Interface Design Tip: Find the Epicenter
01 Jul 2004 by Jason Fried
One of the topics we cover at the Building of Basecamp workshop is “Epicenter Design.” It’s a technique we use when designing functional screens for web-based apps, intranets, extranets, or any functional page (it’s not as applicable for a content driven or marketing-heavy page). It helps answer the “where do we start?” question.
Epicenter Design involves focusing in on the true essence of the page (the “epicenter”) and then building outwards. This means not starting with the navigation/tabs, or the footer, or the colors, or the sidebar, or the logo, etc. It means starting with the part of the page that, if changed or removed, would change the entire purpose of the page. That’s the epicenter.
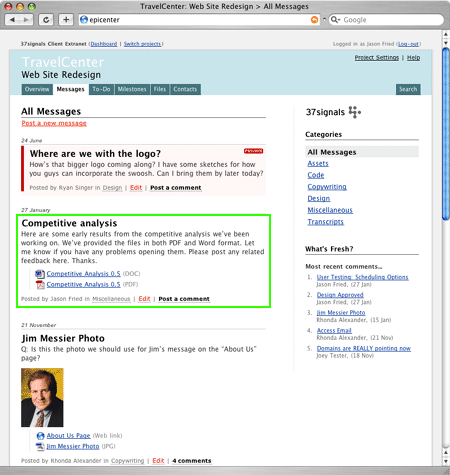
For example, here’s a typical Messages screen in Basecamp. The eipcenter is highlighted with a green box:
So, if you were to start designing this page from scratch, you’d start here — with the message unit. The subject, the body, the metadata, the link and file attachment styles, etc. Only when that unit is complete would you begin to think about the second most critical element on the page (which may be the sidebar, in this case). Then after the second most critical, you’d move on to the third, etc. That’s Epicenter Design.
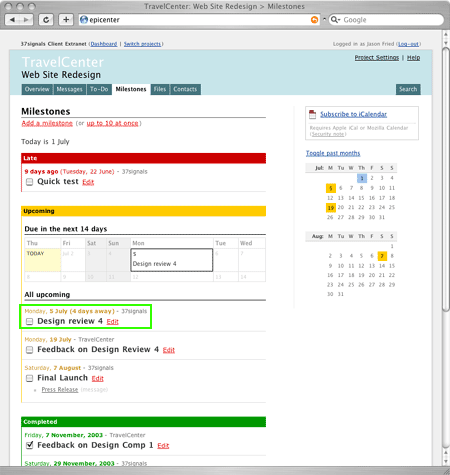
It can get tricky so here’s another example: Here’s a typical Milestones screen in Basecamp. The epicenter is highlighted with a green box:
You might think the epicenter is the calendar (on the left and/or on the right) or the colored sections, but the true epicenter is the design of the milestone unit itself — the subject, the date due, the party responsible, etc. That’s the epicenter. If you removed this stuff the page would no longer be the milestones page.
So, why is Epicenter Design better? The best reason is that it helps you focus on the pure purpose of the page. It allows everything else on the page to be based on the pure purpose of the page instead of the other way around. Traditionally, the page shape would be built, then the nav would be dropped in, then the marketing “stuff” would be inserted, and then, finally, the purpose of the page would be poured in to whatever space remained. Epicenter Design flips that process and allows you to focus on what really matters first. Everything else comes second. Everything else is built around the elements that really matter. That’s why it’s better.
When you take this approach to screen/UI design you’ll see better, more customer-focused results. You’ll develop screens that are easier to use and understand. You’ll build an interface that makes more sense, and quicker sense, to the majority of the people who will be using it. And, finally, Epicenter Design forces you to think about the pure purpose of a page first. That exercise alone will result in a much better end product.
Want to learn more about Epicenter Design, or other useful interface design techniques? Consider signing up for the Building of Basecamp on September 3rd in Chicago.
28 comments so far (Post a Comment)
 01 Jul 2004 | Jamie said...
01 Jul 2004 | Jamie said...
Jason, I'm curious. How many customers have signed up for a Basecamp account since launch?
 01 Jul 2004 | Andrei Herasimchuk said...
01 Jul 2004 | Andrei Herasimchuk said...
You might think the eipcenter [sic] is the calendar (on the left and/or on the right) or the colored sections, but the true eipcenter is the design of the milestone unit itself... Thats the epicenter. If you removed this stuff the page would no longer be the milestones page.
While I agree with the general nature of what you are describing as the goal in user interface design, I have to say that in your example design, it is not at all clear what the "epicenter" is -- what the main thrust or purpose of the screen is.
The fact that you have to explain it further points out these pages need to be reconsidered from an interface design point of view.
Everything else comes second. Everything else is built around the elements that really matter.
Indeed. Which is why you might reconsider the visual structure and layout of the screens. Notice the label "Milestone" is much more prominent than the epicenter label "All Upcoming" or even "Design Review 4." Notice how the colors dominate the epicenter, drowing out the words with text and color blocks that compete far too much with it.
I agree whole heartedly that there is always at best one, two or maybe three items / tasks that are most important on any screen in an application. But your example screen does not exemplify what you have just preached.
 01 Jul 2004 | JF said...
01 Jul 2004 | JF said...
it is not at all clear what the "epicenter" is -- what the main thrust or purpose of the screen is.
Andrei, have you used Basecamp or are you just looking at the screens? I'm curious if your opinion would be the same.
 01 Jul 2004 | RS said...
01 Jul 2004 | RS said...
Andrei: Good comments. I get the impression though that you're confusing the "epicenter" idea with visual priority.
Notice the label "Milestone" is much more prominent than the epicenter label "All Upcoming" or even "Design Review 4." Notice how the colors dominate the epicenter, drowing out the words with text and color blocks that compete far too much with it.
Yes, the milestone page isn't the clearest example, but Jason is talking about "where do I start?" not "what should the user see first?" Your qualms above relate to the latter and not the former.
Visual priority is, of course, very important -- and it's something we address separately in the workshop. The point here is that it's good practice for the designer to start where the core functionality of the page lies -- the message, the milestone, etc.
 01 Jul 2004 | Mark said...
01 Jul 2004 | Mark said...
Andrei -
I think you're approaching this from a visual standpoint and Jason's coming at it more from a purpose perspective.
The All Upcoming section has to be the epicenter, without it there would be no need or even existence of the other information.
A milestone can't be late if it wasn't upcoming to begin with.
Right?
 01 Jul 2004 | DaveMo said...
01 Jul 2004 | DaveMo said...
My first thoughts on the examples were exactly in line with Andrei's, but reading the other posts clarified the basic concept for me much better. Thanks!
Of course many of us probably come from a visual design background and perspective so sometimes trying to grasp an abstract concept of informational structure or organization is further down the evaluation list than what looks good or makes visual sense.
But, I think it's one of the most critical factors that makes good Web design so difficult these days - trying to understand and balance the information's structure and it's visual elements on the page and within the site as a whole and then the site to the WWW.
It's an aspect of the whole design process that's becoming more critical to customer/clients. The Web has always been about accessing information, but not until recently has anyone fully understood what that means in regard to the organization of the content on the Web. So now of course, it means that's what you look at first in designing for the Web.
So in this process, you determine what the most important part of the page is information-wise and then move on down the list. Where it actually gets placed on the page may not necessarily follow that priority structure and may be determined by some other logical consideration, I.E.: you want a calendar for "at-a-glance" project scanning followed by the detailed "epicenter" info, etc.
Good stuff and as always, for some reason, precisely what I need when I need it!
Thanks for the time and effort all!
 01 Jul 2004 | Andrei Herasimchuk said...
01 Jul 2004 | Andrei Herasimchuk said...
I think you're approaching this from a visual standpoint and Jason's coming at it more from a purpose perspective.
The two are intertwined and cannot be separated when it comes to interface design. As I sated in Making the case for Interface Design:
"Great interfaces are delicate balancing acts between graphic, information and interaction solutions to any design problem. To get that balance requires a person who can understand all of the issues that need to be resolved within these three specialized areas as they relate to each other."
This is one of those cases. The visuals very much have an effect on the "epicenter."
I agree with Jason's point about this design approach entirely. I just think he used a poor example to make the point. Yes, I use BaseCamp, and I won't comment on it here unless asked to do so. There's some things I lke, and some things I don't, but I do understand how the app itself works.
 01 Jul 2004 | Andrei Herasimchuk said...
01 Jul 2004 | Andrei Herasimchuk said...
Jason is talking about "where do I start?" not "what should the user see first?"
How are the two different?
The term "epicenter" is a very strong term. It's also a good one to use in desinging interfaces. By the dictionary defintion, it's "a focal point." that means its the main focus of the task at hand, the main focus of the user's attention, and everything around it should be secondary and tertiary to it.
My biggest complaints with BaseCamp is that too many of the pages lack this "epicenter." I find myself being presented with information where all of it has such an even keel in terms of visual weight, navigation, placement on the screen, task importance, etc, that not enough of what I see has an epicenter feel.
FWIW.
 01 Jul 2004 | Bob Owen said...
01 Jul 2004 | Bob Owen said...
It seems to me that this concept of "epicenter" design is really just another name for bottom up design. You take that bottom element of a design that you would consider to be the end-result and work your way back up through the supporting elements until you have a complete design.
On the other extreme is top down design. Which, in this case, described the more common design methodology of starting with the information architecture of a site and working your way down to the individual page elements.
I will admit, though, that "epicenter" design does have a better ring to it. :) Of course, the concepts of top down and bottom up design are applicable to many more areas than just web page design.
 01 Jul 2004 | Wilson said...
01 Jul 2004 | Wilson said...
I like the strategy of putting time-critical information "in the way" of the true epicenter of the page. On a consistent basis, the All Upcoming block is the core of the functionality of the page. That's what I come back to the page for. But when milestones are late or upcoming, they are more important to me for a limited amount of time and should interrupt me on my way to All Upcoming. I think this works a lot better than having a constantly changing epicenter.
 01 Jul 2004 | Don Schenck said...
01 Jul 2004 | Don Schenck said...
Epicenter Design. Great name.
Good marketing includes giving your process or idea a unique name and/or logo. Then market the ... well, market it like crazy.
Great job, 37signals gang, at marketing. Taking "focal point" (yawn) and making it "Epicenter Design" (WOW!) does, indeed, put the "WOW Factor" (thank you Tom Peters) into it.
I'm currently working on my own marketing "stuff". This is inspiring.
 02 Jul 2004 | The Credit Yeti said...
02 Jul 2004 | The Credit Yeti said...
Wow. Inspirational, really. I've always started with the logo. Always. I guess its because I never took any formal training I always just figured that I would start with the first thing the user found, but thinking about it, of course it makes sense to begin with the purpose of the users visit. Focus on what the user would view the page for. That's all there is to it - Im starting the redesign of my site this weekend with the new mantra "Epicenter design"
 02 Jul 2004 | Frank said...
02 Jul 2004 | Frank said...
I think every designer is doing this intuitively. I like the fact that you put a label on it. But I tried to think of another way of designing a page than that you described as the explanation of 'epicenter design'. I couldn't find it.
Also I think it doesn't really matter what the 'type' of page it is. A lot of the time the 'epicenter' of the page is the actual 'message' from a brand / marketing perspective, then everything on the page is supporting that... so it's always like this, at the of the day.
 02 Jul 2004 | Scoff said...
02 Jul 2004 | Scoff said...
Before looking down his nose and playing the inappropriate role of a prima donna, Andrei might want to fix the obvious IE5 incompatibilities on his personal website. The point of Jason's article is very clear: Here is a place to start when you are designing a web page that is focused on a particular purpose.
I find myself being presented with information where all of it has such an even keel in terms of visual weight, navigation, placement on the screen, task importance, etc, that not enough of what I see has an epicenter feel.
I find myself saying "WTF?" when you think that you can waltz in here and try to "one-up" an excellent visual designer like Jason Fried. It sounds to me like the only thing you liked about the article was having your foppish comments smattered all about the end of it.
I have to say that in your example design, it is not at all clear what the "epicenter" is -- what the main thrust or purpose of the screen is.
Helllloooo? He outlined it in bright green! Ha ha! What a dork.
 04 Jul 2004 | Weixi said...
04 Jul 2004 | Weixi said...
I don't think there was any one-upping going on. Andrei's points are pretty valid and I have to agree with him.
For those of you who have never used Basecamp, there is no bright green border in the actual application. In the milestones page, the epicenter (focal point) is very difficult to locate. Everything has about the same weight on that page. There can definately be improvements to some of the pages in there.
Every company runs into application design flaws, yes even the usability experts at 37signals. I think constructive criticism should be taken seriously. Several users have already pointed out some changes needed. It's up to 37signals whether they believe the points are valid.
As for epicenter design (which I've always called the focal point), it's an excellent method and I thank 37signals for using their position in the web design industry and posting this info for designers who may be new to the concept.
 04 Jul 2004 | p8 said...
04 Jul 2004 | p8 said...
Helllloooo? He outlined it in bright green! Ha ha! What a dork.Precisely! And Andrei's point is Jason wouldn't have needed to outline it in bright green on the screenshots if the epicenter was that clear.
 04 Jul 2004 | JF said...
04 Jul 2004 | JF said...
Precisely! And Andrei's point is Jason wouldn't have needed to outline it in bright green on the screenshots if the epicenter was that clear
You are missing the point. The epicenter isn't necessarily the first thing someone sees or the most obvious section of the page. The epicenter is the fundamental element on the page that, if removed, would change the entire purpose of the page.
For example, without the basic milestone unit, the page wouldn't be the milestones page anymore. You could remove the color, the calendar, sections, but you couldn't remove the basic milestone unit (name of the milestone, date due, who's responsible). That's the epicenter.
 05 Jul 2004 | Andrei Herasimchuk said...
05 Jul 2004 | Andrei Herasimchuk said...
Before looking down his nose and playing the inappropriate role of a prima donna...
Prima dona? Oh....that's right. I guess starting the Interface Design team at a company the size of Adobe and working on products that make hundreds of millions of year with tens of millions of users... Well... I guess that I really does make me just a prima dona.
He outlined it in bright green...
I think you just made my point for me. Thank you.
As for Jason, as I assume JF is Jason...
...The epicenter is the fundamental element on the page that, if removed, would change the entire purpose of the page.
I understand this. I also feel that given the importance of the focus for the interaction aspect of a page, and because of this anchoring aspect of what you are calling the epicenter, you also have to give it more weight in the overall design. If it really is the focal point of the screenm it deserves more attention than other aspects. Not a large degree, but at least *some* degree.
In my humble prima dona opinion, of course.
 05 Jul 2004 | p8 said...
05 Jul 2004 | p8 said...
So in the milestones example the late milestones and the upcoming calender could be removed and the page would still be the milestones page?
But if you removed the green outlined milestone "Design Review 4" it would still be visible in the calender above it.
Upcoming milestones in 14 days wouldn't need to be both in the calender and under the calender. (If there aren't any upcoming milestones in 14 days the calender might not even have to be shown. I haven't tried basecamp yet so maybe this could be the case).
And why is the late milestone on top if matters less than "Design Review 4"?
The purpose of the milestones page is not being "the milestones page" but showing users which milestones need attention. This is why the late milestone is on top.
 05 Jul 2004 | JF said...
05 Jul 2004 | JF said...
If there aren't any upcoming milestones in 14 days the calender might not even have to be shown. I haven't tried basecamp yet so maybe this could be the case
That's correct. If there aren't any milestones in the next 14 days the calendar does not show up.
And why is the late milestone on top if matters less than "Design Review 4"?
My fault if I wasn't clear about this... The milestone I outlined in green is not the most important milestone -- its just representative of the milestone unit. There are a lot of milestone units on that page -- I just outlined one of them in green. So it's not about which milestone was outlined -- it's about that a milestone was outlined.
 05 Jul 2004 | Ray said...
05 Jul 2004 | Ray said...
Nice article. Reinforces the need to focus on what's most important. Content.
I may be missing something here so please bear with me.
Jason wrote:
Epicenter Design involves focusing in on the true essence of the page (the epicenter) and then building outwards. This means not starting with the navigation/tabs, or the footer, or the colors, or the sidebar, or the logo, etc. It means starting with the part of the page that, if changed or removed, would change the entire purpose of the page. Thats the epicenter.
It's the "building outwards" that I'm having difficulty with. Either I'm reading this too simplistically or reading too much into it.
Good design dictates (in a nut shell) that header, footer, nav etc remain consistent throughout the sites design. The user should not have to relearn a new layout or navigational scheme on every new section or page of a site. If I am to focus on the Epicenter and build outwards for each and every section/page on a site are you talking about rebuilding that entire page/section without any regard for previous layouts or are you simply saying ... "focus on your content" and make it stand out (for that particular page) with the use of headings, appropriate imagery and most importantly the copy?
I've always appreciated and admired 37signals ability to keep the main elements of the site simple and consistent while applying creative skill to each pages content. With the exception of content the 37signals site remains pretty much consistent throughout. The only thing that really changes is the ... content. The color palette, nav, header, footer are consistent throughout the site. These elements were built first. Content was added after the main frame work of the site was built. Great communicative design!
I don't mean to sound critical. So please excuse me if I sound that way. It is not my intention. I 'think' the difficulty I am having in understanding what you are getting at has to do with the way you've written the article and your choice of descriptions, buzz-words and concept. In the end... I think all you are saying is, "Focus on the Content".
All in all, this was a very worth while and enjoyable read. For me it reinforced the need to focus on content.
As always Thanks.
Ray
 05 Jul 2004 | mswitzer said...
05 Jul 2004 | mswitzer said...
You are missing the point. The epicenter isn't necessarily the first thing someone sees or the most obvious section of the page. The epicenter is the fundamental element on the page that, if removed, would change the entire purpose of the page.
Here's the problem. If this is an example of "epicenter design", then the design should lead the user to the fundamental element... that would be the purpose of the design. Design is - To create or contrive for a particular purpose or effect; To have as a goal or purpose;
If the "epicenter" is the purpose or goal, then the screenshots show a failure to accomplish that goal.
I'm not quite sure why so many are jumping on Andrei for pointing out the obvious... in fact if anything he stopped far short in pointing out the failure of the writer to actually pratice what he preaches...
 06 Jul 2004 | Weixi said...
06 Jul 2004 | Weixi said...
...the part of the page that, if changed or removed, would change the entire purpose of the page. Thats the epicenter.
On second reading, I see why so many people are getting confused. So the epicenter is not the main focus area at all. It could be the main focus area (assuming there is are no contingency design elements or alert elements), but it is not necessarily what the user is supposed to be drawn to first in a lot of cases. It's simply the area that represents the 'essence' of the page.
The epicenter is the main part of the main content of the page, but it is not necessarily always the focal point. Correct me if I'm wrong. This thing is difficult to explain and understand in words.
 06 Jul 2004 | Don Schenck said...
06 Jul 2004 | Don Schenck said...
Point of fact: I am a prima donna.
Prima donnas get things moved forward. Like it or not, egos are what cause progress.
Hmmmm ... in that case, why aren't I more successful? I mean ... I am great enough ...
 07 Jul 2004 | Harley said...
07 Jul 2004 | Harley said...
The epicenter is the main part of the main content of the page, but it is not necessarily always the focal point
That's a clear way of putting it. Consider the following analogy: remember in grade 10 English class when we were learning to write paragraphs? We were taught that a paragraph should have a "topic sentence", but that this sentence did not necessarily have to be the first sentence of that paragraph.
In this sense the paragraph's "topic sentence" is the epicenter the main part of the content, but not necessarily the most (immediately) obvious. While this sentence could end up being the final sentence of the paragraph, it was the first thing we'd work on when designing the paragraph.
 07 Jul 2004 | Al Abut said...
07 Jul 2004 | Al Abut said...
Ok, Andrei has some great observations (as is usual for him; this guy's blog rawks) but just for a bit, let's assume Jason picked an excellent example that demonstrated this approach and debate the merits. It's a great idea, so let's move the discussion on because this is a conversation I often have in my head - where does the responsibilities of information architecture impinge upon the visual design of a single page, especially when it's a web app and not a content-type page? My internal Jakobs heat up their debate even more when I'm designing a web app that lives within a larger (content-driven) site and isn't just a standalone application, web or otherwise, like Basecamp or Photoshop. Actually, wait, there's some of the same concerns there - Basecamp is at least three sites (I count the Basecamp application itself, the main site and a blog, not to mention the 37signals site itself) and Photoshop is one program in a suite software - would it be lunacy to integrate these? How would you even go about doing that? And at what point could you do that without losing the "epicenter"?
I attended DUX2003 last year and there was a group of 4 from Adobe speaking about their challenges in trying to promote common UI guidelines to their different groups and departments. You can't just say "oh go ahead and just make it usable" - usable for who? The veterans? Newbies? Newbies using one program? The whole suite? People looking to use several Adobe programs at the same time for a few occasional projects? Super kick ass photoshop-only ninjas that want more features? There's was an obvious tension between optimizing the usability of the individual program (sounds like what the "epicenter" approach is advocating, sorry to extrapolate and put words in mouths) and other equally valid usability concerns, such as retaining old interface elements for the sake of familiarity and creating a good synergy between different software. The Macromedia folks went through the same thing in the last few years.
"Good design dictates (in a nut shell) that header, footer, nav etc remain consistent throughout the sites design."
Even that's not a given, this oft-repeated truism of IA - witness the debate between Peter and Mark over Mark's Page Paradigm writing, which sounds a lot like the epicenter writing. Both are famous usability and user-centered design advocates, making money off of high-profile projects for huge companies, so if these two can't agree, how the hell are we in the trenches supposed to balance IA and visual design concerns in web apps? I've had problems with this conflict because I am not exclusively an interaction designer nor only an information architect - I'm a web designer that has to wear both hats and I seemingly run into this all the time. Yes, yes, do your homework and over time you'll find your own balance through experience, but I suspect I'm not alone in being confused in what the experts advocate.
 15 Jul 2004 | yeahyeahyeah said...
15 Jul 2004 | yeahyeahyeah said...
Ack, same old same old. Take a trusty concept as old as the hills and give it a trendy name so it looks like you're doing something innovative.
Basecamp is just like everything else they've ever done, it works well enough but it looks like the entire visual design process was accomplished by typing the site out on a sheet of A4 with an old Remington typewriter.