Searchin’ Safari 16 Jun 2005
63 comments Latest by Jan Mentzel
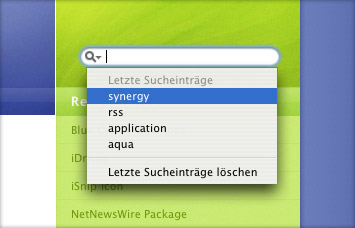
Safari 1.3 and 2.0 support <input type="search" /> which makes search fields within web pages behave like the ones found in Mac OS applications. You can then click the magnifying glass icon and see a list of your previous search queries at the site. You can also clear the field’s contents once you start typing by clicking the “x” on the right. Bartelme Design discusses and displays the element.

It’s clearly cool but use it and your site will no longer validate as XHTML. So is non-standard stuff like this a step forward or backward?
63 comments so far (Jump to latest)
josh 16 Jun 05
Backwards.
I’m no code-purity zealot, but *tags* that only work in certain browsers are the wrong direction.
Chad 16 Jun 05
Josh, do you mean tags that only *validate* in certain browsers?
Matt Pennig 16 Jun 05
Supposedly, an input tag with the type=”search” attribute will degrade to a normal text box in non-Safari browsers.
Personally, I think this is a nice feature. I enjoy and adhere to standards whenever I can, but sometimes there’s a great innovation that doesn’t adhere to standards. Hopefully this kind of thing will become a standard eventually.
I noticed this thing on photos.com (a stock site) before I knew about this in detail. I was pretty impressed with it.
Dan Boland 16 Jun 05
I agree with Matt. If it degrades nicely, why not?
Nathan 16 Jun 05
I think the point is, it doesn’t validate…
Michelle 16 Jun 05
For Chad- Nope, validation is based on the XHTML file, not on the browser(s) it could be viewed in. From the writeup it seems that this input type does only exist for Safari.
The W3C’s recent activity seems to be codifying, not innovating. I’m all in favor of Apple putting new functionality out there and seeing what experiments and betas will sprout up.
I have enough faith in designers (especially this community, with all its talk of standards-based design and accessibility) that I believe they’ll keep mainstream sites. After a while, it either will or won’t be part of our design vocabulary, and other browsers will support it or not based on that collective cry.
If I recall, this is exactly how Netscape gained a (let’s just focus on ones other than the BLINK tag!—TABLE and CENTER for example) lead in the Netscape 3 era of browser wars.
Arne Gleason 16 Jun 05
Non-standard stuff can be step forward. Especially because so many standards limit extensibility, rather than accommodate it.
There are not enough input types in the standard for my liking. Let’s see some more like this, and may the useful ones become standard.
Alexandre Simard 16 Jun 05
this is exactly how Netscape gained a (let�s just focus on ones other than the BLINK tag!�TABLE and CENTER for example) lead in the Netscape 3 era of browser wars.
And see where that lead them. ;-)
Apple could have instructed its browser to render search boxes when it read <input type=”text” class=”search” /> That’s what classes are for: extending gracefully the default document model. A lot more sites would have been instantly compatible with their search widget. I see only disadvantages in the way they chose to do it.
MMI 16 Jun 05
Let’s not forget that the new darling of the Web development community XMLHttpRequest() is technically non-standard. I believe the w3c has a similar recommendation called saveAndLoad() or something like that, but nothing supports it. If you want to use Ajaxian Goodness TM in your apps, you have to go nonstandard…
Sometimes it’s about knowing the rules, so you know when you should break them.
David 16 Jun 05
Definite step forward.
Standards bodies do a better job of adopting proprietary bits than they do making it up on their own. Imagine how sad the web would be if we *waited* for the standards bodies to make and validate everything. No thank you.
JohnO 16 Jun 05
Agreeing with Michelle… this is a good thing.
One thing that I read over and over based on the Apple switch was : It gaurantees they will never fall behind in the processor wars. However it also gaurantees they will never win. Because everyone uses the same processors.
If every browser-maker follows the spec to exacting measures, and does nothing else innovation will not continue. As was stated W3C codifies existing practices. It does not bring into existence much of anything (CSS is an exception, with version 3).
Validating a page has absolutely nothing to do with users on the web. Validation is useful when going in between programs (adhering to the DTD so the program can actually parse the XML). Validation is useful to web developers because it proves to themselves they haven’t broken something. (http://www.alistapart.com/articles/customdtds2/)
To comment on Netscape’s demise, it had nothing to do with their technical ability/innovation inside the browser, but rather a huge mistake to re-write their codebase at the exact time MS was ramping up to take them out.
William Doyle 16 Jun 05
maybe i am missing something, but i thought that i read somewhere that they introduced this element so that the functionality could be added to tiger widgets which are based on html, css and javascript. If they also make it available to their browser, i don’t really see the problem. It’s unfortunate that something that could be this helpful (i.e. with past search history) couldn’t be implemented across all browsers. the thing is if you like how cool it looks in apple’s browsers, that’s great, but if you think of the web in terms of the fact that some day (probably never) documents might have to be served with a mime type of application/xml then these pages wouldn’t be valid and as a result would break…..
Jan 16 Jun 05
As long as it degrades nicely in most of the other browsers, I don’t really see the problem. In fact, it’s use may push w3c to include it in their standards. Sometimes that’s just better than expecting something from the “design by committee” methodology.
Anne 16 Jun 05
This is backwards compatible. Good thing in my opinion. CANVAS is by the way a much more interesting element in my opinion and also supported by Mozilla. However, that has less to do with user interfaces and such.
Nick 16 Jun 05
Would anyone even suggest the “possible goodness” of a single-browser search widget if the IE team developed it? Even if it were cool?
I doubt it.
I love Apple too, I just think we’re letting them off easy if we label this “innovation” instead of “proprietary.” There no doubt exists a method by which the Safari team could have implemented a feature like this without going outside the standard.
Cool feature, but a step backwards in its implementation.
Michael 16 Jun 05
Step Backwards.
Jonny Roader 16 Jun 05
I agree with Nick.
Simon Willison 16 Jun 05
Anyone noticed if this crashes IE/Windows (not sure which versions) in the same manner as ?
Simon Willison 16 Jun 05
That should have been “in the same manner as <input type=”crash”>
Alexandre Simard 16 Jun 05
Browser makers shouldn�t be attaching different rendering styles to elements based on what *class* is assigned to it. That would lead to people inadvertently using the new search widget.
User agents can do pretty much what they want with the markup they receive. That’s the beauty of the Web. Classes are not supposed to be style indications, but semantic indications. Unfortunately, they’re almost always misused.
I’m pretty certain that people would be glad that their site sport the brand new Safari search widget without them having to do anything about it.
People here seem to have quickly forgotten the hell that was Web development in the heyday of the version 2/3/4 browser war. LAYER tag anyone? I don’t know about you, but I really don’t want a repeat of that era.
And as often, Apple is lauded where others would be vilipended. It’s sweet being the underdog. (This comment is written on an iBook.)
miles 16 Jun 05
It’s cool but since it’s a feature that only works on one platform and in one browser on that platform it’s never really going to become something will be part of the standards, so it’s not a step forward. It’s something that might be worth using if you validate the browser and show other users something else in the way of search boxes, but I don’t think that’s a direction to be encouraged. Filtering for older browsers makes sense but once you start filtering for concurrent versions you’re opening pandora’s box…
Darrel 16 Jun 05
Would anyone even suggest the �possible goodness� of a single-browser search widget if the IE team developed it? Even if it were cool?
Sure. If it properly degraded.
The point of validation (for me) is
a) makes debugging infinitely easier
b) gives you a baseline standard for getting the HTML to render in any browser that supports the standard.
This added feature by apple does nothing to prohibit the standard rendering and functionality in any browser. It merely enhances it in any browser that wants to support it. And they were wise enough to also submit it to the standards body for consideration.
I’m struggling to see how this is a step backwords. What would you propose as an alternative? Submit the request to the W3c and wait 3 years for them to implement it in the next version of HTML? Build a custom Flash widget just for this? Implement a huge javascript function to emulate it?
LAYER tag anyone? I don�t know about you, but I really don�t want a repeat of that era.
The LAYER tag was different in that it didn’t really degrade into anything at the time. This new attribute degrades just fine.
And as often, Apple is lauded where others would be vilipended. It�s sweet being the underdog.
Perhaps partly true. But, also, it’s people unwillingness to understand good design. Apple tends to do that moreso than the competition.
Alexandre Simard 16 Jun 05
But, also, it�s people unwillingness to understand good design. Apple tends to do that moreso than the competition.
Firefox already offers me suggest-as-you-type for all text inputs based on my history. The only thing missing is the ability to pull down the menu without typing a letter first. I’m pretty sure an extension exists that already does this.
This widget is not groundbreaking design, and it didn’t need to resort to non-standard markup to be implemented. The fact that Apple chose the non-standard way for such a little UI gain sets a clear precedent towards future LAYER tags, according to me.
Ed Knittel 16 Jun 05
Firefox already offers me suggest-as-you-type for all text inputs based on my history. The only thing missing is the ability to pull down the menu without typing a letter first. I�m pretty sure an extension exists that already does this.
But not every person out there enjoys spending their time searching out and installing Firefox extensions. type=”search” removes the onus from the user and places it clearly into the lap of the web designer/developer.
I really fail to see how this hurts anything. And as others have stated, the <form> inputs are so old. Nothing useful has come along in 10 years to add form functionality which is completely sad when you consider all of the great web applications that are out there using the same 5 inputs.
Matt Moriarity 16 Jun 05
I’ve tested this with Apple’s download site, and the search field displays as such in Firefox and if I remember correctly IE 6.
Josh Hughes 16 Jun 05
User agents can do pretty much what they want with the markup they receive. That�s the beauty of the Web. Classes are not supposed to be style indications, but semantic indications. Unfortunately, they�re almost always misused.
The “semantic indication” of a class is document specific. It’s something I decide. And I don’t think responsible browser makers should intrude on that.
Alexandre Simard 16 Jun 05
The �semantic indication� of a class is document specific. It�s something I decide. And I don�t think responsible browser makers should intrude on that.
Browsers do not intrude on what your document means, they simply try to help your reader understand it. The whole process works better if you describe your content as precisely as possible. If tags and attributes are not enough, you should use classes, not invent new tags. Users or user agents are then free to apply whichever style they want, using your classes. I see this widget as a beefed-up user style. The current spec allowed Apple to implement it without reopening the proprietary tag pandora box, and while supporting more sites instantly.
But enough rambling…
Kmilden 16 Jun 05
Yeah, I just noticed this feature on apple’s dashboard widgets site pretty cool stuff. I hope that fire fox will pick it up as well. Microsoft is so behind they want us to get excited about tab browsing in IE7 release, so I don’t think they will get around to it in time for release.
http://blogs.msdn.com/ie/archive/2005/05/16/417732.aspx
Darrel 16 Jun 05
This widget is not groundbreaking design, and it didn�t need to resort to non-standard markup to be implemented. The fact that Apple chose the non-standard way for such a little UI gain sets a clear precedent towards future LAYER tags, according to me.
But one could argue the opposite: that Apple’s decision to go with the KHTML rendering engine and contribute to its upkeep and standards-compliancy is a clear precedent that Apple does care about web standards.
In the end, though, this was clearly implemented for Apple’s widgets, so it’s not something they are pushing on the web as a whole. It’s just nice that Safari supports it too.
dusoft 16 Jun 05
I don’t see a big difference to normal input text box which Firefox displays and where as you type previous texts are being shown in the dropdown. No need to make pages invalid just because of Microsoft or Apple are creating a new tags.
patrick h. lauke 16 Jun 05
surely it’s nonsensical to have this in a document with an official W3C XHTML doctype…it defeats the entire purpose of defining a doctype in the first place. if this were to only work in a safari/apple specific doctype, fine…or even if they wrote an extension to the existing XHTML doctypes. anythin else is pure nonsense, and as nick said: if IE were to do this, all you lot would be up in arms about how they’re breaking the web again…
hey apple, why not bring out a revived version of the marquee element as well?
kev 16 Jun 05
However, using them can cause accessibility issues because, for example, a search field using search attribute doesn�t work in iCab 3.
I seriously can’t believe you brought in iCab 3 to this discussion. I mean, seriously, that’s scraping the bottom of the barrel, no?
Joshua Kaufman 16 Jun 05
Asking if is non-standard stuff is a step forward or backward is the wrong question. It’s definitely a step forward for interface design. However, the standards question is much more complex than a simple forward or backward answer. Of course, it’s not good that it doesn’t validate. But it’s absurd to think that all innovation has to come from a standards body. Without any involvement from the major browsers, the web wouldn’t be half of what it is today.
So I say it’s a good thing, but should be approached with caution depending on your business and technical requirements.
james 16 Jun 05
if it was microsoft who had put this into IE, a lot of you people defending this would be singing a different tune.
Casey Gollan 16 Jun 05
A step forward.
Innovation has to happen sometimes, the w3c isnt going to advise us to make a prettier search bar.
Who cares about validation if it doesnt break anything?
Reminder 16 Jun 05
Just a reminder, IE has PLENTY of OS dependent extensions to (X)HTML. This is not what disturbs web developers. What disturbs web developers is IE’s inability to properly render VALID documents. Safari doesn’t have this problem, and thus, does not deserve the ire of the development community.
As for web USERS, IE’s proprietary extensions EXCLUDE everyone but IE/Windows users, so developers that use them are F*&$ing hacks.
(Unless of course it’s for an IE only intranet or something.)
When an IE/Windows extension is used, it’s developers basically turn a web application into a networked WINDOWS application that is merely rendered in IE instead of delivered as an EXE. I don’t see Apple’s search box as the same thing.
As for validation, I check all of my documents until they launch, then I promptly remove the links. If the only error I had was one reported as a result of the use of input-type=search, I could live with that.
And I don’t test my pages in iCab 3. Sheesh.
Steve Jobs 16 Jun 05
Since the “non-standard” stuff is from Apple, its a step forward. Had it been from Micro$oft, my opinion would be different.
seth 17 Jun 05
Would anyone even suggest the �possible goodness� of a single-browser search widget if the IE team developed it? Even if it were cool?
I doubt it.
Nick hit it right on the head. I like proprietary browser stuff, hell I developed entire component libraries with HTC files in IE for about 2-3 years - but if Apple didn’t come up with this it wouldn’t be getting any positive attention except on MSDN.
Move it on and forward I say.
Wesley Walser 17 Jun 05
I agree with nick, they could have done it without being proprietary.
Rimantas 17 Jun 05
I am with Nick and Patrick on this one. When you speak German you do not claim it to be English. So if you use features which are not part of XHTML spec, do not put XHTML doctype on that particular document.
But this responsibility goes to document authors.
David Elstob 17 Jun 05
Backwards. This may degrade well in current browsers but what if I want to create a new browser from scratch? Maybe for a phone or games console?
That would mean that I had to include another piece of code to handle invalid input types so my browser knows what to do in that situation. One of the main reasons people complaints about IE is its sluggishness. This is because IE has lots of code specifically intended to render poorly written HTML. If they could be certain that they only had to render valid XHTML/HTML then the browser would be more lightweight and easier to debug. Then they would have more time to implement things we all want, such as proper CSS support.
Just because something wrong doesn’t do that much damage does not mean we should embrace it because it looks cool. No matter who the innovator is.
Firefox already offers me suggest-as-you-type for all text inputs based on my history. The only thing missing is the ability to pull down the menu without typing a letter first. I�m pretty sure an extension exists that already does this.
Just double click the input box or press the down key when the input box has focus and you will see all your previous entries in input boxes of that type.
Michael Ward 17 Jun 05
Browser makers shoould concentrate on getting exisiting stadnards in working correctly.
However, if they want to innovate by adding new features to XHTML, then they should do the following:
a) Don’t re-invent the wheel. If another browser does something similar, do your very best to implement in exactly the same way.
b) Make sure it degrades wll in browsers that don’t support the (currently) proprietary attribute/tag.
c) Fully document every aspect and behaviour of your feature. Make sure that users and other browser makers have access to these specs.
d) Submit your implementation for acceptance to a standards board - W3C or WHAT-WG - whatever, just so long as an independant body ratifies it and other browser makers can understand and implement the standard.
Stuff doesn’t become standard by being put in a document (see the number of XHTML/CSS features that are unusable because of poor support). Standards happen because something is useful, practical and has a published spec so that multiple vendors can create the same thing.
James 17 Jun 05
It would be possible to give this element a similar behavior in other browsers via javascript.
Darrel 17 Jun 05
surely it�s nonsensical to have this in a document with an official W3C XHTML doctype
Many would argue that an XHTML doctype is rather nonsensical at this point in time anyways. ;o)
How about announcing your plans a year in advance and soliciting feedback from the people best suited to pass judgement?.
That would work wonderfully… Hey, here’s a great idea! OK, let’s get this out on the web this quarter! Well, no…we’re going to have to wait 2 years in hopes that the W3C accepts it. 2 #*$Y#@*(& YEARS!?!?!?
Regarding the ‘it’s apple = good, MS = bad’ points, there are a few nice features in IE…PROPRIETARY tags, that are actually quite useful, and that degrade nicely. But as several have pointed out, many of the proprietary MS technologies aren’t meant to even degrade. They’re meant to force companies to standardize on IE.
Michael has a nice checklist and it appears Apple adhered to it.
Alexandre Simard 17 Jun 05
Everyone says it’s OK because it “degrades gracefully”, but that’s only what it does now. Apple is just lucky. If another major browser maker decides that this proprietary attribute will not degrade to a generic INPUT type=text, which they’ll be perfectly entitled to do, while producing a compliant browser, AFAIK, then everyone who adopted Apple’s tag is fsckd. Your choice will be to either serve different content for different UA (ugh) or revert to universally supported tags, forfeiting any innovative goodness. We’d be back in 98, in a full-on browser war.
Of course, this attribute here is fairly minor, but the spirit behind it is the spirit behind the browser wars, which is what has me worried. A lot of people thought BLINK was cool too. Or else it would not have made it into NS at all. Coolness is not a sign of good design.
Ryan Inselmann 17 Jun 05
Apple is just lucky. If another major browser maker decides that this proprietary attribute will not degrade to a generic INPUT type=text, which they�ll be perfectly entitled to do, while producing a compliant browser
According to the spec, the default type for an input control is text. While I can’t find anything in the spec that explicitly says what should happen if an invalid attribute is given, it would at least make the most sense, from a programmers perspective, to use the default value if a valid attribute is not provided. What I’m trying to say is that since type=”search” is an invalid attribute, it really makes no sense to degrade to anything but the default value which in this case is type=”text”.
kev 17 Jun 05
I think what a lot of people are missing (and I might be wrong about this) but it seems to me that this new search input type was actually developed for use in Dashboard Widgets, which use the Safari rendering engine… As far as I can tell, Apple doesn’t condone the use of this input type in web documents that aren’t Widgets written specifically for Dashboard.. the fact that you can put it on a website and Safari will render it how it does in Dashbaord is a side-effect, not an intended use of the input.. Or am I missing something vital here?
I think had Apple added this input support to Safari simply to add something cool to it alone and not something like Dashboard, and had they been touting as the next big thing of WEBSITE design and development, we’d have a different animal on our hands. Or maybe I’m the idiot here.
Darrel 17 Jun 05
If another major browser maker decides that this proprietary attribute will not degrade to a generic INPUT type=text, which they�ll be perfectly entitled to do, while producing a compliant browser, AFAIK, then everyone who adopted Apple�s tag is fsckd.
Well, a) a good browser should ignore things it doesn’t know what to do with and b) Apple has submitted this to the W3C, so a browser manufacturer could take that in consideration if they wanted to build a new browser.
To kev 17 Jun 05
kev, you are correct. At least you were, until Apple went ahead and used the damn Search Input on their own web site. In addition to the type=”search” attribute, there are a number of other non-valid attributes that define how it is presented…
From: http://www.apple.com/downloads/dashboard/
To kev 17 Jun 05
oops.
To kev 17 Jun 05
Kill me now. Damn clipboard.
David Benton 21 Jun 05
how ‘bout this?
(In case you can’t tell, I don’t know javascript, but that’s irrelevant, really.)
pseudojavascript:
if (browser == safari ) {
var searchFields = document.getElementByClass(“searchfield”);
foreach (searchFields as searchField) {
searchField.type = ‘search’;
}
}
I know some people take issue with skirting validation issues in this way, but it does solve a problem in this case with no negative repurcussions that I can see.
Luke Redpath 25 Jun 05
FWIW, you can already do something similar in Firefox without having to use different markup. If an input field has some history, you can make it appear in Firefox as a dropdown list by simply double clicking inside it!
web designer 22 Aug 05
Matt is correct.
Junap 16 Oct 05
Where a proprietary tag offers additional functionality or reduces the work a user has to do to get results AND degrades to a common standard, I’m happy.
What boils my blood about prop. features is when they effectively lock-in a project or company or whole community to a particular brand/browser which over time goes from being a productivity boon to a ball and chain when the technology moves on and the product becomes stale (or worse, insecure).
Jan Mentzel 11 Aug 06
Does anybody know which proprietary event-handler-attribuges are available for input type=”search”?
e.g. an onclear attribute for the clear (x) button?