Submit or Save? 09 Aug 2005
59 comments Latest by Matt Oberle
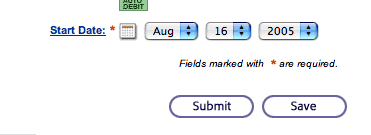
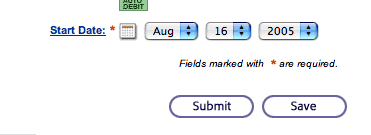
What’s the difference between “Submit” and “Save” on a form that is only one screen and about 10 questions? Another example of why copywriting is interface design.

What’s the difference between “Submit” and “Save” on a form that is only one screen and about 10 questions? Another example of why copywriting is interface design.

59 comments so far (Jump to latest)
Travis 09 Aug 05
Is there a prize for getting this one right too?
Dan Boland 09 Aug 05
LOL, I can’t believe some of the stuff that makes it to the web…
Chris 09 Aug 05
Save = don’t submit but remember it
submit = submit it
why is it that everything you guys don’t do is wrong?
Mark 09 Aug 05
With the exception of the little slam, I’d have to agree w/Chris. In the context of a web-based form, there is a clear distinction in the definition of “submit” and “save”
Submit = I’m done, hand it over to where ever it needs to go
Save = I’m still working on this, don’t submit it yet
It appears your example is drawn from a financial app, so it’s very possible someone would need to “save” this otherwise short form to go find a checkbook or other type record in order to finish.
Even if it could be worded better, I think you have to assume a certain level of intelligence. If folks are smart enough to use an online financial application, they’re probably smart enough to know the difference between save and submit.
JF 09 Aug 05
Actually, it was a form to turn on electricity service to a new house. 10 questions, 1 page, with nothing tricky required.
These “Submit” vs. “Save” buttons are a bigger problem than you think. They require mental overhead and they require you to have to think about each one, what each one does, what each one doesn’t do, and compare the differences between them. Don’t make me think.
I consider myself an expert internet user, and at least as intelligent as half the population, and when I came to the buttons at the bottom of the screen it gave me pause. I should never have to pause because I don’t know what two similar buttons will do. Submit and Cancel, I get. Submit and Save — not as clear as you may think.
There’s no reason to have a “save” button on a form like this.
As far as Chris’ comment about calling everything we don’t do wrong, we’ve rarely do such a thing. There are a lot of ways to do anything. Some are better than others, and we’ve never suggested we know the only way or the always-right way. What we do is offer up our opinions. That’s what the site is about. We call out a lot of good stuff, a lot of bad stuff, and a lot of stuff in between.
8500 09 Aug 05
The developers where I work are in love with the label “Draft” instead of “Save”. I cringe every time they suggest using it.
JF - are you suggesting that there is no need for the “Save” button or do you think it needs a new label (and if so what would you use?)
8500 09 Aug 05
Ahh got my answer - thanks for the clarification JF
Chris S 09 Aug 05
Well, the first rule of good instructional (and most other) writing is never assume. This is definitely a Don’t Make Me Think situation.
If those two buttons/words were necessary I’d solve the problem like so:
SUBMIT
(send it now)
SAVE
(send it later)
JF 09 Aug 05
Yeah, a 3+ step form with complicated information requirements might be a better fit for a “save” button, but a form like this that’s just asking for your name, address, phone number, and a few other bits of simple info doesn’t require a “save” button.
Rob 09 Aug 05
How about “Continue” instead of “Submit”..This would atleast make it a little more clear that you can continue on to the next step.
Caleb 09 Aug 05
Lets see the whole form.
Luke 09 Aug 05
Talk about throwing it to the wolves.
Jason has a good point and it has definitley taken with me and the way I approach user experience design.
JF 09 Aug 05
Note: Buttons that sorta seem to do similar things introduce apprehension which is the last thing you ever want to introduce into an interface. I’ll be writing more about this shortly.
Jeremy Curry 09 Aug 05
Did you ever click the “Save” button, and see what it did?
I would have called it “Save Draft” if it was a form that needed it.
Dave Simon 09 Aug 05
I’ve never really cared for “Submit” or “Submit Form” because I don’t think it’s as clear as “Send.”
To me, “Submit” is some diabolical UI designer’s way of getting the entire world to submit to his will.
Like the button below as I write this, “Post this Comment” is clear - it tells me what to expect when I press it. “Submit” has too many meanings and possiblities.
As far as the “Save” function here, if it’s a one page form, I can’t see any reason for it. On a longer form, perhaps a “Remember Answers for Later” button would be appropriate.
“Save” itself has implications of creating a local file. It could scare some people who aren’t so techno-savvy into thinking that we can save (and presumably read) information to their machine.
Caleb 09 Aug 05
*not a wolf*
I agree about the submit/save apprehension
That being said, the triviality of the questions on the form _could_ be relative to a users experience with moving.
Name, Address, Phone — sure, those are trivial.
What about stuff asking for credit references?
What if, as a kid moving out of your parent’s home (for the first time) you’re presented with this kind of stuff?
“Credit references? I’ve never had a credit card… I’ll ask Mom or Dad what to do when they get home.”
That’s the only reason I asked to see the form — different user, different apprehensions.
But, like I said, I agree with the baseline apprehension of submit/save ambiguity.
Ryan Henesie 09 Aug 05
Ugh. Why do we use the word “Submit” in the first place?
Some definitions of the word “Submit”, from Webster:
“To yield, resign or surrender to power, will, or authority.”
“To yield one’s person to the power of another; to give up resistance; to surrender.”
“To yield one’s opinion to the opinion of authority of another; to be subject; to acquiesce.”
“To be submissive or resigned; to yield without murmuring.”
Maybe WordNet’s definitions are more appropriate for this application:
“Refer for judgment or consideration”
“Put before”
“Hand over Formally”
This is why in most cases I prefer to use more descriptive words like “Send”, “Save”, or “Continue”.
Wesley Walser 09 Aug 05
I think 37 Signals should help out FAFSA with their online financial aid form. That thing is a nightmare. You think this submit/save thing is confusing, you haven’t had to apply for collegiate financial aid recently have you?
Darrel 09 Aug 05
If you’ve ever used peopleSoft, you’ll come to hate inane interface design (and copyrighting) like this.
Actually, that seems to go for any overpriced, enterprise level system I’ve used it seems.
I appreciate the difference between ‘save’ and ‘submit’ but absolutely agree with Jason’s ‘mental overhead’ issue. Some of these apps require a complete re-wiring of the brain from screen to screen.
Alex Foley 09 Aug 05
It all depends on the form. Save might be good for a lengthy form that you might not complete all in one sitting, but not a 10 question form. 37 is right.
Chris 09 Aug 05
Why is using submit not as good send.
It has been around since the start of the web and it is a “submit button”
anyway… you would think people who can use the internet and a computer can work out the difference between - save and submit/send/continue.
if not then it’s not down to the UI or the developer it’s down to the user being stupid, your not asking them to do anything other then press a button fgs.
Nick 09 Aug 05
I think 37 Signals should help out FAFSA with their online financial aid form. That thing is a nightmare. You think this submit/save thing is confusing, you haven�t had to apply for collegiate financial aid recently have you?
That’s because the harder the form is to complete, the smaller the amount of money they have to give out.
Caleb 09 Aug 05
“If you�ve ever used peopleSoft, you�ll come to hate inane interface design (and copyrighting) like this.”
My school uses peopleSoft crap to handle course registration. I’m shocked by the fragility of the application — don’t try hitting the back button to go from a course detail to search results. Random form submits to pre-validate information — but that wipes out everything else you put in before the form magically submitted itself. Pressing return in some forms makes you think you’ve submitted but you find you’re back at the same form — only now its empty! Terrible error messages, inconsistent interfaces… I could literally go on for hours.
I’m not even joking.
Mark 09 Aug 05
Jason -
I agree with what you’re saying. I guess for me the “auto debit” notation near the top of the example you provide hints that there is more information to be captured or optioned then just the basic personal stuff.
Not knowing the full context of the form you were dealing with doesn’t provide much opportunity for argument or discussion, however.
To provide another example of “not so good” button UI, I would offer the MT (Movable Type) publish interface. Anytime a user has to use a dropdown to establish the function of the one and only “save” button is a receipe for mistakes.
Rimantas 09 Aug 05
Sure they can. But why to put extra burden on user? If it can be made simpler, make it simpler.
Oh, well… Why not just label those button “button A” and “button B”. Smarto ones will surely figure it out.
UI design is about getting out of the way of the user, not about making her solving riddles.
Chris 09 Aug 05
“Sure they can. But why to put extra burden on user? If it can be made simpler, make it simpler.”
How much more simple can things get before you have to go round someones house and do it for them.
Save or Submit… IT’S NOT THAT HARD TO WORK OUT!!!!
Save - saves it
Submit - submits it
They don’t add the extra button just for fun, they do it because it lets you save it or submit it.
god!
pwb 09 Aug 05
So if you click “Save” does it go into effect?
Chris, what got into your corn flakes this morning?
Chris 09 Aug 05
intolerance for stupid people.
Anonymous Coward 09 Aug 05
Well, Chris, that says a whole lot more about you than the people you are criticizing.
Caleb 09 Aug 05
I’d be interested in how a user would retrieve a previously saved instance of the form.
chris:
tsk tsk
Mark 09 Aug 05
Caleb -
Long forms like the FAFSA mentioned by Wesley allow you to save the information in order to bookmark and return to the last field completed.
This makes Jason’s point of not really knowing for sure, but the short form he filled out might have had a “save” function to set a cookie.
Christopher Fahey 09 Aug 05
Chris, you are insulting people but you’re not explaining anything.
What does the “save” button do? You say “it saves”. A regular Noah Webster you are, using the word in the definition.
Try it without using the word in the definition. Try articulating specifically what you are so sure the button does. Where does it “save” to? How do I get to it again? Will you get a chance to choose where it gets saved to, or what to call it? Can I save multiple versions of the data? Will it be saved for the session only, or to somewhere where I can get to it later? If I click Save, will I go to a new page or will this page remain on my screen for me to keep working on it?
You can’t answer any of those questions and neither can I. Why? Because Jason’s right, that interface is fucking stupid.
Mark 09 Aug 05
Christopher F -
You have a valid point, generally. But in the specific case of Jason’s experience, where he is inputting generally basic personal information, worries of losing the data aren’t really an issue. So, again, couldn’t it be assumed by a reasonably intelligent Internet-savvy person that “save” sets a personalization function?
Adam 09 Aug 05
Oh God! The amount of times i’ve had to argue against this.
It comes up quite often and the PM/Designers always go for ‘Save’, ‘Submit’.
The best i’ve managed to get out of them is ‘Save’ for the first button, ‘Save & Submit’ or ‘Save & Proceed’ for the submit button.
I also insist on different button styles. Usually I go for a glaringly obvious green for the submit button, and something a bit less obvious for the save option.
Adam 10 Aug 05
Also - I hate that date selection layout. It has no flow; it should go from the smallest to largest unit.
Day, Month, Year.
But I take it this is an American app?
Josh 10 Aug 05
If not for the stupidity of the end user I believe Chris would be recognized as the finest User Interface Designer of our generation.
lUser 10 Aug 05
Nazis always had SAVE & SUBMIT buttons on all of their forms. Anyone who couldn’t figure it out was ‘delt with’.
Anonymous75 10 Aug 05
For giggles, has anyone ever not gotten paid for not making a similar “right call” like the one presented? I’m gonna guess no. Now that doesn’t make it right by any means, but our energies would be better spent selling this idea to the people who are going to pay us. What’s the selling point of usability? And explain it to me without mentioning ROI. Can’t? There’s the problem. Sales people have been selling development and that pisses off the developers, but the developers can’t sell and don’t care to, so they’re forced to swallow pride. Not sure what the answer is here, but I’m pretty positive it has nothing to do with yelling at designers/developers.
The echo from shouting into this barrel is getting a bit too loud for my ears.
Espen 10 Aug 05
This discussion is quite interesting. Chris is showing us how a lot of young techie type programmers use to argue for their design decisions: If the user can’t get it, so be it - his loss.
Obviously that’s not solving anything.
For this for form Jason is probably right about the save button being redundant. But what’s more interesting is what if you have a form which could benefit from having an option to ‘save’ before finally submitting. What would be an appropriate solution and wording do you think?
dusoft 10 Aug 05
They require mental overhead
Oh, common, you would get stupid without thinking! Your brain needs thinking sometimes. No insult meant.
Mathew Patterson 10 Aug 05
Oh, common, you would get stupid without thinking! Your brain needs thinking sometimes.
I get plenty of time to think about things that are actually useful to me, I don’t need to waste it on things which should be simple.
See also: “The Design of Everyday Things”
lUser 10 Aug 05
“Only stupid people call people stupid.”
idiots… (crap, how do I save this post?)
Mark Priestap 10 Aug 05
The company I work for, which is a healthcare company and has very few experienced internet users, has banned the use of the word “submit” on forms because our skilled nursing staff (not stupid) didn’t know what to do with it. The problem is that it’s not normally a real-life term…you don’t “submit” your letter in the mail for example.
It makes people think too much when they have other things to do.
Dave Simon 10 Aug 05
I always use my mom as a benchmark. She doesn’t use computers. She was born a century too late. She loves antiques and fears the TV remote. She has only a surface idea of what I do for a living.
My rule of thumb is that if I can see my mom getting confused by it, then it’s probably confusing. She is a very intelligent woman who has no tech-sense.
Chris, it has no bearing if “Submit” has been used on the web since 1994. Who cares? Tables were used for layout for almost a decade too.
There are new people getting on the net and using the tools we all build every day. Why should we obfuscate the meaning of a button when we can make it perfectly clear.
Maybe it takes more than a single word to explain the function of a button. But in the form above, it doesn’t appear as if space is at a premium. “Save Answers for Later” makes more sense than “Save.”
Another thing that I see as frustrating in this form is the placement of the buttons. The “Submit” button, to me, should be on the right side of the “Save” button. After all, “Save” is an action that doesn’t complete the task, whereas “Submit” does. And in English, we read left-to-right. I could easily see someone getting to the bottom, seeing the “Submit” button, and clicking it, before realizing there was a “Save” button there.
Kim Siever 10 Aug 05
Thanks for this post. It really made me think how I approach forms. I am goign to through our website right now and change all the submit button labels so it describes the actual task (i.e. “Add event”, “Log in”, “Send feedback”, etc).
Matt Oberle 10 Aug 05
This site (http://www.connectmyphone.com/) is powered by the same technology platform. They offer services in many different categories (ranging in complexity from phone service to newspaper delivery). You can see the entire “Order” form, read the instructions, even click on the “Save” button yourself.
I’d recommend going through the process before passing judgement on a fragment of a screenshot that Jason posted.
Personally, I would rename them to “Send Now” and “Finish Later”.
Anonymous Coward 10 Aug 05
The problem is that it�s not normally a real-life term�you don�t �submit� your letter in the mail for example.
That one seems odd. I’ve submitted paper documentation all my life.
What did they end up going with in stead of ‘submit’? ‘send’?
Christopher Fahey 10 Aug 05
So, again, couldn�t it be assumed by a reasonably intelligent Internet-savvy person that �save� sets a personalization function?
You seem so very sure that’s what it does, but you really have no way of knowing. You’re just guessing, and I would venture to say that you are most likely wrong about your guess. My best guess is that the button would store the values so that if I close the browser and return on a later date the values will still be there but not in effect. Maybe that’s exactly what you mean by “personalization”, although I would assume you meant that these settings will actually ‘personalize’ something for the user besides just keeping this form populated.
That’s the whole point of my argument - if there are two or more equally valid interpretations for what a button means, then the button is extremely poorly designed.
It’s shocking to me, actually, to see how many SVN readers are vociferous defenders of this terrible interface design. And it’s shocking how many SVN readers resort so easily to the “blame the user” excuse for stupid interface design. Isn’t this supposed to be a haven for those who think that interface designers should do the hard work of anticipating all possible user misunderstandings? Isn’t this a place for people who want to learn how to prevent user error instead of making excuses?
Apparently there is still much work to be done!
Dan Boland 10 Aug 05
It�s shocking to me, actually, to see how many SVN readers are vociferous defenders of this terrible interface design.
I’m surprised too. And even though the picture is out of context, Jason’s post was pretty clear to me that the concept of “saving for later” bore no relevance to the form the buttons are in.
I consider myself a fairly web-savvy guy, so if I were confronted with this decision, I would always choose Submit. But it’s still confusing at worst and makes the developers look like a bunch of doofuses at best.
I think the whole point of this post is: “This is what happens when you don’t pay attention to what you’re putting on screen. You end up with shit like Submit and Save on a simple form.”
Christopher Fahey 10 Aug 05
As per Matt Oberle’s advice, I checked out the page with these buttons on it. At the top of the page there are easily-ignored and exceedingly verbose instructions that read:
Review your selections, fill in all required information and click the “Submit” button to place your order. By clicking the “Save” button, you can hold your order information and later return to the My Orders page to submit. To view important product information, terms and conditions, and other disclosures, click on the underlined product name(s).
As I predicted, Mark’s “personalization” assumption was wrong. My assumption was surprisingly close to what it does, but still I was wrong about important details.
What was surprising was what actually happens when you click SAVE. You get another verbose pop-up dialog box, then you are taken to a new screen, taken away from your form. Many important questions remain unanswered:
— Can I access my information from another computer? Or is it just a local cookie?
— Are they using my information for any marketing purposes, or is it stored somewhere where nobody can see it?
— How will I retrieve my information later? Did I forget to create a password, or what?
This interface is an example of something I’ve seen many times. A bunch of marketing people are in a conference room freaking out about the fact that so many users drop out of their registration process partway through (probably because the interface is so bad!). So they think of this brilliant idea of storing the user’s partially-populated form, imagining the following scenario: That users actually exist who would fill out a form part way, then decide to continue later, then figure out that this page allows their info to be stored, that they’d actually trust the vendor to not abuse the info, and then they’d actually use the interface and return to the site and use it again. It’s preposterous. It’s the kind of idea that, if I were the web developer working for the client, I would have fought tooth and nail for the marketing folks to give up on that idea.
Martin Bialasinski 10 Aug 05
I agree, that “Submit” and “Save” are hard to keep apart. Moreso, that with browser-based applications, you often have forms, where you press “Save” to save your changes on the server.
The “Send Now” and “Finish Later” suggestions are good ones. “Order Now” is even better, as it does not refer to the technical term of sending the form but to the actual action the user is after. For “Finish Later”, I would like the stress the “remember” part more, i.e. that the input is not lost. But I have no better idea for a label.
But there is another thing in this form. Both buttons look the same, this implies same weight. But the “Order Now” button is the primary action, the “Finish later” one is secondary. It should look different and less prominent. See http://www.lukew.com/resources/articles/web_forms.html for a good article on this topic.
Peter G. 10 Aug 05
Ah yes, I recognize those buttons all too well as being from Blackboard learning system that so many colleges use (mine included) and I remember being confused about this one the first time I came upon it. Sadly, in my experience, Blackboard is littered with such usability mistakes. I should say that after using Blackboard for a while, there are a handful of places where the save button is useful, but those are rare. In most cases a submit button is all that’s needed. So does this mean that 37signals is working with Blackboard (I hope)?
DaveMo 10 Aug 05
Has anyone thought that this form and its buttons might have be part of a “template” form?
Perhaps the page and the form are provided by another company on another server that deals in the information transaction phase of the process for the original company?
In that case perhaps the form is generated by a CMS that also generates other forms of varying lengths or steps, where the “SAVE” button would be a useful feature, in spite of the UI factor of its label.
That doesn’t necessarily excuse the fact that it is not appropriate in this use, but may explain why it’s there in the first place.
DaveMo 10 Aug 05
Oops! Just saw Chris Fahey’s exploration into the actual function of the button in question, which reveals its even deeper dysfunction!
But still, I am becoming increasingly aware of situations like I mentioned above. In fact, the state agency I work for will be implementing a “subscription” feature on our site that will actually be administered from a totaly different location than ours by a contracted service.
The end user will have no idea they’re not on our site when the use the “subscribe” feature to enter their personal info, and since this service handles several other clients, I’ll bet doughnuts to dishsoap that they generate their forms through a CMS of some sort with components like “Save” and “Submit” buttons appearing on all the forms - regardless of whether a “Save” button makes any sense on any particular form or not.
Sam 10 Aug 05
Depends on who is submitting the form, really…
Jesus saves.
Moses submits. Or invests?
Bigs 10 Aug 05
DaveMo: Do you say, you have no idea how the stuff will look like your agency made a contract for? You have the money, given there is competition, you ultimately decide how it will look like, no?
DaveMo 12 Aug 05
Bigs:
Simple answer: No. I don’t. That’s not my level of involvment at our agency.
Matt Oberle 01 Dec 05
If you revisit the site you will see that they have changed their button names to “Submit Now” and “Save For Later”.. now I wonder how many sales they have lost..