The interface as a spec: including stories inline 30 Dec 2005
69 comments Latest by Geof Harries
Our very first Getting Real post was about saying no to the functional specifications document. We suggest building the interface first and using the actual screens as the functional spec. Read the post linked above to find out why.
There are times, however, when the interface doesn’t provide all the information required for the programmer to hook it up. Designers should always present the programmer with the multiple states of an interface element so the programmer understands what to display when this or that happens. But sometimes designing the static states takes more time, and doesn’t quite represent reality, as well as a brief note about how the functionality works. The key is to make this note in context — right next to the interface element its describing. The combination of real visuals and a brief contextual note shrink the chances of misunderstanding to near zero.
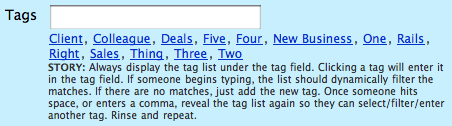
For example, we have tag functionality in the Sunrise app we’re developing. So, in order to fully explain the “entering a tag” functionality, we mocked up the basic UI and then included a story underneath the UI elements.

This helps the programmer understand how the functionality will work when it can’t really be simulated on a static page. Try this technique sometime — you’ll find it saves time and reduces the changes of misunderstanding by a significant degree.
69 comments so far (Jump to latest)
Dan Boland 30 Dec 05
Good thinking, but isn’t the designer sacrificing the design by making space for the stories?
Luke P 30 Dec 05
I think that is a great idea - most of the people in this field know that misunderstanding is one of the larger issues to deal with with every project.
I’m all for using the idea.
JF 30 Dec 05
Good thinking, but isn�t the designer sacrificing the design by making space for the stories?
First you design the screen as you think it should be designed and then you add the stories where necessary. The story is obviously removed once the feature works.
David Demaree 30 Dec 05
That’s a really elegant solution, although I agree with Dan Boland that you’re sacrificing the aesthetic for the practical, and a lot of designers (especially web designers still making the transition from print) are all about the aesthetic.
I can see this being much more useful on projects for yourself (like 37s app products). If you’re in a situation where you’ve got designers working in Illustrator/Photoshop to make mockups, and the markup and application code is then created to serve the design as a separate process, doing something like this demands a pretty big change in the workflow, and I suspect I’m not alone in working in an environment where the web developers don’t have the flexibility to embed notes in the markup.
Of course, a team looking to Get Real probably should not be designing in vectors and implementing in HTML when they could be, well, designing in HTML, but that’s a whole other issue.
Jason H 30 Dec 05
From a design perspective this article along with “Saying No to the Functional Specifications Document” are interesting. From a business and development perspective I think the ideas presented seem over simplified and one sided.
Eliminating functional specs sounds like a great idea when tasks are trivial (select a tag and enter it in the field). What happens when we start talking about complex weblications?
I agree with the previous poster in regards to the actual design. What’s wrong with creating an annotated wireframe and including it in the functional design? Why muck up a design and potentially confuse the customer with stories?
Additionally, a functional spec doesn’t need to “provide all the information required for the programmer to hook it up”. Those details should be included in the technical spec.
A functional spec is a representation of your level of understanding of what your customers have asked you to develop. A functional spec should be developed in cooperation with the programmers/developers and presented to your customers as a team.
You gave me something to think about but I am still convinced that done properly functional specs serve a useful purpose.
Abdelrahman Osama 30 Dec 05
Great idea I was using it and I didn’t know any other professional folks use this way, no I did.
Thanks.
Adam Arp 30 Dec 05
I like the ideas of stories. Often times before I start sketching a design I write out what I think the app should do and the steps one might take to achieve a task.
To the folks saying the stories take up too much space in the design, you could always use callout number bubbles and write the story part in a margin or footnote or something.
If it’s a working HTML prototype just stick an icon or something next to an element and throw the story in a popup or whatever.
Abdelrahman Osama 30 Dec 05
I mean now I did, Sorry :)
David Heinemeier Hansson 30 Dec 05
Jason H: The story is only included in the HTML that’s passed from designer to programmer. Once the feature is working, you take out the story. The customer never sees this.
Also, if your feature is so complex that it can’t be described like this maybe your feature is too complex and you should work on simplifying it until it does fit. Constraints is a good thing.
Yes, yes, air traffic controls operated by rocket surgeons may need more and beyond. It’s a standard caveat for ALL our opinions on software that the further you move away from the kind of applications we do, the more you’ll have to reapply the lessons to your own context.
David Demaree 30 Dec 05
Jason H. managed to use about nine words or phrases that are probably causing seizures at 400 North May right now, but he raises a valid point about killing the functional spec. If you have good collaboration between team members, then a story may be sufficient because on a few levels you’re already all on the same page (otherwise you wouldn’t be working together). If the designer and the programmer both understand and are invested in the purpose of stories-over-specs, then it’s a good plan.
But that doesn’t solve the problem of what to hand to the client. This aspect of Getting Real really demands some trust between participants, which is a luxury those of us still doing client work often don’t enjoy.
That doesn’t mean functional specs aren’t still evil, impractical and an invitation to scope creep, but a story can’t create a better working relationship if you’re starting from zero.
Adolfo Bernal 30 Dec 05
I just have one question. Where the hell is Campfire? It’s driving me nuts, checking the site twenty times a day.
fred 30 Dec 05
I often find myself handing over something like this without an explanation and letting the developer figure something out, and then tweak whatever he has come up with. I hate having my developer waste time trying to come up with a bunch of custom javascript just to look extra-pretty.
Adolfo Bernal 30 Dec 05
Extra pretty is what it’s all about. It’s the reason the iPod outsells all other digital music players, and it’s the reason Basecamp, Backpack, et al, have been succesful. Extra pretty is what sets them apart from the rest.
fred 30 Dec 05
Is it? Or is it because the apps actually do something useful.
Vishi 30 Dec 05
Nice one, but what if the dev has a question? He Inst Msg’s the designer.
Who puts that discussion back into the interface?
Why not leave all explanations to features as IM messages, archived in one place automatically, with links to the app?
Adolfo Bernal 30 Dec 05
There are a lot of apps with the same functionality, or perhaps even more, but the People are more attracted to beautiful things, then to useful things. I’m talking mainstream, technical people are different. We’re willing to sacrifice beauty.
MH 30 Dec 05
This is something I have to deal with all the time. Nice idea. I suppose if you’re concerned about the aesthetics you could add a small ink to hide the stories via CSS + script.
A burning question for all the other UI folks out there: Do you maintain the prototype after it’s been handed over to developers? Or just let it rot (and thereby have no up-to-date prototype to refer to)? I’ve never really found an ideal solution to this.
JF 30 Dec 05
A burning question for all the other UI folks out there: Do you maintain the prototype after it�s been handed over to developers? Or just let it rot (and thereby have no up-to-date prototype to refer to)? I�ve never really found an ideal solution to this.
The prototype IS the product. There is no separate prototype. The prototype grows into the product.
RS 30 Dec 05
Do you maintain the prototype after it�s been handed over to developers?
There also isn’t a “handing over” per se. The view is created within the actual app with a stub action in the controller. The designers can continue to edit the view even while the developers are working their magic on the backend.
MH 30 Dec 05
The prototype IS the product. There is no separate prototype. The prototype grows into the product.
The story is obviously removed once the feature works.
My process currently is to create an annotated wireframe, as Jason H called it. The problem is then, of course, that with every change you need to change the html/php/jsp/whatever, plus the wireframe. But if you have no permanent annotations, what happens eight months down the road when you need to make changes, and no one remembers WHY something was done the way it was done?
Jason H 30 Dec 05
I am a developer/programmer at heart but over the last 6 months or so have been trying to transition more towards the design side. I find no joy in writing up specs of any kind but I have never thought of functional specs as evil or impractical. Quite the opposite actually. Interesting. Is this just a case of having different definitions of what a functional spec is?
JF 30 Dec 05
Don’t do wireframes. Waste of time. Build the UI in HTML and let it evolve into the actual product. Don’t waste your time on things that don’t turn into the real product.
Jason H 30 Dec 05
JF - I would be curious to know what environment you are working in right now. I have done design/development work without doing wireframes and it has consistently taken much longer.
fred 30 Dec 05
Do you add the JS or leave that to the developer?
Darrel 30 Dec 05
Yes, explaining the functionality of the visual interface is a good idea.
Darrel 30 Dec 05
Don�t do wireframes. Waste of time. Build the UI in HTML and let it evolve into the actual product. Don�t waste your time on things that don�t turn into the real product.
In the past, that’s how we did wireframes. The wireframes were HTML and the actual product just evolved up from that. Worked wonderfully.
pwb 30 Dec 05
Extra pretty is what it�s all about. It�s the reason the iPod outsells all other digital music players
No it’s not. The iPod is successful due to a number of factors, only one of which is its aesthetic.
JF 30 Dec 05
I would be curious to know what environment you are working in right now. I have done design/development work without doing wireframes and it has consistently taken much longer.
What do you mean what environment?
Anonymous Coward 30 Dec 05
I�m talking mainstream, technical people are different. We�re willing to sacrifice beauty.
Most people are. That’s why Wal-Mart is the biggest retailer on the planet. :/
Is this just a case of having different definitions of what a functional spec is?
I think so. A story is just a more concise, more pleasently presented and friendlier named functional spec.
I also wonder if this shouldn’t be what the client sees as well?
Rimantas 30 Dec 05
In complex applications interaciont is so complex by definition, that in cannot be described in details beforehand. You may try, but what you get is implementation which diverges further and further away from the spec thus rendering specification useless.
Of course, one may try to keep implementation and specification in sync, even by backporting implemented detail into spec, but this is a form of applied hypocrisity.
If you feel that you need high level of formalisation this is a sign that something is too big and/or complex.
fred 30 Dec 05
There is always the “what if the app is really, i mean really complex” guy.
David Demaree 30 Dec 05
I think if we could hold some kind of web developers’ referendum to decide — once and for all! — what exactly the hell a wireframe is, it would make all our lives easier. I’m not talking about a single working method or pattern for everyone — just an agreement on what that one word means in the context of website creation.
There’s so much confusion that I try never to use the term. What I call a wireframe is likely to be what someone else would call a mockup or prototype, and what I call a prototype is what some jerks out there would call a first beta version.
I can at least 100% agree with that particular 37s practice: don’t waste time naming the different stages of your product’s development, just work on the product and evolve it till it’s done.
Jared White 30 Dec 05
I’ve worked almost all ways now, in both my own apps, sites I work on for clients, “enterprise” (man I hate that word) Web app development, etc. By far, I prefer to design real HTML pages that look more or less like the finished thing, and add the code in the background later. Sometimes I’ll have several different HTML mockups with varying CSS, graphics, etc. It’s just so much more alive than some “wireframes” in OmniGraffle (or Visio for you Windows folks out there).
I never tried embedding notes in the interface though. I would always use separate documents for that (not a func spec per se, however). Hmm, it’s an interesting notion. I’ll keep it in mind.
Func specs are evil, believe me. What you end up with is always way different than the original “plan”. Believe me. The reason is that nobody really knows what they want until AFTER the dang thing is built. Sometimes even then they don’t know what they want!
So the best thing to do is build something simple, FAST. Then get feedback and iterate through the development process. Release early, release often. :)
fred 30 Dec 05
I guess that’s funny.
fred 30 Dec 05
^^^That was referring to the FAD post.
Anonymous Coward 30 Dec 05
Jared,
By [i]definition[/i] the functional spec should match the final product — it should be updated with each change so that is the case. If the functional spec is done well and the product [i]doesn’t[/i] match it, the product’s wrong.
It’s not that hard to change a few lines in a Word document…
SU 30 Dec 05
Don�t do wireframes. Waste of time. Build the UI in HTML and let it evolve into the actual product. Don�t waste your time on things that don�t turn into the real product.
Wireframes can be very useful, particularly if they aren’t shared with the client. It’s a good next step after pencil sketching, but doesn’t have the overhead that comes with HTML or Photoshop.
If I were working in an environment where most of my applications looked pretty similar to each other, skipping the wireframes and jumping directly into HTML/JS would be great… But some projects have such drastically different layouts (i.e. underlying semantics) that it just doesn’t make sense from at time perspective to re-invent the wheel in HTML until the client has bitten on the overall direction. And that’s where wireframes continue to be useful for me.
Sure, some folks are fine with very rough prototyping in HTML and you can make huge leaps forward with data integration early on… But some clients love seeing pretty pictures first ;)
SU 30 Dec 05
I meant “particularly if they *are* shared with the client” above.
Alexandre Simard 30 Dec 05
There are two things I don’t understand in this conversation:
1. People wondering “What will we show the clients if there is no functional spec?”
You’ve got an almost done interface with inline behaviour explanation. Your clients will read it, for a change, and already point out stuff that is not their liking. What’s not to like?
2. People arguing that HTML/CSS prototypes have “overhead”
If your people are producing PSD/Illustrator/Visio/PowerPoint/whatever screens faster than HTML pages, you’ve either got the wrong people or (even worse) you’ve trained your people to become PSD/Illustrator/Visio/PowerPoint artists instead of HTML/CSS artists. Quite possibly, you’ve got two different teams for each job. Where’s the _real_ overhead here? My vote goes to the shop where the same work is done twice.
Jason Nelson 30 Dec 05
Eh - The ideal is to develop a solution as elegantly and quickly as possible.
The seperation between “here’s how it could work” and “here’s how it works” is often trival - so why waste the time talking about it?
In massive projects where you have mutiple players technical documents make more sence. They convience the players what needs to be done, why, and how. They empower project managers to break down complex problems into incrimental goals that can be passed down to team members. You’re conviencing each other things should be done a certain way, justifing costs, and the time involved in the effort…
And to wonder, is all this convicencing even nessary when “we” know the solution to the problem already? Do we need to write about it when we can just do it? Eh.
SU 30 Dec 05
If your people are producing PSD/Illustrator/Visio/PowerPoint/whatever screens faster than HTML pages, you�ve either got the wrong people or (even worse) you�ve trained your people to become PSD/Illustrator/Visio/PowerPoint artists instead of HTML/CSS artists.
Why does it matter what tool you’re using if it gets the job done? To say that HTML/CSS is inherently better at conveying complex application concepts to developers and clients is missing the point.
I say use the tools that best convey how something should work as clearly as possible and to the widest possible audience.
If that means building a working Rails application with sample data in a few hours, by all means do that. If your app involves complex technical charts with loads of customization and a varied set of interactions… Wireframing may take you further than HTML ever could. It’s a toolbox.
A Noonie Moose 30 Dec 05
Smart move. Forgive me if this has been said already, but I use a specific div class for my instructions to the developer since you typically need to do more than one of these for every page. Then when he’s done, either I or he can fly through the app/site/page just erasing anything carrying that class.
Henk 31 Dec 05
Okay, so what went wrong with Writeboard?
I like the idea of stories, and especially the ‘human’ element it brings to design & development. However, this human element was completely missed out on when Writeboard was designed. It doesn’t need to be as fully featured as Writely, but it’s obvious that it’s another application “by programmers, for programmers”.
I have about 30 Writeboards on our basecamp account, but simply can’t get buy-in from folks in marketing and operations. They can’t be bothered to learn any sort of markup language. It’s beyond them! The best I can get is a comment.
This is the 21st century. TEX has no place on web 2.0. Writeboard is a nasty example of 37signals not following their own philosophy of ‘less is more’.
Give us WYSIWYG. Simplicity itself.
Thijs van der Vossen 31 Dec 05
When I add a note to an interface design element, I’ll set a class=”note” attribute on the enclosing element so that it’s easy to switch between displaying or hiding all notes by commenting out .note { display: none; } in the css.
Nick 31 Dec 05
I completely agree on starting with visual design and no specs. There is no better way to bring something to life than by seeing and feeling what the site would look like. I was wondering if folks are just doing photoshop to get visual design going? I have been using Keynote (Apple’s answer to powerpoint) to build quick visual designs before going to photoshop/or html production. I’m a business user so I don’t play well in those other applications, and they are overkill for me. It has been working pretty well, and I can create a nice layout with annotations very very quickly, and can be flushed out prior to going into real design. Are there any other quick visual design tools out there or is it all about photoshop/illustrator?
Steve 31 Dec 05
I’ve done this for a while now, it seems like a pretty obvious thing to do, although I call them “notes”, not “story”, which seems a bit of an odd description.
David 31 Dec 05
I think some of you are in denial about functional specs.
It’s interesting that the so called ‘story’ under Jason’s “Tags” widget isn’t really a story at all; it’s a little bit of functional spec. Don’t get me wrong - stories are great in functional specs, but Jason’s description of how the widget should function isn’t a story.
Jared White said:
More denial.
Functional specs (even the good ones that are more pictures than text) are useful.
David 31 Dec 05
Re: Wireframes —
It’s all very well doing the initial screen design in HTML and constantly iterating forward, not throwing valuable work away, but this kind of assumes you’re going to get it right first time. My experience is that it usually takes a few shots before a suitable screen design is hit upon. The candidate designs are often quite different from each other. If all these were done for real (as nice looking HTML), that would add up to a lot of dead end work.
So, having championed wireframes, you may be intrigued as to how I produce them. HTML! But let me be clear, I crank out wireframe HTML without any regard for code quality; the only objective is to generate a mock-up, so whatever’s quickest wins (e.g. using tables for structure rather than CSS positioning). I’ve even used MS FrontPage for this. The state of the HTML code leaves the rest of the team in no doubt whatsoever that the wireframe mock-up is to be thrown away ;-)
Brandon 31 Dec 05
Henk, see this:
http://basecamphq.com/forum/viewtopic.php?id=1320
Henk 31 Dec 05
Brandon,
Thank you! That link is very useful, to me! But it’s altogether a different story to try and get various non-technical people to:
1..Ffirst switch to Firefox AND
2. then install a plug-in JUST to get something working that they’re not using in the first place because of its complexity.
3. Convince them to start using basecamp. Some of these folks won’t be familiar with using right-click context menus.
Please 37signals… Make Writeboard so that ordinary people can use it. Practise what you preach!
Jared White 31 Dec 05
If when you refer to a Functional Spec you mean a short, consise document with more pictures/examples than text, then I would agree they can be useful. Unfortunately, the few I’ve seen thus far are huge and have hundreds of requirements. Maybe it was just a weird company, who knows.
I guess it all boils down to…what is a Func Spec? :)
Deepak 31 Dec 05
“No functional specs” is a very engineering-centric view of the world, and in my experience does not always work. It might work for web applications, but in the end its what the customer wants that matters. A company should not be arrogant enough to assume that their product design should be what customers use. In reality the two need to be balanced. An interface design prototype can be built and validated with customers before functionality is added, but I know many people who will say, “I don’t care about the cool interface features, but can it do xyz?”. Is that how it should be? Probably not, but that is reality.
Functionality and usability are intricately linked. The successful ones are those who figure out the right balance.
Geof Harries 31 Dec 05
I’ve been using the “no functional spec” method for about a year now. We move like this for commercial work:
This works, for the most part. Problem is, I keep running into problems with technical infrastructure and requirements that can’t be well defined with this iterative, interface-centric model. I think this is because we don’t bring an Information Architect into the equation like we used to. This seems to be a role that I don’t see much mention of anymore. It’s always client + designer + programmer. Where is the IA? Are they considered old school and irrelevant these days?
We, that is practitioners of this no-functional-spec methodology, focus so much on the front-end that the fine art of IA gets lost in the mix.
So, Jason and all 37s - where do IAs fit into your development methodology? Many thanks for your response in advance.
Geof Harries 31 Dec 05
Also, I should specify that an IA, in this case would produce: process flowcharts, content/site maps and data models. Where do these fit into the no-functional spec method?
clifyt 01 Jan 06
Why do most of the stories on SvN about web development seem as though they are purely about putting together the web equivalent of a visual basic application (or Hypercard if you are even more old school) — and with as much forethought.
I work in a field where the spec is FAR more important than the interface (standardized testing and survey methods). The interface is designed around the specs and not the other way around. I know I am involved with more academic pursuits, but even my hobby activities that I design for are better represented when its planned out from the beginning and carefully orchestrated and not mocked up from interfacing.
‘Simpler’ stuff — like solely hooking humans up to other humans — intuitive is better. It seems almost everything that 37Signals develops is just another representation of collaboration that could just as easily be handled face to face with a notepad, and thats not a bad thing — when all my peers are busy trying into computers and mocking things up, I have my handy legal pad and a decent pen. And it seems that this is all Web2.0 is as defined by the companies that are representative of it…collaborative and community efforts to bridge the gap that the world is much smaller but human contact is greatly diminished.
Not that I don’t appreciate this blog and the applications presented, but sometimes folks need far more than simple in your face collaboration. For instance, Basecamp is PERFECT for anyone that needs simple project management…I’ve used it for classroom management and working with our educators, but for the research end of my job, its not up to snuff (back to my Project Central server…which was *WAY* too complicated for the other stuff and I couldn’t get half my staff to use it because of this). Sometimes when one task is dependent on another, it makes no sense not to link them visually because even an idiot can see they are the weak link on a gantt chart.
All in all, I know its been said these ideas are not for everyone and every project — it just seems to me that its more than that…these ideas are really for a much smaller portion of the ideas that need to be realized than is given credit for with everyone else trying to shoehorn these ideas into their projects anyways…at least it gets us thinking outside our traditional reasoning every now and then.
Geof Harries 01 Jan 06
clifyt,
Sometimes human-to-human contact is not possible. When you’re working with many individuals in vastly different locations, you can’t meet up in the same room and look at the same whiteboard. That’s a luxury not all of us can afford.
Person-to-person communication is best in project management, but not always part of each component.
Basecamp is PERFECT for anyone that needs simple project management
I disagree. You’re, in fact, simplifying Basecamp too much yourself.
On a personal level, I manage complicated application projects that involve numerous departments, external contractors and clients - and Basecamp, while yes, not perfect - does a bang-up job in organizing and tracking the work. It won’t serve every need, but please don’t blanket it with that sort of generalization.
Jeffrey 02 Jan 06
I write the big, fat, functional requirement documents everyone likes to complain about. But everytime I do, or one of my peers does, the developers (complainers) at first ignore the document and only later, when they finally take a look at all of my effort, do they get a smile on their face.
I think the problem isn’t in the concept of a functional spec, the problem comes in the writing of the functional spec. Why is that we all believe a great developer is 10-100X more effective than an average developer, but we think anyone can write product specs? It doesn’t make sense and it doesn’t work.
Sure, anyone who writes a lot of spec documents will sometiimes go too far, but the goal of a good business analyst/product manager shouldn’t be the functional spec page count. The goal should be a readable document that business, development, and QA can understand and use.
Sometimes this takes building a screen shot and writing a story, but I’ve yet to see a project where this was the only answer or the best answer. (But I’m open to the experience if you’ve got the project.)
Henk 02 Jan 06
David HH, I realise that many of your customers like Writeboard’s plain text, and personally, so do I.
I also like Basecamp and think adding Writeboards in is a great value add for my $12 a month.
The problem is that I work with non-computing types.
Just because Writeboard is great and lots of people (programmers?) like it, doesn’t mean that it can’t be improved.
The question is whether it should be improved with WYSIWYG before starting campfires and adding more features and products to the 37signals stable.
JF 02 Jan 06
The question is whether it should be improved with WYSIWYG before starting campfires and adding more features and products to the 37signals stable.
Until there’s a reliable WYSIWYG editor for the Safari browser we won’t be considering WYSIWYG.
Henk Kleynhans 02 Jan 06
Thanks Jason,
I live in Africa, so Safari is something I take Danish tourists on when they come to visit. I don’t know about the rest of the world, but Apple Macs are as scarce as meerkat horns down here, and just as expensive.
Either way, I hope that the gods of Mac may grant its Safari browser with a reliable WYSIWYG editor.
And while I’m praying, can I ask for Basecamp to become compatible with PocketPC?
I’ll start doing an African raindance either way.
Keep up the good work!
Chris 03 Jan 06
Has anyone else here used Axure RP (www.axure.com)? I’ve been using it in its various incarnations for the last few years to build protoypes. Functional elements in these prototypes can be detailed (briefly, obviously) with annotations. I’ve not produced a written spec since using this tool - the prototype does all the required work.
emily 03 Jan 06
Brilliant idea! I think its a great way. I’ll tell my designer friend to implement this.
Anonymous Coward 04 Jan 06
Until there�s a reliable WYSIWYG editor for the Safari browser we won�t be considering WYSIWYG.
I think the Dojo Toolkit has a WYSIWYG editor that works with Safari.
Darrel 04 Jan 06
Until there�s a reliable WYSIWYG editor for the Safari browser we won�t be considering WYSIWYG.
I know this is straying off topic, but there is no decent WYSIWYG editor that’s cross platform that I’ve seen. There’s dozens upon dozens of bad ones, of course. ;o)
The problem with most WYSIWYG in-line editors is that they promote style over semantics, and, as such, are usually a hindrance rather than a benefit. Xstandard being the one exception that I’ve found (with fckEditor coming in behind it as a close second).
Geof Harries 05 Jan 06
I wish there was an in-line editor that was actually easy to install into a CMS admin interface. No cryptic JS or config files. No long, painful trips to the support forums. Just a three step process: Download, Install, Type.
After having tried FCKEditor, Editize and XStandard, I still find all are buggy and difficult to get going. It’d be brilliant if there was a plug-in that was actually a “plug in” - make a call to some external source file, press Install, and blammo! you start editing content with valid code output.
To dream, to dream…