You in business? What are you doing to last? Not to grow. Not to gain. Not to take. Not to win. But to last?
I wouldn’t advocate spending much time worrying about the competition — you really shouldn’t waste attention worrying about things you can’t control — but if it helps make the point relatable, the best way to beat the competition is to last longer than they do.
Duh? Yes, duh. Exactly. Business is duh simple as long as you don’t make it duhking complicated.
So how do you last?
Obviously you need to take in enough revenue to pay your bills. But we’ve always tried to reverse that statement: How many bills do you need to pay to limit your revenue requirements?
Rather than thinking about how much you need to make to cover your costs, think about how little you need to help you survive as long as you want.
Yes, we’re talking about costs. The rarely talked about side of the equation. I’m honestly shocked how little attention costs get in the realm of entrepreneurial literature.
Whenever a startup goes out of business, the first thing I get curious about are their costs, not their revenues. If their revenues are non-existent, or barely there, then they were fucked anyway. But beyond that, the first thing I look at is their employee count. Your startup with 38 people didn’t make it? No wonder. Your startup that was paying $52,000/month rent didn’t make it? No wonder. Your startup that spend 6 figures on your brand didn’t make it? No wonder.
Even today… Some of the biggest names in our industry are hemorrhaging money. How is that possible? Simple: Their costs are too high! You don’t lose money by making it, you lose it by spending too much of it! Duh! I know!
So keep your costs as low as possible. And it’s likely that true number is even lower than you think possible. That’s how you last through the leanest times. The leanest times are often the earliest times, when you don’t have customers yet, when you don’t have revenue yet. Why would you tank your odds of survival by spending money you don’t have on things you don’t need? Beats me, but people do it all the time. ALL THE TIME. Dreaming of all the amazing things you’ll do in year three doesn’t matter if you can’t get past year two.
2018 will be our 19th year in business. That means we’ve survived a couple of major downturns — 2001, and 2008, specifically. I’ve been asked how. It’s simple: It didn’t cost us much to stay in business. In 2001 we had 4 employees. We were competing against companies that had 40, 400, even 4000. We had 4. We made it through, many did not. In 2008 we had around 20. We had millions in revenue coming in, but we still didn’t spend money on marketing, and we still sublet a corner of someone else’s office. Business was amazing, but we continued to keep our costs low. Keeping a handle on your costs must be a habit, not an occasion. Diets don’t work, eating responsibly does.
Try it for a year. Think less about revenues and more about costs. In many cases they’re easier to control, easier to predict (seek out fixed costs that’ll stay the same as you grow, vs things that get more expensive as you grow), and easier to manage. But only if you keep them in mind as you make decisions about how you’re going to last — and outlast.
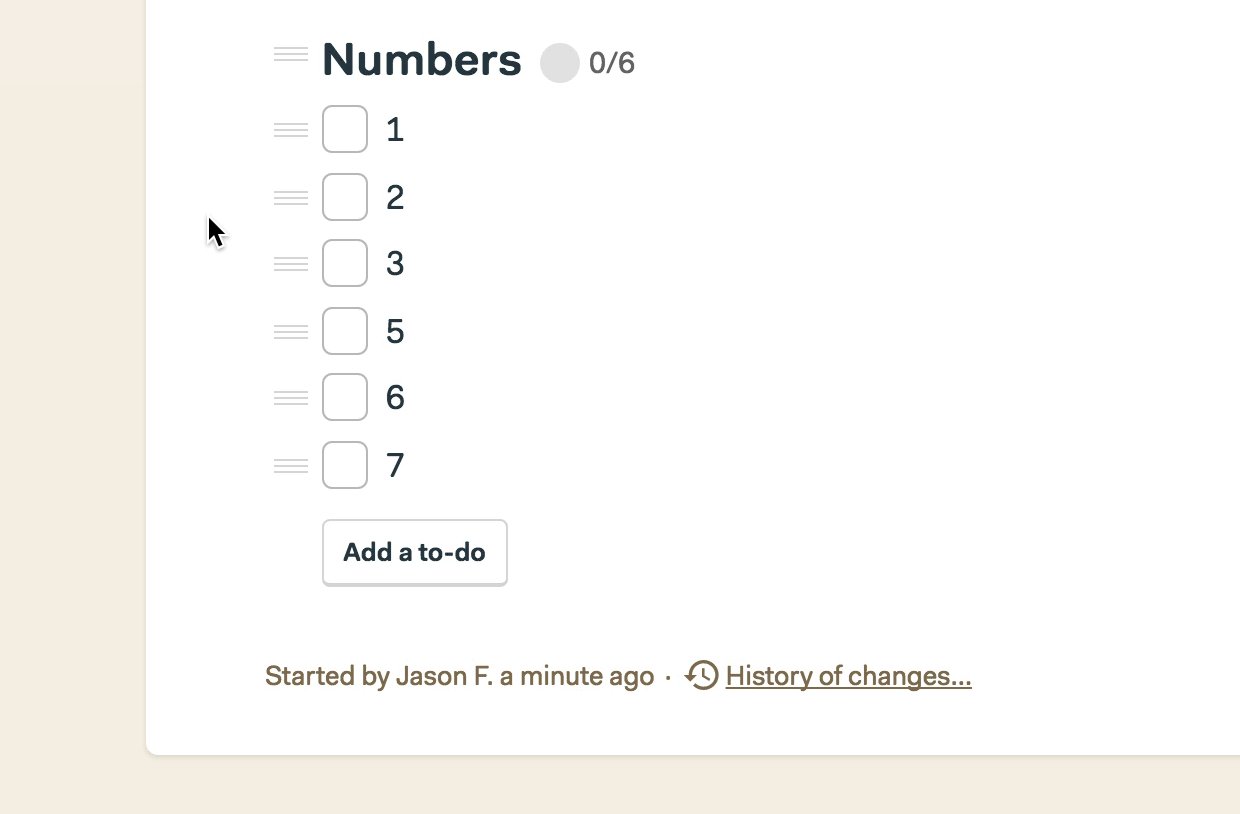
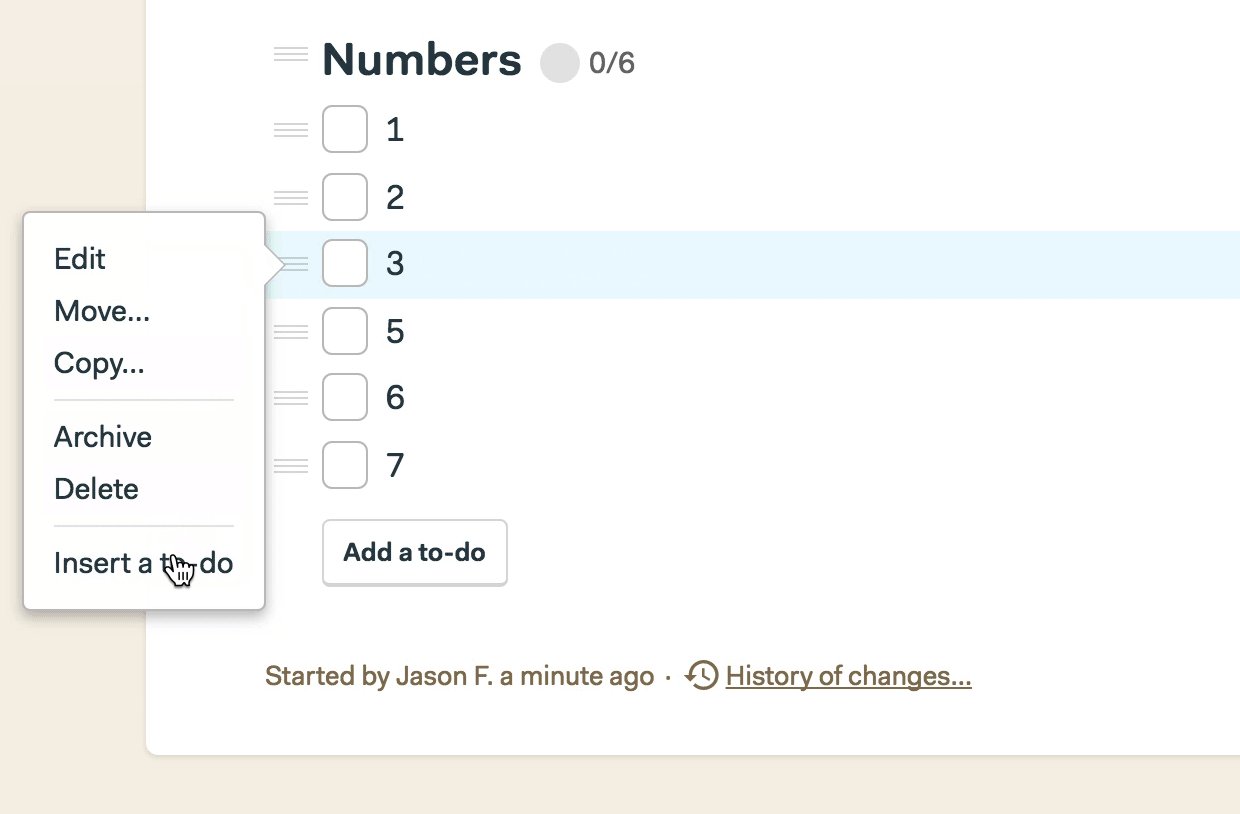
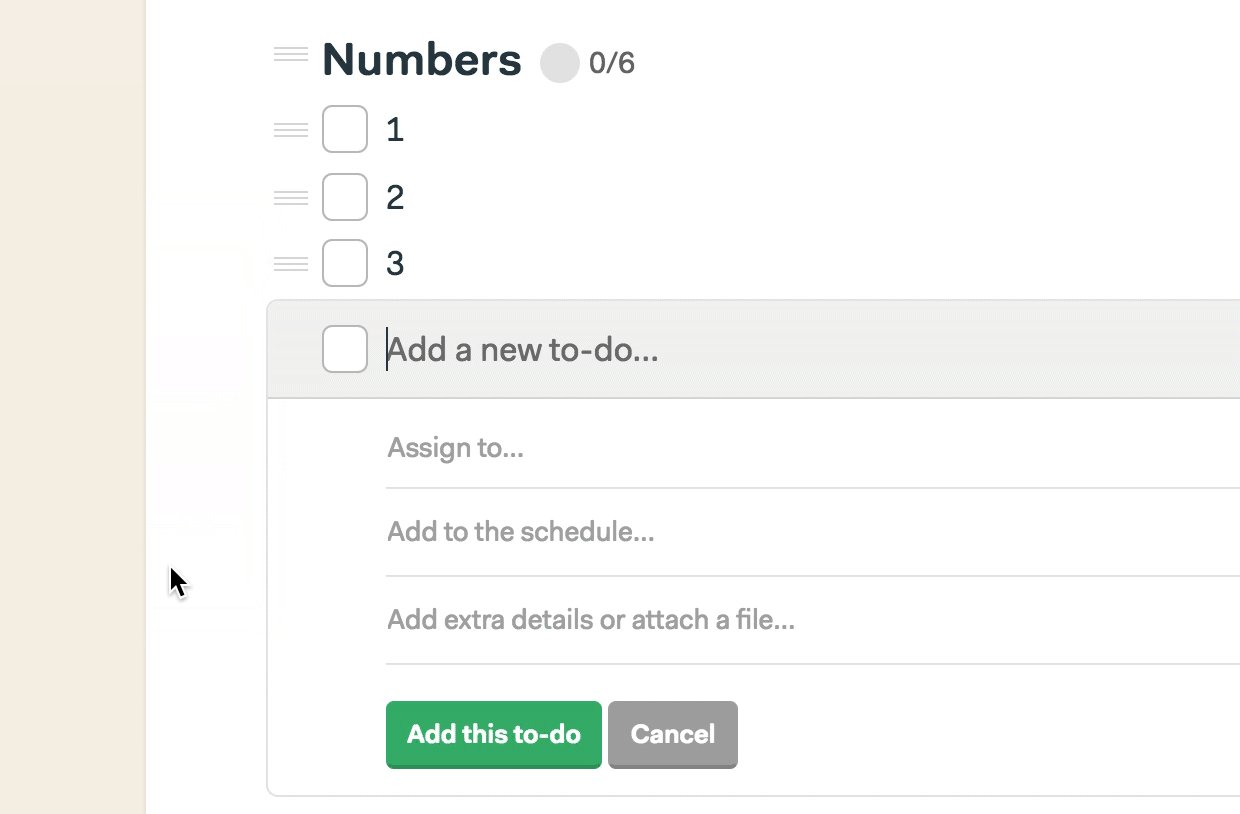
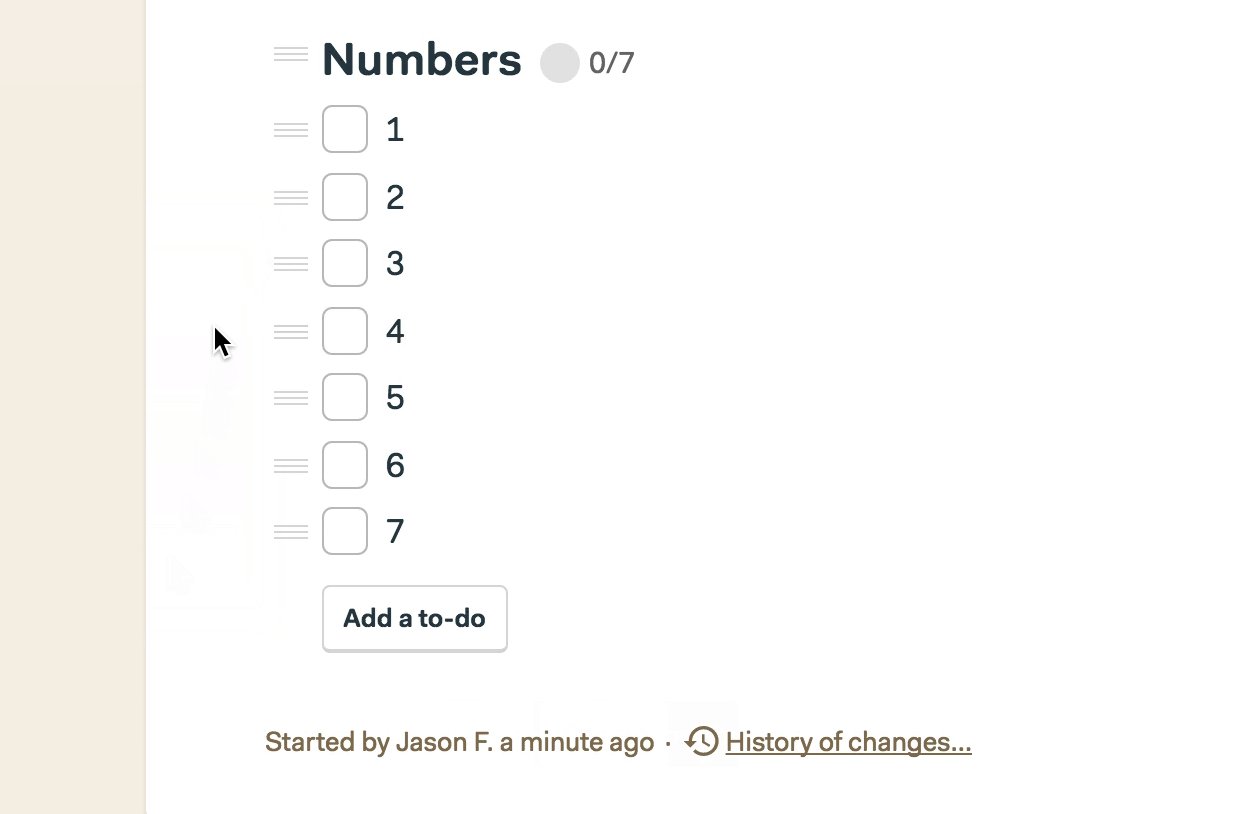
Fired up about a new idea, but can’t seem to get traction to make it happen? Chat rooms aren’t traction, they’re treadmills. Lots of talk without going anywhere. You need Basecamp 3 — discussions, to-do lists, schedules, the ability to hold people accountable. Don’t just talk about it, do it with Basecamp.