tl;dr: If you let Google Fonts host your type for you, it might look terrible for some users on Chrome, especially Open Sans. Solution is below — you’ll probably need to host it yourself.

A user recently reported having trouble with the typography at Highrise:
This is happening to everyone here at our company. 100+ people here in the building. We took a vote and they had me contact you.
-Alex
Hmm, that can’t be good.
Let me back up…
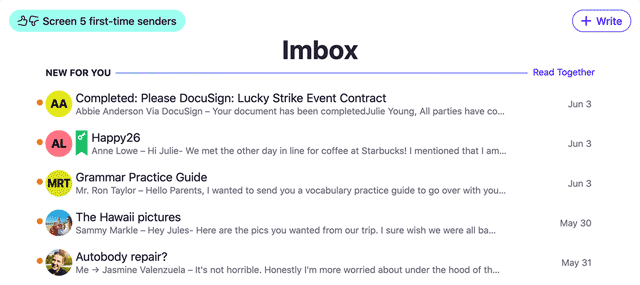
A couple of months ago we changed the typography of Highrise. It’s part of a much longer and larger project to refresh the entire app. Over months, we went though dozens of different choices. Eventually we landed on Open Sans. Open Sans is a beautiful typeface Google commissioned and open sourced. And for that reason it’s used in a bunch of places not the least of which are many Google sites.
Font Reach shows over 190K sites using it. It’s the #6 most popular font in their catalogue. The biggest sites on the internet are using it: Google, WordPress, Mozilla. Even Chase, the bank, uses it.
And we started using it. People dug it.
https://twitter.com/gregormckelvie/status/665085345613160448
Some it took a moment:
@highrise got used to the new font now and really like it.
— Richard Allum (@TheParaplanner) November 13, 2015
Right away though we had someone complain:
Is there a way to change the font?
Uggh. They don’t like it?
They sent in a screenshot.

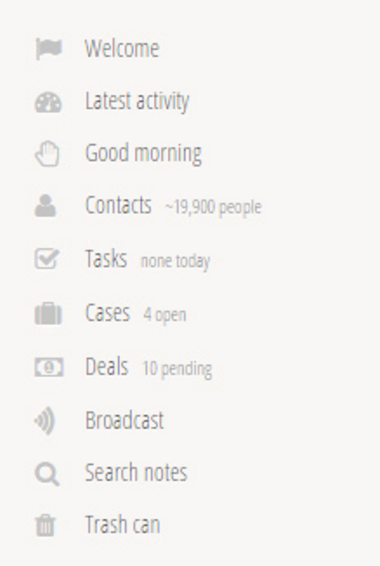
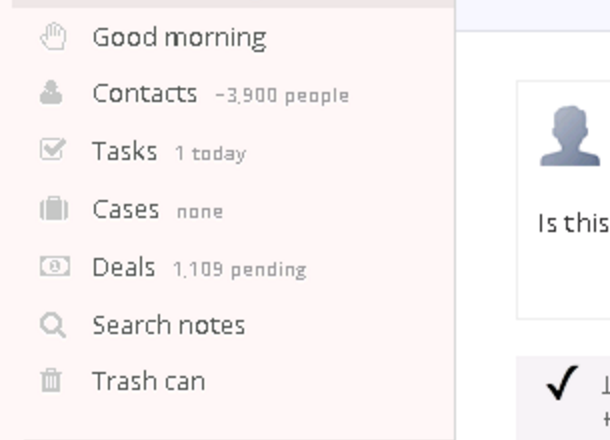
Yeah, that doesn’t look right. But then looking at the screenshot deeper:

It looks like their whole system might be pixelated/non-aliased looking. Turns out having “Cleartype” on can make a big difference. So the solution was just to recommend turning on Cleartype. That should improve Highrise as well as their entire system.
Still, I wondered how many people were having this problem. We didn’t hear too much about it, until the above email from Alex that it was affecting 100+ users in their company.
Ok, so let’s tell him to make sure Cleartype is turned on. Hmm, get some push back. It’s just affecting Chrome, not Firefox. Can’t be Cleartype then as that would be a system wide problem.
Looking more for Google Chrome font rendering problems you’ll quickly find: How to Fix Google Chrome Font Rendering Issues.
Ah, I guess Chrome tries to use some fancy 2D GPU accelerated graphics… But that doesn’t always work on your machine, especially if your video card doesn’t support it. A person in that article: “In my case, “GPU Accelerated Canvas 2D” was enabled in Chrome. I disabled it, pressed the button on the bottom of the page to restart Chrome, and the problem went away.”
But Alex tried disabling this, and it still didn’t work. Besides 100+ people at his company couldn’t possibly have outdated video cards?
So what the hell? Kept looking.
Maybe there’s something specific about Chrome and Open Sans? Bingo.
1. Go to any site that uses Open Sans Normal 400 in Chrome Windows
2. It appears condensed
3. Even on the google font site
uninstalling a local version of the ‘Open Sans Light’ font from my Windows machine fixed the issue.
Dammit.
So Chrome is using the Light/condensed version of the font when it shouldn’t be. When it sees “Open Sans” at weight 400, it picks Open Sans Light locally from your computer. But 400 should just be the “normal” font.
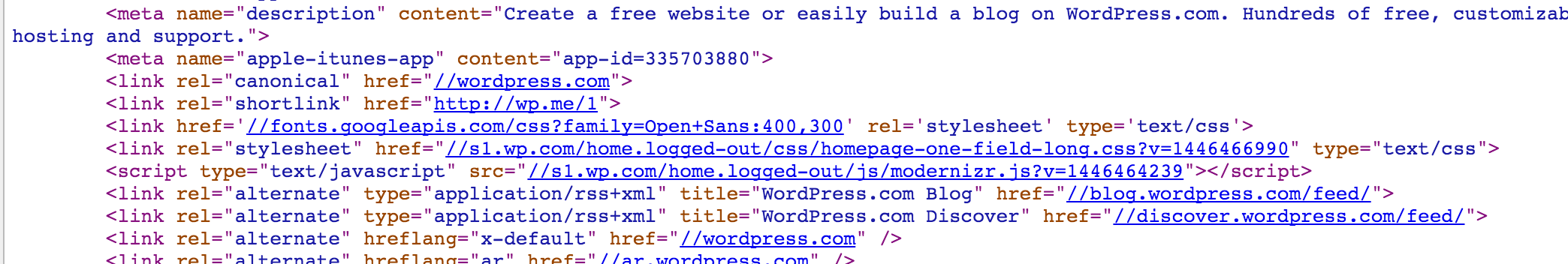
Let’s look at how Google hosts this font using WordPress.com for example.

Which links: //fonts.googleapis.com/css?family=Open+Sans:400,300
Looking at that:
/* latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'), url(http://fonts.gstatic.com/s/opensans/v13/cJZKeOuBrn4kERxqtaUH3ZBw1xU1rKptJj_0jans920.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
And what does src: local() do?
src
URL for the remote font file location, or the name of a font on the user’s computer in the form local(“Font Name”). You can specify a font on the user’s local computer by name using the local() syntax. If that font isn’t found, other sources will be tried until one is found.
Aha, so it’s using the local version of Open Sans first, and somehow Chrome thinks Open Sans Light is the same as Open Sans at 400.
How can we fix this? We can stop using local()…
And host them ourselves. Here’s more detail.
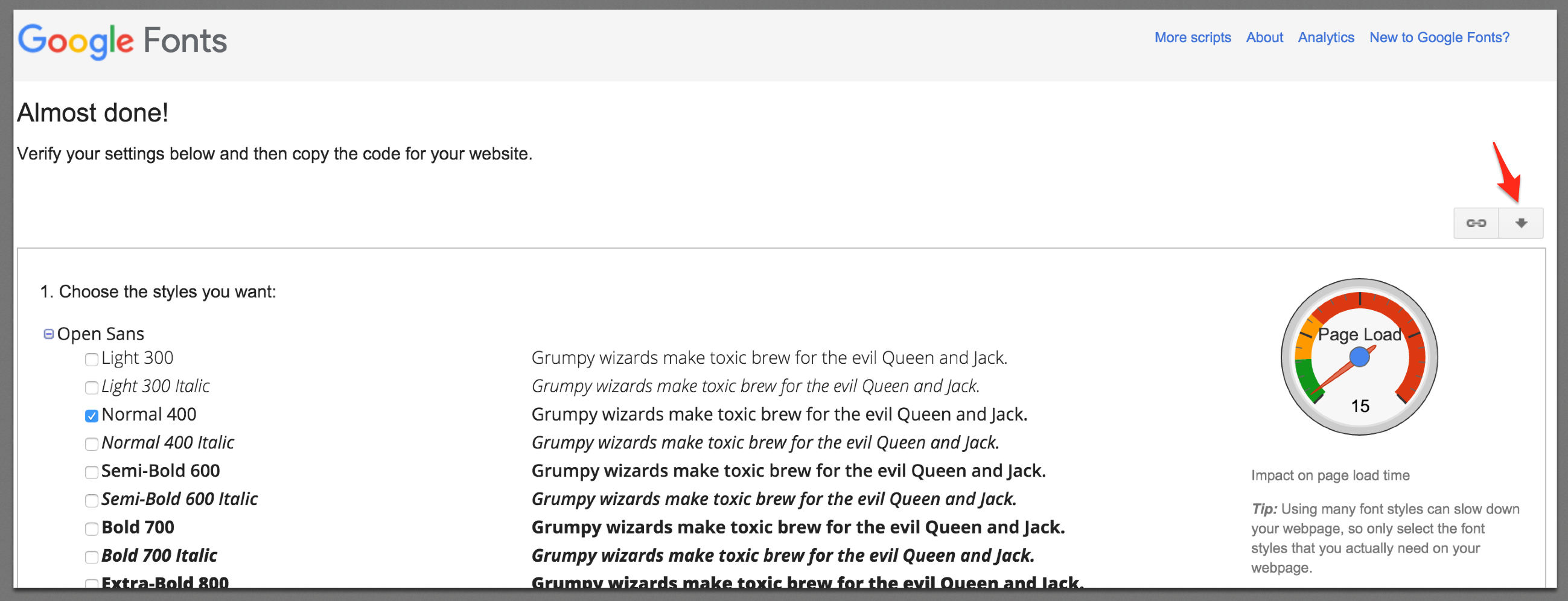
1) First, get the fonts themselves from Google.


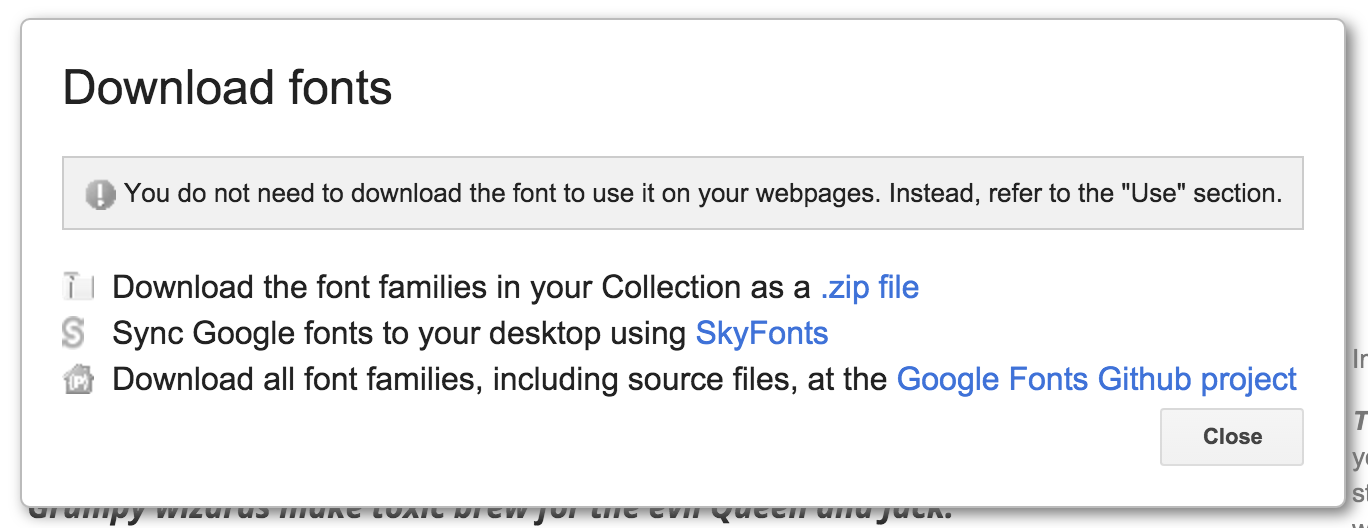
How about the “you don’t need to download” bit? 🙂 Don’t believe them.
Get the Zip file.
2) Once you have the fonts in the Zip file, you can use Font Squirrel to convert them to the appropriate web format:
http://www.fontsquirrel.com/tools/webfont-generator
We used the Basic conversion.
3) Next we chose Amazon’s S3 with Cloudfront in front to host the files ourselves. You’ll need to configure CORS on the S3 bucket.
4) Instead of using the @font-face declarations of Google’s, create your own.
You can take a peek at ours here: https://gist.github.com/n8/64748ac46ee67051dc45
For example:
@font-face {
font-family: 'Highrise Open Sans';
font-style: normal;
font-weight: 400;
src: url("//static.highrisehq.com/web/fonts/opensans-regular.eot?#iefix") format("embedded-opentype"), url("//static.highrisehq.com/web/fonts/opensans-regular.woff2") format("woff2"), url("//static.highrisehq.com/web/fonts/opensans-regular.woff") format("woff"), url("//static.highrisehq.com/web/fonts/opensans-regular.ttf") format("truetype"); }
You’ll notice that there are no more src: local references. We don’t want anymore collisions. So we use the src of the font on our server. Never on the local machine. We’ve also called it “Highrise Open Sans” in order to avoid any more collisions.
5) Now, when we want to use Open Sans in our CSS, we call for “Highrise Open Sans” as our font-family:
input, textarea, select, button, input[type=submit] {
font-family: "Highrise Open Sans", "Helvetica Neue", helvetica, sans-serif; }
And done!
That looks a lot better.
-Alex
That was a pretty easy change as changes go, and worth it for those folks going through this. I suspect there’s also trouble with other fonts and odd local versions.
One trade-off is that our users will always have to download the font from our servers rather than use their local version. So there’s a performance hit. But since our users are mostly return visitors, they’ll have the font downloaded and cached on subsequent page visits.
Huge thanks to the whole Highrise team for figuring this out, and Grant Blakeman, a designer and developer who has been giving us a ton of help over here, for the solution!
Since Google Fonts, Open Sans, and Chrome are definitely popular, if you’re running into the same problem, hopefully we can save you some pain in getting this fixed!
P.S. It would be awesome to meet you on Twitter, or see the awesome new stuff we’re doing at Highrise.