The web isn’t just another software platform. It’s the greatest software platform the world has ever seen. And yet even in its obvious glory, we’re still learning how to be grateful for all its constituent parts. Take View Source, for example.
I owe much of my career to View Source. It’s what got me started with web development in the first place. Going to sites that I liked, learning how they did what they did. Yes, I also bought a bunch of animal books from O’Reilly, and I read WIRED’s Webmonkey, and the web was full of tutorials even then. But it’s not the same. Seeing how something real is built puts the individual pieces of the puzzle together in a way that sample code or abstract lessons just don’t.
I’m clearly not alone in this story. Jason learned HTML the same way. Lots of people on the internet owe their formative steps to the marvelous wonder that is View Source.
Unfortunately View Source has been receding in recent years. Building stuff for the web has never been more complicated. And few of these new tools, frameworks, or techniques have seemed to prioritize making the web readable through View Source. That’s a real shame, because progress needn’t be the enemy of learning.
Take source maps. JavaScript has flourished in the same timeframe that View Source has been receding. In part because Babel, and other transpilers, as well as Webpack, and other bundlers, made it easier to build bigger things with features from The Future of JavaScript and entire dialects like TypeScript and CoffeeScript. But the output of these tools are usually difficult for humans to read, especially once they’ve been minified. That’s where those source maps come in.
A source map allow developers to see the code as it was written by the creator. Complete with comments, understandable variable names, and all the other help that makes it possible for programmers to understand code. And as a bonus, it’s only sent over the wire when the user has the dev tools open in their browser.
But source maps have long been seen merely as a local development tool. Not something you ship to production, although people have also been doing that, such that live debugging would be easier. That in itself is a great reason to ship source maps.
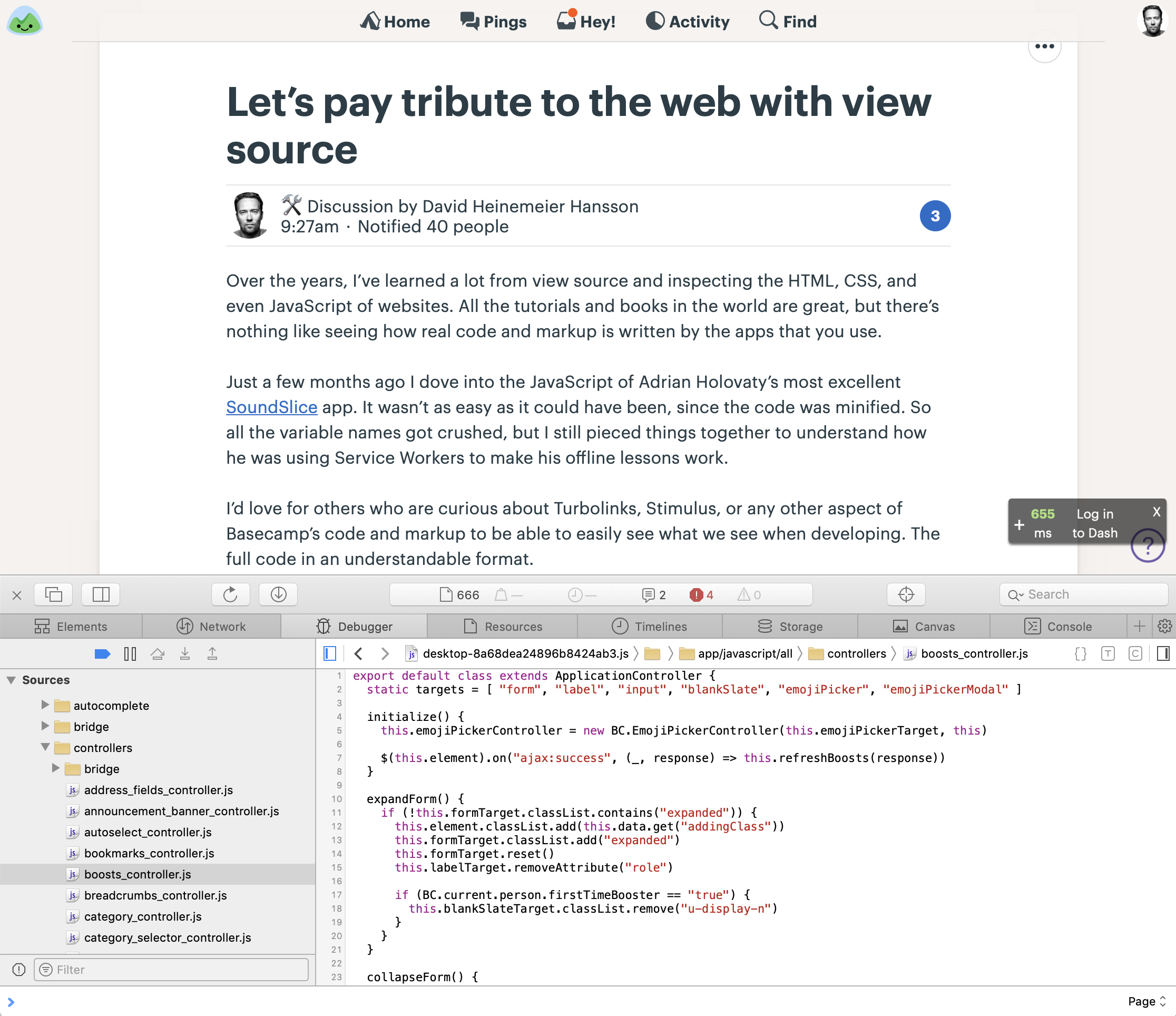
And so is wanting to pay tribute to the web. To the heritage that is View Source. To make it easier for people who want to tinker, learn, or audit the code that runs in our browsers. The interactive development tools available in modern browsers make this an amazing experience, if you can read the code.
It’s akin to the Right To Repair. Don’t glue your application together in such a way that it won’t come apart for people who’re inclined to inspect what’s under the hood.
Source maps alone aren’t enough, though. Sending humanely readable HTML and CSS is just as important. Modern web applications are a harmony of HTML, CSS, and JavaScript. To understand the app, you need to be able to understand all of its parts.
At Basecamp, we’ve long been on the this track with our HTML and CSS. We follow the BEM CSS naming convention, and if you introspect any of the markup and styling, you really can understand what’s going on.
But as Tom Dale pointed out when I ranted about compiler barf in HTML over the weekend, we hadn’t done our part when it comes to making our JavaScript readable via View Source. That was a mistake. And we’re rectifying it in part today!

All the JavaScript that runs Basecamp 3 under Webpack now has source maps available! We’re still looking into what it’ll take to get source maps for the parts that were written for the asset pipeline using Sprockets, but all our Stimulus controllers are compiled and bundled using Webpack, and now they’re easy to read and learn from.
Additional, Rails 6 just committed to shipping source maps by default in production, also thanks to Webpack. You’ll be able to turn that feature off, but I hope you won’t. The web is a better place when we allow others to learn from our work.
That’s a mission that’s near and dear to my heart at Basecamp. It’s why we open source so much of all the software we write. I’d say a good 90% of all the code that runs Basecamp is open source in form of Ruby on Rails, Turbolinks, Stimulus, and the myriad of other packages we’ve released over the decades.
I like to think of Basecamp as a teaching hospital. The care of our users is our first priority, but it’s not the only one. We also take care of the staff running the place, and we try to teach and spread everything we learn. Pledging to protect View Source fits right in with that.
The web is just a marvel of a platform. So unique. So empowering. It’s easy to just fall into the trap of “what can the web do for me, for my business, for my customers”. Some times it’s worth taking a step back and ask yourself: What can I do for the web? One answer: Protect and promote View Source.


If I develop in CoffeeScript, or ClojureScript, or TypeScript, is the material takeaway from this that I should turn on sourcemaps?
Thank you 🙏
Thank you!!!
I loved using Basecamp at last job. Great post on view source and the like definitely was my go-to over my early years and even now in web development. Now my go-to for undoing the puzzle that is responsive design is the wonderful in browser dev tools.
This is simply paying it forward… we all learned by using “view source”. It’s only right we pass it on.
As ever, you guys are at the leading edge of doing what’s right on the web. Thanks for giving the rest of us leaders to point to when we’re feeling nervous about sharing our ideas and ideals.
Wise reminder. I learned more in sources than in classrooms, and I never really thought about it when we deploy minified code without maps. It’s time to think about it again.
I’ll share a little story with you. Back in the mid 2000s, I worked at a consulting company that was hired by a *larger* consulting company. The larger company wanted us to customize an online XML editor they’d developed for use with their customers. The only problem was…and I kid you not…they wouldn’t give us the Javascript source code to their editor! I had to customize the editor and fix bugs by reverse-engineering their obfuscated Javascript code and inserting my new code into the relevant portions of their obfuscated/minified JS.
That project certainly provided me with some programming bragging rights, but to this day it boggles my mind they wouldn’t just hand us their source code. Then, as now, such a closed (literally as well as conceptually) vision of computing is an aberration on the web. My career as a web designer and developer only exists because I could view the source of web pages in the 90s. I still peek under the hood when I find cool sites doing something visually interesting. Let’s continue to champion the open nature of the web long into the future. Thank you for your efforts on this, DHH!
Were people really using obfuscated Javascript in the 2000s?
The same can be said of HTTP itself: it used to be just text, easily understandable and implementable. I wrote a basic HTTP/1 proxy in a couple afternoons some years back, with limited prior knowledge of the protocol itself, just by looking at requests/responses between a browser and a HTTP server.
It took me several weeks to get a basic HTTP/2 server to reply to a request, spending most of my time into the RFC to grasp the basic knowledge of the binary protocol, frames, HPACK headers, flow-control, …
Sure, it’s faster & shorter, it saves some bandwidth for big companies, look at all these images being downloaded in parallel. Yet, it’s also incredibly more complex, with so many things that must be implemented to get reply to a basic request, that it’s scary.
“Pay It Forward” – I truly believe in that concept. We as humans need this to make sure this world becomes a better place. What you have written about “View Source” is so true. Around 10-12 years ago, I first hand coded the XML sitemap because my website developer didn’t know what to do. I just looked up the source and a couple of online guides and did the rest by myself. The reason I felt so good is that I am not a coder and over the years I have found I have helped so many people in my team just by using logic and “View Source”
Continue the superb work you are doing at Basecamp.
The “view source” helped me as well and I think it is a good advice to provide ways for source code to be inspected. I remember the first time when I opened the “view source” on Gmail back in the day I was learning from other sites and I was like “Oh that is interesting how Google promotes clean code and all that but their code is a mess”, and I never realized that is because it was minified and all that. I thought back then that they made the code hard by themselves, to disable geeks like us to poke around. How naive I was.