Debates continue to rage about the role of UX designers, user research, and how far knowledge about the user should permeate the organization. On one extreme, UX is seen as a specialized pocket of knowledge that informs the definition of projects and sets requirements. On the other, UX is something for which the entire organization should somehow feel responsible.
A few concepts can facilitate a deeper discussion by drawing meaningful distinctions.
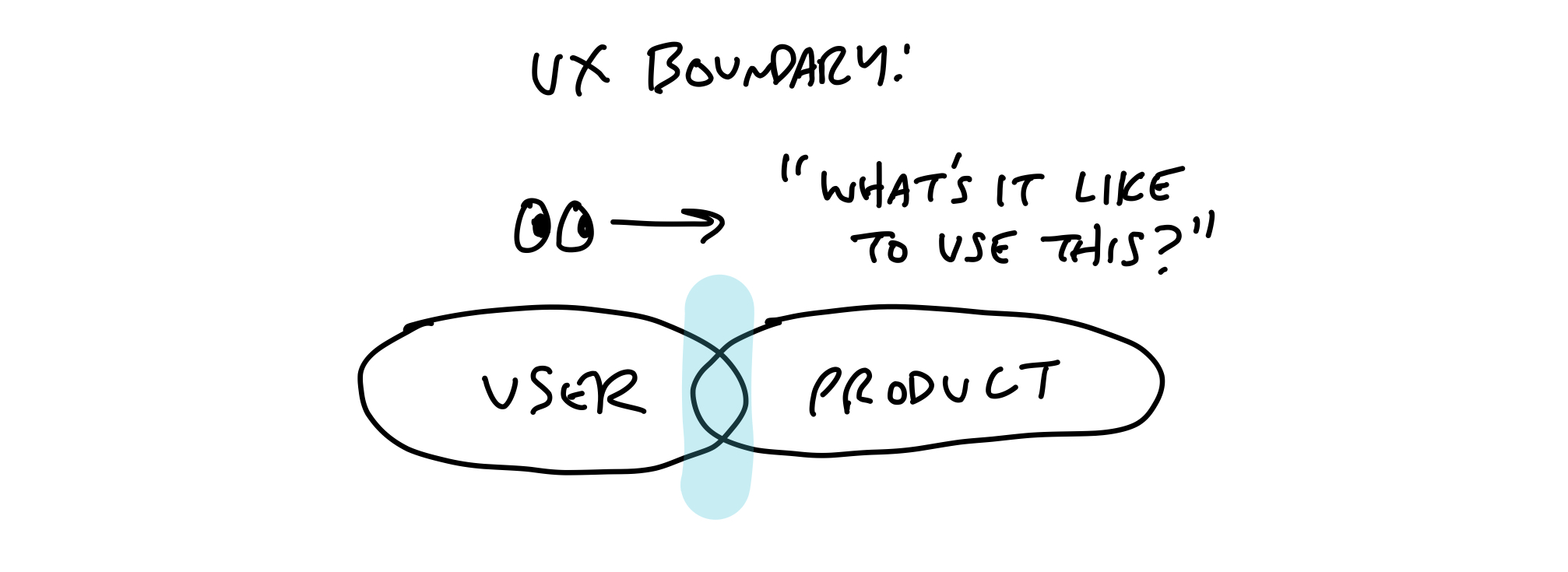
- UX at the boundary between supply and demand
UX happens at the boundary between what is technically possible and what is fitting for the problem at hand. The canonical picture for this boundary is the client/firm relationship. The firm knows how to do a lot of things. The client wants something in particular. The firm tries to understand the client as well as possible to do what they want (create “value” in business jargon.)

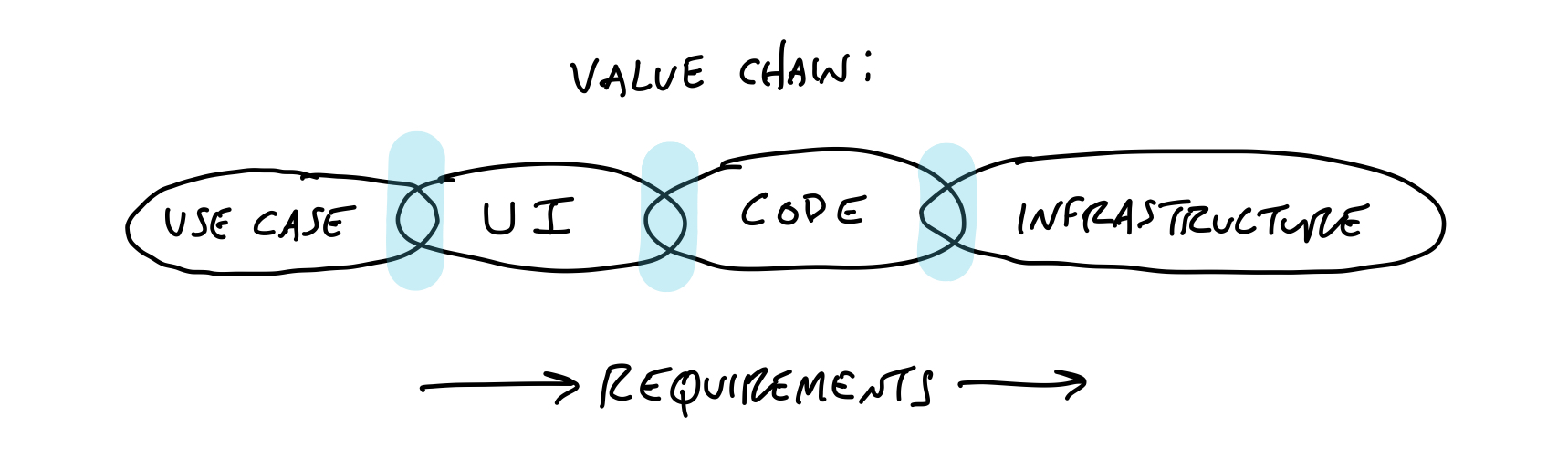
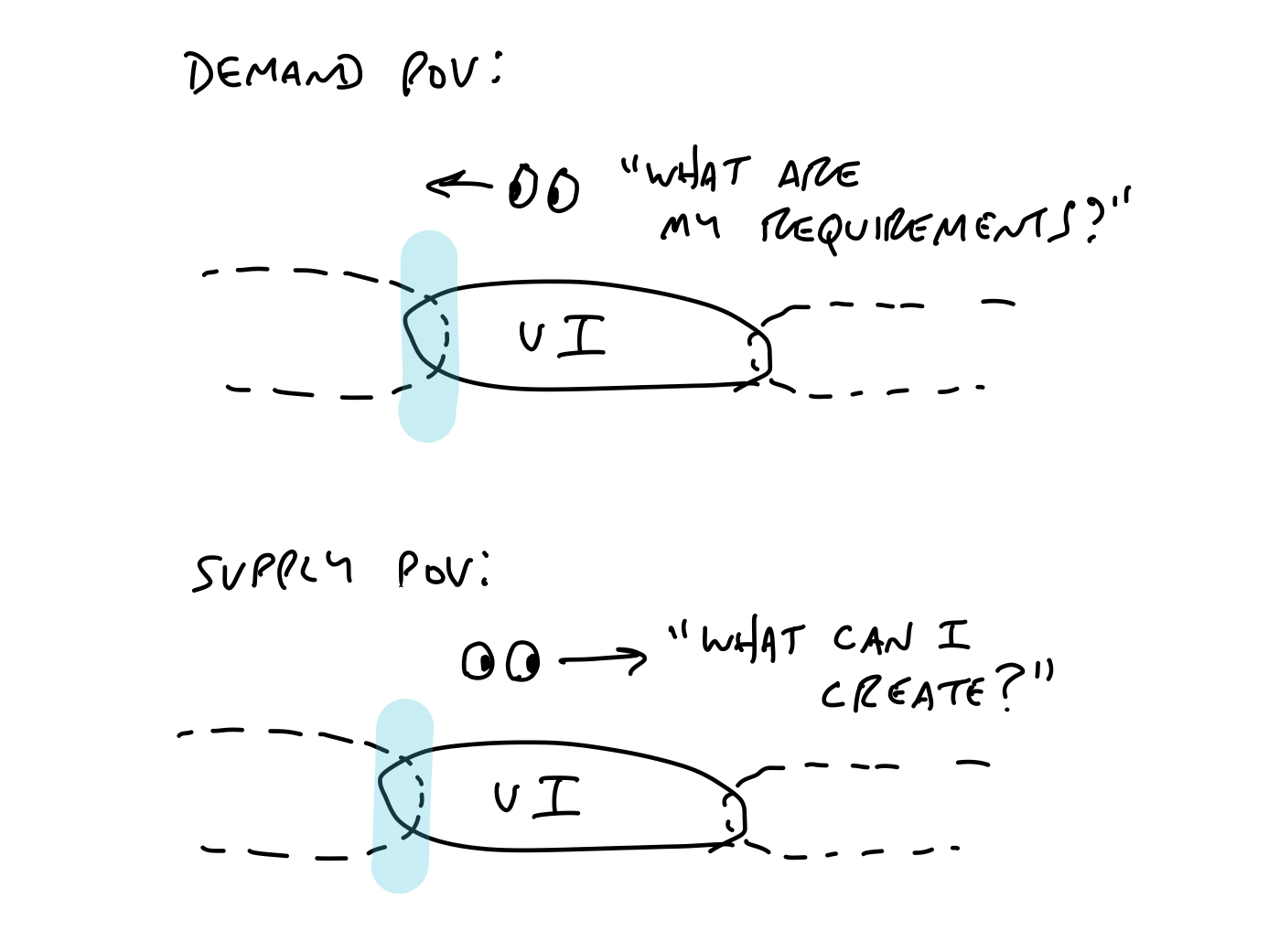
This boundary happens at different points within a company too. Each boundary can be viewed from the supply side or the demand side. Somebody knows how to make something (supply) and somebody needs something (demand). These two perspectives meet at each link in the value chain.

For example, programmers program something according to some kind of requirement. The requirement is set according to some understanding of the problem. The person who’s responsible for understanding the problem is looking at it from the demand side, while the person who’s responsible for finding a solution to that problem is looking at it from the supply side. Or the same person may be doing both by alternating their perspective from demand side to supply side.

Often when we’re talking about UX we assume a view from the last link in the chain: the end user. Knowing explicitly which link we’re talking about can inform the discussion. For example, the user and the buyer might not be the same person. They both need “UX.” To clarify what that means and who’s involved we can make the boundary explicit. The parts of the supply side at the buyer boundary (marketing, sales, product features in macro) will be different from the parts at the user boundary (onboarding, interaction flows, back-end performance).
The concept of supply/demand boundary lets us think about how far down to go too. Consider a freelancer who builds on WordPress. The design of WordPress is affecting the UX from the most macro perspective. But from the perspective of the freelancer, WordPress is a constraint on their supply side capability and it’s her job to adapt its potential to the demand of the client.
2. Modular vs integrated boundaries and UX
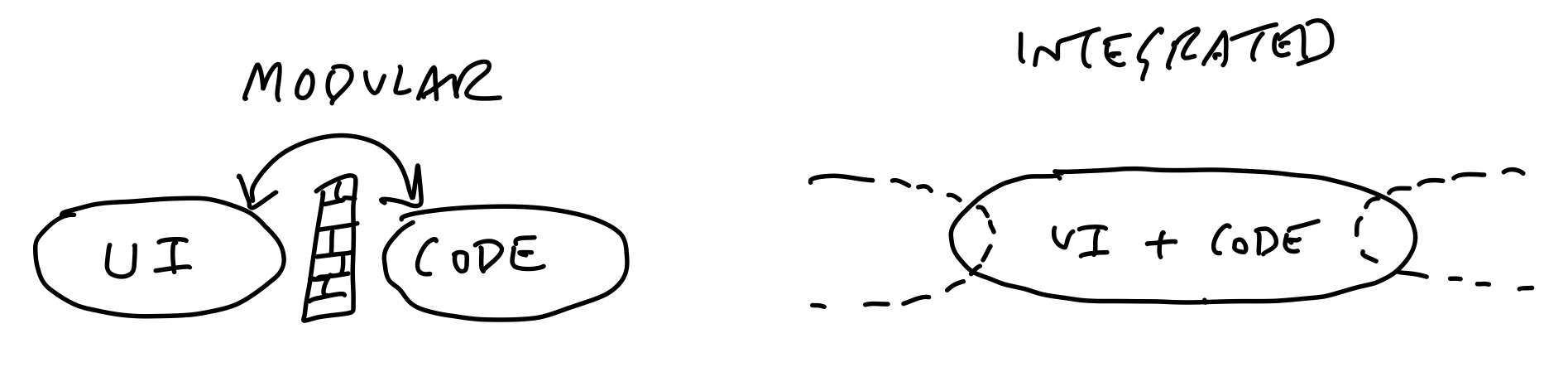
The boundary between two links in the chain can be of different types: either a distant third-party style relationship or a more intimate “let’s solve it together” relationship. The freelancer using WordPress is an example of the former. A designer and programmer teaming up on an interface concept is an example of the latter. Following Clay Christensen’s lead, we can call the former ‘modular’ because there’s a standardized interface and the latter ‘integrated’ (he calls it ‘interdependent’).
This distinction describes the organization of the people who provide the supply to fit the demand. Some teams are small and intensely collaborative. They talk directly to the customer and then sit around the table together to architect the solution. In that case the boundary between requirement setting and programming is integrated.

Often when a company grows beyond a certain point the boundary modularizes. This means there’s a formal interface (aka handoff) at the boundary with some procedure for how information from the demand side is communicated to the supply side. An extreme example of this would be the relationship when one team creates specs for the project and another team fulfills those specs. Each has a different boundary. From the spec creator’s perspective, the demand side would be the use case they are looking at to design the spec, while the capabilities of their technical team are the supply side. From the spec fulfiller’s perspective, the demand side is the spec itself and the supply side is their knowledge, toolset, and stack. Both do “UX” in the sense that they want to provide the best experience to the demand side of their boundary. But they don’t all sit at that last boundary with the end user.
This doesn’t make a good/bad judgment about how to organize. Different organizations suite different constraints. Generally speaking, if the problem has been solved a hundred times already, the organization can modularize. On the other hand if the solution has never been done before, more integration is required between links in the chain. That’s why at Basecamp our designers and programmers work tightly together to design a brand new feature. Or Apple had to create its own Pencil that integrates with the glass under the iPad to outperform capacitive styluses.
3. Domain specific vs. domain independent UX

A third distinction we can make is between the knowledge and skills that improve UX in general versus for a specific domain.
Domain specific UX means understanding how the supply should fit the demand considering a specific situation and use case. For example, imagine a user of a task management tool is walking from their office to the parking lot and they suddenly think of a task for their team. They try to add the task on their phone before the forget it, but it takes so many steps to file correctly that they struggle to remember the task in the middle of the process. This is specific knowledge about a specific problem that would inform the UX of the mobile product design.
On the other hand, many aspects of UX don’t require knowledge about a particular situation. They‘re based on the common constraints of human sense faculties, memory and cognition or the net of ergonomic factors around the device and the setting where it’s used. These domain independent elements of the UX are important too. They make up much of what the early usability movement wrote about. A specific example would be using labels on icons instead of icons alone so users understand their meaning.
These types of UX problems are the subject of books like Norman’s The Design of Everyday Things or Tufte’s The Visual Display of Quantitative Information. Those examples are at the interface design boundary. For the back-end, Evan’s Domain Driven Design or Fowlers’ Refactoring show how to provide better UX to consumers and editors of the API.
Domain independent UX should absolutely pervade the organization. It belongs to the general skill and knowledge of each supplier at their link in the chain. It’s part of learning to be a good designer, programmer, marketer, salesperson etc. Looking at the firm as a whole, domain independent UX belongs to the supply side.
Domain specific UX is different because there’s a new cost to acquire it for each customer, product, or use case. If an interaction designer wants to increase their domain specific knowledge, they have to stop designing interfaces and go research for a while. Then they have to analyze what they learned and synthesize it into conclusions that are general enough to create requirements and design against. Looking at the firm as a whole, domain specific UX belongs to the demand side. It’s about understanding what to produce and sell.
Whether or not everyone in the firm needs domain specific knowledge depends on your architecture. A company with modular boundaries between teams will need to modularize the acquisition of that knowledge. In other words, specific people in the organization take the time to do research. Their requirements constitute the domain specific UX.
On the other hand a company with integrated boundaries could alternate how they spend time. Sometimes researching the customer’s situation, other times designing a fitting solution.
Which approach is appropriate will depend on the size of the company, the complexity of the use case, the complexity of the technology, and other factors.
Hopefully these concepts can help move discussion about UX to a deeper level, enable designers and researchers to think more rigorously about their place in the organization, and give companies tools to better apportion responsibility for different types of knowledge and decision making.
Update: See the discussion in the comments below for a more concrete example of how these concepts apply in practice.


I like what this article is trying to get across, but I found the supply/demand analogy to be extremely confusing.
Yeah it’s a little abstract. I added some illustrations in hopes they might help.
Great article, Ryan. While reading, I was waiting the whole time for an answer to the question on “Is everyone responsible for UX? Or (how) should the responsibility be split up?” until it finally clicked for me in (3).
I know that you’re very bing on JTBD and the interview technique around them, as popularized by Bob Moesta. What I’d like to see you get specific on some time is what I believe you’re addressing too vaguely when you say “If an interaction designer wants to increase their domain specific knowledge, they have to stop designing interfaces and go research for a while.”
Here, “continuous discovery” advocates like Marty Cagan and Teresa Torres spring to mind. Where does Basecamp stand on this topic? Are discovery endeavours purely done “on demand” like your wording above suggests? Should they be? What factors influence this?
That’s the kind of question I was hoping to draw out.
First here’s a little necessary context. In Basecamp’s early days — when we were one small team — we were fully integrated: there was no defined hand-off between coming up with an idea and executing it.
As we grew from 4-5 people to 50 we evolved some process. Our designer-programmer teams work in 6 week cycles, with 2 weeks of cool-down between. Those teams are very integrated — they make decisions together about how the details of the project should look and work. They build a new feature start to finish in the six week cycle and ship it at the end, then move on to a different project in the next cycle.
If those teams had to do research inside of the six weeks, we’d have a couple problems. First, there wouldn’t be enough time to do the project. It’s already an interesting challenge to scope and adjust the work so that projects really ship in that time repeatedly. Secondly, we treat research questions and ready-to-build concepts very differently because they have totally different risk profiles. When we choose what a team is going to work for a 6 week cycle, we’re making a bet and taking a risk. That bet has much weaker odds of paying off if there’s a big unknown requiring research in it, and far better odds if we’ve already done that research and worked out the broad solution in advance.
So we eventually modularized the boundary between customer research + project formation on the one hand and the integrated design + programming work to build out the project on the other.
To see how it fits together, broadly speaking we have a three part process:
1) Shaping the work. That means doing the research, finding worthwhile problems to tackle, setting an appetite (how much time we want to spend on it) and coming up with the essential elements of the solution that fit within those constraints.
2) Betting. That’s where we look at potential projects that are shaped and ready for a team to take on and then schedule them for a 6 week cycle.
3) Building. Here the integrated designer-programmer team takes the shaped concept as an outline of what to do and works out the countless details and specifics to turn it into reality.
This allows us to remove lots of risk from the building step. Shaping happens on a different track than building. And that’s necessary at our size because R&D is inherently unpredictable.
So to answer your question, “discovery” is part of the shaping process. We don’t want teams to have to stop what they’re doing in a 6 week cycle and go do research. Instead we’re going to prepare everything the team needs to know to build the right thing at the macro level while leaving lots of room for them to change the specifics.
Re: “what factors influence this” — I think company size and the expectation of predictability within the cycle is huge. We can’t have a rhythm of shipping every 6 weeks unless we derisk the work that goes into the cycles first. That means modularizing and doing the research and shaping as a separate process with a discrete handoff to the team.
On the other hand we’ve noticed when we work on entirely new products that this modular process breaks down. It’s better in that case to fully integrate and mix together the ones doing research, strategy, design and programming into a small intensely collaborative pool who figures everything out together. Once the skeleton of the new product starts to stand, then we can transition to the more modular process again.
Great blog, and interesting to see more details.
Who does the Shaping and Betting? Are there dedicated teams to this?
What does the output of this process look like? Sounds like it’s pretty “loose”, just wondering how prescriptive it is?
“Who does the Shaping and Betting? Are there dedicated teams to this?
What does the output of this process look like?”
Shaping happens on a track parallel to the teams building out projects in cycles. The role combines design, technical knowledge, and strategy. Jason and I mainly do that. The output is a write-up called a “pitch” with five ingredients:
1) The problem, for us or the user, that motivates the idea
2) The appetite — how much time we want to spend solving this. Note the difference between an appetite and an estimate. It’s not how much time we think it will take, it’s how much time we want to allow that then constrains possible solutions.
3) The solution, described in terms of the main elements (we leave plenty of room for the teams to work out details and make adjustments) Example: https://mobile.twitter.com/rjs/status/1120765677680386050
4) We address any rabbit holes — tricky aspects of the project that we’ve thought hard about or solved in advance so that the team doesn’t get stuck on them or go in circles with explorations.
5) No-gos — Things that we’re *not* doing as part of this project. Often these are trade-offs or scope cuts we have to make to do the project within the appetite.
The shaped work is an input to the betting process. The pitch is a potential project for the next cycle. There are usually a few each cycle. A group of us meet about what to bet on in the next cycle during the cool-down between cycles. We review any ideas that are shaped up enough to consider. Jason makes the final call. The output of the betting process is a plan for the next 6-week cycle: which projects we’re doing and who’s doing them.
Hi Ryan
Many thanks for the clarity. Pretty cool. You guys should write a book about your product process 🙂
It sounds like you and Jason are playing a Product Manager/UX/Researcher role during shaping, and then bringing bets to the table with problems/context/exploration outcomes.
For *UX at the boundary between supply and demand*, it is the poor (inadequate, questionable) UX that sits on the boundary between supply and demand.
UX triggers supply and fulfils it. UX fulfils the demand and adds sustainability to the cycle. So a reasonably mature and effective UX is the orbit that helps supply and demand synch!
I always love your articles, simple and insightful. But this time, it looks like I need to read this over and over again to really understand the key messages you’re trying to deliver.
Thanks Tri. I don’t know how to simplify this one yet so I opted to post and learn by shipping. I’ll likely post another take after I figure out how to simplify it.
Love your articles, thanks for sharing.
In the 2 paragraphs that start like this:
P1) Domain independent UX should…
P2) Domain specific UX is different…
They state:
P1) Looking at the firm as a whole, domain independent UX belongs to the supply side.
P2) Looking at the firm as a whole, domain independent UX belongs to the demand side.
Should P2 say?:
Looking at the firm as a whole, domain SPECIFIC UX belongs to the demand side.
Yes, thanks. Fixed.
Interesting. So basically there might be dedicated “domain specific” UX people in a company with modular boundaries whereas in a company with more integrated boundaries domain specific UX responsibilities might be more distributed?
Yes. And it also depends on how novel the project is. If it’s an entirely new product from scratch, at the beginning all will be integrated. Versus for an established product with more people involved, it’ll be counterproductive for the build teams to also do the research.
Thanks Ryan. I really like how you’re distinguishing between Generic UX training and that Domain Specific training that is unique to each organisation. Splitting them consciously helps me realise we need different approaches to spreading that knowledge through my company. Some of it (probably the generic) should probably rest with the UX team but the Domain Specific should be shared amongst Design, Product, Sales and CS. Each of those disciplines have their own access to that knowledge, with each having it’s own flavour. Only by combining the learnings from each discipline can you ensure you get a holistic understanding.
When deciding between a modular or integrated organization do you think it’s primarily a decision made to emphasize either speed or quality?
It seems like a decision between:
1) A team whose members are all closer to the demand-end of the value chain for a specific project which removes the need for the translation/game-of-telephone but also removes the ability of the organization to treat these team members as interchangeable. [integrated]
2) An organization whose members rely on a ‘spec creator’ to provide a translation of the end-user demand into a language that can be understood by ‘spec fulfillers’ which reduces the ‘spec fulfillers’ understanding of the demand-end of the value chain but enables ‘spec fulfillers’ to quickly move between projects thus maximizing efficiency. [modular]
I’m mostly pulling this out of this paragraph:
“An extreme example of this would be the relationship when one team creates specs for the project and another team fulfills those specs. Each has a different boundary. From the spec creator’s perspective, the demand side would be the use case they are looking at to design the spec, while the capabilities of their technical team are the supply side. From the spec fulfiller’s perspective, the demand side is the spec itself and the supply side is their knowledge, toolset, and stack.”
“It seems like a decision between: 1) A team whose members are all closer to the demand-end …”
Yeah. I might be nitpicking the “all” here… but I think it’s more about the relationship between the person who has the demand-end knowledge and the rest of the team and less about shared knowledge. If that person is integrated into the team, they can adjust course at any moment. That doesn’t require anybody else on the team to be individually closer to the demand-end. The key thing about being integrated is there isn’t a standard handoff or one special moment where the information from the demand side is shared.
“… either speed or quality?”
Christensen frames it in terms of cost and performance. The modular boundary has lower cost per project because it’s more efficient. The trade-off is it puts an upper bound on the performance you can reach. For some problems or entirely new product ideas it’s worth the extra cost of ongoing back and forth to get higher performance — that is, come up with a design you couldn’t come up with otherwise.
I think it boils down to whether you can know in advance what the team should do. If you can shape the work with confidence that it’s the right thing, you can do a hand-off and save the cost of integrating. But if you aren’t sure whether the shaped work is going to be right because it’s so novel, then you can pay the price to integrate and course correct as the project goes along.
Found this really useful. Thank you! I think you should say
> Or Apple had to create *its* own Pencil
It’s = it is. Its = possessive.
Don’t be that guy, George.