Follow along as I share screenshots, scraps, and conversations that birthed a tiny little Basecamp feature.
👋 Hiya, I’m Conor, one of the designers at Basecamp. Before joining Basecamp I remember reading some neat posts by Jason Zimdars where he shared how a feature got from A → Z. In the spirit of JZ’s old Design Explorations I wanted to share a behind-the-scenes look at how things unfolded for a recent feature I worked on.
People couldn’t re-invite a teammate to Basecamp
Every day people write into Basecamp support asking if/how they can re-invite a teammate to their Basecamp 3 account. Sometimes the person simply missed their invite email among the hundreds of other emails they get every day. For others, it looked like spam, so they trashed it. Whatever the cause, it was clear that people should be able to re-invite a teammate who can’t figure out how to get into Basecamp. But they couldn’t without writing into our support team 🙁
When this project was slated for our current cycle, I was eager to tackle it. In fact I was apparently so eager that I’d already spiked an idea for solving this very problem nine months earlier!

When I started digging into this feature, I was focused on a couple situations:
Situation #1
Someone specific has told me they can’t access Basecamp and that they never got an invitation, so I want to check if they were invited and resend an invite if needed.
Situation #2
I’m not seeing people participate in Basecamp as I hoped. I want to check if they ever got in, and re-invite them if they didn’t.
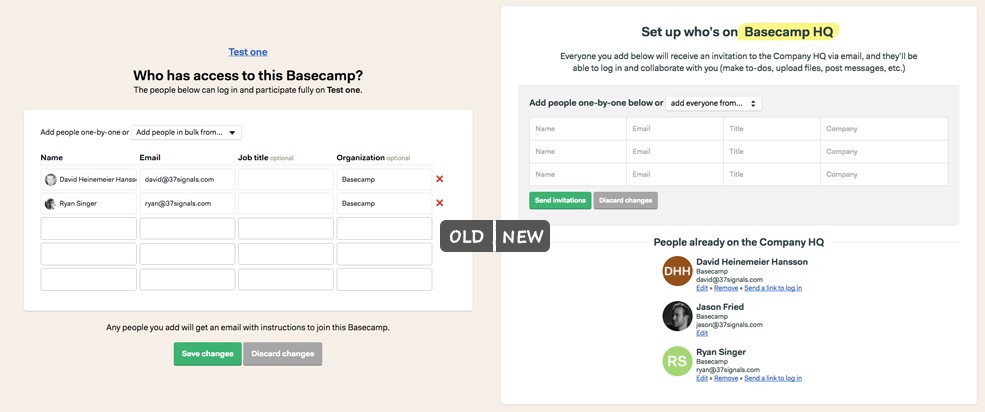
So I dusted off that old pull request, and thought: yeah, that was a decent solution. But I quickly ran into a problem, the screen had been redesigned since then. Dusting off my old branch wasn’t gonna work.

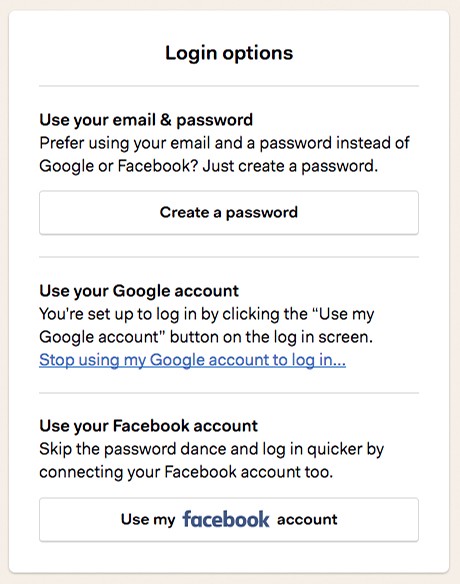
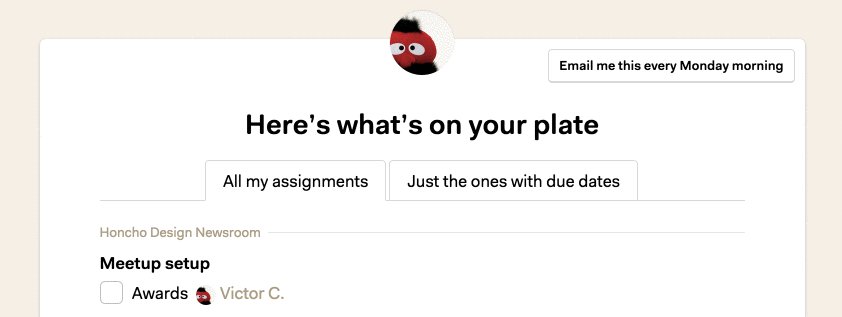
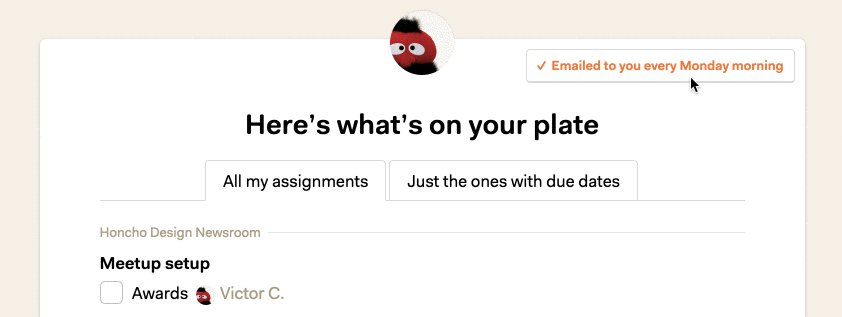
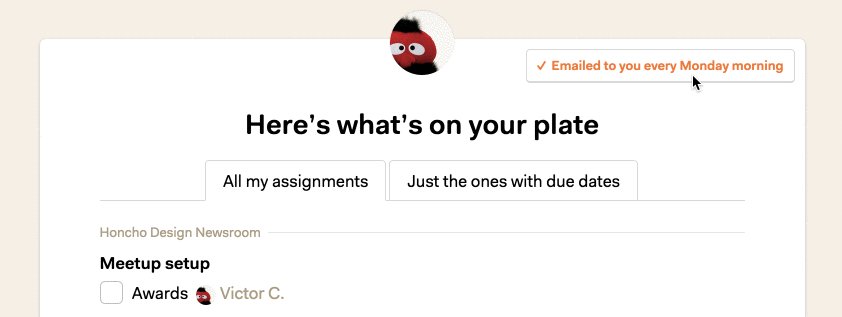
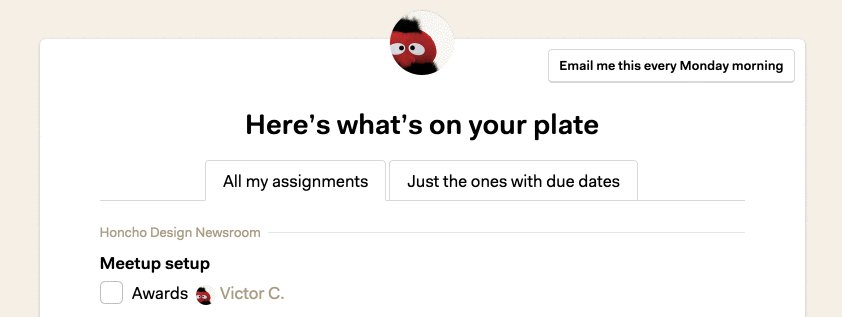
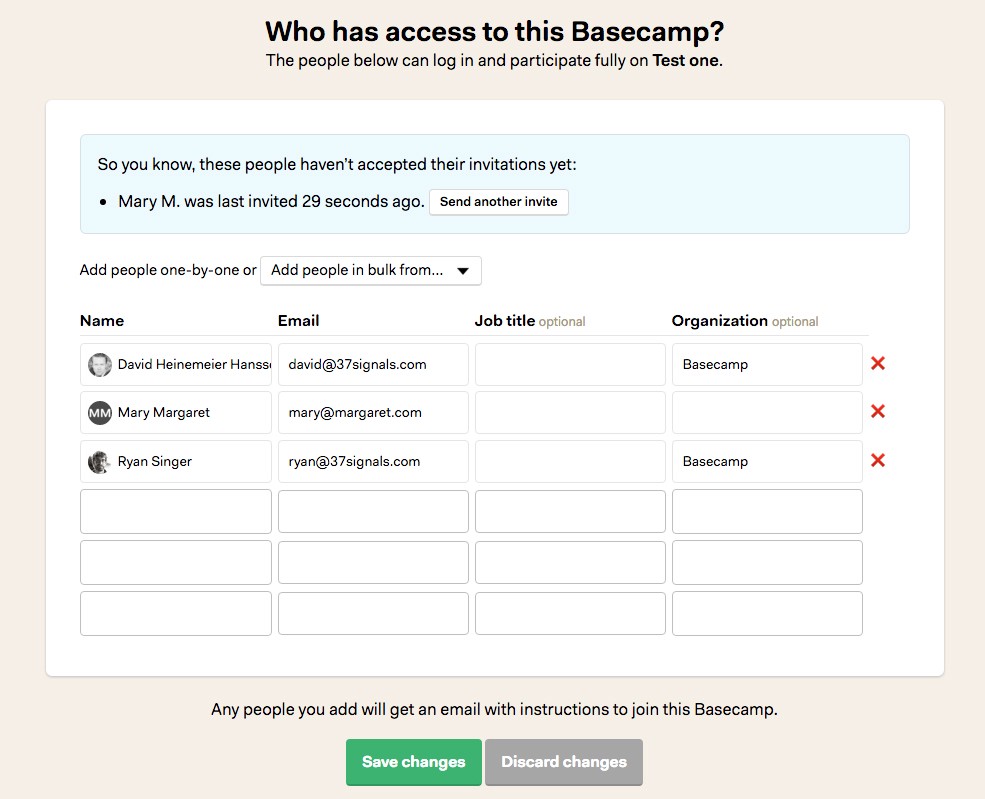
No worries, I quickly threw together something similar for the new design:

But…what would this look like when I first invited everyone? I’d have the list of people on the project below, and then a list of all the same people (minus myself) listed in the yellow block above. That seemed pretty lame. Was there a better way that avoided all the duplication?

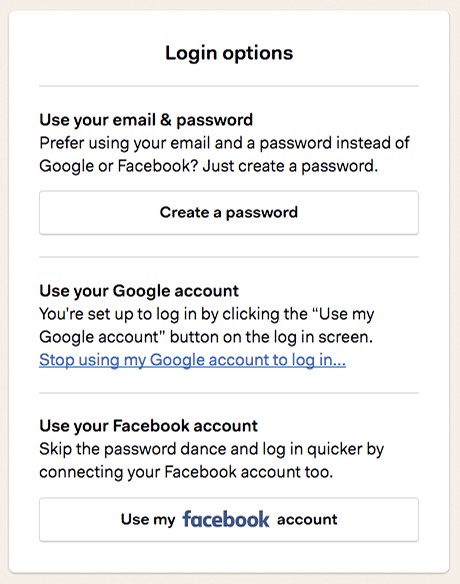
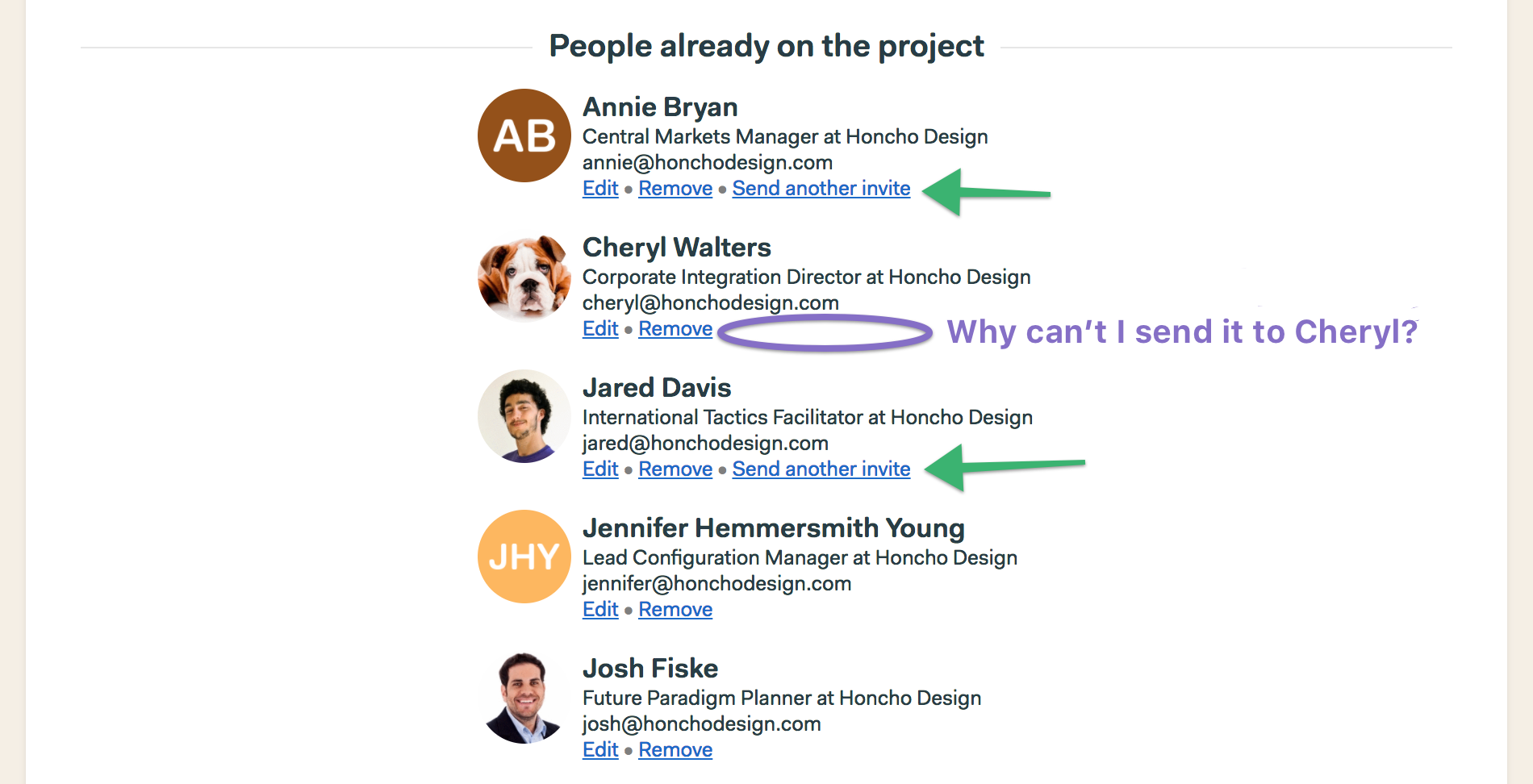
How about just putting the “resend an invite” links alongside the edit and remove links?

That’s definitely less repetitive, but it quickly raises more questions than it answers. Why can’t I re-invite some people? Is something broken? How can I help Cheryl or Jared to get in, the link doesn’t show up by their names?
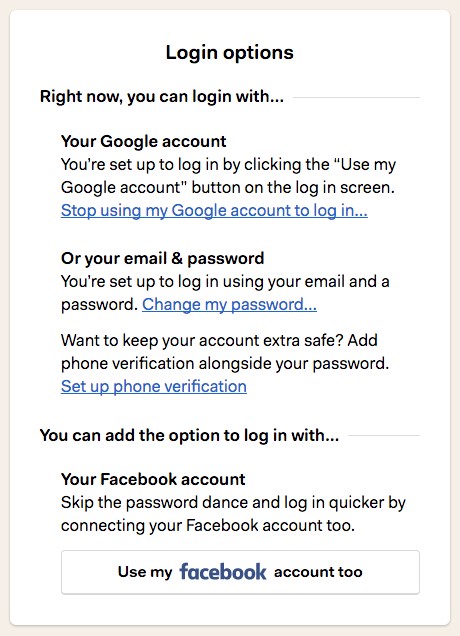
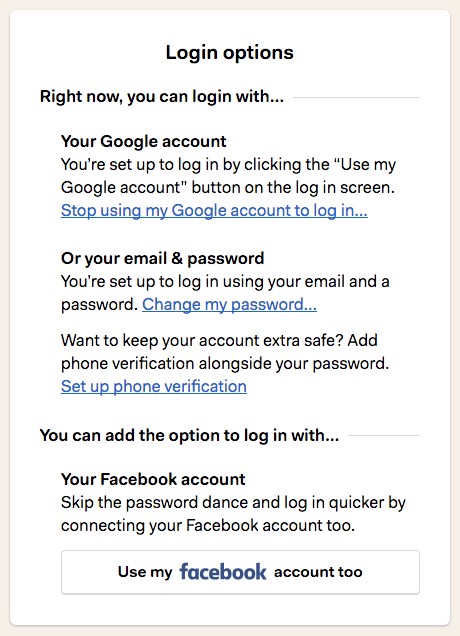
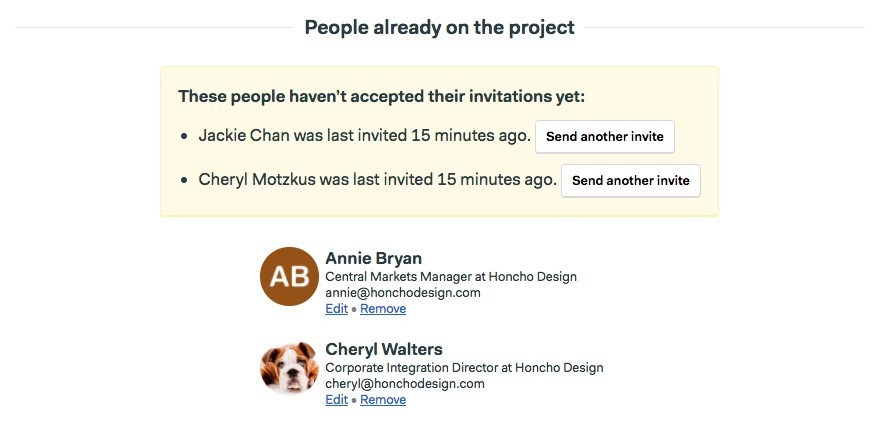
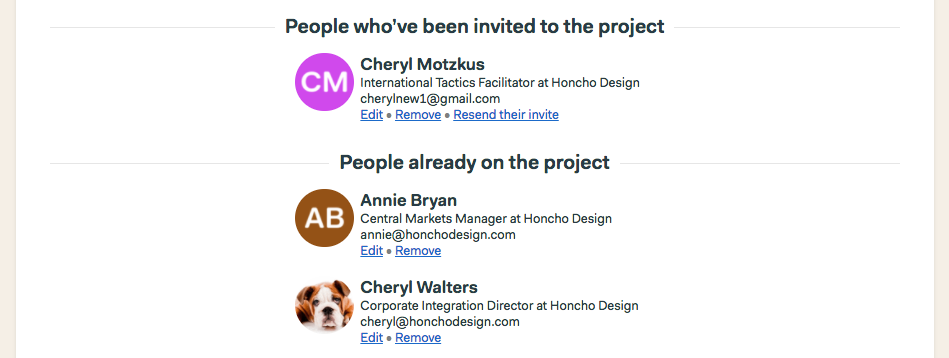
Aha! I could kinda go back to two lists of people — but this time without any repetition. That would give me room to explain why some people get links, and others don’t. And if you were wondering if someone had accepted their invite, you could quickly get the answer:

Getting some feedback
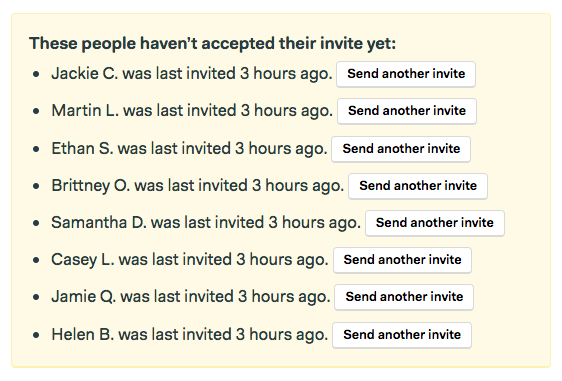
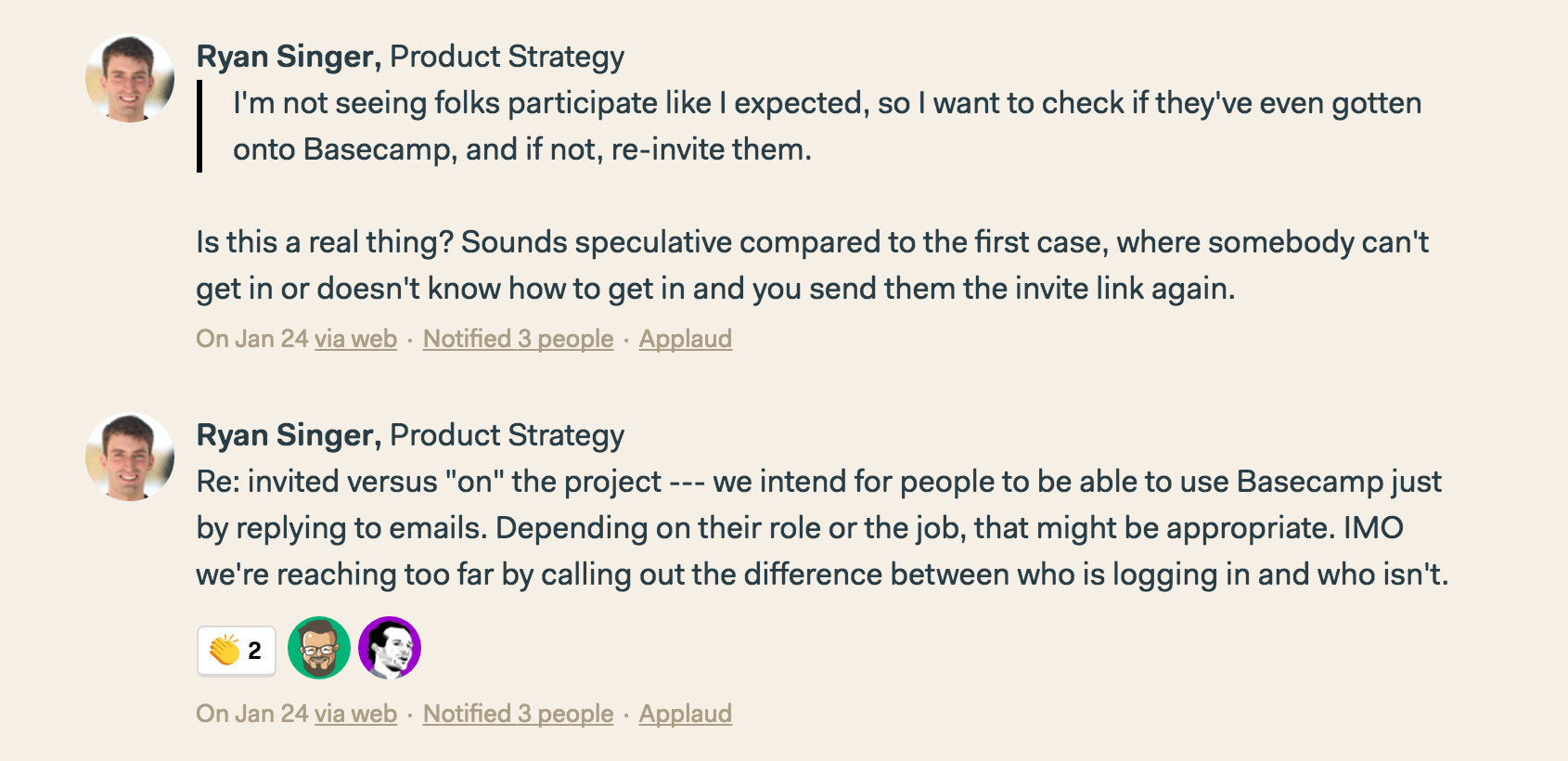
I shared that with a couple teammates to get their thoughts, Ryan helpfully poked at what looked like a speculative situation I was basing my design on. Here’s a screenshot from the discussion:

Now, I knew that this situation wasn’t totally speculative, because I’d actually been there myself. But what Ryan made clear was that it probably wasn’t the common case. He also reminded me that we’re happy to support folks that choose to use Basecamp via email only, calling those people out didn’t seem fair.
When a piece of UI isn’t a slam dunk, it usually isn’t worth the effort to build and maintain. So I decided not to worry about the situation where someone’s trying to figure out who’s gotten into Basecamp.
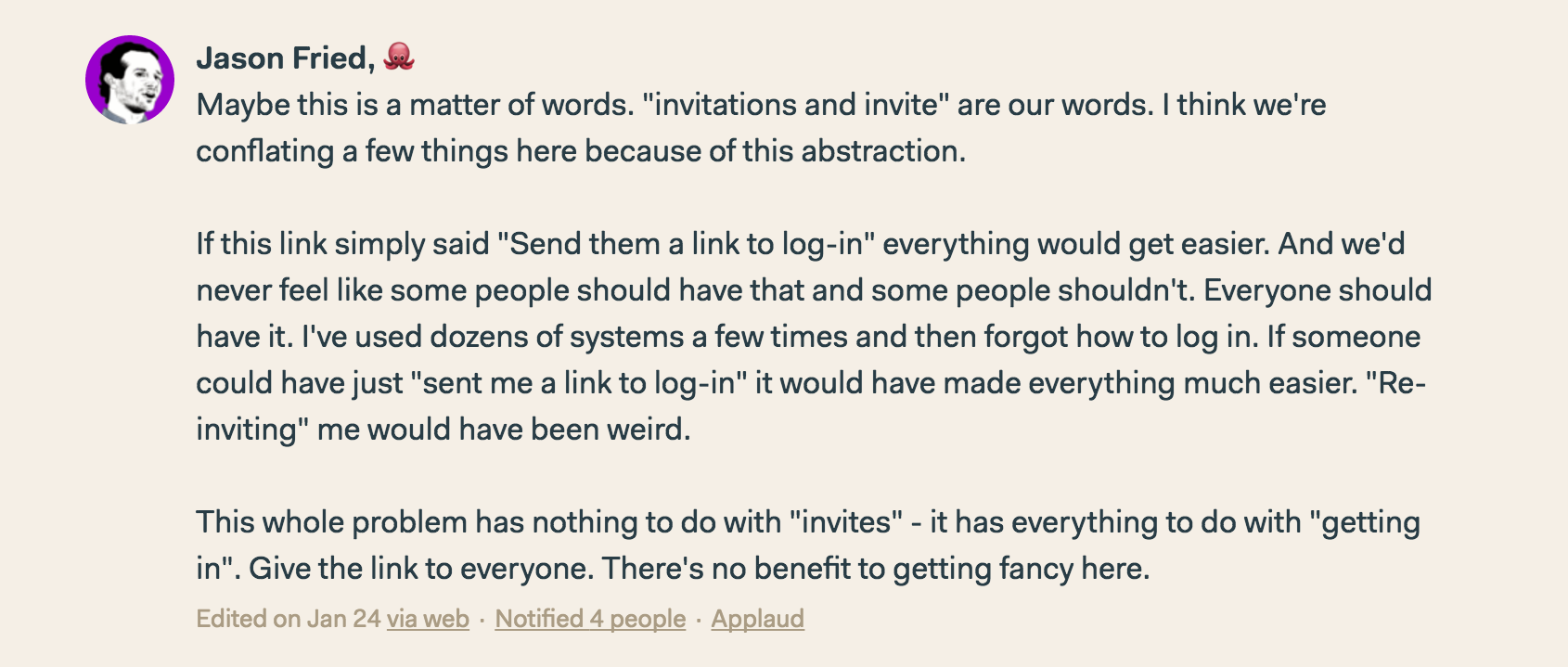
Jason also dropped some fresh perspective that helped flip the job of the feature on its head:

It turns out that the word “invite” brought all sorts of baggage with it. People weren’t trying to “re-invite” their teammates, they were just trying to help their teammates get into Basecamp—by whatever means necessary!
A clearer problem
By cutting out the stuff that wasn’t a slam dunk, and ditching the baggage of the word “invite”, I was left with a clearer problem to solve.
I need to help a teammate get into Basecamp.
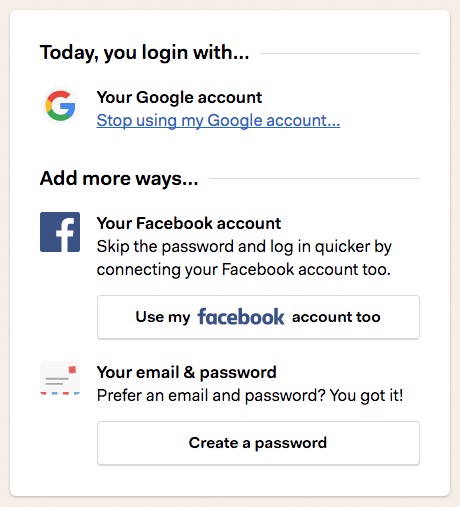
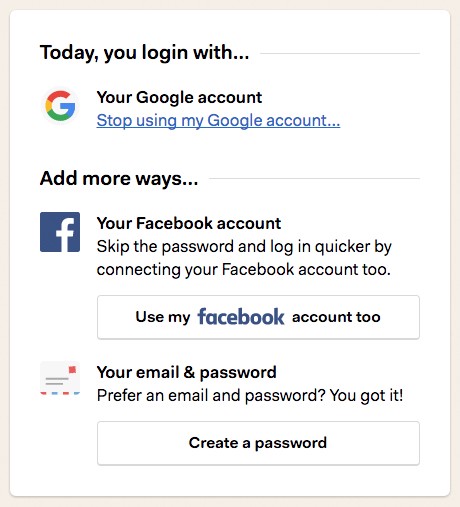
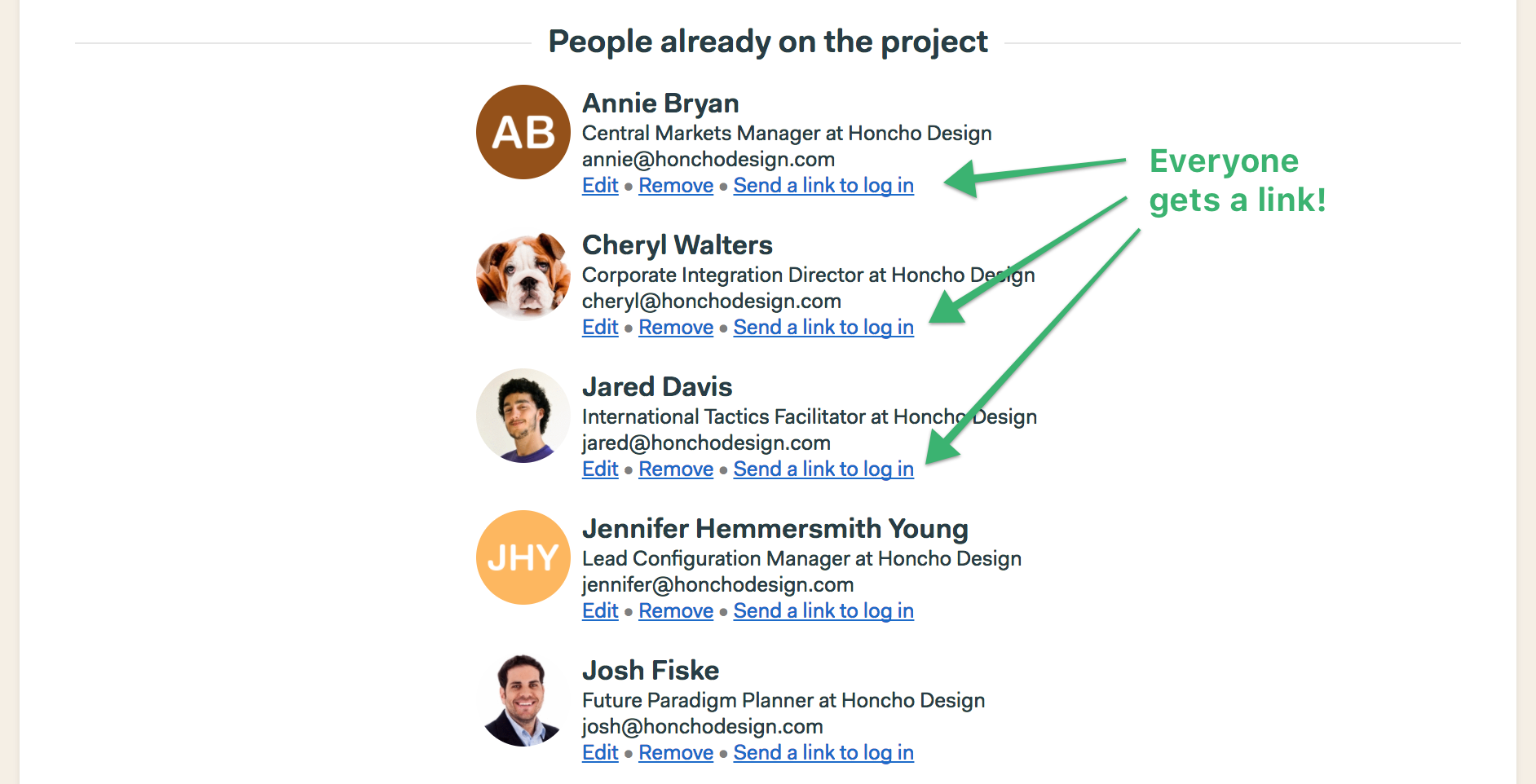
A clear problem makes for a fisher-price-easy solution. Now if a teammate is having trouble getting into Basecamp, I can just send them a link to log in.

Putting the link by each person’s name makes it easy for me to help any of my teammates out.
Finishing things off with an email
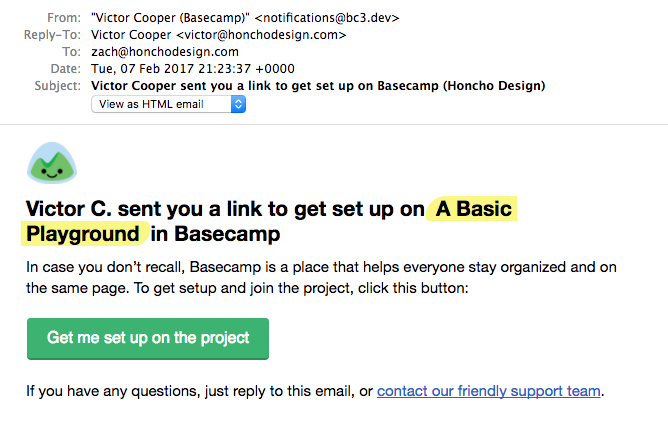
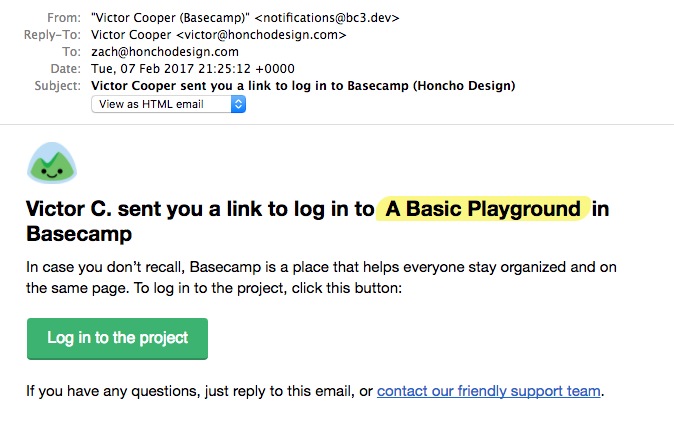
Now I just needed to make sure that when I clicked that link, the email they received gave them a clear path forward. I hooked up an email that is 98% the same with a couple small copy tweaks depending on whether the person has logged in to Basecamp before or not:


There you have it, a simple feature from A → Z! I hope you enjoyed this little peek into how a small batch feature came into being at Basecamp. If you’d like to see more of this kind of thing, please tap the 💜 to let me know.