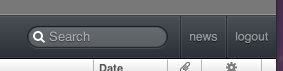
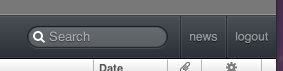
I just noticed Apple changed the logout feature in the MobileMe app UI. It used to be a power button icon. Now it just says “logout.” Another triumph of clarity over cleverness.

You’re reading Signal v. Noise, a publication about the web by Basecamp since 1999. Happy !
I just noticed Apple changed the logout feature in the MobileMe app UI. It used to be a power button icon. Now it just says “logout.” Another triumph of clarity over cleverness.

Steven Fisher
on 20 Aug 08I don’t think using a power off icon in a web page was ever especially clever, just someone thinking they’re being clever. :)
Jordan Wollman
on 20 Aug 08Awe! I really liked the power button. It might not have been as clear, but it was refreshing to see somebody using universally accepted icons to convey a message that is typically rather lack-luster and, as it is now on their site, boring!
But, if it’s making life for their users easier, then bravo on the decision.
nick
on 20 Aug 08I imagine an avalanche of questions by bemused MobileMe subscribers: “Can the power-off button at the upper-right corner actually turn my computer off?”
The icon was really subtle, I liked it better. Text+icon might be the best way to carry this out, though.
Eric J. Gruber
on 20 Aug 08That’s great. But MobileMe is form over function. It looks great, but it’s been flaking out on me today.
Can’t Apple just get the thing to work?
Sid Savara
on 20 Aug 08Personally I prefer icons once I know how a app works so that it saves me screen real estate, and I have a similar feeling for websites at well. In this case, I don’t know that it saves any space so that’s obviously not the main concern – clarity is.
I especially don’t like the “power off” icon though, because it’s forcing users to view the site using a metaphor that’s not really applicable to the situation – what, we’re turning off a website?
Chris
on 20 Aug 08Sadly, they have yet to add the sorely-needed turbo button.
Brian Jones
on 20 Aug 08That’s why there was so many problems. People kept turning it off.
Jay Owen
on 20 Aug 08I agree that for many new computer users (those not reading this) it might not have been as clear as needed. An icon + text may have been a good solution but this is just as clear and one less thing to fill up the space.
Function over style is always better in productivity applications.
Alejandro Moreno
on 20 Aug 08@Jordan, if it’s a universally accepted icon, how come it wasn’t clear?
Anything can be designed to be gorgeous AND usable. The fact that one little kinda pretty detail got turned into text doesn’t affect the value of the overall design.
Jin
on 20 Aug 08“Form follows function-that has been misunderstood. Form and function should be one, joined in a spiritual union. “
-Frank Lloyd Wright
The problem is “form” is subjective…
Michael Houghton
on 20 Aug 08Shame ‘log out’ is two words, eh.
Henry
on 20 Aug 08I think the ‘power off’ button is a fairly common metaphor that the majority of users would understand.
This isn’t a huge win for clear over clever.
J
on 20 Aug 08I think the ‘power off’ button is a fairly common metaphor that the majority of users would understand.
Sounds like you were wrong. So what you think isn’t what happened. Accept reality.
Andy Kant
on 20 Aug 08I don’t exactly understand why they would have ever though that users would understand a power off icon means to logout, maybe if they were Windows users (which obviously isn’t the market for Mobile Me) who use the power off icon on a daily basis, but the power off icon isn’t used to shut down OS X or an iPhone.
Eric
on 20 Aug 08This is a case of overthinking, probably on the part of non-creatives. It’s not like people have problems with the power icon on Macs. This is less often necessary, only takes once for the dunces to figure out, and requires less reading and more intrinsic understanding. Ugh.
Ashley Towers
on 20 Aug 08Completely agree with taking that icon off – you’ve really got to follow conventions when you start putting icons on things. Putting a conflicting icon against an action just adds to the thought process and slows the user down.
colin
on 21 Aug 08icons have an do interesting things especially when placed next to other textual buttons. I think it was a issue that they probably didn’t want to do a text & icon because then you would have to do that essentially for all buttons. I think that a tool tip would of done the trick but sometimes an icon like that can convey a message like nick stated which maybe apple didn’t want their users thinking at all.
Michael Brooks
on 21 Aug 08A short post, but it helps to pass a strong point: “clarity over cleverness.” Wonderful observation Jason.
Armand du Plessis
on 21 Aug 08@nick reminds me of having to click ‘Start’ on Windows to turn it off.
drak
on 21 Aug 08“logout” reflects reality
Jordan Wollman
on 21 Aug 08@Alejandro Moreno: I have to give it to you. I thought that people would understand that I was referring to the “Universally Accepted” “power” icon.
I still miss the icon… and I never even used it.
Besides, I just close the window, and then clear my cache, cookies, history, and all other personal information. It’s much more effective, and a lot quicker than clicking that nasty icon!
andyRespire
on 21 Aug 08I noticed this the other day too.
While I loves me some simple icons, I wondered why they would alienate the non-techies by only showing the power button (standby symbol) with no text. I loved the look, but knew it spelled trouble.
That icon in everyday product design puzzles me. Sooo many electrical devises use it, but common people have no clue why it’s the universal symbol for on/off. Only after I mention it’s an open/closed switch or 1/0, they get it (or pretend they do. :)
I would like to see simple iconography standards like this become more popular. But it will take some time, conditioning, and bridging the gap to end users for that to happen.
For more goodness: http://en.wikipedia.org/wiki/Power_symbol
Tim Jahn
on 22 Aug 08With an action as simple (and important) as logging out, I think it is important to make the action as clear as possible. In this case, I think Apple succeeds with the simple text. Using the power icon opens the icon meaning up to interpretation and possibly confusion.
This discussion is closed.