When I painted a mural on the wall of the first 37signals office back in ‘99, or 2000, I didn’t have a camera phone in my pocket. That’s why I took pictures of the wall with a disposable camera. If back then I was the competent human being I am now, I would have gotten those pictures developed, but I was an idiot then, and I have no documentation of that mural. I remember that it had monsters in it. I was into painting monsters.

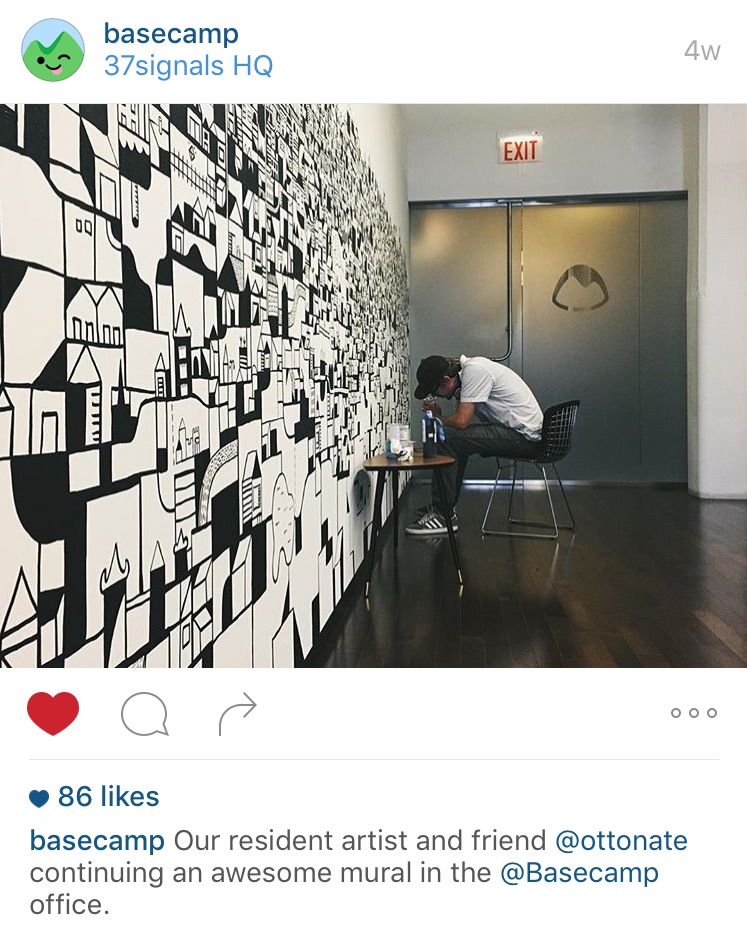
About a month ago I completed a new mural in the front entrance hallway of the Basecamp Headquarters. Luckily I have a camera on the thing I browse Facebook with, and I keep it in my pocket. I was on a black and white abstract cityscape kick when I pitched the idea to Jason and Michael Berger. Jason had some ideas but gave me the license to do whatever I wanted. Doing whatever I want is what I do best. I’m really proud of the results, and grateful for the opportunity. I’ve done several murals, but this one might be my favorite. It was Jason’s idea to go around the corner.
I put a few Easter eggs in there. It says Basecamp. It also says 37signals and Spinfree. There is something that looks like a ruby on some rails. Jason didn’t want it to be too Basecamp specific, and I agreed with that, so those things are all somewhat hidden.
By the way, I love doing murals, and I especially love doing them in offices. It gives me a chance to soak up a company’s culture for a few days or a week while I work, and tech companies always have snacks. I’m down to fly to Germany (or wherever) and do a mural in your office. Basecamp is a fifteen minute bike ride from my house, I’m already familiar with the culture and the people, and I have a fob, so this was a fun one. Say the word and I’ll paint the whole place!
Continued…









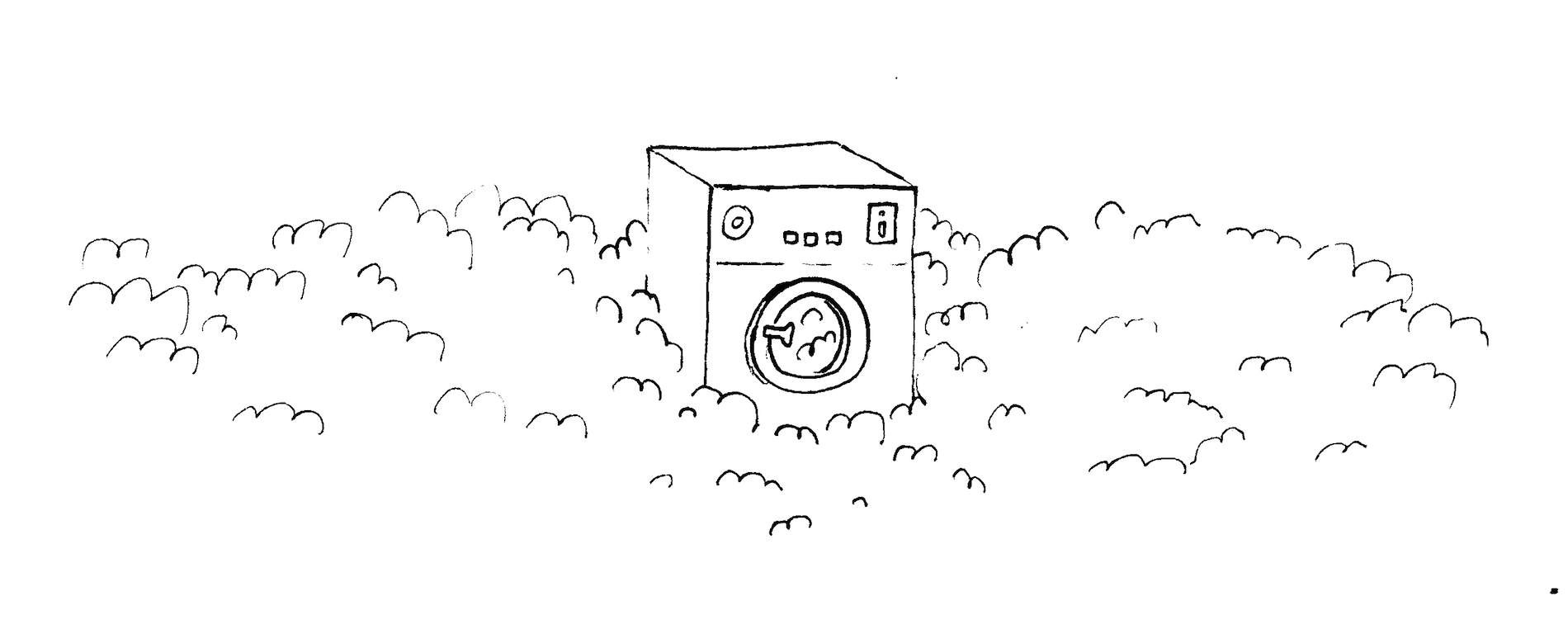
 I got a creative brief from Mig with some of the concepts of the story that he wanted to see in the header, and he also shared some visual inspiration, including some anthropomorphic washers and an animated gif of spiraling bubbles. The theme that I latched onto was that this is the world’s largest laundromat, so I knew I wanted to draw a big washing machine. The first image I drew was of a washer amidst a field of bubbles, but that didn’t read well and it didn’t really say anything.
I got a creative brief from Mig with some of the concepts of the story that he wanted to see in the header, and he also shared some visual inspiration, including some anthropomorphic washers and an animated gif of spiraling bubbles. The theme that I latched onto was that this is the world’s largest laundromat, so I knew I wanted to draw a big washing machine. The first image I drew was of a washer amidst a field of bubbles, but that didn’t read well and it didn’t really say anything.