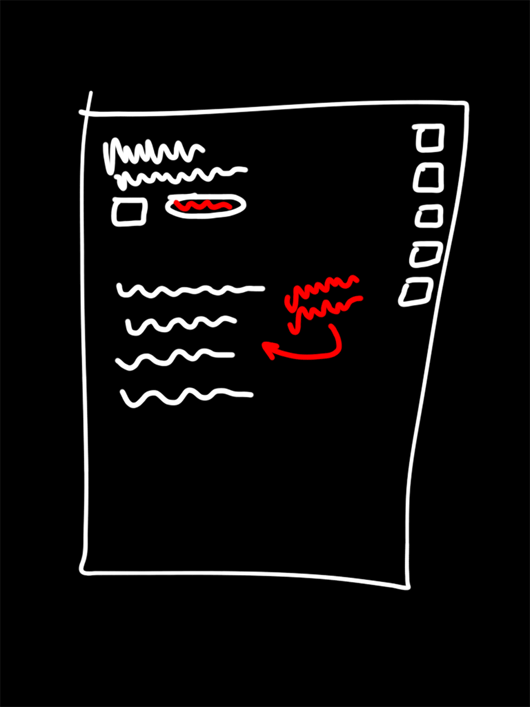
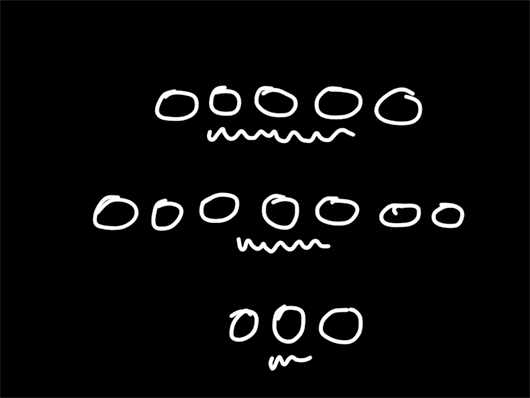
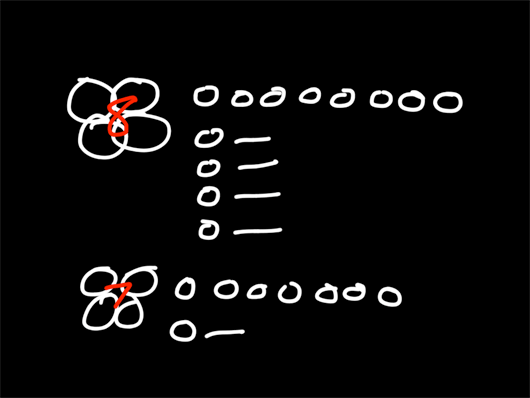
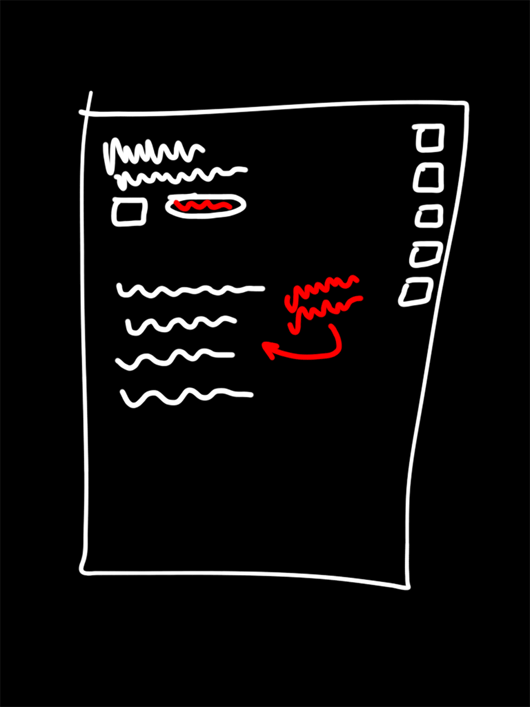
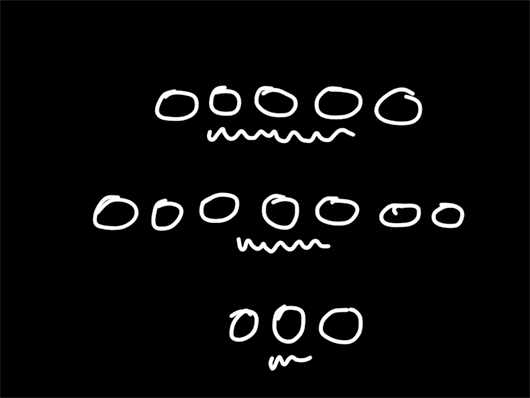
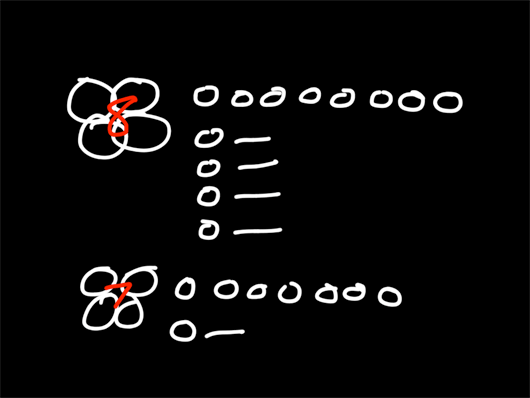
For those who like the behind-the-scenes stuff, here are 10 early sketches of UI elements/concepts for the new Basecamp.



You’re reading Signal v. Noise, a publication about the web by Basecamp since 1999. Happy !
For those who like the behind-the-scenes stuff, here are 10 early sketches of UI elements/concepts for the new Basecamp.



Joining the team in the heat of relaunching our flagship product, it comes as no surprise that everything has been hands-on and fast-paced.

I’m a poet, lover of literature, and budding Ruby student. Even as a lover of language, I never thought to explore computer language as a way to enhance my knowledge and appreciation… until I started working here. In writing code, you face similar obstructions as you do in poetry: context, line breaks, stanzas, even word-choice.
As I revise and revise a program I’ve been working on, I realize how the content of the program dictates the form, just like in poetry. A stanza and a block of code are both rooms within the larger piece. Indentation can be used as a way to signal a change (in tone, movement, concept) to the reader in both a poem and a program.
Look at these screenshots: one is part of a Ruby program and one is a contemporary poem. It’s hard to tell the difference!

I think it’s possible to compare the arc of a program to the dramatic structure of a piece of literature, like Freytag’s triangle. (Although, that’s another post entirely…)
How else do you see form across languages and genres?
Be able to keep two completely contradictory ideas alive and well inside your heart and head at all times.
We’ve been busy tightening the nuts and bolts on the all-new Basecamp in the wake of last week’s launch. As part of the process, I decided to take a closer look at client-side page load performance. Shaving even a tenth of a second off of page load time can have a big impact on perceived performance, so it’s a worthwhile investment.
Profiling the JavaScript page load event led to a surprising revelation. On pages with many to-dos, an overwhelming majority of the time was spent initializing sortable behavior. The culprit looked something like this:
$.ready(function() {
$("article.todolist, section.todolists").sortable();
});In other words, when you’d load any page with to-dos on it, Basecamp would make the items of each to-do list reorderable, then make the whole collection of to-do lists reorderable. That could take up to half a second on heavy pages.
Here’s the thing: you probably aren’t reordering to-dos every time you visit a project. It would be best if we could avoid initializing sortables until the last possible moment, just before you start to drag a to-do.
That got me thinking. What would happen if we tried waiting until the first mouse press before initializing sortables? The mousedown event gets us a lot closer to the intention of reordering than the page load event. I tried it out:
$(document).on("mousedown", ".sortable_handle", function() {
$("article.todolist, section.todolists").sortable();
});The new code says that when we receive a mousedown event on the page that comes from somewhere inside a sortable drag handle, we should go ahead and initialize all the sortables on the page.
Sadly, this code doesn’t work. The sortable() initialization installs a mousedown handler of its own, but by that time it is too late. The event has already bubbled its way up to our delegated event handler.
If only there were a way to catch the mousedown event just before it begins its ascent up the DOM…

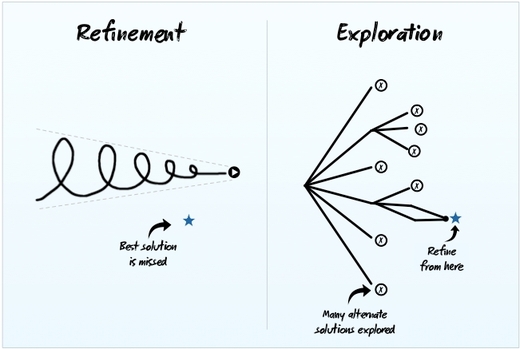
Your first design may be the best, but you won’t know until you can’t find a better one. (image via this post).
If something is going to be better, it is new, and if it’s new you are confronting problems and challenges you don’t have references for. To solve and address those requires a remarkable focus. There’s a sense of being inquisitive and optimistic, and you don’t see those in combination very often.
Wow, what a week. The whole company was in town to launch the all new Basecamp. Launches are a mixture of exhilaration, stress, thrills, anxiety, joy, pride, surprise, and flat-out exhaustion. We’re experiencing all of these emotions, and plenty more.
All things considered, the feedback has been overwhelmingly positive. We’re humbled by that. That’s not to hide the fact that there were rough spots, some confusion, and some questions. It’s been all hands on deck helping our customers with their questions and concerns while also listening intently and patiently to their praise and criticism. We have a lot more listening to do.
What was most interesting to us was the reaction around the lack of time tracking in the all new Basecamp. The people who rely on the time tracking feature in Basecamp Classic really rely on it. It’s still there in Classic, of course, but huge numbers of people already want to switch to the new Basecamp. That’s awesome. However, since the new Basecamp doesn’t offer time tracking, they don’t feel like they can make the switch yet.
We had nearly 1000 beta testers using Basecamp over the last few months. We heard about the lack of time tracking, but the lack of time tracking didn’t stand out as unique against the total field of feedback. Further, time tracking was only used by around 14% of paying Basecamp Classic customers in 2011. Based on beta feedback, and usage statistics, we didn’t anticipate such a strong visceral “no time tracking is a deal breaker” reaction. This was definitely a blind spot for us.
Our values have always revolved around designing the best software in the world to solve problems we intimately understand. The new Basecamp is the perfect representation of those values. It’s excellent at what it does. It’s our best work and it’s only going to get better.
However, since we don’t track time at 37signals, we don’t have a deep understanding of the time tracking problem. Plain and simple, this is why time tracking isn’t in the initial release of the all new Basecamp. We simply don’t understand it well enough.
We didn’t want to shoehorn anything into the new Basecamp that we didn’t understand well enough to feel confident in our design. We could have done something that might have simply satisfied people who were used to time tracking in Classic, but we’re not here to just do the bare minimum. We’re not here to simply satisfy. We’re here to make the best products in the world for our customers. We’re here to delight beyond expectations. We’re here to give people a combination of things they can’t get anywhere else.
Before we can commit to saying yes or no to adding time tracking in a future version of the all new Basecamp, we need to understand the problem better. It’s time to observe, study, learn, and understand how and why our customers track time.
If you’d like to help, we’d love to hear from you. Over the next few months we’ll be talking to customers 1-on-1 (via Skype video chat) for a more in-depth understanding of how people use time tracking.
If you’re interested in helping us understand how you track time, please fill out this survey. We’ll be contacting a select group of customers for the 1-on-1 interviews. We’re anticipating a lot of responses, so we won’t be able to talk directly with everyone, but we’ll do our best to come away from this experience with a deep understanding of what people need, expect, want, and dream about time tracking.
Thanks for reading, understanding, and helping us know your world a little better.