A couple of days ago we launched the new Highrise marketing site. We’ll be posting a lot of design-related articles about the design process — including the unreleased versions — over the next few weeks.
A peek behind the scenes
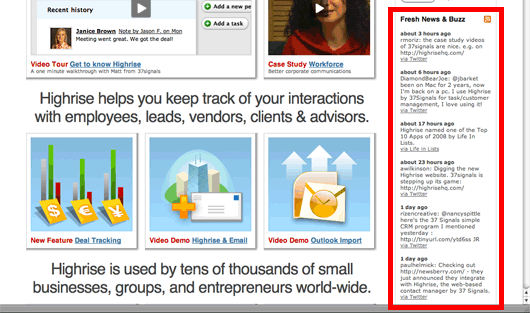
Today I wanted to give you a peek behind the scenes at an app we built to help us maintain the “Fresh News & Buzz” strip in the sidebar. This element is called out in red below:

Extra Extra
One of the things we wanted to do with the new site was to have a place where we could display current comments, ideas, and conversations going on around the web about Highrise. We’ll be rolling this out to the other product sites as we redesign them as well.
To do this, Sam built an internal app called Extra Extra. Sam will be talking about the technical aspects of Extra Extra next week, but for now I just wanted to show you how it looks and how we use it.
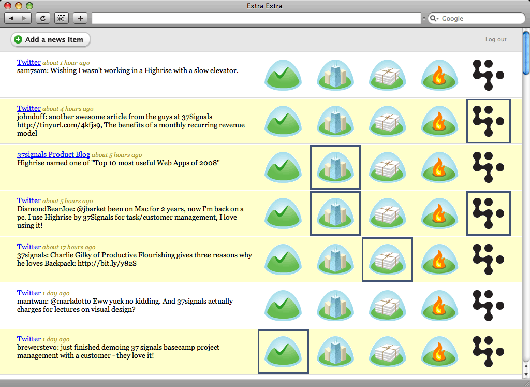
This is what it looks like:
Extra Extra scours the web and Twitter every hour or so for keywords including 37signals, Highrise, Basecamp, etc. It displays matches in a list view. We can then review the matches and select which product sidebar gets which blurb by just clicking the icon.
Some blurbs may be appropriate for multiple sites, so multiple icons can be clicked. You’ll notice the fourth one is selected for both 37signals and Highrise. Once an icon is clicked the entire row turns yellow so it’s easier to spot which ones have already been published. Blurbs that aren’t appropriate are just ignored.
Once an icon is clicked, the item gets published to the appropriate product’s feed. Right now the Highrise site is the only site with the sidebar, but we included all products and the 37signals logo (for the 37signals site) so we can get into the habit of selecting content for those sites too. Once the new sites launch we’ll already be ready with content.
If we spot something on the web that Extra Extra doesn’t pick up we can add it manually by clicking the “Add a news item” button at the top.
How it works on the sites
In the sidebar we pop in a DIV with some Javascript that looks like this:
<div class="extra_extra_news" count="8">
<script type="text/javascript" src="http://news.37signals.com/feeds/highrise.js?no_expire"></script>
</div>
The Javascript pulls the appropriate feed from the Extra Extra app and the count=”8” tells it how many entries to display.
More soon
We hope you enjoyed this little peek behind the scenes at Extra Extra. Sam will be following up with technical details soon and we’ll have a lot more design related posts about the new Highrise site soon.


tim
on 18 Dec 08Yes. Finally some technical behind the scenes articles. Looking forward to next week.
Kel
on 18 Dec 08That’s nice and all… but when are you releasing this “Extra, Extra” tech so we can use it ourselves ;-)
Ben Reubenstein
on 18 Dec 08I take that task on once a week surfing around the web doing various searches, this would save me a ton of time AND give me the ability to get the news out more quickly. Cheers for sharing.
kyle west
on 18 Dec 08I love posts like this, it’s interesting to see what’s happening behind the scenes. I’ve gotta agree with extra, extra #6 though. The new HR site is way too cluttered for my tastes. I love about 1/2 of it, hate the other 1/2.
Nate Bird
on 18 Dec 08I like the marketing page. Larger text and clearer explanation. It will be interesting to see if the response and conversion rates go up.
Jamie Rumbelow
on 18 Dec 08Interesting. Reminds me of Google Alerts.
What other services do you connect to to drag data with?
Andrew Cornett
on 18 Dec 08I think the new design is refreshing. Also, love the inside information :)
Ryan
on 19 Dec 08I love it.
I also noticed that you guys originally had a dashed border on the left side of the “extra extra” strip, with the sections having a light gray background. I like it better without that (how it is now). It’s cleaner.
Keep these kinds of posts coming!
curious
on 19 Dec 08how about some details on the tech behind scouring the web? Also, how are they links being stored, MySQL? Does Extra Extra provide any check over time to ensure the article doesn’t 404?
Nathan
on 19 Dec 08Is adding your own count attribute to the div considered a hack? I like the idea of being able to add your own attributes and tags to markup, but is that in any way ‘official’?
Unconformist
on 19 Dec 08I love to see what tools other people create to meet their needs. I do something similar to this just by subscribing to keyword based RSS feeds, but I can definitely see the time savings in having a tool to automate the process.
John
on 19 Dec 08You can pretty much do this now with our product. Put it on your page in whatever language you choose. I wish I would’ve know you guys wanted it. We could’ve set you up. ;)
Hendrik-Jan Francke
on 19 Dec 08What is the selection criteria? Page rank of source site? Negative comments allowed?
David Turnbull
on 19 Dec 08Always nice to see some behind the scenes stuff. :)
Keep it comin’
JF
on 19 Dec 08What is the selection criteria? Page rank of source site? Negative comments allowed?
We’re not going to approve anything to be displayed on the marketing site that would be disparaging or negative or off-topic. So all those “37signals is crap” tweets won’t be making it into the sidebar any time soon.
Ryan
on 19 Dec 08Whoa, I’m not sure how I feel about the new HR page. I had to step away from my screen to read it.
Brenton
on 19 Dec 08@Nathan:
You can add whatever @ you like, but you are supposed to prefix them with ‘data-,’ so technically, it should be data-count=’8.’
I’m curious as to why you are doing the include as a JS rather than whatever the Ruby-equivalent of an SSI is.
Bruno Figueiredo
on 19 Dec 08Just a pointer to the new Highrise Home Page since we’re at it: you guys use a lot of shadows in icons and screenshots around the page but the directions the shadows are cast are completely random. Some of them are LTR, others RTL, others are cast from above… Looks a bit iffy, IMO.
That reminded me of a “Web Pages tha Suck” tip (from the early 90s) titled “Where does the blasted light is coming from”.
V
on 19 Dec 08Congratulations: you wasted a post.
Jeppe
on 19 Dec 08JavaScript? Why waste SEO juice, when you could pull out plain html and have Google indexing new content each time it came around?
Brandon Durham
on 19 Dec 08What kind of importance do you guys place on XHTML compliancy?
JF
on 19 Dec 08What kind of importance do you guys place on XHTML compliancy?
Almost none. I haven’t run a site through a validator in years. I don’t see the value in spending the time on validation.
We make sure the page renders properly in Safari, Firefox, and IE 7. After that, we make sure we have img tags with width and height and alt, relatively clean CSS with few inline styles, and clean code that we can read and understand.
We can always improve and we often continue to clean up the code post launch. I just don’t see the value in spending time on validation.
GeeIWonder
on 19 Dec 08We’re not going to approve anything to be displayed on the marketing site that would be disparaging or negative or off-topic. So all those “37signals is crap” tweets won’t be making it into the sidebar any time soon
Laughed out loud at that. Good on ya.
We can always improve and we often continue to clean up the code post launch. I just don’t see the value in spending time on validation.
Interesting point. Not really sure if I agree or not.
Re: The App itself—Good, simple, easily attained scripting.
The execution is a little off, I think, at least for my tastes. Why the heck are the icons so big? Right now it’s about 50/50 for text and 5 icons that presumably you all know by heart. Since the text is what imports, it should be 80/20 or something. You Really don’t even need icons, and can just have highlighted columns.
Michael Sliwinski
on 19 Dec 08@Jason
You’re not advertising the free plan on the signup page.
Is it on purpose? You don’t want any free members? Just wanted to know ‘cos it made me think.
I think it can be a bold but a very smart move on your end. Are you going to ditch the free plans altogether? Would appreciate your comments on that. I think if you have free trials, this would make real sense in your case.
JF
on 19 Dec 08Michael: We’ve pulled the free plan for now as an experiment. Curious to see what happens. We’re going to be doing a variety of signup experiments over the next few weeks.
Steph
on 19 Dec 08Is there a difference between this and Google Alerts other than it also scans Twitter and puts it nicely on your website?
StartBreakingFree.com
on 19 Dec 08Very impressed guys – you are continually pushing the envelope with your designs and clarity.
No longer having a free account was the first thing I noticed as well. Especially since you guys made such a point about it in Getting Real.
Would love to see the results of your test. Perhaps it is unnecessary since you guys are more established now while a new site would still benefit from it? Then again, can’t imagine how it would hurt to have it.
JF
on 19 Dec 08Is there a difference between this and Google Alerts other than it also scans Twitter and puts it nicely on your website?
A big difference. We are selecting what makes it into the sidebar. We don’t want just anything that says “Highrise” to make it the sidebar. There’s a lot of stuff with “Highrise” in it that has nothing to do with our product. Plus, we don’t want disparaging remarks to show up on the marketing site. Anyone could game it then—“Highrise by 37signals Sucks!!!” and it could show up on our marketing site.
Lee
on 19 Dec 08I would really like to use Extra Extra for my own sites. I hope you’re considering releasing it to the public.
Bob Monsour
on 19 Dec 08The new HR marketing site is a wonderful piece of work!
Regards, -Bob
Peter Cooper
on 19 Dec 08I’m curious as to why you are doing the include as a JS rather than whatever the Ruby-equivalent of an SSI is.
It might have changed for the new site, but historically I believe 37signals has used PHP and HTML for its public sites. Admittedly, they could do an include in PHP, but since it adds little value to the page (it’s really for visitors) I doubt they saw any point.
Neil Kelty
on 19 Dec 08Very nice! Ever going to let Jamie have a stab with the products – design is nice, but could use some refining. The question is…can you change Basecamp without angering the clients of your customers.
JD
on 20 Dec 08Neil, Thanks for the kind words. For the record, designing here is very collaborative—it’s not a one person show. I’ll post about the design process shortly after the holidays. Also Jason designed the UI for the Extra, Extra app. He’s still got it eh? :P
Richallum
on 20 Dec 08Like the new site – big improvement
Josh A.
on 21 Dec 08Awesome guys. Thanks for sharing!
Love the new Highrise site too – I guess that means a remake of the Basecamp, Campfire, and Backpack sites too?
Kasper
on 21 Dec 08It’s great that you are looking into automating the process of getting information from outside into your products.
It reminds me of http://telegraphapp.com although the focus is a bit different and then there’s the whole manual selection vs. automation debate.
Any thoughts regarding internal commenting on blurbs?
Gary
on 24 Dec 08Loving this app, and your willing-ness to share details of your inner workings. Very much looking forward to hearing about the technical side, especially what you’re using (besides the twitter API) to scrape the data from around teh webs.
Nice. ;)
This discussion is closed.