Thought it would be fun to share the very different sketch styles of the designers at 37signals. They range from very neat to a mess (mine).
Jamie Dihiansan
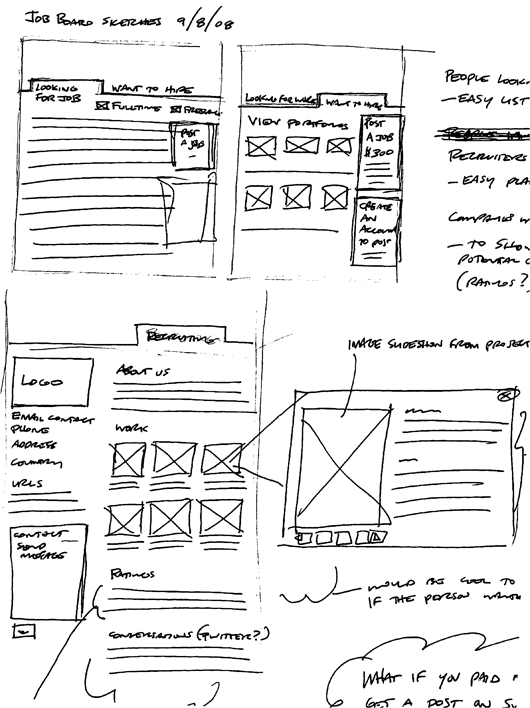
Jamie’s sketches are neat, well organized, and readable. They’re fairly high resolution and anyone who’s looking at them can decipher them without assistance. They also often contain supporting materials – ideas, questions, explanations, and goals.

Jason Zimdars
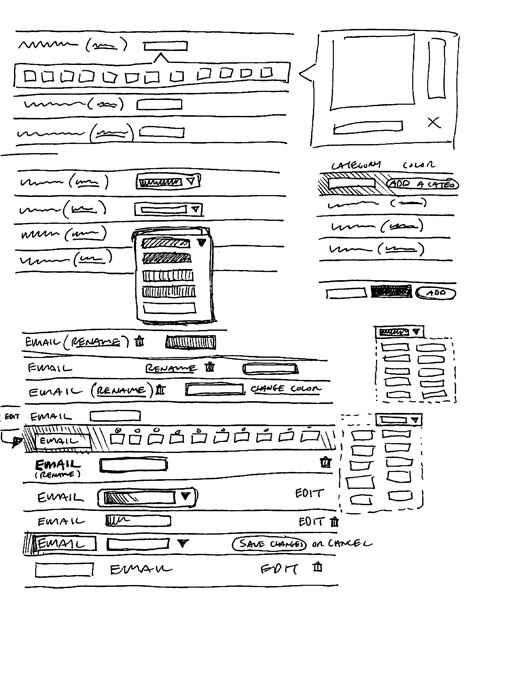
Jason Zimdars’ sketches are also really clean. Nicely organized, consistent, detailed (including shading), and self-explanatory. Everything has its own space. He’ll often iterate a variety of ideas, one after another, on the same page instead of using separate pages for each new idea.

Ryan Singer
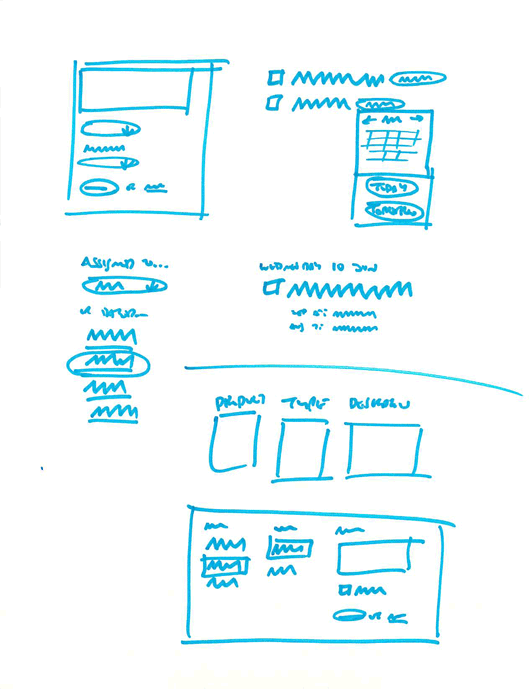
Ryan’s sketches trend toward abstract shapes and general ideas, not specific detailed executions. But they’re still neat, logical, and mostly readable. They’re often used as a jumping off point for discussion instead of “this is the solution.” He doesn’t spend a lot of time on drawing, most of the time is spent thinking. The sketches are just a rough way to get an idea into a form that can be shared with others. Ryan almost always uses a thick, low resolution sharpie marker.

Jason Fried
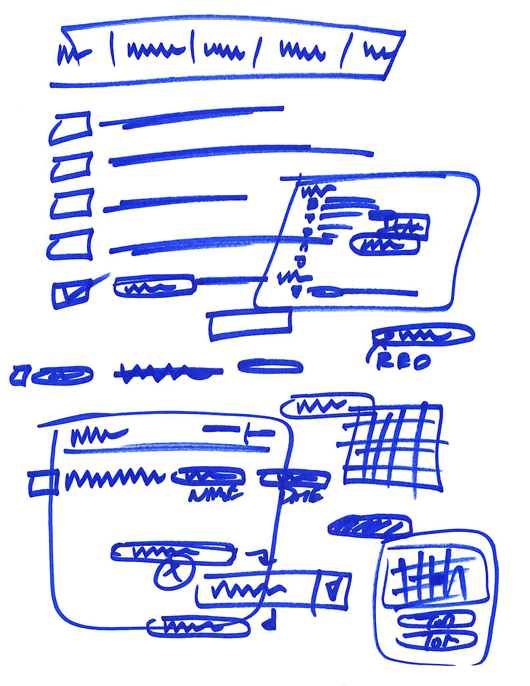
My sketches are generally a mess. Lots of overlapping ideas, text you can’t read, and very abstract shapes, lines, squiggles, and arrows. A page like this usually takes me about 30 seconds to spin out of my head. I just draw an idea without thinking too much about how it looks. They are rarely (if ever) given to someone without explanation or discussion. Like Ryan, my sketches are almost always drawn with a thick, low resolution sharpie marker.

I have no idea if any of this is interesting, but we thought it would be fun to share the different sketch styles of the designers at 37signals.

Aris Bartee
on 27 Aug 09This is interesting. I keep a sketch book of app ideas or layouts that come to mind. I kept it up even during the my “I’m a enterprise developer phase”. Now that I’m back to my design roots and coding my designs, I look over those books to ramp.
The designs are out of context and have no bearing on my current work, but it reminds what is possible.
Greg
on 27 Aug 09This is very interesting. I’ve been thinking lately about my process of designing and whether I should use words in my sketches or stick with mostly abstractions in order to focus on structure and layout first then focus on copy in the next iteration. It’s neat to see the different sketch styles you guys have to contrast it with my own. Thanks for posting this.
GeeIWonder
on 27 Aug 09I have no idea if any of this is interesting
It is.
Marc Jenkins
on 27 Aug 09Definitely interesting stuff. My style probably resembles Jamie’s the most though I like Ryan’s more thinking, less drawing approach.
cd
on 27 Aug 09This guy is the business. http://www.flickr.com/photos/soxiam/3407530137/in/set-224126/
Remontti Putkimies
on 27 Aug 09Not sure if it was interesting. Mildly bemusing perhaps.
Jason Robb
on 27 Aug 09Thanks for sharing these. It is very interesting to see the artifacts, but it would be even more interesting to hear the conversation around them. Do the neat sketches provide more opportunities for feedback? I bet it’s hard to so, or easy to say that it really doesn’t matter. Chicken scratch can be just as valuable as something more refined like Jamie’s.
Here is sketch I made recently: http://www.flickr.com/photos/jasonrobb/3836463737/in/set-72157621915677231/
I’ll be publishing 2 articles about my UX tools for sketching near the end of September with www.uxbooth.com.
Thanks again,
Jason R.
JF
on 27 Aug 09Jason: My personal opinion is that really detailed sketches are a waste of time, but everyone has their own way of working.
I don’t impose my sketch style on Jamie or Jason Z., but I do wish they’d “get messy with a sharpie” for a while and give it a try. Sketches are really about exploring, not perfecting. High resolution sketches take time away from basic exploration of more ideas.
It’s like a 10 page proposal vs. a 2 page proposal. We all think we need to send out 10 page proposals, but the 2 pager usually does the job just as well and saves everyone a lot of time.
Just my 2 cents.
Robert
on 27 Aug 09I think my sketches would be more effective (and I think I would put more into them) if I was better at drawing. The sketches I create are usually pretty sloppy but tend to get the point across, so I guess I can’t complain.
Jeff
on 27 Aug 09JasonF, your sketch looks like Ryan’s sketch, rendered in IE6!
Jason Robb
on 27 Aug 09Agreed, JF. Like your sketches, mine are never a high-resolution representation. The best sketches are done fast, and they’re always kindling for conversation.
Do you sketch on the spot while you’re discussing a design? I imagine the tendency to go detailed happens mostly when isolated from discussion.
JZ
on 27 Aug 09I think where Jason F, Ryan, and I differ is that I tend to stick with sketching a little longer than they do.
My initial sketches look a lot like theirs: very loose and more abstract. Those sketches might be a page or two in my book before the one shown in this post.
Where we are different is that I will usually continue to refine the idea on paper, which is more of what you see here.
Many times, I’ll be working in Photoshop or HTML and want to quickly try another idea without doing a lot of work. I’ll then go back to paper and “try” it there before committing to major code or graphic changes. Many times you can work on the idea right there.
The portion of the sketch above where you can see the “email” label in each row was late in the process. I was working in code and really needed to refine that portion. It was faster to go through a bunch of iterations on paper rather than vetting each one in HTML.
I work remotely so my sketches are 90% for myself — all of the conversation is in my head. For me sketching is a way to record my thinking. When I get stuck on a project, I always return to my sketchbook to make sure I’m executing true to the original idea, or to re-evaluate ideas I may have passed upon. It’s an invaluable tool.
JD
on 27 Aug 09Actually since I’ve been working at 37signals I haven’t been sketching as much. I think it’s because at my previous jobs sketches were a form of communicating to non-designers (developers, project managers, etc.). I created sketches to explain where I wanted stuff to go, etc. Maybe there was even an IA involved that created polished wireframes in Vizio.
Now since we don’t have IAs, project managers, and HTML developers (in the Agency typical in-house sense) I don’t need those sketches anymore really. I just get it in HTML and review with Jason F, Ryan, and Jason Z through Campfire (our group chat app). Sometimes others like Jeremy or Jeffrey and even DHH chime in.
The process here is way more fluid because we don’t need to create various official and unofficial forms of documentation. Doesn’t mean this is THE WAY it should be. It’s just the way I’ve evolved my process over the past year.
Luis
on 27 Aug 09Interesting or not, the different sketch styles must work because you guys put out great products.
Thanks for sharing.
Matt
on 27 Aug 09@JF: It’s interesting and thanks for sharing.
I think it’s just about getting a “flow” going.
I think most would admit that it takes time (1/2 hour or more) to get flow when coding; the proverbial “zone”. Sketching seems to have a much lower time threshold.
Authors use different techniques to break through “writers block”. Some suggestions: open up a word processor and type every thought, even the most mundane…until they achieve flow. (Course, you guys are working on your second book, so you may/may not have had to do this).
Given your (our) mediums are so visual, seems that sketching is quite comparable to this/similar methods…but, the aim is similar.
I guess I’m “lo-res” too; office and home office have of 8×11.5, bond and a box of sharpies. Sketch box for when I travel.
Only bad part about this is method: sharpie hand tattoos (though, sometimes fun too).
Alex
on 27 Aug 09Interesting. My sketches are very abstract :-)
DL
on 27 Aug 09Thanks for the insight.
It’s nice to see how others go through the “process.” Whether it’s sketching or coding you have to find what works for you and sometimes what works for you only does because you haven’t seen how someone else does it.
I think of these posts as either wake up calls to simplify what I’m doing or validation that I may actually be on the right track.
I have yet to walk away from this type of post without having learned something that will help me with the next design or section of code that I’m going to tackle.
Russ
on 27 Aug 09I was wondering if you guys have ever used or or considered using interactive whiteboards.
As your team is pretty spread out it seems like you might really benefit from sketches that could be edited simultaneously and shared seamlessly.
JF
on 27 Aug 09Russ: We can share paper very easily. Just drop it in the ScanSnap, it’s saved to the desktop, and we drop it into Campfire or Basecamp where we have all our discussions. It takes about 30 seconds and it fits right into our workflow.
I’ve seen a lot of technology try to replicate pen on paper and I’ve never found it to be even close to the original.
Adam Fitzgerald
on 27 Aug 09Jason,
You mention how well scanning and discussing in Campfire fits into your workflow. How do you get around the problem of interrupting people who are buried in code, or do you schedule your discussions on this sort of thing?
Interruptions are a big problem with programmers, so was wondering how you handle it in your team. Maybe a different post :)
Cheers Adam
MI
on 28 Aug 09Adam: One of the wonderful things about Campfire is that it’s not in your face unless you want it to be. We generally all reserve the right to completely ignore Campfire if we’re engrossed in another task that we don’t want to be distracted from. As Ryan posted recently, we’ll even take it a step further and go completely radio silent if we really want to be head down on a problem.
If something does require an immediate response, we’re also usually available by IM, SMS, or even phone as a last resort. It’s pretty uncommon for us to have a burning issue that has to be dealt with right this second, though.
Five Finger Discount
on 28 Aug 09I like brown crayons
Diego
on 28 Aug 09Slightly off topic, but relevant overall: would you consider providing a full RSS feed? Partials are annoying. Thanks.
Adam Landrum
on 28 Aug 09Great insight to “there isn’t just one way” to sketch a website solution. I sketch websites for Merge on a whiteboard, and like Jason, have to always have some explanation. The whiteboard is key (for me) because you can quickly edit a sketch, erase it and do it again. We’ll capture such sketches by taking a picture with a mobile phone, upload to evernote.com and add notes to further explain what typically is a mess…
Bryan
on 28 Aug 09@JF what ScanSnap model do you use? We recently started sketching designs like you do and we are using campfire… my current scanner is really old and slow.
Michael Troy
on 29 Aug 09This is so interesting. I thought I’d take a quick shot of the current spread in my sketch book.
http://www.flickr.com/photos/michaeltroy/3865769099/
I think my style is similar to Jamie’s. Perhaps notes and comments are a habit of the traditional print designer? Just a thought.
Bert de Weerd
on 31 Aug 09It’s always nice to have a peek in someone’s sketchbook. I think my sketching is more like Jamie’s. I always tend to have just enough detail to make interaction clear. Small pop-outs with more detail or comments help with that.
UGG Boots Sale
on 31 Aug 09I’ve really enjoyed making videos for webmasters. In the most recent recording session, we decided that it would be fun to talk about some of the “hidden gems” of Google: features, products, or tips that you might not know about, but you might like
Colette Mason
on 31 Aug 09In the past, I have scanned in hand-drawn sketches and created design patterns that can be re-used as Visio stencils, or pictures in powerpoint.
It helps if you want to keep it sketchy, so users don’t think it’s too finished, but you can still do “hand drawn” images on a PC, with all the benefits of cutting and pasting and tweaking :)
jinger
on 02 Sep 09I always draw mine in the snow, standing up, the lines steam a little when I am done.
Glass Dry Erase Board
on 02 Sep 09This is a totally interesting post, came upon it as a fellow Web designer and marketer. And on the topic, check out one of my clients that I promote…a glass whiteboard company – you guys should check it out at www.GlassWhiteboard.com. It’s a pretty neat product and would be impressive for sketching for your clients!
Michel (designerbreak)
on 03 Sep 09hey very interesting, it’s a shame I wrote on my blog about wireframes and concepts a week ago because it would have been really interesting to show also this ones and quote what you think about the topic. I also see that someone has linked Sox from vimeo in the comments. I just pubblished an interview with him today. And yes, his wireframes are awesome. Too detailed for your tastes maybe :P
Anyway I linked back here in my comments. thanks for the interesting stuff.
This discussion is closed.