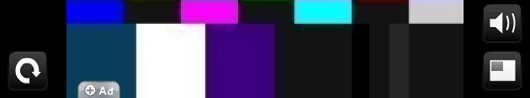
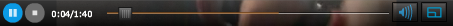
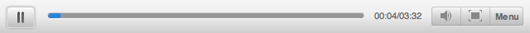
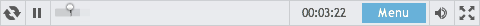
I ran across the following video player UIs in the past 24 hours.

Blip

ESPN

Flickr

Google Video

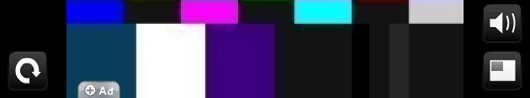
Justin.tv

Metacafe

MySpace

Quicktime

Ustream

Viddler

Vimeo

Yahoo Video

YouTube
You’re reading Signal v. Noise, a publication about the web by Basecamp since 1999. Happy !
I ran across the following video player UIs in the past 24 hours.

Blip

ESPN

Flickr

Google Video

Justin.tv

Metacafe

MySpace

Quicktime

Ustream

Viddler

Vimeo

Yahoo Video

YouTube
Zoli Cserei
on 25 Jan 10And you can add the new YouTube player, too!
Charles Dudley
on 25 Jan 10Interesting that they all share the same basic layout but it is still impossible for my father to understand anything but the pause and play buttons.
Ryan Heath
on 25 Jan 10Flickr and Vimeo for the win. The cleanliness of Vimeo’s player is hard to beat. It adds additional quality to videos because of it.
I can’t stand YouTube’s player.
Daniel Huckstep
on 25 Jan 10Vimeo has always been my fave. Blip.tv and Flickr are pretty solid as well, and Viddler just bugs me for some reason…
redtube
on 25 Jan 10-1 for not including redtube :)
Jimmy Chan
on 25 Jan 10@JF Your point?
Mike Rundle
on 25 Jan 10@Daniel: Viddler’s looks “off” because the gradients are incorrect on the icons. The overall light in an interface comes from the top of the screen so their left-to-right gradient appears unnatural and unrealistic. I’m surprised they never fixed this since it’s such a glaring and obvious interface design mistake. I wrote about how to design realistic interface designs over at my blog a few weeks back: http://idek.net/sS6
John Morrison
on 25 Jan 10No Quicktime X?
Paul Montwill
on 25 Jan 10YouTube is #1: - light background - big “dot” that is easy to grab and move both sides - dark easy-to-read nicely separated buttons - very intuitive
I hate players with volume adjuster like on Vimeo because it is just to small – YT slider rules!
Viddler seems to be nice but a black background puts me off.
Daniel
on 25 Jan 10It’s nice to see that the layout is fairly consistent between them. However, Justin.tv also has another player UI for pre-recorded video, which for some reason puts the volume control on the left of the play button – QuickTime is the only other UI to do that.
In any case, like Ryan and the other Daniel above, I consider Vimeo’s the best UI. I particularly like that the volume control is exposed. I’m amazed at the number of UIs here, that tuck the volume-control away in a mouse-over slider or something. Considering most internet video has terrible audio, and the levels jump from video to video – too quiet, too loud, too quiet, way, way loud, etc. – the volume controls are pretty useful to have at hand. And many of those sliders have terrible interactivity; ignoring clicks/dragging, disappearing before you click, or forgetting to disappear afterward, et f’ing cetera.
Yes, hiding the volume slider it leaves more room for the track. But the track’s usefulness is debateable. Flash-video doesn’t allow really interactive scrubbing, and the video always snaps to the nearest compression keyframe. In videos with long takes but little movement, those keyframes are far, far apart. And some video players I’ve come across, simply don’t have interactive scrubbing – the video often just pauses till you let go of the playhead, and some players even insist on sending a new request for the video at offset XYZ, even if you’re scrubbing backwards in already-loaded data. Ugh!
To my eyes, many services could do fine with a smaller track in exchange for better volume controls. If a 3 minute video has 5 compression keyframes (let’s say it’s all just one shot of a cat making funny noises but not moving much), but its track is 350px wide, you can 345 “wrong” positions in the track, which the movie will never jump to. I’m not saying you should only have a 5px track with 1:1 resolution, but you don’t need a 70:1 resolution either! I wish they’d at least indicate the keyframes in the track, but obviously that’ll be distrating noise to the vast majority of users, who know nothing of keyframes and such. But I wonder what these other people think when the video snaps around randomly, after they’ve clicked the track…
What’s left for the track is often just to be a progress bar. And that’s fine, but it doesn’t require that much space either.
Related annoyance: Players that won’t let me scrub or rewind all the way to the start by just dragging the mouse “past” the edge of the track, without snapping forward to some arbitrary keyframe a few seconds into the video. It’s usually quicker to reload the page than to try and hit that unidentified single pixel that indicates the 1st keyframe. If it’s very brief video, you might wait of it to run out, and then click play again, but all too often, the video is actually requested anew, even though it’s just been loaded and played end-to-end. Ugh!
Daniel
on 25 Jan 10Addendum: Just realized why those pop-up volume sliders play tricks on me. I’ve so used to QuickTime that I click and drag on the volume-button, expecting the slider to pop up and follow the drag. Of course, few players (maybe none?) behave like that. Most have the slider pop up on mouseover, so when I click the button a milisecond after the slider’s already popped up, it’s interpreted as a “mute off/on” button-click. And should I remember to NOT click the speaker icon first (unless using a player where I do have to click the button first to get the slider), too many players also insist on hiding the slider the instant I mouse off it – which happens all too easily by accident, especially on sliders that are only a few pixels wide. If I have clicked and started dragging, but realized that that doesn’t change the volume, many players then hide the slider when I let go of the mouse button, so my next click in the slider’s area happens after the slider’s gone again.
And you can’t drag past the slider’s area, and expect it to follow you. And you sometimes can’t click on the slider’s track, and have the slider jump there; you have to explicitly drag it.
Et fucking cetera
... oh, sorry. It seems I’ve worked myself into a rant. I’ll stop.
Tathagata
on 25 Jan 10It is sad that most of the UI is taken up by the progress bar, which is hardly used by anyone. The play and pause buttons should be large and centered.
Remove volume thing. From how many places do you want me to control the volume? Also get rid of the rest of the stuff. Nuf said.
dusoft
on 25 Jan 10Eh, pardon me? The progress bar is the most important feature of the video players – you need to be able to jump forward and backward at your will – specially, when you need to check some part of the video in particular – e.g. 10 seconds part at position 1:32.
rishic
on 25 Jan 10Interesting post. I wonder how many of these were designed with users with less than perfect vision / motor control in mind? Is it a standard piece of UI design to run this as a sense check?
Simple things make a difference – compare the Flickr volume control with the Vimeo. By representing the lower volume settings as ‘shorter’ bars, the flickr design appears to make the clickable area tiny. At least with Vimeo it looks no harder to select a low volume than a high volume.
Xu
on 25 Jan 10And the new dailymotion player, too : http://blog.dailymotion.com/fr/index.php/2010/01/15/dailymotion-sort-un-nouveau-lecteur-video/
Robert Sandie
on 25 Jan 10@Paul – you can change the background colors on Viddler player to anything you want. Check out player branding when you login to Viddler, it allows a high amount of customization.
Dan Boland
on 25 Jan 10Vimeo = gold Flickr = silver ESPN = bronze
jurgen k
on 25 Jan 10what about hulu?
Kip Holcomb
on 25 Jan 10I think Vimeo’s player is a step above the others because it its bar only provides interactions for the bar’s main purpose: playback control.
They have moved sharing, embedding, HD and other meta-functions into an overlay on the video itself. These less-used are conveniently moved out of the way.
Love it.
Yousaf Sekander
on 25 Jan 10Don’t forget TED.com’s video player.
JF
on 25 Jan 10I didn’t forget any video players. This isn’t a comprehensive post including every video player UI I ran into ever. It’s all the different video player UIs I ran into over a 24 hour period browsing the web.
Yousaf Sekander
on 25 Jan 10JF maybe I should have put in a different way. :) What I ment was that TED’s player is one of the best ones around.
In order I like the following
1. Youtube 2. Blip.tv 3. TED.com 4. Vimeo
Will Iverson
on 25 Jan 10If I visited all of my friends and tried to use their TVs, I’d run into a LOT more UIs.
Who owns the UI? The corporation posting the content, or the OS provider, or the plugin provider…?
Bill
on 25 Jan 10YouTube has a new video player now…
Christian Watson
on 25 Jan 10Nice list. Here’s 60 or so more video players if anyone’s interested.
Ben
on 25 Jan 10BTW, What’s the mp3 player that you guys use for the 37 signals podcast ?
Daniel C
on 26 Jan 10Screenshots aren’t showing us the most important half of usability—mouseover interactivity.
To me, dragging on the progress bar is very important, yet there is no visible draggable control on the bar for Vimeo or Flickr while both Google and Youtube clearly have one.
I’m pretty sure Vimeo shows a draggable control on the progressbar on mouseover, which is fine…
My point is, this data is worthless for anything but styling comparisons.
Since others are sharing their annoyances with video players, here’s a big one I have: Players that refuse to keep cached sections of video when you skip to earlier non-cached, disjoint, portions of the same video.
Scenerio: Video watcher Vera wants to watch the part of a knitting video showing her how to purl. At page load Vera immediately skips to 1 minute into the video and lets the video cache for twenty seconds, then presses play. Vera then realizes that she has missed the part she was looking for, and drags the slider to an earlier spot. The video discards the already cached portion and starts caching from the place Vera selected.
—when it COULD just keep the part it has already cached and do a merge when the new cache catches up the the beginning of the old cache.
Are any web players allow this kind of disjoint caching already?
Maybe I’ll build this…
Mike
on 26 Jan 10Have you seen the new NBCOlympics.com Player? It has wicked cool DVR controls for FF, RW, SloMo, Replay.
Susan Weinschenk
on 26 Jan 10What a great post! Quicktime is the only one of the group where I understood what all the controls do.
But do you think they should be more alike? I suppose it could be that for certain videos playing in a certain context for a particular set of users there would be reasons to have some controls and not others, or some controls looking a certain way (to match other design elements on that particular site).
One can’t help thinking, though, that these differences are more random and gratuitous, right?
bekim
on 26 Jan 10shume bukur
ron
on 26 Jan 10i guess quicktime got it very very right back in the day. all the other players borrow its ui only with slight visual modifications.
heck, even the “fill progress bar as you load” thingy comes from quicktime.
PSD Cutups
on 26 Jan 10What I’d be more interested in seeing is what everyones wireframe stencils look like for video players vs their end result.
Claus Wahlers
on 26 Jan 10Is it only me who finds the absence of a STOP button in most UIs extremely annoying?
Rudiger
on 27 Jan 10“It’s all the different video player UIs I ran into over a 24 hour period browsing the web.”
If it was my 24 hour browsing period, there’d be a minimum of 5 porn video player UIs in there.
Zoso
on 27 Jan 10Esp for a video player,isn’t the content is more important than the controls? :)
Justin Bell
on 27 Jan 10Tathagata:
Centered isn’t necessarily the best place for main controls, unless you have some studies to back up that up. The non-embedded Quicktime player does have the main controls centered, but it also has two rows of controls, which takes up more vertical space.
I often use the progress bar, although they don’t work very well a lot of the time, but that’s another issue.
Big buttons are good, but there is a limit to that benefit, especially if you’re talking wide, rather than big. While many of those examples could do with bigger main buttons, most of the room left would still be taken up by the progress bar, anyway.
As for the volume, that’s important for me because I often mute videos with annoying soundtracks or want to adjust the volume so that I don’t have to mess with my main volume setting since the volume of videos on the net can vary greatly.
Claus Wahlers:
Who needs stop when you have pause and a progress bar? A stop button is just more clutter.
ketan
on 30 Jan 10good nice player
This discussion is closed.