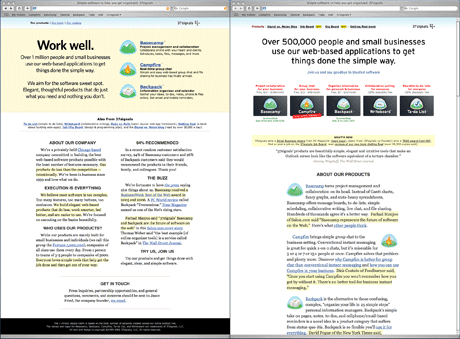
We just launched a revised version of our home page. The redesign took about 2 days from paper to screen to launch.
 New on the left, old on the right.
New on the left, old on the right.
The goal was to tighten up the design, say more with less words, and hone our overall message. We wanted to shine the spotlight on our current three paying apps (Basecamp, Backpack, and Campfire). The redesign also gave us an opportunity to commit to a new typeface we’ve been itching to use for a while now. I see we’re not the only ones who like that type.
There was one other goal: begin to unify the design, layout, and HTML/CSS of our corporate and product sites. This new design will serve as a template for our redesigned product sites which we’ll begin to roll out in 2007.
It feels good to start with a clean CSS slate. New sheet, no legacy. New foundations are fun to build.

Dan Boland
on 11 Dec 06This is a big, big improvement.
One suggestion I would make is to give a little more love to the “Also from 37signals” stuff. Maybe a split list with icons?
Joshua Blankenship
on 11 Dec 06Whitney is such a great typeface, especially the caps. Nice change of pace.
Aaron Blohowiak
on 11 Dec 06I’m with Dan.. too many parens.
Otherwise, the new version is head and shoulders above the old
Jeff Croft
on 11 Dec 06Well-done, guys. Definitely feels like an improvement. And yes, Whitney is a very nice face that hasn’t (yet) been totally worn out by overuse (although I do fear it will go that way).
Nice job.
Ben Darlow
on 11 Dec 06If you’re ditching Interstate for headings, does this mean the logo is going to be overhauled too…?
Des Traynor
on 11 Dec 06Nice work. I like the “our products, our book , our weblog” , section at the top. I expected to see “Our Jobs Board” as well though.
Incidentally, how come you guys use SiteMeter as opposed to the other, more discreet options. It looks so out of place in the footer, I nearly thought it was a joke :)
Andy
on 11 Dec 06The “Work well” banner works really well. Like the others, I’m surprised to see the other stuff get relegated so low. Especially Rails.
But maybe there’s a case to make that you’re unlikely to learn about Rails for the first time from that page. Those who know, know already.
andy irvine
on 11 Dec 06very nice indeed, big improvement. Like the two column layout of the below the fold information, much easier to get an overview of all the good things. Always felt the last home page went on a bit (scroll wise).
Nick
on 11 Dec 06Very nice, but I can’t believe you hae that raindow Stats image at the bottom of the page!
Surely you can do away with it and use google stats or something similar without the rainbow? It just reminds me of a geocities site!
Isaac Weinhausen
on 11 Dec 06It’s great to see the homepage refreshed. Considering the old homepage, I say less-is-more.
Marc McHale
on 11 Dec 06Looks very tidy from the front gents.
Looking under the hood, its definitely not as nice and tidy as it could be. Plenty of extra code. It could be so much leaner. Frankly I am surprise that the yellow header uses a TABLE of all things for layout. Maybe I am missing it, but since when was the content of the yellow banner at the top tabular data? A paragraph/image and a list yes, but a table, definitely not.
Chad Burt
on 11 Dec 06I like it a lot better. But there are some issues I had..
I immediately saw the sitemeter icon as out of place. Could you make a black+white version of the icon?
Your other apps probably won’t get any loving where they are. Maybe iconify them, in a secondary div the same width as the tan area? Probably not that important to you guys since they are the free apps.
Big issue, the job board. While many “in the know” have already subscribed, you need to be able to recruit new users to this. It doesn’t belong at the top as “Our job board” because you aren’t recruiting for 37signals. So, what is your strategy for plugging this area?
Geof Harries
on 11 Dec 06I always wondered about the SiteMeter icon in the footer as well. It kinda cheapens the whole design, unfortunately.
Marc McHale
on 11 Dec 06Also, XHTML transitional? I’d be interested to know the decision behind that.
And Sitemeter? I thought you gents were well above that.
Sadly the whiter than white image now has a little stain on it!
John Topley
on 11 Dec 06It looks great, but why didn’t you make the whole “Over 1 million people and small businesses…” pitch be the Alt text for the Work well banner image? If you’re viewing using a screen reader then you lose out on the information about how many people are using your products and what your aims are.
Peter Cooper
on 11 Dec 06I don’t know if 37signals’ stats were public at all (it seems to have disappeared), but it can be useful to have those public stats trackers on a site. I have professional Urchin installs on some of my sites, yet I still have free, public trackers too so that visitors (and potential advertisers!) can go and see I’m not BSing about my numbers. I think I got this idea from Jason Calacanis.
Brian Morykon
on 11 Dec 06Much improved. While I’ve always pointed clients to the 37signals site as an example that home page content doesn’t have to be “above the fold” to be effective, I always thought the page was too wordy, too long. The new homepage tightens things up nicely and grabs you with the “Works well” section.
I’m with Dan and Aaron. The “Also from 37signals” section is lost, like a strip of Google text ads, between the larger headlines above and below.
One other suggestion. Make the top nav consistent. Even though I’m a regular visitor to the site I got disoriented after clicking on Our Book. On that page the nav has some of the same options, called different things, in a different order. Plus some additional items are added. It took me a minute to realize that “Products” took me back to the homepage.
If I may recommend a site-wide nav: Home/products, Our book, Blog, Job Board, Gig Board
Geof Harries
on 11 Dec 06Y’know, reading back over the comments (including my own) we sure are a bunch of grumps.
Jason & Co. – fantastic work.
George
on 11 Dec 06The homepage now feels more “full”, though I find that it’s less clear now what 37signals products include.
This might just be me.
George
JF
on 11 Dec 06Marc, the reason I used a table for the yellow area was so the bar would expand vertically if you bumped your font size up. The yellow area contains floats and floats don’t increase the height of the bounding div. Dropping those in a dead simple table takes care of that since the table expands and pushes the div along with it.
We’re not by-the-book standards or code purists. We don’t mind a not-approved-by-the-standards-people injection here or there to get the job done. It’s fine.
I’m aware there may be other ways to do this, but this works, I knew how to do it, it took me 30 seconds to make it work, and that’s just fine for now. When I have some spare time I may look into other techniques, but it’s not a priority right now.
So, what is your strategy for plugging this area [job board]?
The job board is plugged on over 1,000,000 page views a month on the sites where it runs. SvN, Kottke.org, A List Apart, Zeldman.com, and the Ruby on Rails weblog. The 37signals.com site is not a primary driver for job board traffic.
JF
on 11 Dec 06Re: Sitemeter… I don’t care if stats are public or not and I don’t mind sending a little traffic sitemeter’s way. But I did just upgrade to the Plus version to get some additional stats. Part of that upgrade is an invisible option so I’ve turned that on.
If I may recommend a site-wide nav
Brian man, I just redesigned this single page. This wasn’t “a touch every single page across the 37signals network of sites” change. In time, in time.
Marc McHale
on 11 Dec 06JF,
I take your point. I still find it surprising that when you are pushed for time you roll out something like this. I am struggling to understand when it was so important to roll out a substandard home page, the most important of the site.
I was wagging a standardista finger in your general direction, just merely making an observation that makes sense to me. While it might be a standards like suggestion, I know full well that standards are not the be-all and end-all.
I dont know how hard your server is pushed, but making a couple of changes to the code, removing some of the superfluous stuff would certainly save some bandwidth.
First impressions of the site are great, though digging a little deeper I can’t help but feel this was a little rushed.
Marc McHale
on 11 Dec 06Sorry,
I WAS’NT wagging a standardista…....
Rick
on 11 Dec 06Brian man, I just redesigned this single page.
Jason, I didn’t realize you ever designed web pages. For some reason I just always assumed Ryan did all the design at 37signals.
Stacy
on 11 Dec 06One feeling that’s noteable absent is a strong call to do something. Seems like it was redesigned for existing users, and not people who just discovered you. Was that your intent?
John
on 11 Dec 06The font size seems awkwardly large in my opinion. It makes the page look noisy and difficult to read. Bumping my browser’s font size down a notch helps the HTML text, but not the text in the images, obviously.
The other aspects of the design are quite nice though.
Stacy
on 11 Dec 06“Work Well” – is too week of a headline. I would replace it with what you have at the very bottom. “Try Us. Join Us”
JF
on 11 Dec 06I still find it surprising that when you are pushed for time you roll out something like this.
Like what? Something that has a table in it? Something that isn’t perfectly optimized everywhere? While it may not meet your high standards, it meets mine and I’m OK with that.
bandwidth
Bandwidth savings are maybe the last thing on my mind. The bandwidth required for this site is negligible. Basecamp probably eats more bandwidth on a single day than the 37signals.com home page eats in an entire year. And, since you’re counting, it’s smaller than the old site.
I can’t help but feel this was a little rushed.
Everything is a little rushed. And there’s nothing at all wrong with that. What’s more important is that it works, it looks good, and it’s out there and I can make changes later if I want to. A push for perfection and only perfection is counter-productive. Further, perfection is subjective. There are many ways to do many things right.
Wegose
on 11 Dec 06Looks great guys, it was needed. But it feels that there are some fine refinements left out that I’m sure you gonna fix in time ;). Anyway now it’s a lot more “readeable” and that is a good thing for first time visitors.
I also feel that a small box with links to the latest articles from SvN would have been great.
Nice one!
Cameron
on 11 Dec 06Rather than the table, couldn’t you use a div tag with overflow:hidden? I’m not asking because I have any particular objection to the table (slavish devotion to standards drives me crazy) but because I always use overflow to make divs expand to fit floats and I’m wondering if there’s a problem with this I’m not aware of… because quite frankly I assume that you are smarter than I.
JF
on 11 Dec 06Jason, I didn’t realize you ever designed web pages. For some reason I just always assumed Ryan did all the design at 37signals.
These days I do the marketing sites, Ryan does the product interfaces. There can be a fair bit of cross over too. Sometimes I do some product design, sometimes Ryan does some public design. We both bounce ideas, sketch concepts, prototype UI widgets, etc.
Gustavo
on 11 Dec 06Nice job guys, I particularly like that the copy is not so long…less scrolling and the buzz has its own section anyways :)
LOVE it.
JF
on 11 Dec 06Cameron, I wasn’t aware that overflow:hidden solves that problem in Safari, Firefox, and IE 6/7. I’ll give it a try later. Thanks.
Ed Knittel
on 11 Dec 06@Peter Cooper, et al.
It looks like the stats are public at http://www.sitemeter.com/?a=stats&s=s2437svn&r=0 I rather enjoy looking at stats myself, specifically the Referrals. It looks like most people are getting to SvN via their feed readers.
We now return you to your regularly scheduled programming.
Brad Fults
on 11 Dec 06I like it. Very clean.
“say more with less words” -> “say more with fewer words”
http://wsu.edu/~brians/errors/amount.html
JF
on 11 Dec 06Ed, those stats aren’t really all that revealing since they are only being generated for the index page and not for the archives or individual posts.
Ed Knittel
on 11 Dec 06JF
Those are some great number then :)
Reid
on 11 Dec 06I am astonished that you enable comments for a post like this.
Everyone gives their personal opinion. I can see people having a vested interest in something they interact with (your products, and even your blog), but your homepage? I don’t get it.
PS. I think your choice for black in the footer is ridiculous. I mean It totally throws off the weight of the page and makes everything look like total crap. :)
Chas
on 11 Dec 06@Marc – Stop bitching about 37S’s design, and critique some other butt-ugly site.
Brian Morykon (grasshopper)
on 11 Dec 06Geof’s right—we are quite good at dissecting what needs to be fixed.
Fact is, any suggestions I make likely stem out of what I’ve learned from you guys. Maybe I just want bragging rights: “hey look, 37s used one of my ideas.” Like a kid who sends a letter into the President with some idea that one day would have come about anyway and the kid says, “it was I who brought about the change!”
Derek
on 11 Dec 06Chas: too funny man. I could not agree more.
Andy
on 11 Dec 06Geoff’s right. Everyone’s got an opinion.
I also think there’s a tendency to hold 37s to impossibly high standards. It’s a webpage, not a piece of the true cross.
Noel Jackson
on 11 Dec 06Good job. The old design was too much for me. Too much information – and scattered, yet plain, in one really long really exhausting column.
Your new design made me feel better about my choice to buy in to Basecamp. Less is more and you didn’t need to lure me in with how big your user-base is. If it works, that’s all I care about – and the new slogan, “Work well.” tells me that.
P.S. – I’ve been following 37s since day 2.
Andy
on 11 Dec 06And whilst we’re on the subject (or at least, all going off topic together) can I just say that I love the amphibian.info front page. I’ve never seen it before and it’s a long time since I saw a page that made me stop and think “I really like that”
Allan Reyes
on 11 Dec 06It is nice to see sites redesigned and aunched right away than wait until all the pages has the new look and feel. The time you finish applying the new template to the last page, the excitement has been gone and you might feel that you want to redesign again!
Congrats on the refreshing redesign!
Phil
on 11 Dec 06I think the site is a great improvement. I’m a little confused by the teeny tiny amount of space given to your “free” products (especially Rails). Surely they deserve at least an icon!
warren
on 11 Dec 06I see some people are nitpicking, but what matters most is the first impression you get after 0-4 seconds, and compared to a lot of homepages for web companies out there this is a breath of fresh air.
I’m not at all opposed to reading, but I think the new design does a better job of focusing the eye on the most important stuff to read instead of just blasting you with information.
Thank you, 37signals, for not giving in to airheaded Web 2.0 crap (gradients + star logo things + “beta” everywhere, stupid flickr-type product names) and actually having a real webpage and talking about real things that do one thing well and just bloody work.
Dan Sage
on 11 Dec 06Definite improvement. Like so many others have said I really like the layout. Much more simple and easy to navigate and focus. It seems like things are moving this direction.
Josh Hale
on 11 Dec 06I’d be curious to know how you will evaluate the success/failure of this new design. Do you have any metrics in mind to see if it’s actually an improvement (vs. just seeming to be an improvement visually)?
Chris B
on 11 Dec 06Don’t forget to override the text colour if you insist on overriding the background colour.
http://www.w3.org/QA/Tips/color
JF
on 11 Dec 06Josh: We don’t have metrics. It’s all gut.
dave rau
on 11 Dec 06I really enjoyed the new content (writing) on the home page. It’s easier to parse and I’m always a fan of fewer words in spots like this.
Good editing goes a long way.
Ian
on 11 Dec 06Excellent redesign. I love the transparency you bring to your company by posting details about the redesign as well as allowing comments to the post.
I was also surprised to see that a table was used up top, but in the “Getting Real” scheme of things, attempting perfection across the most widely used browsers while avoiding tables for layout would have extended the task beyond 2 days.
It’s one thing to go for perfection at all costs, it’s another to get nearly there and accomplish the intended result for the audience in the required time frame.
Bravo!
Whoisdan
on 11 Dec 06This site is way better than the old one. A couple design things:
Lose the paragraph indentation. They do nothing.
Left-align stuff. Centering (almost?) always looks dumb on websites. Especially your old site. You’ve got two columns. Use them well. I mean, you don’t see Coudal centering text anywhere, do you…?
And of course the “More from 37 Signals” is way too small and all the bold/regular/parentheses/color-changes make it obnoxious to read.
But seriously this redesign is like 5x better than the old site.
Ed
on 11 Dec 06What’s with the serif typeface for body text? Ugh.
Ziad Hussain
on 11 Dec 06Nice to see from “paper to screen” mentioned. Will you all ever divulge what the paper looked like? It would be nice to know how humble/advanced your paper ruminations are. I’m sure many of us out here could use this for a barometer for how we brainstorm.
Glen Barnes
on 11 Dec 06Pretty nice redesign but I do have one comment. On my monitor the highlights on some text is so subtle that it is actually distracting. For example this text ‘Our products do less than the competition — intentionally.’ I think it is meant to be slightly highlighted but by eyes just seem to focus in and out of highlight. You may want to make this stand out a little more
Glen
PS: I’m using XP on an an older Toshiba laptop with FF 2.0.
nooknooks
on 11 Dec 06Don’t wanna sound too nitpicky… but under the ‘Execution is Everything’ heading there’s a sentence that reads:
‘We’re focused on executing on the basics beautifully.’
Does that sentence really make sense?
Other than that, I like the redesign.
Holy Cow
on 11 Dec 06Unfortunately, that silly “yellow highlighter” effect stays with the site. Maybe one day you will realise it’s freakin’ ugly and pointless.
Ryan
on 11 Dec 06I’m not going to throw my opinion out there, because basically it’s just that: my opinion. Maybe if I developed applications that have changed the internet and made communication an experience rather than a hastle, or better yet, if I owned 51% of the of the company, my opinion would mean something. But since you guys have designed and developed extremely successful applications, I’m definitely not going to inflict my opinion on your home page.
Having said all that, here’s my opinion: I think it’s a great design and an extreme improvement over the last. Nice!
Derek
on 11 Dec 06Hey guys – really great redesign, love it. Just a few comments.
First off, I hate the design, it sucks.
Second, I noticed you started your “markup” with a DOCTYPE declaration. That’s totally deprecated according to the new standards I just pulled out of my ass so that I could write a nitpicky comment on the prestigious Signal vs. Noise weblog.
In fact, I ran the new home page through my “I’m an irritating prick” Validation Service (IAIPVS), and it came back with 34 warnings, 2 errors, and 136 “semantics alerts.” The IAIP recommendation stipulates that DIV, P, and LI elements should never have the HTML or BODY tag as an ancestor. It in fact also states that no document should contain HTML or BODY tags at all – not to mention serifed fonts.
Frankly, a company of your stature should be well aware that I deprecated serfied fonts last month, when I saw a site that was much better designed than my own using Georgia at 16px. After I spent the night crying over my own choice of “Trebuchet MS” at “larger”, I revised the spec to ensure I would never be clowned again.
Hope you guys don’t take it too personally – just constructive criticism!
Ryan
on 11 Dec 06Unfortunately, that silly “yellow highlighter” effect stays with the site. Maybe one day you will realise it’s freakin’ ugly and pointless….by Holy Cow
Holy Cow – What makes you say the “yellow highlighter” effect is ugly and pointless? I’m just curious as to what you would choose to do there. I’m assuming you would agree that the point of this home page is to promote the products that 37signals has built, right? And if you do agree, I’m also assuming you would agree that it’s important to draw attention to the top products, right? So, I’m just curious, what are your suggestions? How would you improve the site so that 37signals can one day (if they’re lucky) become successful?
JF
on 11 Dec 06Will you all ever divulge what the paper looked like?
Sure, I’ll upload a scan when I get around to it.
siftee
on 11 Dec 06ugly as sin
Ethan Poole
on 11 Dec 06I love the ignorance you all have towards web standards…
Dale Cruse
on 11 Dec 06I like it. I’m sure there are changes/optimizations you will make to it over time, but it is a valuable incremental upgrade.
bradical
on 11 Dec 06It’s a shame that the 37Signals crew didn’t ask for everyones opinion on how to design their web site. If you all are expert designers and have a knack to knock out designs that please every user, every time, I think 37Signals has a Job Board just for you!
Josh Nichols
on 11 Dec 06I’ve always loved the simplicity and clarity of 37 Signals’ products and this redesign may not adhere completely to web standards, but it still works and gets the point across.
Of course, I have a few things to point out that I think might improve it:
1: Why use a fancy font in an image instead of browser text? It’s so close Verdana.
2: “Work Well” ? How is that clear? What does that say? It’s kind of generic and boring.
3: Body copy: You have subheads, indents, highlighting, links, parens and brackets! What am I supposed to focus on? Clear out the noise. You can’t emphasize everything or you just end up shouting.
Geof Harries
on 11 Dec 06Geez, all Jason did was post his comments about the new design.
He didn’t ask for such mindless feedback – especially from 98% of you who barely know how to add a layer mask in Photoshop.
Lay off 37s and try to accomplish something with your day that doesn’t include whining.
Drew Pickard
on 11 Dec 06Kinda weird when complete and total strangers suddenly start art-directing your website . . .
JF
on 11 Dec 06Kinda weird when complete and total strangers suddenly start art-directing your website
Art directing and copywriting ;)
Josh Nichols
on 11 Dec 06Oops, I thought you were soliciting feedback …
Sebastien Orban
on 11 Dec 06Nice redesign, the only thing I would is that the text on the two column are not on the same base line, it’s a bit disturbing. It’s the only things that I would change!
Here is the explanation and the solution!
Anson
on 11 Dec 06I don’t like the highlighted text. I know this isn’t new. To me highlighting implies pulling relevant tidbits out of large amounts of less-relevant copy. It implies that overall the copy is hard to scan, and thus you need the highlighting to draw attention to the bits you should read. I assume I should just ignore the rest.
This begs the question: “If you have copy that doesn’t deserve to be highlighted, why is it on your front page in the first place?”
Jeff
on 11 Dec 06Much better.
Here’s another vote for losing the indents. Indents are redundant when you use spacing between paragraphs, and they feel totally awkward with the centered subheads. The subheads should also not be centered, they should be left aligned. It’s typographically awkward to use both on the same page for the same elements.
It is a nice realignment and strengthening of the brand.
JF
on 11 Dec 06Indents are redundant when you use spacing between paragraphs, and they feel totally awkward with the centered subheads. The subheads should also not be centered, they should be left aligned. It’s typographically awkward to use both on the same page for the same elements.
That’s subjective. We kind of like them as they are. I pulled out the indents and it sharped the top left corner of the paragraphs too much. We don’t want boxes, we want more organic paragraph shapes.
FWIW, a lot of classical typography and antique book layouts used centered headlines or titles. I really like the feel.
Anyway, just providing a little insight into the thought process. I’ll likely be doing a Design Decisions post on the redesign this later in the week or next week.
Ken B.
on 12 Dec 06They may have been around for a while but there are three aspects of the page that I have a lot of respect for.
1. The text, particularly the in the Work Well block and product descriptions is really well written and the fonts make it very readable to my eyes.
2. At the bottom of the page, having the explanation of where the 1 million people figure comes from helps me believe it is a real number with some validity rather than a marketing claim.
3. In the Got Question block you give a name and a personal email address to contact. I’m rewriting my company’s site and my first instinct was to use an info@ email address but it is a heck of a lot nicer from a customer’s perspective to have a name and personal email address.
All in all, it is a page truly worth remarking on for its readability and benefit to the customer trying to understand how 37 signals products can benefit them. I look forward to seeing how the individual product pages evolve.
Narendra
on 12 Dec 06Jason,
Nice work! I am particularly fond of the big “Got Questions” because it is the perfect example of what I was trying to get across in this post on corporate marketing
We did a similar 2-day redesign of the 30B anonymous page just recently as well. Now, if we could only start bringing in some money ;-)
Spike
on 12 Dec 06lol @ greg storey: “Two days? Uh, what took so long?”
Mitch
on 12 Dec 06I love your guys explanations: we did it our way, it’s not perfect but it works. Seriously, that’s how all software should be and that’s kinda how I think as well. 2 thumbs up on the redesign from me, I think it’s sexy. Don’t listen to those complaining with too much time on their hands.
Chuck Cheeze
on 12 Dec 06I don’t mean this to sound judgemental or critical- but is Got Questions your way of asking people if they have questions, or are you playing off the Got Milk thing? I ust feel like the Got XXX? thing is so, so, so, so, so, so so, so played out that I hope you actually decided that that was the best way to say what you meant. Its almost as played out as the MC Priceless ads. But that’s just me. Looks great as usual.
Evan Wired
on 12 Dec 06OK, great. You shuffled the deck chairs around. So tell me: Did you test this? Not from an aesthetic or even a usability stance, but from a marketing point of view? How does the current page stack up against the old page, or alternative designs, in terms of actually selling your product? Did you even do a simple A/B split?
What do you consider the purpose of that page?
raj4encoders
on 12 Dec 06That’s a great change in pace and a big improvement.That’ excellent.We are on the web design fields.Wanna know more?Keep in touch.Thanks. raj encoders http://www.encoders.co.in
Tory
on 12 Dec 06I love the new redesign.
P.S. I used Writeboard for a group project last week and my friends were blown away by it. Thanks :-)
Noel Hurtley
on 12 Dec 06The new design is a significant improvement. It gets the message across quickly.
mark rush
on 12 Dec 062 column layout? what do you think this is… a magazine :) seriously guys, 2 column layouts for content are a usability nightmare
Don Schenck
on 12 Dec 06Well, I like it, so you can relax and move along to something else.
I’ll rate it a Padron Imperial.
random8r
on 12 Dec 06Man it’s SO about time you guys did that. Your old site sucked big time. This one is AWESOME!
Way to go!
Random8r.
Joshua
on 12 Dec 06Instead of dropping by and critiquing everything, I’ll go against the grain and just say:
“Well done.”
It looks great, presents your message well and probably does exactly what you wanted it to do. Good work.
Cheers
JSimmons
on 12 Dec 06Very nice. I even like the big yellow area. That’s my favorite part, actually.
But (like everyone else) if I had to whine about something, I’d say put the lower content into one single column. I can’t put my finger on it – maybe it’s the larger type size or the yellow highlights – but it’s hard to know what to read and not be distracted. As information, it almost seems out of place. It seems like the design of the top yellow area is screaming for any other content below it to be in a single column. But, hell, everything is there and it’s pretty damned nice and neat.
And it meets my personal web standards: It’s clean, all the info is accessible, it loads fast and it looks good. Seriously, what other standards can there be?
Mike
on 12 Dec 06Can you increase the size of the “Work Well’ font.
linuxct
on 12 Dec 06Looks much more nicer!
Anonymous Coward
on 12 Dec 06seriously guys, 2 column layouts for content are a usability nightmare
“Usability” seems to have lost its meaning. Similar to “brilliant” which everyone says twice without thinking.
2 columns of text has nothing to do with “usability.”
Anonymous Coward
on 12 Dec 06You used a TABLE for layout in the “Work Well” area? How 1997! How Web 0.2!
Drew
on 12 Dec 06I like the updated look!
FWIW, I believe the clearfix would serve the same purpose as the table in that yellow bar.
Daniel
on 12 Dec 06love the redesign. the copywriting and concept is great, probably the best thing of the redesign.
less is more I think it would be better to just have like 3 emphasis things in your main content blocks…now you have 6 things emphasized, which makes me stop reading your emphasized sentences after the first 1 or 2. I love to scan so titles and emphasis things are great, it’s a bit too much now IMHO.
JF
on 12 Dec 06Drew, clearfix did it. Thanks.
milo
on 12 Dec 06Looks very clean: less is MORE.
JF
on 12 Dec 06We just launched the Campfire redesign based on the new visual style.
Daniel
on 12 Dec 06good stuff. that yellow band is great.
the dark corners in the screenshot are annoying though, make the background of the image yellow! don’t rush to much ;)
and now there are no emphasized content bits, 2 or three are good! :p
Ethan Poole
on 12 Dec 06“And it meets my personal web standards: It’s clean, all the info is accessible, it loads fast and it looks good. Seriously, what other standards can there be?”
Umm … how about markup validation …
Anonymous Coward
on 12 Dec 06Markup validation? Why does markup validation matter? If it works in IE, Firefox, and Safari then it’s “human validated.” In other words, it looks good for people. That’s what matters.
Russ
on 12 Dec 06Whitney (typeface) is only present in the image at the top, correct?
JF
on 12 Dec 06Russ: yes.
Christopher Hawkins
on 12 Dec 06“Markup validation? Why does markup validation matter? If it works in IE, Firefox, and Safari then it’s “human validated.” In other words, it looks good for people. That’s what matters.”
“Human Validated”. That’s cool.
Ethan Poole
on 13 Dec 06I cannot think of any reasons why you would ever want to follow standards… Why don’t we just invent our own standards? Yeah that’ll work.
(note that the above is sarcasm)
Not all of 37signal’s websites work for me, as I use Opera. Granted, most of their product websites look fine, but their products (who break validation left and right) tend to not fend off so well. However, this is understandable considering the small percentage of Opera users. My point with this is that it does not look good for everyone.
Also, in order to get the page to validate would require like a few seconds of work. Most of them require just using proper HTML entities.
Granted the page looks great, but when a web company’s websites doesn’t validate it sorta turns me off.
Anonymous Coward
on 13 Dec 06Ethan, why should the majority adjust to you because you use a 1% minority browser? Why is it their responsibility? How about you? If you don’t want to use a browser (IE, Firefox, Safari) that 99% of the rest of the web uses then you can’t expect other people to change for you.
browserWarrior
on 13 Dec 06@Anonymous Coward : OPERA is one of the MAJOR browsers i think. more and more “non PC systems” use this nice piece of software. Would be nice to see 37signalsApps on nintendo Wii with no errors, or? one exaple that works and rocks:
“With the introduction of support for the Opera browser, you can now even view your Protopage on your Nintento Wii!” from http://blog.protopage.com/
http://www.protopage.com/
nice, eh?
but if you want browserwar…let’s get ready to rumble! ;D
just one more opinion: people using IE should burn in hell… .. .
regards, browserWarrior
Ethan Poole
on 13 Dec 06Anonymous Coward, I definately made a point of saying I understand not everything working in Opera. I never said anything should adjust, it would just be nice. Please read my entire comment before hand. I was simply point out that it does not work in all major browsers, I was demanding nothing (except validation).
Anonymous Coward
on 13 Dec 06I was demanding nothing (except validation).
That is a demand. Quit demanding things from others and maybe you’ll see things changing. Ask politely, suggest, share your ideas kindly. Don’t demand.
James Brown
on 14 Dec 06Please 37s, fewer not less when we are talking about discrete items (such as words – you could have said less copy). You all say such enlightening things, then show yourselves up when it comes to grammar. It jars…
Ethan Poole
on 14 Dec 06Anonymous Coward, I may demand if I want. It was not as if I was threatening. I suggested it, pointed out that they have some Opera issues, and now I am being accused as if I am bullying them into fixing a few meager validation issues.
Find me a few good reasons why they cannot fix those few validation issues.
Brian Clark
on 16 Dec 06RE: Less vs. Fewer—Copy is not about grammar, it’s about communication. “Less” wins.
Jason, I think the old headline would kick the sh*t out of the new one in an A/B test… but I love you guys regardless. :)
Joakim Andersson
on 17 Dec 06I think it looks great! The new design really gets the message across to the viewer.
This discussion is closed.