This weekend we launched a redesign of 37signals.com.
We try to redesign 37signals.com at least once or twice a year. It’s not a stated goal, but it’s something we just like to do to keep things fresh — especially since our designs are often copied pretty quickly after we launch anything new.
This time around we wanted to go back to our roots. Our roots included simple, sparse, mostly text-based black and white designs. Our original site, which is now the 37signals Manifesto is the best example of this style. This design from 2002 is another example. Strong opinionated writing was also part of these early designs. It was time to return to that era.
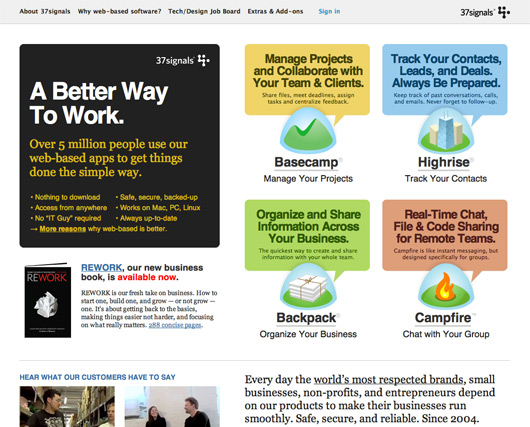
Our previous home page design looked like this:
It was a bold departure from our earlier designs. Full of color, shapes, and pretty dense newspaper-like columns of text. I still like the design, and it served us quite well, but in some ways just didn’t feel like 37signals.
The goal for this redesign was to get back to being absolutely clear about what we do, what we offer, and what we believe in. A big part of that would be the straightforward presentation. Black, white, red, centered, big text, great writing, color for naturally colorful things like product icons instead of color for shape.
We also wanted to bring a bit of the manifesto back to the 37signals home page. Our strong opinions and vision for software and business are a key part of our company. We wanted to make sure some of these ideas were front and center.
A couple of weeks ago we began exploring some new designs for 37signals.com. We’ll share those iterations in a future post. We’ll also be sharing some of the copywriting process for the headlines and paragraphs that ended up on the home page.
The new design
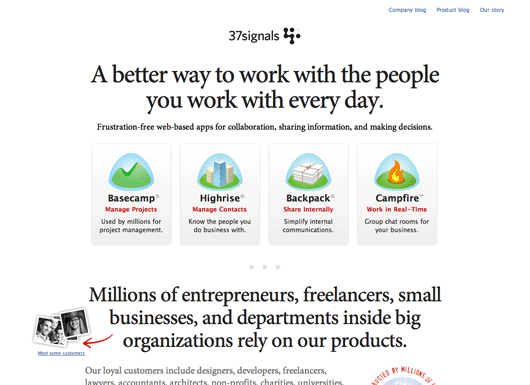
The final design we came up with was a simple, straightforward approach. Big centered headlines, clear blocked sections (one for the products, one for our customers, one for our ideas, one for REWORK, etc). Tight copy, clear lists, and a few small visual flares to highlight key points we want to make. We used color to make a point, not to make a statement.
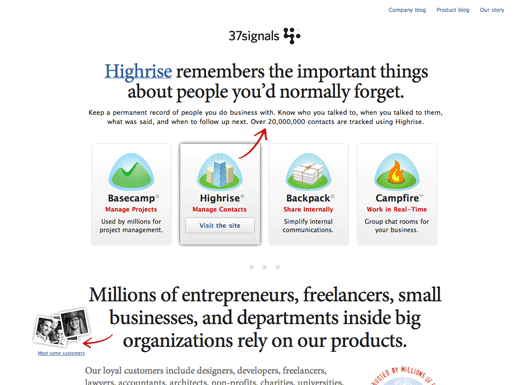
The only thing that’s a bit fancy on the page is revealing a more detailed description of a product when you hover over the product’s icon. On hover we switch out the main headline on the page with the product-specific headline. We also add a red arrow to make sure the connection between new headline and product is absolutely clear.
The whole new design is live at 37signals.com. The new design also introduces our new customer page with faces, locations, and stories from some of our customers around the world.
We hope you like the new design. Thanks for listening.




Kahlil Lechelt
on 04 Oct 10love it
ceejayoz
on 04 Oct 10Just so you know, your use of Google Maps screenshots without attribution on the customer page is a copyright violation. http://www.google.com/permissions/geoguidelines.html
Arik Jones
on 04 Oct 10Nice work! Reminds me of the 37signals.com from 2006. http://bit.ly/bXjKDs. I love the minimalism. I felt like your previous design tried too hard.
Benjamin Alijagić
on 04 Oct 10Looks great!
Alain Meyer
on 04 Oct 10I’m a fan of it. The lack of real navigation is slightly bizarre, not quite as concise in that regard. I do like that the company and product blogs have real links now instead of contextual links further down the page.
Nice job!
Jeffrey Veen
on 04 Oct 10Great job. Love the clarity of message, the minimalist design, and the choice of Adobe Minion for the font throughout.
Beautiful!
Blain Smith
on 04 Oct 10Great job with the new design. It feels much more like 37signals now. The serif fonts make it less businessy and more legible than the old site.
Heath
on 04 Oct 10Looks pretty good – but it does kind of remind of those single page, SEO optimized affiliate websites where everything is centered :S.
Rohan Dey
on 04 Oct 10I like all your designs but I never copied one :)
Rien
on 04 Oct 10Like the new product header. Clear and clean. But the footer (More about 37signals) is like a reversed christmas tree, or ice cream. Makes the bottom of your page look less solid to me.
mat
on 04 Oct 10@ceejayoz – so is your use of snooki. But whatever.
Nick Satkovich
on 04 Oct 10I love the redesign! As always, great work from the 37signals crew.
Theo M.
on 04 Oct 10Hey there,
I’m running FF 3.6.10 on Windows Vista. When the new page renders, I’m seeing a 1 second flash of the entire un-styled DOM before the CSS is applied.
It’s not happening on IE, but it’s consistently happening on FF when I hit refresh.
Fosh
on 04 Oct 10Looks great. There seems to be a style loading glitch on Firefox on OSX – I see a non-styled page for a split second on each load.
Grant
on 04 Oct 10Gorgeous work. I love the flow from top to bottom of the page.
Mark Fasel
on 04 Oct 10Very nice work guys – I love the minimalism (as many others point out). It’s simple and easy to understand and gets right to the point. It directs the user to where you want them to go – so usability wise – GREAT JOB!
Tommy
on 04 Oct 10awesome…jealous
Jeremy Ricketts
on 04 Oct 10Love the redesign. Quick question: Why are you still using Flash video on your http://37signals.com/speaks page? That struck me as odd for such a progressive web-focused company. Any reason?
Matt
on 04 Oct 10Love the simplicity of the redesign. Looks great – love the “footer” with the large to small links.
Would love to know the man hours behind this rebuild. Something that we can use as a whitepaper/case study to our own clients that are looking to hit a simplistic design – that do not understand the actual labor behind it.
Many of us face “Ya, Ya I just want simple” and with everything accounted for, it ends up more expensive than everything but the kitchen sink.
Robert
on 04 Oct 10Great new design. I love everything about it.
I liked the old footer more, but I think that’s just more of a personal preference. I don’t think it would have worked with this new design.
Very nice work.
Taylor Barr
on 04 Oct 10Jason and team,
Good Job. But the homepage is suffering from, “infinite scroll.” Which I think is bad UX. Again, these are my opinions and I am just trying to give honest feedback.
Also, Where is the career page and other notables? One thing I do really like and could relate to is the timeline—very nice!
Cheers, Taylor Barr
John
on 04 Oct 10The design looks great, but I am seeing that firefox bug where there is a flicker of unstyled text on the page while the font is being loaded. See Paul Irish’s post for what I’m talking about: http://paulirish.com/2009/fighting-the-font-face-fout
Noah Hendrix
on 04 Oct 10The new design is really nice, your attention to concise information shows.
The only issue I have is your claim “we haven’t raised prices in years”. In my opinion when you removed the $12/mo plan back in March you effectively raised the price for small shops who don’t need 15 projects at once.
37s makes great products and I pay the extra $12/mo, but I feel like the cost (for me at least) was raised.
Malay
on 04 Oct 10This will probably be covered in your posts about the copy, but I was curious about the sentences under the red text for each product.
In the previous design, there was some inconsistency in the descriptions (Highrise was two sentences, Campfire didn’t start with a verb). On first glance, the sentences in the redesign diverge further. Basecamp cites the number of users versus differentiating the product. Campfire, while dropped to one sentence, uses the phrase “your business”, which seems a little awkward given that all the products are for “your business”. Why not for “remote teams” as in the previous design?
Very interested in how you chose the specific copy for each product.
Awesome work on the overall redesign!
jpcyr
on 04 Oct 10Great work! I also love the new minimalist approach. More like it was before the last redesign. I always found the previous version had some noise and that the important message was diluted. Now the message is bold and clear.
I very much like that the single phrase “A better way to work with the people you work with every day.” is the main focus as you enter. It is more descriptive than simply “A better way to work”. We understand right away we are talking about collaborative tools.
I hope the conversion rate will increase. Please let us know as a redesign is good as long it drives more sales, not more traffic.
A single note maybe: I found out as I visited the new homepage (before you announced it, then not knowing what each product icons/buttons were hiding), that I scrolled down to see what else was on the page before hovering on the 4 product buttons. The top phrase was partially hidden, so I had to scroll back up. I wonder if when a user is hovering his mouse, should the page scrolls back up (slowly) making sure the phrase is in the focus.
JF
on 04 Oct 10Love the redesign. Quick question: Why are you still using Flash video on your http://37signals.com/speaks page? That struck me as odd for such a progressive web-focused company. Any reason?
These aren’t our videos, we’re just embedding the videos that are provided.
David Andersen
on 04 Oct 10It’s good, but did you have to use ‘soup to nuts’? That idiom is beyond cliche’ now, and not in a good way.
JF
on 04 Oct 10Also, Where is the career page and other notables? One thing I do really like and could relate to is the timeline—very nice!M
We don’t have a careers page because we don’t hire very often. Career pages are for companies with a high degree or turnover or perpetual hiring cycles.
John Topley
on 04 Oct 10I like it apart from a couple of issues.
The main heading “A better way to work with the people you work with every day” feels a bit clumsy to me compared to the old “A Better Way to Work”.
What about the people I only work with occasionally, have 37signals got anything to offer me then? That’s a question I might ask if I were unfamiliar with your products. Did you consider “A better way to work with people” as an alternative?
Secondly, when you hover over the application icons, the main heading dynamically changes, thus drawing your eye to it. Which is fine apart from the application name in the heading looking like a hyperlink when it isn’t. I bet if you did heatmap testing you’d get a fair few people trying to click the application name in that heading.
John Topley
on 04 Oct 10P.S. One minor copywriting quibble: it’s GitHub not Github.
Tony
on 04 Oct 10A better way to work with the people who you work with everyday
Tony
on 04 Oct 10(note: sorry for the above comment: google chrome cut off the comment)...
Like the new design. Clean and simple.
One thought: I think the opening sentence a better way to work with the people you work with everyday is rather awkward.
The meter of the sentence is thrown off midway – have you tried saying it out loud much?
I would adjust either for meter/musicality:
A better way to work with the people that you work with everyday
or
“A better way to work with the people who you work with everyday”
that way the hard ‘work with’ consonants fall on the same beat from sentence half to sentence half.
Maybe that’s picky—but I always read taglines out loud and if I can’t beat a drum to it, it doesn’t pass.
Wahyu
on 04 Oct 10Safari on iPad crashed every time i opened the page. Looks good from the screenshots.
RF
on 04 Oct 10Love it. I like that individuals are listed on the customer wall rather than organizations, since that’s how Basecamp, etc. often get used in practice: the official structure doesn’t make a decision (or it just passively approves a small recurring expense), folks actually doing the work do. Some other commenters’ copywriting nitpicks seem accurate, but not a big deal for me. It has personality, gets across what’s good about the products, and quickly funnels people to signup.
Hasan Luongo
on 04 Oct 10very much back to the roots.
I really like the trust mark icon “trusted by millions of people – in over 30 countries” – I’m glad the intense focus on social proof didn’t get compromised int he new visual design.
Timothy Andrew
on 04 Oct 10Love the inverted pyramid in the footer!
Alejandro Moreno
on 04 Oct 10Like John and Tony, I also feel the main headline is clumsy.
Otherwise, it looks entirely copiable … I mean, inspirational! ;o)
dude
on 04 Oct 10@ceejayoz, you would be right… except there is attribution. Derp!
Ugur Gundogmus
on 04 Oct 10Great. Simple, to the point. Million times better than the previous version.
gagarine
on 04 Oct 10It’s nice and clean.
But in a lot of windows size, they are no way to know than we can scroll (except the browser scroll bar).
Ryan
on 04 Oct 10Very nice. I know how hard it is and the discipline it takes to design something that’s largely text-based, so kudos.
One thought, though: I feel like the page isn’t grounded without some form of header, even if it’s a simple horizontal rule with no background color. Did you guys have discussions over that? I get the feeling as though I’m not quite scrolled up to the top or something (I know you could argue that the 3 links, right-justified are the “header”, but I don’t think that’s quite enough). I’d also probably move the logo in the heading, and start the page with the opening “A better way…” text. My 2 cents.
I’m curious to see if you will improve or worsen your click-throughs on the products. And you may not even be paying attention to that, but it’d be interesting. Aesthetically, I like the newer version a lot more, but it does hide more info underneath of a hover, so I’m wondering if that will toy with click-throughs. Of course, it’s hard to tell why people click things (info-driven or visually-driven).
Also, I noticed that you did indeed think of the iPad “lack of hover” issue, which is a nice touch.
Lastly, I’m glad you changed the “soup to nuts” section to have icon-based links for the core products, instead of the original text-based links. It didn’t feel right mixing your core 4 products in with the freebies.
Overall great redesign. I love the addition of the 8 point-of-view statements. Very well done. The clarity alone is inspiring.
Matt Henderson
on 04 Oct 10Like John Topley, I also found myself tripping on, “A better way to work with the people you work with every day,” and thought a more fluid phrase might be, “A better way to work with the people you work with.” (Even that still feels a little clumsy…) Maybe, “A better way for people to work.” Bah…
Tanner Christensen
on 04 Oct 10Talk about functional (and great looking) design. Nicely done guys!
Regarding the product section: are you not concerned about the lack of hover-functionality on touch devices?
JF
on 04 Oct 10Regarding the product section: are you not concerned about the lack of hover-functionality on touch devices?
Tap ‘em and they do the same thing as a hover.
nathan
on 04 Oct 10A better way to work with people. That should be the header IMHO
Blair Rorani
on 04 Oct 10The new site still crashes safari on iPad every time.
Joe
on 04 Oct 10The fonts look like sh*t when viewing in Chrome on Windows.
Lance Jones
on 04 Oct 10I would flip your H1 and H2 around… the H2 is more compelling and clear to me.
Lance
nathan
on 04 Oct 10agree with joe on the font thing (large fonts)
Irfan
on 04 Oct 10it looks great! The only thing I didn’t like is the skinny red arrows .. makes it look unfinished.
bhus
on 04 Oct 10LOVE IT!!!
Timothy
on 04 Oct 10Am I the only person who thinks 37signals designs have become WORSE over time
Lance Jones
on 04 Oct 10One more thing… I find it so strange to hear that your goal is to redesign the home page a couple times a year. That goes against much of the conventional thinking about Web site design (right or wrong).
What are you actually solving for? (surely it can’t be just that you want to ‘keep things fresh’) Do you take that same design approach with your applications? (doesn’t look like it—I use a couple of ‘em)
And are you testing the impact of your new design on your desired outcomes?
Please share more about your thought process around optimizing home pages… we’d love to hear it.
Lance
Timothy
on 04 Oct 10(I think I don’t like the newer 37signals designs because they no longer use a strong grid-based layout)
nathan
on 04 Oct 10Binh Ly
on 04 Oct 10Is there any significance to the order in which the four product icons appear?
Sean McCambridge
on 04 Oct 10Seems like you just launched the last site. Is there any reason you fell out of love so quickly?
Timothy
on 04 Oct 10@nathan
“Yes”, I’m the only person or “yes”, you agree – the designs from 37signals gets worse.
Timothy
on 04 Oct 10It’s much easier to read if you do CTRL – twice, to reduce the zoom 2x
Makes the headlines much more scannable. At such a huge font size, it’s very difficult to read
ceejayoz
on 04 Oct 10@dude 04 Oct 10
http://twitter.com/jasonfried/status/26373700765
It’s there now. :-)
Jeff Mackey
on 04 Oct 10Looks good. Definitely less wordy than the previous iteration. Those that don’t like the length of the page (requiring lots of scrolling), I don’t think it’s that big of a deal.
Refreshing the design of a site at least every 18 months is always recommended for my clients. It does seem like the previous design was relatively new, but who cares?
The purpose of this site (in my opinion) is to drive traffic to their paying products. If people are still interested, the lower parts of the page are more for support and background info.
hasen
on 04 Oct 10There’s a bug in chrome (windows) where leftovers of the original “title” remain in the background when you hover one of the links
screeny:
http://i55.tinypic.com/zwezwl.png
Andy
on 04 Oct 10I’m getting horizontal scrollbars in my 1024×768 browser
Jamis Charles
on 04 Oct 10Crashing for me in iPad also.
JF
on 04 Oct 10We’re looking into the iPad issue. Strangely it works fine on mine.
Brade
on 04 Oct 10I like the new home page as well and agree that it’s an upgrade from the previous iteration.
My only request is that you specify an explicit background color and text color as the default. I purposely set these to be weird colors in my browser so I can tell who has and hasn’t bothered setting them. If you want to ensure that your site looks as intended for everyone, that’s a quick way to do it.
bevmerriman
on 04 Oct 10Love the site. Just curious to know what you did with your media section from the old site. Was the section not valuable?
Danijel Šivinjski
on 04 Oct 10Gooood work guys.
Ben
on 04 Oct 10About the “switching out” of the main copy. It looks to me there is some sort of overlay going on here, i.e. hovering over the products overlays the main headline with product-specific copy.
The only thing is that part of the main headline is still visible in Camino (i.e. the overlay is too small), which looks kind of ugly.
JF
on 04 Oct 10Love the site. Just curious to know what you did with your media section from the old site. Was the section not valuable?
37signals Speaks is still there, linked from the footer.
Anonymous Coward
on 04 Oct 10Levi Smith’s linkie is brokie itworthnoting.com should be itsworthnoting.com (i think). I randomly decided to click his.
stacy
on 04 Oct 10+1 John Topley
“A better way to work with people” is simpler and cleaner.
Nigauw
on 04 Oct 10100% iPad crash here too.
Nigauw
on 04 Oct 10This might help: the iPad crash always occurs just after rendering the 4 product boxes and bottom left red arrow. The rest of the page is still empty, count to 3 and BANG Safari closes.
Jacob
on 04 Oct 10iPad crashing is probably caused by custom font usage. If you re-open the page again in Safari it might work (it will crash randomly though).
JD
on 04 Oct 10Re: iPad crashes. We are aware of this problem. This is the response we got from the folks at Typekit (the company that helps us serve the nice fonts on the site).
The site should be working on iPad now, however the fonts might not look just right.
Merle
on 04 Oct 10Back to the basics again. Was suprised when you went to the previous design.
Zylun Staffing
on 04 Oct 10Really like the design. Going back to your roots is good. I’ll have to test ipad for a crash…stay tuned on that. The main thing with a homepage is what is your purpose and what do you want your visitors to do? This is key in any design…conversions are essential. Thanks.
Taki
on 05 Oct 10Highrise remembers the important things about people you’d normally forget
Jeppe
on 05 Oct 10Love the new homepage, just as I loved the old school ones. Why are the blogs’ designs the oldest? I’d think those—the product blog in particular—are more important product sellers, no?
Tim
on 05 Oct 10Wait, “copying”? I thought it was “inspired-by”.
GREAT new design.
Andrew
on 05 Oct 10Nice design. One minor thing: The edges of the photos and book on the homepage appear with jaggies for me (Firefox on mac). Someone forgot the anti-alias filter?
Keep up the great work!
JF
on 05 Oct 10Andrew: The images are being rotated in-browser with CSS. Helps keep the file sizes considerably smaller.
Nick
on 05 Oct 10I’m definitely missing the sign in button from the last design … grew quite accustomed to using it every day. Otherwise it’s a really nice refresh!
Paul W
on 05 Oct 10Nice clean design, however the harsh contrast between the black headers and white background is not ideal practice for users who suffer from Dyslexia. Headers using #333 and a slightly off white background is much more accessible for these users.
Antoine
on 05 Oct 10The site looks great. Liking the clean design.
Ric
on 05 Oct 10Overall, very nice. Great work.
The only thing I’m not a fan of are the red arrows and their blurriness.
Christoph
on 05 Oct 10Looks great. It’s visually less bold, but more pleasant to parse.
I had a feeling that, at some point, you would end up with a single-column, top-to-bottom layout that explains your company, philosophy and services in a linear narrative. It’s a very simple and effective approach that I think was perfected first by spammy SEO sites that drive people towards some type of purchase. The difference, of course, is your design sensitivity and execution.
One question about font sizes though. They are very large, which is nice for higher resolutions. Are you at all concerned that it’s too overwhelming on lower resolutions?
Nick Clements
on 05 Oct 10Much better! Really didn’t like the later designs even though I’m sure they were effective. Bit retro future like…
CJR
on 05 Oct 10Developerland link relegated, sniff.
Rob
on 05 Oct 10Very nice, very clean. Also, I love the 37Signals logo…just curious as to how the design came about?
Nigel
on 05 Oct 10Beautiful, elegant result – and a massive improvement. Well done.
Paul Schneider
on 05 Oct 10Love it. You folks always inspire with your words, designs and creations. Thanks for everything you do.
Saurabh Agrawal
on 06 Oct 10Love the design. I like clear, bold headlines, use of whitespace, nice graphics and of course, the very impressive credentials. However, the things I do not like are the use of ”* * *” as separators (maybe a line would look better) and the footer (agree with Rein).
My first comment here. Am a fan of your books!
Chris
on 06 Oct 10I just finished rereading Ogilvy on Advertising and the redesign reminds me of the way advertisements used to be – greater emphasis on the text and getting the message across. It may also be the use of Minion Pro.
Simon B.
on 06 Oct 10+1 John, Tony, Alejandro, possibly others; the copy for the two headlines are imperfect. The simplification feels better (though you might prefer more words for SEO rather than for users?)
JF
on 06 Oct 10Ogilvy on Advertising
What a classic. Just loved that book. I try to get back to it at least once a year.
Darren
on 07 Oct 10Makes me wonder, how is the new blog design coming along?
JF
on 07 Oct 10Makes me wonder, how is the new blog design coming along?
It’s on hold. We didn’t have the spare time to make it a priority right now.
MyFreeWeb
on 08 Oct 10Damn, I like… both. Previous design was cool too.
Sebhelyesfarku
on 08 Oct 10The new design looks like a Geocities page from 1999.
MackrillMedia
on 08 Oct 10Love the new site. There is a fine are to simplicity and you have done a brilliant job.
This discussion is closed.