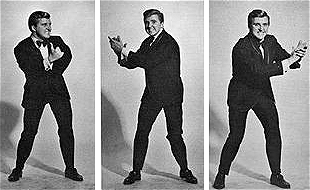
Sixties City has some interesting flipbook-style examples of dance moves:



The cool thing about the images above is they’re scannable at a glance. If these were videos, you would have to watch each one in order to know what’s going on. The multiple frame view, on the other hand, gives you an instant overview.
Small multiples
In Envisioning information, Edward Tufte discusses how small multiple designs answer the question “Compared to what?”
Small multiple designs, multivariate and data bountiful, answer directly by visually enforcing comparisons of changes, of the differences among objects, of the scope of alternatives. For a wide range of problems in data presentation, small multiples are the best design solution.
Illustrations of postage-stamp size are indexed by category or a label, sequenced over time like the frames of a movie, or ordered by a quantitative variable not used in the single image itself. Information slices are positioned within the eyespan, so that viewers make comparisons at a glance — uninterrupted visual reasoning. Constancy of design puts the emphasis on changes in data, not changes in data frames.
Getting to “Aha!” ASAP
While the sort of multiple frame technique shown above has many applications, online videos seem like a natural home for it. As the number of videos available grows, people will seek quicker ways to grasp what’s going on in a clip and whether it’s worth viewing.
So what if YouTube posted multiple frames instead of just picking one frame?
For example, the frame YouTube chooses to show for this Conan clip doesn’t prepare you at all for the clip’s actual contents.

Multiple frames do a much better job:

Update: Guba’s UI works this way. John Whittet writes, “We forget that YouTube is merely the elephant in the phylum of video sites. Check out Guba for an example of exactly what you’re talking about. They, in fact, display sixteen stills, giving you an even better glimpse of what the video contains.” Jamie Stephens follows up, “Guba does allow you to hover over clips in the search results to preview a series of stills or there is a button on the embedded player that gives them to you all at once.”
Related:
Small Multiples Within a User Interface [UXmatters]
The Gospel According to Tufte (search for “Small Multiples”)

Phil
on 13 Feb 07Excellent point. Thats why I also prefer to take pictures on vacation rather than videos. Its a lot easier to scan through a bunch of photos to find the one you are looking for.
Didgu Employee
on 13 Feb 07We agree. We pull out 12 stills from the video and display the first 4. We are actually working on something like what you have in the 2nd picture, displaying multiple stills on our “click to play” image. It’s nice to get a little validation on these thoughts. Check out our site http://didgu.com/. It’s rough, but coming along.
Josh
on 13 Feb 07Part of me loves the ease of such a interface, but I’m not sure that narrative content is enhanced by it. Of course it makes sense for visual data. I don’t want to mess with the intricacies of the graphic interface to garner information. But there’s often intentional obfuscation in narrative, where enjoyment can be had from the unexpected. The genres of horror and comedy depend highly upon this misdirection, and I think a storyboard version that includes the big payoff takes away a good bit of the punch.
Now, to go get some of Kermit’s hot chocolate…
Ted Levine
on 13 Feb 07Just want to point out that Google Videos uses small multiples to display a video’s different chapters with thumbnails in the Details view.
Siddharta
on 13 Feb 07The idea of small multiples is to facilitate comparisions between the the different multiples.
Based on that, I dont think the youtube example is a small multiple. It’s certainly useful. Like you said, much more representative of the video, but since we cannot compare the different preview slides, I’m not sure it is a small multiple in the way that Tufte defines it.
The dance example is pretty nice.
ML
on 13 Feb 07Didgu and Google usage of frames def valuable though you stiill need to go to the actual video page to see the multiple frames. It’s nice when the frames are presented in the embed or search results so people don’t have to click to the actual video page.
Siddharta, the YouTube example may not be a small multiple in the traditional sense but I think it’s riffing off the same basic ideas.
Torley
on 13 Feb 07Lovely observation: this brings up a harsh point which I’ve been bothered for, for awhile: YouTube’s single-frame preview also looks very CRUDE and overly compressed. All blurry and blocky and, not pleasant. Not an appealing first impression! Secondly, you can’t select where in the clip that the captured frame comes from. At least, not that I’m aware of.
Right on, Matt!
Anonymous
on 13 Feb 07I’ve seen the porn industry do this…. of course they would be ahead of the curve.
Zelnox
on 13 Feb 07For the video, it sure is nice to see whether it’s worth our time to view it, but it could spoil a punch or ending.
siftee
on 13 Feb 07you’d have to be pretty think to put the ending or punchline in the preview… thank goodness most people are smarter than you
Tony Perrie
on 13 Feb 07Easynews’ web interface displays a four frame 320×240 thumbnail with usenet videos.
Andrew
on 13 Feb 07Also not strictly speaking “small multiples,” but archive.org also shows < a href=”http://www.archive.org/search.php?query=m%20AND%20mediatype%3Amovies%20AND%20collection%3Amoviesandfilms”>multiple consecutive frames of movies as thumbnails in search results and on detail pages.
Andrew
on 13 Feb 07Lord, you need comment previewing. That link to archive.org should be this link to search results.
Alex Bunardzic
on 13 Feb 07Andrew wrote:
“Lord, you need comment previewing.”
Why do you think Lord would need comment previewing?
Andrew
on 13 Feb 07That’s true, the Lord probably already knows which of his comments contain good HTML and which ones don’t. :-)
Doug March
on 13 Feb 07Those dance moves remind me of Beatle Bob
John Whittet
on 13 Feb 07We forget that YouTube is merely the elephant in the phylum of video sites. Check out http://www.guba.com for an example of exactly what you’re talking about. They, in fact, display sixteen stills, giving you an even better glimpse of what the video contains.
Jamie Stephens
on 13 Feb 07To follow on John Whittet’s suggestion, Guba does allows you to hover over clips in the search results to preview a series of stills or there is a button on the embedded player that gives them to you all at once.
I can’t think of a better way to get multiples in the search results unless you want to display many fewer results.
Henrik N
on 13 Feb 07Someone could write a Greasemonkey script to get something similar on YouTube – seems three images are available for each movie (e.g. http://sjl-static9.sjl.youtube.com/vi/up-RX_YN7yA/1.jpg, http://sjl-static9.sjl.youtube.com/vi/up-RX_YN7yA/2.jpg, http://sjl-static9.sjl.youtube.com/vi/up-RX_YN7yA/3.jpg for http://youtube.com/watch?v=up-RX_YN7yA).
Henrik N
on 13 Feb 07Couldn’t resist; wrote the script. :) YouTube thumbnail animator.
Aaron
on 13 Feb 07Gah! I clicked the YouTube “play button to see Conan’s clip about 15 times before I realized it was a screen grab.
Pie
on 14 Feb 07Motionbox has a “filmstrip” running across the bottom of its player so you can scroll through thumbnails while watching the video and skip to the part you want to watch. You can also click and drag over the thumbnails to tag or share a portion of the video. Pretty cool. Also, the thumbnails that represent each video have a little scroll bar on the bottom so you can flip through the video before watching it….
Seth Thomas Rasmussen
on 14 Feb 07Nice! Good call..
Here’s to sequential imagery!
alan
on 14 Feb 07You guys been reading Understand Comics huh? :-)
alan
on 14 Feb 07I mean, ‘Understanding Comics’..
marc
on 14 Feb 07Porn sites have been doing this for ages. Looks like your sample is somewhat incomplete
marco
on 14 Feb 07istockphoto.com demonstrates their video collection in this way as well.
Jeff Coleman
on 16 Feb 07I’ve been developing a webcomics application, and one of the most important aspects would be how to represent a comic to the reader, sight unseen.
Inspired by this post, I developed a simple “Preview Grid” that took a few pages from the comic, cropped and reduced them and displayed them on the front page. That didn’t seem very clear, the large comics image was reduced too much to give an idea of what the comic looks like.
Now I’m considering a grid or a row of sample images, cropped but not reduced—which would be more abstract but give a better example of the drawing style in the comic.
Another option is to have the creator upload a sample image, but one thing I find frustrating in webcomics is to click on a beautifully-drawn, carefully-rendered, colored and airbrushed logo image or ad button, to find a crudely drawn B&W comic. I’d like to represent the actual pages of the comic to the reader.
Anyway, thanks for the ideas! This has helped me a great deal.
This discussion is closed.