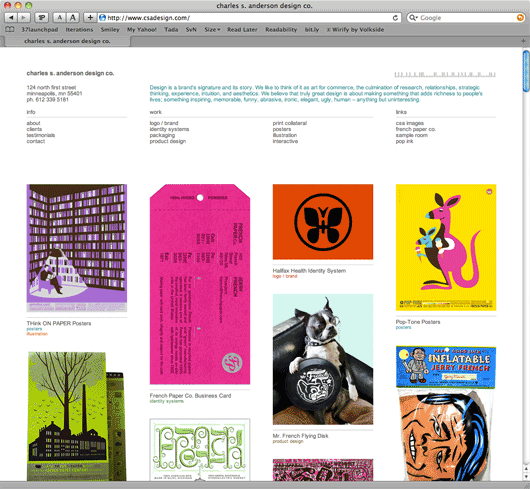
The new Charles S. Anderson Design Co. site is near perfect*.
It’s a beautifully simple and clear departure from the overtly complicated designs that you’ll often find when you browse design firms, architecture firms, and, most notably, photographers’ sites.
The new CSA site confidently says: We know what we’re doing. When you’re this good you don’t have to show off.
No hovers, no lightboxes, no scrolling images, no flash, no unnecessary clicks, nothing fancy at all. It’s presented clearly, directly, and without stuffy ceremony. The latest fad, technique, or technology is nowhere to be found. They’re comfortable in their own skin and it shows.
It’s effortless. I just love it.
Click on a project and you get a straightforward page with the work down the middle and the details in the margin. Each project has its own URL and is easily sharable and printable. CSA’s address and phone number is on every page. Just plain smart.
The copywriting is clear and it has purpose. It’s not too serious, too clever, or too cute. It’s plain english, yet colorful where it matters. It wants to be read. This kind of writing respects the reader.
Whenever someone asks me for an example of a site designed by someone who understands the fundamental strengths of the web, I will point to CSA’s site. This is the example.
* I’d bump up the font size a bit.


Blackbird
on 02 Feb 11Take a glance at it in in Firefox 3.6 on Windows, and you’ll notice that being small isn’t the main issue with the font…
So, a well organized website: probably; looking crappy on my computer: certainly.
Chad
on 02 Feb 11+1 to the above.
Also the links on the left of these pages are the exact same font and style as normal text. It’s not at all clear what is a link just by looking.
ChrisBz
on 02 Feb 11Reminds me of this: http://fontsinuse.com/
Kyle
on 02 Feb 11This is a nice redesign, especially considering that their last site seemed to be forever-stuck in a late-90’s design style (Wayback link) that required precision-engineered mousing to view their fantastic catalog of work.
Also not a fan of the font size, but I just visit for the pictures.
DRoss
on 02 Feb 11Ehh – hate to be rude but yawn.
Some user interaction would be nice besides 1990 style click link, go back click link , go back.
Maybe you’re right and not needed for this site but just a tad bit boring for my tastes…and I’m a pretty old school designer who has a background in print design. Maybe that’s it – just feels too “print designerish”.
Sohan
on 02 Feb 11I think the design is not organized and text readability is poor. It’s not gonna be my favorite design :(
pestaa
on 02 Feb 11Fundamental strengths? I have a wide screen and the site is tiny as a baby’s finger. Besides the URL I also never know where exactly I am on the site.
The content is organized, the design – not so much.
Galen King
on 02 Feb 11Interesting comments. I’d love to hear your thoughts on our Lucid Design website as I feel we really tried to capture the essence of what you’re saying here.
It required a lot of effort and constraint to keep things minimal and simple without losing the elegance or professionalism we wanted to convey.
André
on 02 Feb 11When it comes to webdesign, I’ve always admired your taste.
Now I’m not so sure anymore. And I fear 37signals’ next re-design.
pestaa
on 02 Feb 11Galen, Lucid Design is a lot closer to perfection in my opinion. Using more contrast and heavier font faces, it suggests more vivid life behind the scenes. On the other hand, the navigation is a bit flat, I wonder if there’s a way to make it shorter or highlight the more important items.
Hamid
on 02 Feb 11It’s simple smart design. Design of Future.
Rodrigo Ferreira
on 02 Feb 11A good designer knows different browsers will not render the page in the same way. A good designer knows the public he is trying to reach might not have his same personal preferences regarding browser / OS, or might be using a lan house / company / college / whatever computer. So a good designer knows he must test his design for different setups and never ignore the major ones. The web designer that thinks a design is good enough if it looks pretty on Safari in his Mac screen is not a good designer. And one just need to open that page on Firefox 3.6 on Windows to find out it’s not good design.
B.C.Bailey
on 02 Feb 11Yes, it’s a nice redesign. As someone who started out in print design, I’ve always loved C. Anderson’s work.
As far as lightboxes, hovers, etc., I think there’s nothing wrong with utilizing these web design techniques — as long as they are used with purpose and with regard to good design principles.
Nathan
on 02 Feb 11I’m going to have to disagree, while I like the content section, the header area severely lacks hierarchy. I love simple clean design, but because everything is given equal weight here I can’t quickly scan and determine what’s most important. When I first looked at the page I wasn’t sure what to read first. Even the most subtle changes in weight would really help.
Eddie
on 02 Feb 11Yep, it is nice, but still has some room to grow before entering the realm of perfection. As I see it, the navigation is the weakest design element in the site. We (the website audience) need some visual guide to understand both where we are in the IA and how to get back from where we clicked. Try to imagine a visitor entering a project-specific page from a link in an email – how do they know what to click and where they are in the site? Yes, some exploration will cure that situation but let’s not expect that our audience has the time and patience for that.
It’s nice but with opportunities left untapped.
Neil
on 02 Feb 11Great site… reminds me a bit of Chuck Fryberger I think this site is a welcome departure of most videographers’ websites. Coupled with his extraordinary work, I think this website is exactly what you mentioned above, a focus on the work, with just the right amount of frills…
Thanks
doug
on 02 Feb 11Despite the lack of hierarchy and lack of differentiation between links and text, nothing gets in the way of browsing the firm’s work.
But the markup could use some structure (paragraph tags, headings), the font size could be increased, and the navigation system could be improved.
Still, it is a refreshing departure from all the twitter updates, jquery effects, and social media overload found on most sites.
Rodrigo Ferreira
on 02 Feb 11Doug: if you access http://www.csadesign.com/ev_shoes.html on Firefox 3.6 (1024×768) you can’t read the categories in the left side because it is rendered below the status bar. So the bad design gets in the way of browsing the firm’s work.
EH
on 02 Feb 11The CSA site is fine for what it is, but I think the real issue is that it points to a difficulty in UX for gallery-type sites. When all you’re really displaying is a catalog or an archive of roughly equally-significant items, how do you make this efficiently navigable and how do you make it look good?
I’m not a fan of the font size, but whatever. The fact that the page is basically a river of irregular shapes with some descriptive text is the real hurdle to jump, and I haven’t found many site who can do this a way that makes the content more available than just “click image, view gallery page (or lightbox), click close/back, then look for something else to check out.” Javascript and drop shadow can do a lot, but the basic mechanism (“user story”) hasn’t changed since the 90s.
doug
on 02 Feb 11Rodrigo, I just tried resizing Firefox 3.5 to 1024×768 with the web developer toolbar. I also have the Google toolbar there, so lots of chrome. I’m still able to see the one category, but I take your point. With the fixed sidebars, at smaller resolutions in some browsers, you wouldn’t be able to access all the content.
Martin Edic
on 02 Feb 11I’m with most of the commenters- the font size is not a small issue and it carries over to their work. Tiny fonts all over. With a rapidly aging population this is a fundamental design error commonly found with youthful designers. I’m also confused about the architecture or lack thereof. Too visual, not enough value messaging, i.e. “what’s in it for me if I use these guys?”. They don’t answer this question.
Drake Tomilson
on 02 Feb 11I really love this style of straightforward design, and have never been partial to lightboxes/click to reveal/etc. which just seems like design masturbation to me—where the designer considers themselves above the content viewer. Scrolling is the easiest way to view content.
I think this site (another designer’s portfolio) is an even better example of including hierarchy and a little bit of surprise at the bottom.
Drake Tomilson
on 02 Feb 11I really love this style of straightforward design, and have never been partial to lightboxes/click to reveal/etc. which just seems like design masturbation to me—where the designer considers themselves above the content viewer. Scrolling is the easiest way to view content.
I think this site (another designer’s portfolio) is an even better example of including hierarchy and a little bit of surprise at the bottom.
Didn’t type the link correctly, sorry for the double post (this link works)A Guy From South America
on 02 Feb 11Disappointing. The typography is horrible.
n.
on 02 Feb 11This site is unusable. Took me 30 seconds to figure out where the nav is.
Darren
on 03 Feb 11Awh Jason, I thought Drudge Report was your favorite! I like this site for many of the same reasons I like coudal.com ideo.com and even those Index Exhibit sites. You don’t necessarily have to use the flavor of the week to be relevant, just focus on the fundamentals and tell a good story. The right audience will listen.
I do agree to asterisks, but the font size doesn’t bug me. Moreso why not just use the browser for default behavior for the linkage and back linking?
Rahul
on 03 Feb 11Thanks for sharing, Jason. Just wanted to jump in with a comment that doesn’t involve deconstructing the tiniest details of the site and then blowing that up into hyperbole (“This site is unusable”).
Evan
on 03 Feb 11Doesn’t work on small screens bc you can’t scroll the text on sample pages. D’oh!
Carl -- GUI Journal
on 04 Feb 11Jason is correct about the beautiful simplicity: very nice layout. I can, however, see where the “unusable” comment is going. Those with less than perfect eyesight (like me), will find it more difficult to navigate than it should be. The ultra-small font combined with the “all lower case” menu items hurts readability.
Rafael Madeira
on 04 Feb 11Do you get asked about “an example of a site designed by someone who understands the fundamental strengths of the web” a lot?
This discussion is closed.