With the recent Basecamp UI refresh, we changed the comment line on the bottom of each message shown when viewing the “Messages” tab.

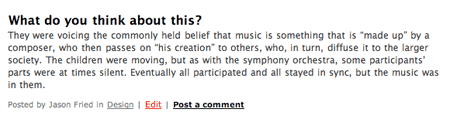
The old message view.

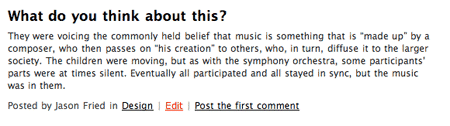
The new message view.
The new design reduces the difference between the “Posted by…” line and the actual message. It now has the same size, color, and spacing as the body of the message (the headline size and spacing falls in line now too).
The old way added unnecessary style and color changes, creating unwanted noise at the end of every message. The new way provides a solid rhythm so it’s easy to keep the visual beat while you scan.
To get the full effect, view a real-size before & after comparison.

Shawn
on 29 May 07I find the original/previous “Posted by…” line to be a visual “clue” that it’s meta-data about the comment instead of visual “noise”.
Just my 2 cents.
Walker Hamilton
on 29 May 07I completely agree with shawn. It should still fall within the line-spacing of the message itself, but it should provide a visual clue that it’s metadata.
Dan Boland
on 29 May 07Both versions of the comment line are fine to me. But I really like the change to the Today graphic a lot—it’s so much cleaner.
John
on 29 May 07I’m with Shawn. The former makes it obvious that the message is complete without reading the byline. The latter makes me think I should continue on reading. It also makes it difficult to scan down to who posted the message because again there is no clear indication that it is not part of the message.
ML
on 29 May 07The latter makes me think I should continue on reading.
It’s best to judge it in context with other posts. Check out the full screen before & after. You’ll see the prominent headlines (and datelines where appropriate) serve as a clear visual separator between different posts. It’s pretty obvious where one ends and the next begins.
Joran
on 29 May 07I’m with Matt on this one, even with meta-data visual signals being given full weight. I think John makes an interesting point when he says “the latter makes me think I should continue on reading”. For me, the same styling applied to data and meta-data makes it feel less of a chore to read the meta-data (i.e. not like I’m starting a new chapter etc). It groups the two together as well. The meta-data visual signal still comes through in the hyperlinks and piping used.
As a side-note, the new headline spacing is a huge improvement.
JF
on 29 May 07Shawn, Walker, John: People know where to stop reading. They stop at the end. The end is the end.
The new design actually says “The meta data isn’t that important anyway so we won’t call it out differently.” We believe that’s the way it should be.
When you make something different, even if the difference is smaller and lighter than the rest, it’s different. People pay attention to things that are different. You can’t help it. By killing the difference you de-emphasize the meta data and take one more thing off someone’s mental plate.
Of course in the end it all depends on the situation. But in this case we believe this was the right call.
Tim
on 29 May 07I like it the old way.. just me but it is easier to explain to someone that when something looks different it probably is.
If you had indented it or something it might look like a signature.. otherwise.. I like it slightly dimmer to create that contrast (not noise)
Jeff Hartman
on 29 May 07I’m with the others. Without much of a visual differentiator, that meta data just becomes part of the post and makes the page as a whole more difficult to scan. And while I like the text treatment of the date, I also find it harder to notice them because the rules are not full width any longer.
That said, I really don’t which is more important – the date or the topic. I would think the topic, but that may not be true for all users.
Dan Boland
on 29 May 07To those who question the ability to scan—I think the big red Edit link is already a pretty effective visual delimiter.
Jeff Hartman
on 29 May 07I think it is pretty important. That’s what leads to the interaction. (Category, no. But “Edit” and “Post a Comment”, yes.)
JF
on 29 May 07But “Edit” and “Post a Comment”, yes.
And now the links are bigger than they were before. We also added a link under the message title if there are already comments for the message. It’s very clear how to comment and where to comment. Clearer than before.
Josh
on 29 May 07I think the metadata is important.
When you have a team of 10 people it pays to be able to scan quickly to see who is saying what, and to make sure you don’t confuse posts by different posters. Having the “Posted by…” bit stand out some at the end of each post was helpful for that reason. So, I prefer the previous screen.
But the change is so negligible that I doubt it really matters either way in practice. Matt talked about “noise” at the end of each post, but then later talks about the “prominent headlines” being a clear indicator of where each post ends… so when you have these huge headlines, how much did the noise of the author’s name really bother you?
Seems like a pretty trivial change. shrug
B
on 29 May 07I love when designers try to to justify their decisions by suggesting they are smarter than everyone else. No one else can figure it out unless we make it really special!
This isn’t directed at 37signals, it’s directed at the people above who think the end needs to be specially designed or else people won’t know what to do with themselves.
Like Jason said, “the end is the end.” Designers can’t accept that so they feel like they need to come up with special endings.
Get over yourselves. People aren’t stupid. If there’s nothing more to read, and the next message starts below, then it’s the end. People get that.
ML
on 29 May 07The change is so negligible that I doubt it really matters either way in practice.
Well, it’s not a huge thing but all these little choices do add up.
Jeff Hartman
on 29 May 07C’mon Jason. You know bigger links != equal easier to find. :)
Could be a fruitless debate. :) ...and I only bring these points up because I find the comments to these subtle changes extremely valuable. Does it affect the perception of how simple the app is to use?
The changed being “Clearer than before” is subjective I guess. The red link is easy to find, but it was red before. The size changing had nothing to do with that. I think the “Post a comment” in bold was easier to find than it is now.
I also wonder how relevant it is to note that it is the first comment (i.e “Post the first comment”). Did you have feedback or do you feel that helps initiate interaction?
Shawn
on 29 May 07I don’t want to sound argumentative but making the “Posted by…” line the same size and color as the message body indicates that the metadata is of equal importance as the message body – which it’s not.
With that rationale, the date field, and nearly all other field, should also be changed to the same format as the message body as well.
Stan
on 29 May 07I prefer the original. The revised makes it look like the person typed in that info themselves. The original made it clear that was not part of the message.
ML
on 29 May 07Making the “Posted by…” line the same size and color as the message body indicates that the metadata is of equal importance as the message body.
Interesting that. Making something smaller and greyer should make it seem less important, right? It didn’t work that way though. The fact that it was smaller/greyer wasn’t as important as the fact that it was different. The visual difference drew the eye’s attention. The current treatment gives the page a smoother flow.
Julian
on 29 May 07omg, when reading this I thought someone hacked your blog but it seems to be a real entry… who cares that you redesigned a single line of text???
Vince
on 29 May 07I’m voting for the old version. It’s more cleaner, and easier to understand.. at least for me :)
Wolf
on 29 May 07Julian: you fail to see the bigger picture – this is what web designers do day in and day out. Discussing these subtle changes is a good thing.
I would go for a middle between the two solutions: keep both texts the same size but give the meta data a grey colour (something like #757575 ).
Matt
on 29 May 07I prefer the original, but only slightly.
The “Before & After” isn’t a good comparison, because it shows a number of changes – not just the one under discussion. Since those other changes have much greater impact, and are CLEARLY improvements, it’s hard to focus on this new difference.
Note to JF – several of the early posters preferred the original design, and attempted to explain why. Your response was that their rationales were wrong:
People know where to stop reading
But the point isn’t to critique their rationale – it’s to understand why they preferred the original. Even if you can shoot down their rationale – it doesn’t invalidate their preference. That seems like an unhelpful way to respond to feedback.
There are lots of things I prefer even if I can’t explain why.
Shawn, Walter, and John’s feedback is useful, even if you don’t agree with their articulation of the reason for their preference.
Ed
on 29 May 07I prefer the old style…
Marston A.
on 29 May 07I also like the original better, though the new one isn’t bad either.
Andrej
on 29 May 07Hi,
What tool do you use to design UI?
http://www.qualityunit.com/screendesigner seems easy and usable…
Shawn
on 29 May 07I find it interesting that the vast majority prefer the original design.
Now, there is a certain percentage of people who will always prefer the original because they resist change but this seems to be an overwhelming number of people who prefer the original design over the new.
I’m now most interested to see how 37signals reacts (if at all).
ML
on 29 May 07the vast majority prefer the original design
Do the people who leave comments at blogs truly represent the vast majority?
pelfinho
on 29 May 07ffs, it’s one miserable line and one freaking icon! not to mention the new design is almost the same (maybe worse?)... djis.
(If you feel this is inflammatory, check out Nimesulide, it may be useful)
iMei
on 29 May 07the vast majority prefer the original design
Stupid people are always in majority. It’s always been this way. Always.
Pissed Off
on 29 May 07Wow, how lame…you actually took time to write about something as insignificant as this…
THANKS FOR WASTING 5 MINUTES OF MY LIFE THAT I WILL NEVER GET BACK
Andy Kant
on 29 May 07Overall, I’d say that I prefer the original version. If I’m reading this text entry I would keep reading the meta data line as if it were a new paragraph of the same entry since its in the exact same style and spacing. The only thing that really differentiates the meta data line now is the red “Edit” link. Even in the context of the whole page, the meta data just looks like another paragraph in the same entry. Its a change that would be easy to get used to either way though.
Tim
on 29 May 07Why was this even posted to 37svn.com to begin with?
I thought entries like this would solely be posted to productblog.37signals.com from now on.
ML
on 29 May 07I thought entries like this would solely be posted to productblog.37signals.com from now on.
Product Blog posts are for customers. Design Decisions posts are intended for designers, developers, etc.
Tebe
on 29 May 07Not worthy.
Must be nice to have time for this level of detail.
BTW – “Posted by” – this is the pure noise. You’ve just amplified this.
I’d rather leave it grey, changing only the name and the links. Name is signal. Links are important.
But its better to read something than to do things like that :-)
Aaron
on 29 May 07At first I was with the other posters in preferring the original design, but upon scanning the page a few times I’m firmly in the 37signals camp. It is very easy to tell where each message ends, and having the meta data share the treatment of the body of the message keeps it from jumping out at me unless I look for it intentionally.
I would like to see an example of multiple messages being posted on the same day to see what scanning would be like without the date headers separating the messages.
Josh
on 29 May 07Matt or Jason, quick question: You seem so sure of exactly how people use this part of your product. Did you do a usability study to come to these conclusions? Or is this all based on your opinion?
It certainly seems that at least the majority of readers on this blog preferred the old method of displaying the post name (I don’t think anyone is complaining about the other changes—the header looks better in the new version, in my opinion, for example).
It’s not a matter of “knowing when to stop reading” but, at least to me, it is about being able to quickly scan who posted what. I want my eyes to be able to quickly and easily find the meta data about who posted and when, etc. I don’t want that stuff to blend at all into the actual post because that makes scanning for posts by user name MUCH harder.
I think Wolf had a good suggestion: Keep the text the same size but change the color slightly for the poster’s name (like gray).
One last question: As a rule, are you guys stubborn and stick with your design, or would you be open to reconsidering and listening to advice from users? :) (I don’t mean that to sound snarky, but am genuinely asking.)
JB
on 29 May 07Man, what a waste of time. The old way was fine and worked well. Agree totally with the first comment. Please stop with these design masturbations and start “Getting Real” work done. The To-do feature of Basecamp needs a lot of attention.
Timoni
on 29 May 07Agree with most (some?) that the first version was superior. Keeping the visual beat is an admirable goal, but that’s what baseline grids are for. To take the music metaphor too far: you’ve stayed in 4/4 time but replaced an eighth note with a quarter. Now you’re missing a rest.
Chad Crowell
on 30 May 07Wow, how’d you haters feel if I came to your blog and told you that something you just worked on for the greater good of your customers was a waste of time. 37s please know that some of us do appreciate the small things, and knowing why you make the types of decisions you do, as it helps us understand the type of thinking that goes into successful applications. For those of us that give a damn about UX and usability, even the tiniest details = good knowledge.
I liken this to buying a book or going to a seminar where you know much of the content becuase its what you do day in and out- but there are always tidbits you pick up that help you do things in a smarter fashion. This is a tidbit, they aren’t all 32 oz. prime ribs.
pwb
on 30 May 07I like the new “Today” and dates better but the old “Posted by” better.
But I would agree with the troll that it’s a fairly insignificant post.
Todd Zaki Warfel
on 30 May 07Actually, the original was a better design. By making the meta data better, it actually is saying that it’s slightly less important. The new design says that it’s of equal importance to the body text, which it’s not. It’s less scannable.
Type size and weight does create visual hierarchy (trying to find my typography book…). The original had it right. Sorry guys, but I think this improvement was a clear step backwards.
Todd Zaki Warfel
on 30 May 07Oops, that was suppose to be “By making the meta data smaller, it’s actually saying it’s slightly less important.”
Rachel
on 30 May 07Why does disagreeing make people haters? What’s the point of posting a design decision other than to get people talking and thinking about these things? I think it’s perfectly reasonable for people to come and say “actually, I liked the old one because….”
I personally like the old because meta is different to me than the comment and I want to see that difference when I scan. For me, small text at the end of a larger body screams “metadata”, so if it’s information I care about, my eye knows where to look and if not, then I skip it. If it’s all the same, my eye doesn’t know what to do in either of those situations. I can’t scan specifically for it because it does blend in more with the text and now it’s harder to skip because of the same reason.
I echo Josh, also not snarkily or anything. Honestly curious – only because as much as I love you guys I think most of the time you post a design decision it seems like there’s a lot of defensiveness or off-handedness when people disagree as opposed to real discussion about the benefits/drawbacks, etc. ie, instead of one-liners like “Do the people who leave comments at blogs truly represent the vast majority?” when the commenter obviously was speaking of the other commenters, it might be nicer to hear how you came about deciding that this worked better, if you user-tested, etc. Just my two cents. Love these posts…but just putting it out there! ;)
Dhrumil
on 30 May 07Who are all these random trolls coming out the woodworks like they know something?
I think this calls for a little ditty:
_The trolls and their friends come from near and far, Drunk of the stupidity and ungratefulness that comes from the negativity bar, Shouting and spitting at everything that moves, For it is a trolls purpose in life not let anything improve, What else could they do what else could the be, After all, the world needs some grumpy ass fools, who take up space, to keep sane folk motivated and appreciative_
I’m still working on the last few lines.
Chad Crowell
on 30 May 07Rachel- I’m not calling the people who disagree haters, I am calling the people who call this post a waste of time haters. Frankly I tend to design meta data in the style of the older version represented here, and am glad to hear what others are doing and what they think, but also why 37S changed this and the thinking behind it. Will I change my style? Maybe, maybe not. Certainly not based on this single post, but I may but more thought into it next time rather than just doing what I always do. Again- its more for the people who are saying that 37S shouldn’t have even posted this entry.
Jason Kitcat
on 30 May 07Pretty much every other change that has been made to Basecamp has been an improvement. I’ve immediately appreciated changes or they’ve grown on me over a few hours.
Not this one. I’ve been chewing on it, browsing my Basecamp projects and I’m sure – this apparently minor tweak is a real step back. It makes it harder to scan messages, harder to just see the ‘who’ when I need to and harder to skip the ‘who’ when I don’t need it.
In isolation it seems to be a small change but when you’ve 15-20 messages on a page it adds up.
So for once I’m voting that you undo this change please :-)
chu
on 30 May 07Definitely an improvement. Good to see somebody working in web design with a bit of typographic nous and good to see it discussed. I’d wager most of the people who prefer the original don’t have any formal education in typographic design and are coming at this from a semantic web pov. Surely one of the main goals of fluid UI is to hide methods of implementation.
Simon Collins
on 30 May 07I think the person who created the message is important metadata that should be called out more prominently than it is in either new or old versions.
The other metadata is fine to blend in but I’d question the decision to highlight the Edit link in red. It seems too distracting, particularly when it doesnt seem like it would be the link most people would be looking for.
Thanks for the post and for everyone’s comments though. It really made me think about the rationale behind the decision, and it demonstrates that there is much more to design than just making things look pretty.
Tamlyn Rhodes
on 30 May 07The important point for me is that making something smaller and dimmer can actually make it stand out. It’s counter-intuitive but it makes sense when you think about it. I don’t use Basecamp so can’t comment on the effectiveness of this particular design change but thanks for pointing it out.
David Kemp
on 30 May 07The new layout seems easier to scan, but this is partly due to the date headers being less intrusive too. I think it looks like a really useful view for scanning through stuff – the content is separated, but the flow is preserved. Nice work. I think the post about it could have done a bit more though.
Sam
on 30 May 07I’m with the collective group here, the old style is definitely better, the meta data should be different to the body, one is computer generated and the other is the human message, the message should always take priority.
Besides, it’s hardly a drastic change worth a blog post now is it?
sw
on 30 May 07I like the new one! And, it’s definitely worth a blog post because so many people do it the old way (tiny gray text underneath the post). It’s different but I think it works better the new way.
ML
on 30 May 07It’s hardly a drastic change worth a blog post now is it?
No, it’s not a drastic change. Is it “worth” a blog post? Well, blog posts aren’t that expensive. We think it’s helpful to discuss little details and the thinking that goes on behind the UI. Feel free to read (or not) and move on.
Dave Rutledge
on 30 May 07I initially was in disagreement that “When you make something different, even if the difference is smaller and lighter than the rest, it’s different. People pay attention to things that are different. You can’t help it.”
But then I noticed the post in this thread that you marked with a bright yellow and red icon, indented his post text, and make it a lighter color. It was clearly different, and accordingly, I was supposed to pay more attention to it than the other posts here.
Aaron Alexander
on 30 May 07I agree with Matt on their decision to make this seemingly small change. If you look at the comparison in full, you can easily see that the meta data and date posted were drawing more attention in the format they were in. Simply for the fact that the only difference is italics. Not to mention, that one section was just plain ugly…can you say awkward white space?
I can tell a difference when reading posts. Thanks for always improving Basecamp!
Ryan Bergeman
on 30 May 07Exactly. Instead of constantly ranting over the change, oh disgruntled masses, why not just be thankful that 37s is kind enough to share some of the thinking that goes into their decisions? Some may find this post worthless; others find it worthwhile information and a fresh spin on something that’s been done a million times over. So thanks for sharing, 37s.
Andrej
on 31 May 07It is not compatible with Leffinqell-Bronsien model of office table.
http://www.meteleskublesku.cz/?movie=51
Josh
on 31 May 07Why more attention? In the old design, the meta data and the post were displayed in equally different ways… so why wouldn’t the post be the bit that draw more attention?
I think once you’d used Basecamp, you understood that how it worked and how the various elements (headline, post, name, date, etc.) looked. It helped that they looked different because you could 1. quickly scan for the specific info and 2. ignore any info you didn’t care about because it looked different and you knew what it looked like.
With this change you can no longer do those two things as easily. Therein lies why I think this particular change is a negative one.
Josh
on 31 May 07draw = drew
Aaron Alexander
on 31 May 07As a Basecamp user, everytime I looked at posts my eyes always diverted to that misaligned section where the meta data and date posted meet. It was distracting from a design perspective. Sure, the post is the main component and is the most noticeable, but the meta data and date were drawing more (negative) attention than needed. That’s the beauty of design…everyone has differing opinions.
This discussion is closed.