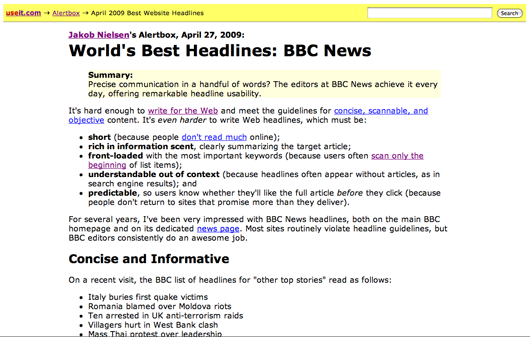
When I was first getting serious about web design I discovered Jakob Nielsen’s Alertbox and was totally inspired. There was something about the ascetic style, black verdana type, yellow header and scattershot of bold that just fascinated me. I pored over the site and stayed up late at night reworking projects with fresh inspiration and higher standards. I even found a company to work for that was as nerdy about this stuff as I was. And then somehow—I don’t know how—I just forgot about the guy.
Today my forgetfulness took a kick in the seat when Jason linked me to this Alertbox article. This site just doesn’t look old. It’s still fresh and clear and distinctive. And the content? Show numbers as numerals. The F-Pattern. Active versus passive voice. The first two words. It’s all rock solid. It still has that new car smell. There’s no fad in here.

Timelessness is a mark of mastery. And few things are healthier than being reminded of how your best work rests on the shoulders of people who inspired you through their example. So I’m glad I took some time today for a usability refresher from Mr. Nielsen.

Nathan
on 09 Jun 09I’m totally on board with the spirit of what you are describing, yet somehow I find useit.com to be confusing, despite how simple it appears.
I also find it visually displeasing. A small dose of typography could go a long way towards cleaning up the somewhat sloppy appearance of this site.
Again, I am a fan of extremely simple website design and I appreciate the timeless quality of useit.com, I’ve just always been a bit baffled by the execution.
Adam
on 09 Jun 09Nielsen’s commentary is sometimes useful but if you look at his web site, it’s ALL critique. What’s wrong with twitter, what’s wrong with this, what’s wrong with that. When is the last time the guy actually designed something himself? I know he has his consulting firm but has anyone ever run across anything the Norman-Nielsen group designed? Are they just stealth? I don’t ask this out of spite – I respect the guy for making a living breathing usability fire at countless conferences and making headlines with critiques of services everyone is gloating over, I just wish it was balanced by actually putting mouse to blank slate every once in awhile – or if he does do that, he shows off more of his own stuff.
Nathan
on 09 Jun 09A simple example of the type of typographic problem I see here – The line-length in the articles is about double what I consider ideal for reading. It does compress down when the browser window is brought in, but hardly any padding is left on the sides.
I love the design of sites like craigslist.org and drudgereport.com, which seem to have similar motivations.
Judson Collier
on 09 Jun 09I cannot disagree more.
There’s something completely unusable about these websites (jakob and the drudge report). Everything is the same, there is no emphasis, when you boil down to it.
and there’s an issue with that. When I go to Nielsen’s site i have no idea what they heck is going on. I don’t know what the site is, what’s on the site, it’s just a huge block of links. Same with the drudge report. I have absolutely no idea where to start.
There’s something about verdana and header use that ticks me off too, but i think it’s irrelevant.
Judson Collier
on 09 Jun 09I should probably tone that down from “cannot disagree more” to “respectfully disagree”. Always enjoy hearing the other side, but I have my opinions too ;).
Matt Jankowski
on 09 Jun 09Have there been any “redesign this site in a way that’s awesome but they wont actually use” style contests for useit.com lately? I feel like this was done 5-6 years ago.
I really enjoy seeing what designers do with things like craigslist, useit, drudge, etc – the best ones are the ones that KEEP the usability but UPDATE the style/aesthetic to feel more modern.
Nathan
on 09 Jun 09“When I go to Nielsen’s site i have no idea what they heck is going on.”
Totally agree.
And honestly, I don’t know why I used drudge as an example. I never ever visit that site and do not understand it.
Lanny Heidbreder
on 09 Jun 09This post is a joke. Whether it’s intentionally so I’m not sure.
Dave!
on 09 Jun 09I respectfully disagree as well.
For a usability expert, Nielsen’s site is one of the most confusing, un-usable sites around.
I don’t find the design “refreshing” or “timeless”. I find it non-existent and uninspired.
Usability does not have to mean “lack of any cogent design”.
Lanny Heidbreder
on 09 Jun 09No. I take that back. It’s not a joke; it’s pure, unadulterated flamebait, and I wish I hadn’t posted.
Jeff Croft
on 09 Jun 09I love you, Ryan, you know that…but this post pretty much feels like an office joke to see how many 37 fanbois you can get to redesign their sites Nielsen-style.
Like when My buddy is drunk and we tell him how hot the ugly girl is, just to see if he’ll go hit on her.
Louis St-Amour
on 09 Jun 09I agree with this blog post. Give the guy a break, for a site with few photos, it’s not a bad design. It would still load fast on dialup or mobile connections, it’s text-centric, it’s minimalist. It wouldn’t work for all sites—but I’ve seen many, many other designs fail where his has withstood the test of time. Although… A/B testing redesigned parts or implementing a style switcher might stop the negativity. But I think the current design should be preserved if nothing can improve it further. It’s classic, both good and bad. Give it another 5-10 years and it could even be iconic, within the design community.
Mike
on 09 Jun 09Boooo anybody else seeing a time eddy back to 1980-something? (or perhaps the CSS reset my eyes are doggedly attempting to traverse is the entry placing 1 in the “simpler than craig’s list awards 2009”)
Keith
on 09 Jun 09It’s very dated (heh) but I still think I could argue that our remake is a far more effective design on just about every level:
http://www.designbyfire.com/deye_web/alertbox.htm
The rationale:
http://www.designbyfire.com/?p=4
Jakob’s site’s not the worst out there, but come on, we all know that it also doesn’t deserve to even be mentioned when it comes to good, effective design.
Derek K. Miller
on 09 Jun 09I still read Jakob, and his site is usable, just as this one is. But I think we expect more now, and he could have taken any of the many, many free and attractive redesigns (like Keith’s) people have made for free, to make useit.com more usable, because it would be nicer to look at. And looks do count for us visual primates.
Happy
on 09 Jun 09Considering you think the Alertbox design is fresh, clear, distinctive, and timeless; why did 37signals.com evolve away from a similar style? The second of your evolution series is much closer to Alertbox than all the others that follow:
http://www.37signals.com/svn/posts/1648-the-evolution-of-the-37signals-home-page
Your sites now have everything that Alertbox does not. Clear statement of purpose, sense of information hierarchy, informative graphics, non-distracting color palette, and on and on. Why did you guys decide to diverge from the “fresh”, “clear”, “distinctive”, and “timeless” style of Alertbox to your current pages? If you really think Alertbox has it right, then I’d think you’d put your money where your mouth is and maintain a similar timeless design approach instead of diverging away.
Ugur Gundogmus
on 09 Jun 09Useit.com is one of the best sites on the web. It’s a collection of Jakob Nielsen’s articles on usability. You visit the website, you read his articles. It’s that simple. What difference will it make if he makes it visually attractive (other than pleasing the design community)?
As a usability guru, I am sure he knows how visitors “use” his website. If he sees a problem, he will be the first to fix it.
Happy
on 09 Jun 09Ugur: Unlike you, Ryan thinks Useit.com is already visually attractive. That’s what Ryan’s getting grief about. It’s not a discussion on if and how the look of the site could be improved. For Ryan, it can’t. It’s timeless. Words like “fresh”, “clear”, “distinctive”, and fascinating are Ryan’s visual impression of Useit.com. They are not his assessment of the site’s usability, fitness, or content.
RS
on 09 Jun 09I never said it can’t be improved. But it does still feel fresh and original to me.
That’s not true either. I like the site on all counts including usability, fitness and content.
Adam
on 09 Jun 09Maybe a website doesn’t have to be pretty to be effective? Yeah, you heard me, designers.
Mike Riley
on 09 Jun 09I think there is a lot of disagreement with what Ryan is saying because it makes people uncomfortable. If you’re going to admit that Nielsen’s site is adequate in terms of style, usability, content etc, such an admission could be misconstrued as also saying that all of the mounds and mounds of css and javascript piled onto modern sites is just superfluous. That’s not necessarily the case, but it does bring up a point, most poignantly in the case of the semantic web. You spend all of this time making css/js jump through hoops while still preserving semantic structure, and what it boils down to is that at the end of the day, you’re just adding decoration to the really important part of your website: the content. Admittedly, a lot of that decoration is oh so cleverly crafted and beautiful, but Nielsen begs to ask you the question, “is your site still going to look as good 5-10 years from now as it did the day you put it online?”. Being pithy or terse in art is something that has traditionally stood the test of time, in architecture, sculpture, painting and even poetry, there is no reason we can’t allow the web to fall into this pattern and embrace the beauty of simplicity without denigrating some of the more avant garde styles we see today.
Grant Bissett
on 09 Jun 09The design continues to ignore the utility of margins, leading and measure, just as it always has… it looks as good as it ever did. I’d say it’s consistent, not timeless.
Rob
on 09 Jun 09An old article, but puts a nice slant on Nielsen’s site: http://designbyfire.com/000094.html
I personally find his site very unusable. It’s not easy to follow, content is confusing to find, and when I do find it, it’s still unpleasing to the eye. It looks like a site from the mid/late 90’s, quite dated.
The above article shows, with a bit of effort how much more effectively the content can be conveyed.
Ramon Leon
on 09 Jun 09Where’s the downvote button? Is this a joke, his site is horrible and looks very dated. It’s a common joke to give this guy crap because he critiques everyone else while having a crappy site himself.
Jules
on 09 Jun 09Does it matter what his website looks like? If you find out your doctor smokes, are you going to get a new one? It always seems a bit of an ad hominem argument.
Look at the research, look at what he’s saying. If you think what he has to say is solid, use it. If you think it’s rubbish, then don’t use it.
That said, I just visited the site, and had a moment of horror when realised there was no rss-feed.
Dima Dubina
on 09 Jun 09I don’t understand how can usibility guru ignore line-height attribute on his pages – the text is a mess
Arne Richter
on 09 Jun 09I absolutely agree with the notion of Nielsen’s site being totally fresh and having a timeless quality. However if i put my designer’s glasses on i can’t help but recognize things that could be improved and many things that are outdated.
But if i haven’t been on the site for a while, then my first reaction is always the same: pure awe and the feeling that i am looking upon the works of a real master, genius even.
So it is this paradox: Nielsen’s site design is great and at the same time it is not. This paradox is also reflected in the comments above.
My suggestion to the solution of this paradox: Nielsen’s site has become so iconic, so entrenched into webdesign’s very storytelling fabric, that we can not perceive it’s totality by looking at the details. It’s the total sum of the person, the content and the design.
Let’s call this totality: a brand. And to perceive the brand means to be blinded by it. We all are. Even the great Ryan of 37signals.
Davide Benini
on 09 Jun 09If I were Jakob Nielsen I’d link to the blueprint typography css. Also, the website looks very ugly and boring to me. I don’t see ugliness as a necessary tradeoff for usability.
Luca Spiller
on 09 Jun 09I’m not sure about new and fresh, but the thing I do like about the site is that it looks great on this machine (800×480)! Unlike this one which is a bit squashed…
Mads Buch Stage
on 09 Jun 09I agree that the articles on the site for the most part look okay, except for the line-length, but a long article list like this one (http://www.useit.com/alertbox/) can hardly be called usable, and the frontpage (http://www.useit.com/) lacks a lot when it comes to prioritizing and on a large monitor it is simply overwhelming and unusable.
8500
on 09 Jun 09From an article in the guardian:
Nielsen is not a graphic designer, and he reckons that smartening it up would put him in the middle range of site designs: “I’d be just one out of 10m. Redesigning it would take away the real value, which is that it stands out. But I’m probably the only one who could get away with it. I wouldn’t recommend it to somebody starting out now!”
http://www.guardian.co.uk/technology/2007/aug/09/guardianweeklytechnologysection.interviews
zephyr
on 09 Jun 09Perhaps it’s unfortunate that many designers are put off by the style while the content has a lot to offer them… On the other hand, other audience groups have a much easier time getting past the style issue.
Ryan
on 09 Jun 09I love Nielsen’s content. It’s great stuff and looks really good after you’ve copy/pasted it into Word/Pages. ;)
Luis
on 09 Jun 09Someone should tell him to change his copyright year in the footer to a current year.
Alejandro Moreno
on 09 Jun 09@Luis: Someone should read the whole page, or at least do some fact-checking before making stupid comments.
Jacob’s posts from 2006 are (C) 2006. His posts from 2007 are (C) 2007. Should I go on?
Nathan
on 09 Jun 09“What difference will it make if he makes it visually attractive (other than pleasing the design community)?”
Design does more than please the design community. A well designed website is, among other things, easier to read. Quite objectively so.
Anonymous Coward
on 09 Jun 09JK site is sexy??!. Wow. Truly beauty is in the eye of the beholder.
Stick to webapps RS…
Stephan
on 09 Jun 09Well, to me the criticism here is like railing against an art historian for not being able to paint a masterpiece or against a movie critic for not being able to produce and direct an award winning flick. Sure, Jacob’s design isn’t the freshest out there but that doesn’t take away from the information/data/theory he provides and the legitimacy of that information. Just my two $0.02.
Nathan Bowers
on 09 Jun 09Quick test: Does the site look and read better after applying the Readability bookmarklet?
Useit.com needs some typography and grid work.
DavidChat
on 09 Jun 09As a designer I find Jakob Nielson’s articles invaluable. The content appeals to me because I believe in making design decisions based on data and research. This is a must for any UI design. And, the data in these articles allows me to objectively rationalize my design decisions to clients or my superiors. It’s easier to sell design concepts to MBA types when they can be backed up by data.
For me the website is designed just fine. I typically only see article pages anyway. My user experience is as follows: 1) get an email notification that a new AlertBox article has been posted. 2) Read summary in my email to determine if I’m interested. 3) Click to read article. And copy and paste any statistics that might be helpful in a future presentation. 4) Move on.
The site has served me well for several years. Nice post Ryan.
Fernando
on 09 Jun 09I just love it! Thanks for the post Ryan.
To me, Alertbox minimalist design is a caricature.
It is so simple that you cannot get far from the idea of “keep it simple!”.
Daniel Ice
on 09 Jun 09I love this site. I am building my first web app from start to finish (http://www.affiliatelinkvault.com). Being a developer I am very code focused. I have found this site invaluable for understanding how to create quality content for users. It got me excited about eye tracking studies and really focusing on how the user views the site, rather than what I features I want to add to the site.
The other thing that I have found very useful is the Getting Real book. It has given me a way to take my ideas and make them reality. A big thanks to the 37 signals guys for their book, backpack and all the other content they produce.
Peregrine Solus
on 10 Jun 09“Quick test: Does the site look and read better after applying the Readability bookmarklet?”
Answer: No.
Mark Fusco
on 10 Jun 09I’m always curious when these type discussions come up how much personality or brand plays into the consideration.
If the Alertbox or the Drudgereport sites belonged to just anyone who discussed their own unproven ideas and opinions, would your opinion on the design be the same as it is now?
Andrew
on 10 Jun 09Two minutes in Firebug fixed most of the most glaring typography problems: line height and line width. Changing the font and adjusting the sizes freshened it up a bit too.
It’s not that it’s a bad site, it’s just not a good site.
Quick Alertbox redesign
Jordan Harper
on 10 Jun 09In my very early days getting into web development, circa 1999, I found Nielsen (along with Zeldman) a refreshing voice of clarity and sanity in a field obsessed with hacks, overdesign and style over substance.
I think that unlike Zeldman, who moved on from the standards war when the large part of the battle was won, Nielsen has shown very little sign of being adaptable or able to (for want of a less awful phrase) move with the times.
The “Guesses v Data” article is a typical example: his real problem is the use of phrases like “it’s not 1995” or “in this day and age”—and while I concede they’re ugly ways to start a sentence, it’s naive and pig-headed to think that we use the internet in 2009 the same way we did in 1995, or that the demographics of internet users are the same, or that entry level software for accessing information over the internet is the same.
He seems obsessed with pressing irrelevant points, and it’s interesting that the premise of his article is self-evident: his conclusions are based on a sample size of 6 users, and his topic is how you only need a small sample of users to prove a point. Coincidence?
I’m not saying I disagree with the concept that making a judgement based on guesses (educated or not) vs data is sensible, but that it’s a very weak and inaccurate piece of writing that doesn’t really offer much compelling or original evidence beyond a basic, common sense premise.
Anonymous Coward
on 10 Jun 09it’s naive and pig-headed to think that we use the internet in 2009 the same way we did in 1995
How do you know this Jordan? Have you done the research or are you making anecdotal observations?
He seems obsessed with pressing irrelevant points
What’s irrelevant about his points?
What is so common sense about testing your design decisions?Do you think most people test their designs? I don’t. I think most designers go with their gut most of the time. Why are they immune to the facts?
Jordan Harper
on 10 Jun 09Coward:
I absolutely believe in testing assumptions and breaking down common misconceptions, I work for an agency that specialises in user-centred design: we have a dedicated team and testing labs.
What I don’t think is constructive or helpful is an entire article based around some findings from a sample of 6 people: and the tone of Nielsen’s articles which is always geared towards “I’m right, I’ve always been right, and always will be right. The rest of you, be quiet.”
He’s barely budged in ten years with his thinking or analysis. I find him tiresome. All that the article basically says is: some data is better than no data—which I’d have thought was pretty obvious.
What also seems pretty obvious to me, but which I’m sure Nielsen would refute, is that making big decisions that go against your expert view (not ‘common knowledge’) based on tiny samples of users is just as ill-judged as refusing to accept that data is helpful at all.
Aaron Oliver
on 14 Jun 09I loved the “first two words” article, and ended up making a greasemonkey script to chop off all but the first 11 characters of all hyperlinks.
This discussion is closed.