Yesterday we launched the redesign of the signup form used by Basecamp, Highrise, Backpack, and Campfire. This is one of the last phases of the marketing site redesign project we started earlier this year.
The new signup form design pulls from the look, feel, and language of the new marketing sites. The previous form, which pulled more from the previous generation’s site design, was dated and too long.
We’ve been watching a lot of Clicktale recordings of form usage and we noticed that just about everyone scrolls down to the bottom of the form, then back up, before they start filling out the form. So we wanted the redesigned form to be markedly shorter than the one it was replacing.
By moving instructions, shifting the header to the sidebar, widening the form field content area, rewording long blocks of text, and hiding elements that were infrequently used, we were able to save a good bit of vertical space. We also redesigned the error states and moved most of the error checking to the client side to prevent unnecessary reloads.
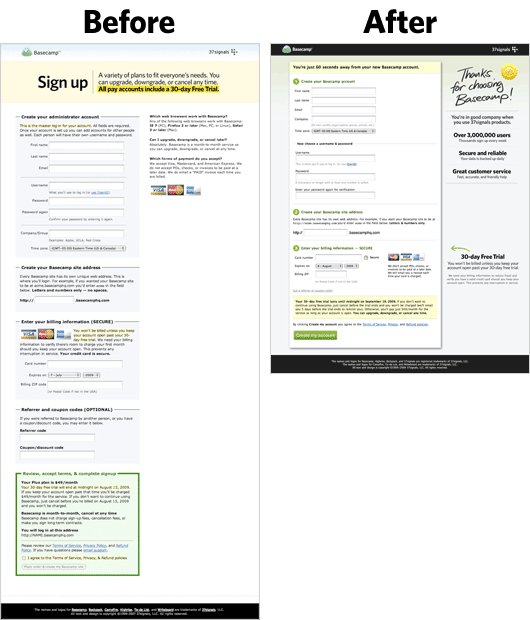
The images below provide a rough estimation of compared height. They aren’t resized to perfect scale, but they’re close enough to demonstrate the space savings. The number of fields, and the order of the fields, are the same.

We also wanted the new form to make people feel better about their choice. We spent a lot of time on the language, graphical elements in the sidebar, and overall information flow throughout the process. We wanted to reiterate that millions of people have accounts with 37signals, that our products are secure, reliable, and backed up daily, and that we provide fast and friendly customer service. We also wanted to bring some of the handwriting styles in from the account pages inside the products to soften up the design a bit.
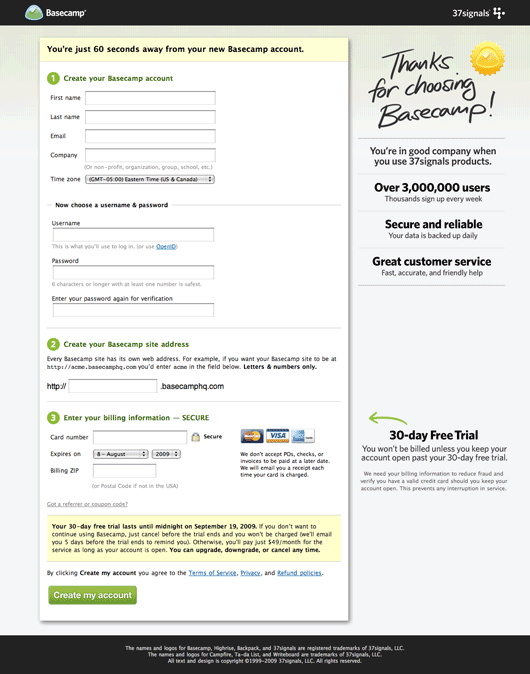
After many iterations, here’s the final product:

You can view and interact with this form at full size by signing up for any one of our products. And here’s a screenshot of the previous form design for comparison.
This was an especially fun project since so many people were involved. Jamie and I worked on the core design (Jamie also came up with the gold star/seal icon concept). Jason Z did the handwriting (different for each product name). Jamis hooked the form into our central billing system. And Ryan gave his feeback multiple times along the way.
For technical reasons we’ve decided not to directly A/B test the old and new form at this time. We will be watching conversion numbers closely as well as Clicktale videos to gauge the improvement. If we have something interesting to share we’ll be sure to share it here on Signal vs. Noise.

Michael Aleo
on 20 Aug 09Love the new shorter length, and think that right bar is definitely working here.
“You’re just 60 seconds away…” definitely draws me in and makes me feel like it’s not too far away.
Definitely an upgrade.
Adam Fitzgerald
on 20 Aug 09Seems like a perfect mix of personality, functionality and form.
Great work.
John Phillips
on 20 Aug 09The new form is definitely shorter, but still pretty long. Lots of fields. You give any thought to breaking it up into multiple pages? This might make it feel simpler. Have any experience or advice about how well this works or doesnt?
Daniel Jalkut
on 20 Aug 09This looks great. Not only is the new form shorter vertically, but the design of the page makes the form pop into focus in an inviting way, whereas the old version looks cluttered and the form doesn’t dominate the page and attract attention.
Kevin Haggerty
on 20 Aug 09No need to break it up into pages, there’s one conceptual action that this page presents, signing up, with 3 simple steps, clearly illustrated. Plenty for a brain to handle quickly. Thanks for the illustration. re: John Phillips – would love to see any metrics before/after once you have enough data.
paulomcnally
on 20 Aug 09Muy bueno, lo implementaré. Se agradece
Trevor Davis
on 20 Aug 09Definitely a great improvement.
I’m curious as to why you guys decided to stack the label above the form field for the only username and password fields. Was there some research that you found that this layout works better for those fields?
Bill Williams
on 20 Aug 09This is a very nice redesign. One thing: under the Billing section, it says “SECURE” twice, which seems kind of redundant. Was this intentional, to emphasize security?
Also, a very nice touch would be to automatically guess the time zone based on the system time and geolocation data. Perhaps that’s not important enough to justify the time spent [pun not intended], though…
Brandon Durham
on 20 Aug 09Numbering steps in the form is something I do with every form now that’s more than a few fields long (especially signup forms). I think it works so much better than just breaking the form up into sections (as yours was before). Not sure why, but I love designing forms!
Also, great job! It’s perfectly simple and lovely.
JF
on 20 Aug 09I’m curious as to why you guys decided to stack the label above the form field for the only username and password fields. Was there some research that you found that this layout works better for those fields?
I believe the insight came from this book, but it was second-hand information so I don’t know if that’s the exact source.
Apparently, fields people know without thinking about (name, email, company, etc) perform best with left side labels (left aligned). Fields that people need to think about (user name, password, password repeat) perform best with field labels at the top. This is what some data from a trusted source suggests, so we’re giving it a try.
JF
on 20 Aug 09Also, a very nice touch would be to automatically guess the time zone based on the system time and geolocation data. Perhaps that’s not important enough to justify the time spent
We agree completely and hope to be able to do this down the road. We didn’t want that implementation to hold up deploying the form. The time zone selection could go out as is and get better later.
Bruno Bergher
on 20 Aug 09@JF, the link above to the book is broken. Care to fix it? Thanks
Brandon Durham
on 20 Aug 09@Bill Williams Having done a number of Website Optimizer multivariate tests on signup forms I can tell you that, in my experience, it’s virtually impossible to share the message of security too much in a signup form that requires CC info. I think saying “SECURE” in the header and then, once again, with the lock icon next to the CC# field is a good move. The lock icon is now synonymous with this type of scenario.
Derek
on 20 Aug 09It looks great, I know your not looking for humor on these forms but I think it would have been so funny if you had some arbitrary number for the top. “Your just 132.5 seconds away from your new basecamp account”
Great design as usual, very inspirational. Love the handwriting.
Jeff Mackey
on 20 Aug 09New forms look great; you guys are setting yet another standard.
Trevor beat me to it asking about the field labels—I’d be curious to learn more about that, as well.
Thanks for sharing!
Judson Collier
on 20 Aug 09Beautifully executed, and great that it’s now shorter in length and the darker background really brings the focus in.
Although I’m also curious to see A/B testing, not only on the old/new form, but the left-aligned and top-aligned forms as well (not that I don’t trust your source, but the nerd in me wants to see it in numbers).
Kris Gosser
on 20 Aug 09Is there a reason you guys chose ClickTale over CrazyEgg? Is it because CrazyEgg only gives static data while ClickTale records interaction? It also looks like ClickTake is better for form analytics too.
Brad
on 20 Aug 09Time to update the text in the purple post footer (div.end_of_post_ad) from “Over 1 million” to “Over 3 million” ?
Dan Blaker
on 20 Aug 09I’d imagine that the labels for username and password are above the fields because they wanted to be consistent with the “Enter your password again for verification” label. That label is clearly too long to go on the left of the field; ergo, they all get stacked.
Steve Erickson
on 20 Aug 09Looks very nice! I do have one suggestion. Once you are on the signup form there is no mention of the plan for which you are signing up. It would be a nice confirmation to remind the user of the plan that they have selected. I see that you are mentioning it in very small fine print at the bottom, but I guess I expected to see a big bold phrase like “You’ve selected the PLUS plan” on the page. As always, great design and thanks for sharing.
Richthofen
on 20 Aug 09Quite similar to Goplan’s one. It sure seems a trend, not an original one though. Same happens with the image gallery presented a few weeks ago.
Seems nice.
Andrew Mitton
on 20 Aug 09Albert Einstein said: “Everything should be made as simple as possible, but not simpler.” I think you achieved this with your new design.
The one part of these pages that is often overlooked are the terms and conditions. Nobody reads them (except for attorneys like me – I know my wife teases me too). They emit a sense of unfairness to the user because the user really doesn’t have any option but to say: “OK … I guess I agree, I’ll go ahead and click the darn thing.” The terms really don’t add much protection that the law doesn’t already provide. And the courts are finding them unenforceable.
The most important thing is that I think these terms are a great opportunity for companies to set themselves apart from everyone else. Ethical companies are stronger and last longer. The terms can emit a culture of fairness and honesty. The terms can say that we go beyond just merely following the law. We’ll do the right thing no matter what the law says we can do. The terms can say to the customer we’re ethical and human.
Steven
on 20 Aug 09Jason:
Did you keep the same in-house built e-commerce engine powering the account sign-ups and billing or move to something else like active merchant?
JF
on 20 Aug 09Steven: Nothing else changed but the design. The plumbing behind the new form is the same plumbing that was behind the old form.
Sean McArthur
on 20 Aug 09I noticed the same thing as Steve Erickson.
I hadn’t remembered what plan I clicked on to view the form, and so I was looking around for something to remind me. I could only see down in little print at the bottom that I’d be paying $49.
I also wondered how to change that from the sign-up form, but that might be too much clutter.
lunaticsun
on 21 Aug 09I think when you click the “openID” link and the “for username” link, the form should not move to the top. Anyway, the redesign is great!
Ugur Gundogmus
on 21 Aug 09This is one of the best signup forms I have seen on the web. Congrats!
We have been using Clicktale for the last 3 months. It’’s a very useful tool to understand how visitors use the site in question.
bonder
on 21 Aug 09Wow, that is mighty fine looking form. If you could repair the link to the book you referenced, I’d love to see that. I re-designed a mortgage lead form going from treatment A (left side labels with BIG separation from the entry fields) to treatment B (top labels, not bolded).
The form got shorter in height but more importantly, in our split tests B beat A by 22%.
Anyway, my re-design came from some research that was published online, but I have since lost the info. Any help much appreciated!
—Bruce
Faruk Ateş
on 21 Aug 09I think it’s a fantastic redesign, but I have some comments:
1) I, like several other people here, am feeling a little left in the dark over not seeing any clear mention of which plan I’m signing up for. Having no on-the-form switch is fine, but it feels like it’s being kept hidden from me. At the very least, the name of the plan would be nice to have clearly communicated.
2) What made you choose a JavaScript alerts instead of simply scrolling to the top-most erroneous field and adding individual error notices next to / behind each wrongly entered one?
3) Your credit card field is not as usable as it could be. TIP: don’t do maxlength=”16” because people tend to add card numbers including spaces. If you must limit, limit it to 21 (accidental spaces); Filter out spaces in both JavaScript and server-side before validating the number.
Pablo Impalllari
on 21 Aug 09If you want to record your users mouse movements for free, in your own host, there is an open source script that can do that for you.
Its called “Simple Mouse Tracking” and you can download it from here (LGPL Licenses): http://smt.speedzinemedia.com
Enjoy and learn about your users!
posavasos
on 21 Aug 09@Bruno Bergher & @bonder
The book is: Web Form Design – Filling in the Blanks (look at the source code :P).
Another book on web forms: Forms that work: Designing web forms for usability
Jan
on 21 Aug 09Seeing a significant part of your revenue depends on this form, you should really do some A/B testing. Everything else is just estimates. Which may be correct, but they may be totally off.
Thibaut Sailly
on 21 Aug 09Very good, and good conversation here too. I’d be interested reading your answers to Faruk questions. Also, I noticed your client side error test doesn’t see wrong email adresses. I entered te.ju and it didn’t show up as an error in the alert window. We look for @, a dot after it and at least two caracters after this point – if one of these 3 is missing, an error is returned.
AJ
on 21 Aug 09I know for the business its a no-brainer collecting payment methods on initial signup but why? Just for retention rates? I mean if like the product after 30 days I’ll signup I just don’t like giving/forced into handing over payment details when there is a free trail option also marketed.
Chris
on 21 Aug 09Hey,
I just tried signing up for a Highrise account and clicked to use OpenID for logging in. When I tried to create the account, the form is flagged as invalid as no username/password was entered.
Not sure if this is a bug or I need to enter username/password as well as OpenID?
Thanks, Chris
Anon
on 21 Aug 09But seriously though, after reading the back cover…. MARCH IS TOO FAR AWAY!
Shmuls
on 22 Aug 09@Pablo Impalllari
Yeah, but smt you have to download, install, manage and host yourself!
I’ve been using clicktale for a few weeks, they do all that for you!! plus it’s also free, so why hassle yourself?
Tal Schwartz
on 22 Aug 09Hi Jason,
I’m Tal Schwartz, ClickTale’s co-founder and CEO, I’m really glad you found using ClickTale to watch visitor sessions beneficial for optimizing your online forms. Thanks for the great feedback, we love hearing when our customers have positive experiences.
Just so you know you can also use our Form Analytics tool to optimize and get a quick snapshot of your online forms: http://blog.clicktale.com/2008/09/22/new-conversion-report-maximizes-online-form-performance/.
Keep us posted with the conversion numbers!
Thanks again, Tal
Dostluk
on 23 Aug 09good working , thanks
Kaleb Martins
on 24 Aug 09congratulation!!!
Bob Shawgo
on 24 Aug 09This redesign does a great job building trust with the customer. Both the right column and the inline text along with the promise of a reminder e-mail separate it from so many free-to-pay services on the web. And all these elements can be automated so there’s no human error to break that customer trust. Nice job.
Alok Jain
on 26 Aug 09Definitely an improvement. A couple of suggestions:
1. The URL selection should be on the top, as that’s the thing user would have first in mind. Am guessing that you are handling 2. Not sure why the field labels are aligned to the left for all fields except username/password
This discussion is closed.