Yesterday’s post “Design Decisions: Campfire transcript headings” explained how we arrived at this new header for each transcript day:
Several commenters disliked the black border:
Wow. I like the update but it is almost impossible to read “Today, February 9 in…” since the black border takes all the attention.
+1, the huge, repeated back border takes all the attention and makes my eyes cry.
I also find the thick black borders more distracting than useful in this situation. Maybe you should make them a little less thick or give them a less harder black color (gray)?
Viewing the header in isolation, I understand their concerns. But I also see what our prez would call a “teachable moment.”
See, this is where using real content to judge a design becomes so crucial. When you fake it or use lorem ipsum or just view a design in isolation, it’s easy to draw the wrong conclusions. That black bar does look very heavy in this context.
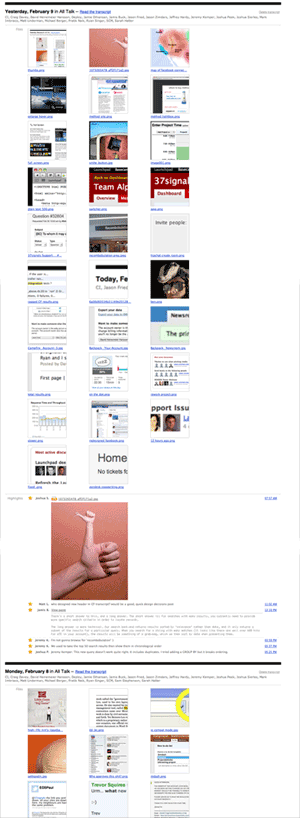
But check it out once you start using real info:

Totally different story now. Now the black bar doesn’t seem that heavy at all. In fact, it’s a great way to break up the data so you can see a new day has arrived in the transcript.
Real designs come from real content. Anything else is an abstraction. And abstractions can be real tough to judge accurately.
Related: Use Real Words: Insert actual text instead of lorem ipsum [Getting Real]


Jochen
on 10 Feb 10Well, I don’t really post a lot of files and have no intention of going wild on the favs either. Of course I don’t have the general usage data you guys do but I also don’t know if you made good use of it. How real is your real data?
JZ
on 10 Feb 10Jochen, the data is real. That’s a screenshot from our own Campfire account.
I think you hit on a good point when it comes to usage. The improvements here are meant to make finding something in the transcripts easier, especially when there is a lot of content.
Highlights give a snapshot of what people in the chat thought was notable that day — at least notable enough to want to remember or emphasize.
We already showed uploaded files in the transcript view so thumbnailing the image files makes it easier to see them. I know if I was trying to find an image from a previous day my memory would be jogged much more by seeing a picture than a filename.
Together, they make it easier to get a feel for that day at-a-glance. So, naturally, the usefulness of this screen increases proportionally with the amount of content in the chat. If there isn’t much activity, there isn’t much to find, and isn’t as much reason to view this screen.
So perhaps, the design is less effective when there isn’t a lot of activity, but I think frequency of use also is low in that case.
That said, this is a new feature that we’re evaluating as we use it — in the end we’re users of the software, too. So we’ll be thinking about ways to make it even better and we’d love to hear about use cases that are different than those I’ve shared.
Harlan Lewis
on 10 Feb 10The headline led me to believe the article would show real usage data.
This is showing the design in context with real content, but it still very much falls in the “faking it” range of design built on subjective “this is better because I think it looks better.”
Granted, I think it looks better too. And I share your hunch that it’s more usable, too. But that isn’t data.
ML
on 10 Feb 10@Harlan, I can see how that was confusing. Changed it from data to content.
B. Mazza
on 10 Feb 10Just a suggestion, why not combine the date and black line since they are both indicating a section? e.g:
Today, Feb 10 ================
North May St. 1
North May St. 2
Yesterday, Feb 9 ================
North May St. 1
North May St. 2
etc…
JZ
on 10 Feb 10Nice suggestion there, B. Mazza. My concern with that approach would be having to add another way to separate the rooms from each other and the dates. That could actually lead to more clutter.
Michael Long
on 10 Feb 10Still competes heavily with the title text. Personally, I’d reduce the bar thickness AND add a little extra whitespace before each bar AND maybe even bump the title font size.
Extra whitespace cleans up a page and improves scanability too. Here it would help end each section and give the eye a little relief in the process.
You don’t always need to add more graphic elements on a page to create the desired effect. Sometimes less is more.
Jeff
on 10 Feb 10I still think the black bar is a bit hard on the eyes, even in the context of the entire page.
Also, often is the user looking at the whole page as a thumbnail view?
The black bar definitely competes with the title text, as my eye is first drawn to it. My design “hunch” also says something is still perhaps wrong. I think separation of the days can be achieved in a way that also allows the eye to first be drawn to the title. I’m with Michael Long on this one.
All said and done, I agree with the idea of using real content to properly frame a design. Notice I’m saying the content “frames” the design, and not vice-versa. Content is king, but that is perhaps another topic.
Design on the Mind
on 10 Feb 10As for the data used to make this design decision… Maybe you could get an idea of “most common” type of content displayed, by seeing what the typical daily content is across users. Maybe the average day has 5 pictures + 10 text posts, so that’s the “real content” you should use while designing your layout. After all, designing for YOUR Campfire content is just a dubious as designing for fake content..;-)
Could you make the layout variable? You could then adjust your design for situations where this norm is broken. Perhaps posts with 20+ picture receive a thicker black line, while those with no pictures get a thinner black line (or is shorter horiz). Or perhaps when content forces lots of scrolling, scrollable, the line stays thick. No too worried about the implementation, but this variable design might also hint as to the type of content in the day.
Anyway, great post, and as always keep us thinking…
Raymond Drainville
on 10 Feb 10I’m not sure that tiny screenshot actually proves any point. A comparison between a real-sized image & a zeroed-out image isn’t a proper comparison at all.
Jake
on 10 Feb 10I’d like to echo Jochen’s sentiment – we don’t post a lot of files or use the “highlight” function much. In fact, most people are on Campfire every day and simply use the “earlier today” link to browse the transcripts and see what they missed. As a result, things end up looking pretty heavy on the transcripts screen. My guess is that this is a pretty common way to use Campfire.
One thing I’d love to see is the “highlights” and thumbnails leveraged within the main Campfire UI. For example, the “Latest X Files” could be a grid of thumbs (with a hover-lightbox preview?) and a “Recent Highlights” section could show off important stuff (again, maybe a hover-lightbox to put it in context).
jermaine
on 10 Feb 10Matt, I see what your saying, and as a matter of a fact I think it looks gorgeous when it has some content (images, files etc.)
I however use Campfire differently. I usually just chat and never really publish any files or images.
So my transcripts page looks something like this: http://bit.ly/9sccxS
To be honest, I actually don’t go through the transcripts that much, but sometimes I just have to lookup what was said a certain day.
I think it would be better to use a thin border when there’s no content (i.e: images, files etc.) and use the big black border when there is…
Tyson
on 10 Feb 10Wow! You’re so right, Matt! When I use Campfire, I walk about twenty feet away from my monitor. That’s how real people use Campfire.
ML
on 10 Feb 10@Jermaine: Yeah, I think that’s what JZ was explaining above. If you don’t have a lot of need for the transcripts page, the design may not be ideal. But then again, should you really be designing a page for people who aren’t going to use it?
ML
on 10 Feb 10@Tyson: Not sure what your point is. I could show the image at full size but then it would be way too huge for this post.
Anyway, we’ll be keeping an eye on this and may adjust in the future if we feel it’s not working. Thanks for the feedback all.
Derailed
on 10 Feb 10Good design is invisible. It’s pigheaded to defend something that’s obviously not working.
Denny Deaton
on 10 Feb 10I’m curious, and this has nothing to do with the comments pertaining to this post, how long do you guys test and use a feature before releasing it into the wild?
To clarify more, in this example, did you come up with the new design and implement it into your own internal version of Campfire first, and then test it out for a while? Or did you come up with a design that you thought worked best based on some mock ups, implement it into Campfire, release it into the wild and use it along with everyone else?
Thanks!
Josh Walsh
on 10 Feb 10I completely agree. But, don’t forget that your usage of the system may not be the same usage that your customers have with it.
Granted, it’s not so much the case with a product like Campfire. From my research, typically the only people who use your product exactly as you anticipated it would be used, are the people who developed it themselves. So, it’s important to watch other people use your product too.
JZ
on 10 Feb 10@Derailed: Defending the design is simply sharing the thinking behind the decisions we made, right or wrong. We’re not saying it’s perfect or that we’re unwilling to consider changing it again. This has been live only for about 24 hours so it’s probably too early to make any judgement until we’ve all used it more.
@Denny Deaton: “Testing” begins just as soon as we write the first line of code. Changes like this start right in the app code so we’re using the design as we iterate. We started with a general idea and the design evolved from there. We keep iterating until it feels right. Sometimes it never does and we move onto something else. Not everything we start ends up in the app.
But, like Matt said, we’ll be keeping an eye on this. We really do appreciate everyone’s feedback. Thanks!
Itai
on 10 Feb 10In my context, where we just use it for text, it looks like this: http://www.flickr.com/...context.png
Lloyd Phillips
on 10 Feb 10Got to say I disagree, I still think the black line looks too thick and takes the attention. In the context (and looking from that far away) it does section off each day but it still makes the titles hard to read.
I agree with B.Mazza, make the date a part of the line and make the date bigger. There’s no ignoring a new day/new section then. I’d also be tempted to put a mild background colour (pretty much like the pale blue in this enter comment box) as an alternating white – blue – white – blue.
Just my two penneth’s worth.
Emil
on 10 Feb 10My opinion (first quote) was based on data in my own campfire account. Not the blog post screenshot.
Let’s start adding stars and upload a lot of images to get a good looking transcript screen like 37s :-)
Isn’t there anyone who miss the transcript browser Jason talks about in the video tour? ( http://campfirenow.com/tour ). I know it’s removed due to high server load but still…. it’s displayed on the marketing site.
Anonymous Coward
on 11 Feb 10I have the same kind of content than Itai. We don’t upload pictures of recursive thumbs at work, actually we don’t upload files at all. It’s only text, and we only use one room.
So yeah it really looks like rows of pretty boring thick black bars that don’t bring much apart from being thick, and annoying at that.
The repetitiveness, thickness and blackness of these bars (on a white background) create some kind of disturbing optical illusion (try to scroll down at the same time).
ML
on 11 Feb 10@Emil, certainly see your point. like JZ and I said earlier, we’ll be keeping an eye on it.
i think there’s actually a meaty followup topic that is being touched on here: how do you design for both light users and heavy users? and how much content do you use to judge design? maybe we’ll do a diff post on that subject.
Tyson
on 11 Feb 10@ML The point I’m trying to make is that I think using such a scaled image to assert that the decision to use such a think black line is misleading. People aren’t looking at these pages at 25% scaling. They’re looking at them at 100%, where the solid black line is 10 pixels tall and 95% wide, not 3 pixels tall.
It’s the same way that a site thumbnail can look fantastic but when you open the actual page, you’re instead greeted with a horrifying cavalcade of shoddy workmanship and a careless attitude towards typography and other important design details. “Good from afar but far from good!” comes to mind.
Taking the line down to 4px shows a major improvement in visual contrast to both pages without a lot of file thumbnails and pages with a lot of file thumbnails (as in your internal example). My company has days with lots of files and highlights and dome days without any, so we get a variety of usage styles in the same Campfire room.
Maybe it doesn’t make a better thumbnail, but it sure does make a better full-size view.
Wes
on 11 Feb 10BradM
on 11 Feb 10“If you try to make everyone happy, you make no one happy”
This discussion is closed.