(Continued from Part 1.)
| Matt | How do you approach client work differently than your personal projects? |
| Jonathan | I’ve been fortunate to have had some really amazing clients—Yahoo! (for the time capsule), Seed Magazine (for Phylotaxis), and Daylife. The nature of those projects matches very closely the type of work I would be making anyway, so it has been a very natural process. |
| Aaron | I’ve been extremely lucky recently and have been able to work on a number of projects guided very much by my own interests. Coincedentally, I also have been working with Yahoo! ... in a totally different group as a resident designer, as well as working with Nasa’s Jet Propulsion Laboratory, and MIT’s One Laptop Per Child project |
| Marcos | I had been playing around with the idea of doing something with google news and then I came through Ben Shneidermann’s research paper on treemaps and then I think it was very clear what I needed to do. |
| Aaron | At Yahoo! I’ve been working in a new team called "Design Innovation" focused on prototypes and ideation internally. It’s been great. Most of what we’re doing here is internal investigation, but I can show a few examples that we’ve been playing with. |
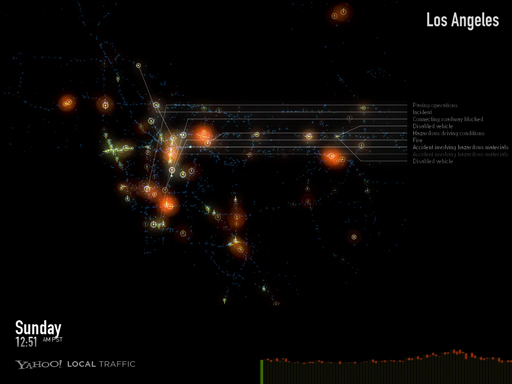
| Aaron | |
| Aaron | This screenshot is from an animatied visualization system for looking at traffic accidents in urban areas |
| Matt | neat |
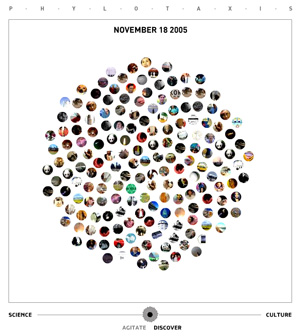
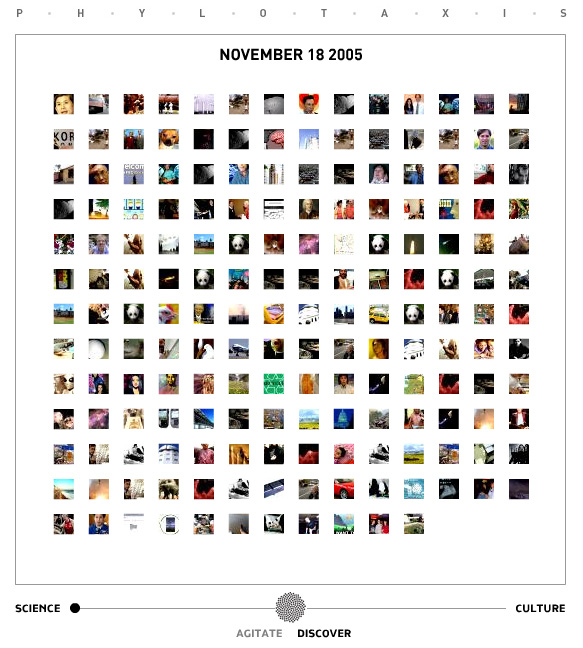
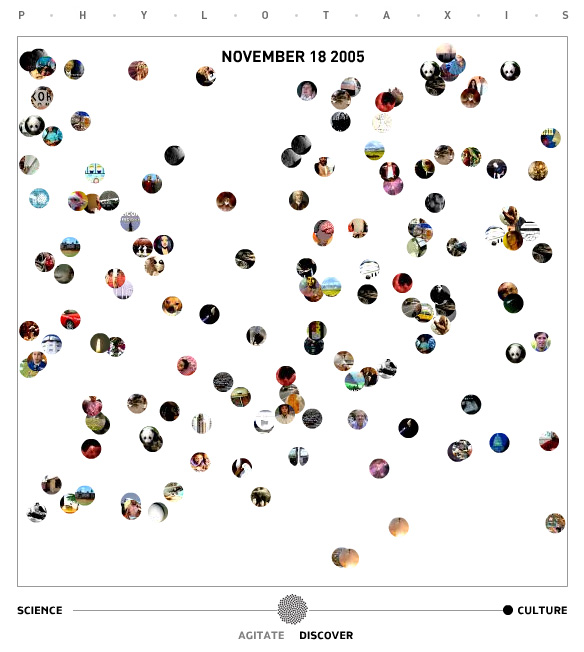
| Jonathan | |
| Jonathan | Mine is Phylotaxis, an ever-changing zeitgeist of science news images. The identity of Seed Magazine actually changes every few hours, as the world of science news changes. |
| Jonathan | |
| Jonathan | |
| Jonathan | |
| Matt | |
| Jonathan | There’s a slider running from science (a strict grid) to culture (a chaotic swirling cloud). |
| Marcos | If I can backtrack the conversation a little bit, Aaron and Jonathan where talking about ‘making things alive, human’. I think both, Flight Patterns and We Feel fine, excel in that area. The fact that there’s so much activity aggregated there and displayed in such a way it really lets you feel what’s happening in the data. I guess what I’m trying to say animation is a really powerfull tool, but probably mainly because of current computing power we don’t see many samples like Aaron or Jonathan’s work out there. |
| Jonathan | Yes, animation is a great tool, which can help make the information itself FEEL human (in the way it moves, the way it responds to the mouse, etc.). As humans, we’re good at anthropomorphizing what we see. We see faces in clouds and knotted tree bark. Humans see human traits in many things, and animation can help urge along that process. |
| Aaron | Yes… computing power has been a bit of a battle. This is becoming less and less of an issue though, and part of what I love about Jonathan’s work is that it shows how far ingenuity and creativity can take a medium. Concept and execution can trump smoke and mirrors anyday. |
“Concept and execution can trump smoke and mirrors anyday.”
| Matt | How did you promote your work when you were starting out? |
| Marcos | just make it interesting and they will come! |
| Jonathan | I agree with Marcos. The good stuff will make it through the noisy haze. |
| Jonathan | What’s ironic is that a lot of young designers think they need to get big projects from big companies to make a name for themselves. In fact, I would suggest that the opposite is true. When you’re starting out, you should be making work that’s unlike anything else out there, which by definition suggests it won’t be for clients. My one piece of advice is to make really interesting work, and the rest will follow. |
“When you’re starting out, you should be making work that’s unlike anything else out there, which by definition suggests it won’t be for clients. My one piece of advice is to make really interesting work, and the rest will follow.”
| Matt | Now for some reader-submitted questions… |
| Matt | “Aaron, we currently have methods to via the internet present large amounts of text information, html. and we have it for data, in xml. what work is being done in being able to present graphical information online. for example how could you possibly present the FAA flight info data in a browser realtime for the web? Is there anyone working on that sort of thing?” |
| Aaron | There are many efforts to display large amounts of data in graphical form online, some great examples of this can be seen from my friends at Stamen Design here in San Francisco. (see http://labs.digg.com/). In terms of flight data, this does exist and there seems to be growing interest in making these systems more robust. What was interesting to me about the flight visualizations, however, was the motion, and rhythms. It was more about the intricacies of the working system over time than a current instance. |
| Matt | “Does the presence of tools focused on information vis/interaction like processing stimulates the creativity when doing new experiments? or are the experiments generally thought independently of the tool, and they are used just as a mean of getting the projects implemented?” |
| Jonathan | I would say it really depends on the person! For instance, I know Marcos is a big believer in prototyping and making experiments. I think this is a fairly common approach (see the gallery section of Processing.org, for example), and a great way to develop ideas. But that approach isn’t for me. I develop my ideas on paper in a sketchbook, and only sit down at the computer when I know what I’m going to make. I find it difficult to be creative in front of a computer. |
| Jonathan | and this in particular: http://processing.org/exhibition/network_p… |
| Marcos | well, I think the presence of a tool and preexisting work created with that tool is always going to influence the output. ‘The medium is the massage’. True innovation and unique work is definitively going to come from people who think outside those boundaries. |
| Marcos | ‘Skymall Liberation’ http://www.blog.ni9e.com/archives/2007/02/… by Evan Roth is a clear example of that thought. |
| Jonathan | Yes, I love that one! |
| Matt | |
| Matt | awesome |
| Aaron | I agree w/ Marcos about the tools. One of the things that makes Processing great is that it’s evolving as well. |
| Aaron | Tools by artists, for artists which constantly change with the times… |
| Matt | “Can you compare displaying data using java/Processing with flash/AS3? And if yes, some details on pros and cons on both technology would be much appreciated.” |
| Jonathan | One thing I’ll say about Flash / Processing is that Flash tends to lead to aesthetic convergence, because so many things are predefined. With Processing, you have to make everything from scratch. If you want a textbox, you have to define what that means, exactly. So you end up thinking more clearly about exactly what you’re trying to make, and the end products end up looking more distinct. |
| Jonathan | (which is a good thing, in my opinion) |
| Aaron | Looking at early processing work you see major trends which make the work easily recognizable. Since then works have diversified extremely, even moving off the screen into sound and space. |
| Marcos | about the creative process, Jonathan mentioned how important it is to sketch a lot on paper. I completely agree with that. I do sketch a ton on paper myself too. But I got to say I sometimes find myself doodling in code a lot too. Not really knowing what I’m doing, just trying to come up with interesting visuals, patterns animations. They later become the base or parts of much bigger applications. |
“I sometimes find myself doodling in code…Not really knowing what I’m doing, just trying to come up with interesting visuals, patterns animations. They later become the base or parts of much bigger applications.”






Hadley
on 11 Jun 07Very old precursor to Flight Patterns (temporary url): Display of US airtraffic.
This discussion is closed.