Here comes Cover Flow
As the world gets iPhonified and Leopardized, get ready for more Cover Flow (video), the scrolling interface with forward/backward arrows that mimics a CD collection or jukebox selection.
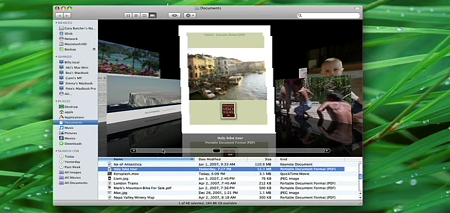
Jobs spent much of his talk showing how Leopard will help users more efficiently find files. Leopard’s new Finder will include Cover Flow, a new way to navigate through folders. Borrowed from iTunes, Cover Flow will let you flip through documents in the Finder, just like you can flip through songs in your iTunes library.

New Apple.com subnav
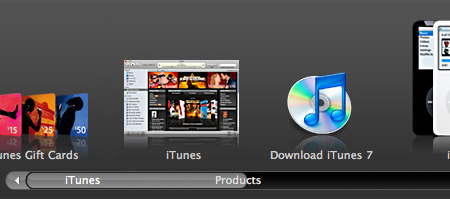
In a nod to this trend, Apple is using a scrolling horizontal subnav at the redesigned Apple.com:

Horizontal scrolling doesn’t often get this sort of prime time play since, as Jakob Nielsen puts it, users hate horizontal scrolling and “always” comment negatively when they encounter it.
The cons in this case: Finding a specific app, say Logic Express, amidst the flying text in that Apple Mac section menu can bring on a headache. Arrow clicks seem like they should work like page up/down keys and scroll you to the next set of entries, but they don’t (you see four new choices, and three old ones remain). And while you can also jump to the section you want by clicking on its name, this less jarring alternative isn’t totally obvious at first glance.
Using motion to drop the hint
On the plus side, Apple uses a neat touch of motion at the site to get across the idea. When you land on the iPod + iTunes page, the slider is all the way to the left, on iTunes…

...once the page loads, it quickly slides to the second (and more important) area, Products. (The Mac section slider goes from Accessories to Macs.)

The motion is a nice, fairly unobtrusive way to drop the hint. Still, it will be interesting to see if it’s really enough to get the masses to adjust to the weirdness of horizontal scrolling on the web.
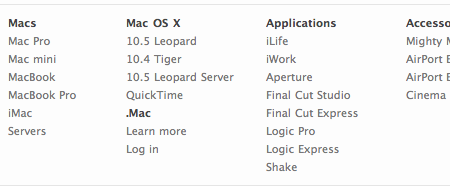
At least there’s more conventional text links in the footer:


Steve
on 13 Jun 07So long as the options are few, I don’t mind a horizontal list. That said, Coverflow is utterly useless after ooh-ahhing the eye candy the first time. It will be likewise useless in the Finder, too.
Michael Zuschlag
on 13 Jun 07Coverflow strikes me as a slick way to do a fish-eye view for visually diverse data objects (not for, say, files dominated by text), but it relies on the margins of the data objects being recognizable. Even with music cover art, I wonder if it would work better to horizontally squish the objects on the sides so that the most distinguishing regions of the images remains visible in some form. Think trying to distinguish Enya’s Amarantine from the Beatle’s White Album.
As for the scrolling, the convention for “paging” with scrollbars is to click the “track” for the slider. Apple undermines this convention because now how much you scroll depends on where you click. I recall MS IE had this once (I don’t know if it was an intended feature or a bug, but it quietly appeared then disappeared around Version 6). I drove me crazy. You couldn’t just position your pointer at the bottom of the track and click-click to page-page. You had to guess about how far to move the pointer each time. I would miss content and not know it.
Apple’s site has only 3 screen-fuls of objects (on a 1152 pixels wide screen), so it isn’t horrific. On the other hand, putting qualitatively different products on a continuous linear dimension is just bizarre. Is this yet another indication that Apple is going more and more for style and fashion over consonance and usability?
binky
on 13 Jun 07Mandatory use of mouse sucks.
Ryan Schroeder
on 13 Jun 07What struck me about this is that it’s the only (at least primary) sub nav! I’m sure they spent a lot of time getting it to feel so simple. The fact the it scrolls a bit when the page loads is also a helpful detail.
Ryan Schroeder
on 13 Jun 07On the other hand, putting qualitatively different products on a continuous linear dimension is just bizarre.
I agreed at first but now I think it makes great sense. “Here’s all of our products. Which one are you interested in?”
Mrad
on 13 Jun 07The most interesting and subtle thing I noticed is the use of the active state on the top nav. Nice little feedback when you click on an item.
The horizontal scrolling doesn’t really bother me – I like the idea. It’ll be interesting to see how it’ll scale.
JB
on 13 Jun 07Apple must have paid a lot for that company/software. I can’t believe Coverflow is now going to be part of the finder.
Coverflow is basically useless in iTunes for navigation, especially for large collections and it has nothing to do with the scrolling orientation.
Greg Macoy
on 13 Jun 07I think cover flow is ultimately a waste of time, of course it’ll look nice, and it’s great to have the visual feedback to reassure you that you’ve picked the right file — it’s just much easier to spot a file name in a vertical list, than to scroll through essentially a load of pages ‘looking’ for the right file. One thing that baffles me about Finder though is in the lack of sorting options in the column view — I often end up flicking between column view and list view — which seems a shame as I like the hierarchical nature of the column view but often find myself trying to view by date, size or kind…
I think Quick Look should be pretty useful though.
The horizontal scrolling of the products is just a bit weird, though I understand why they’d want to do it like that (for now at least) I doubt it’ll stick around too long.
Steve T
on 13 Jun 07I think the Coverflow navigation is OK, but below this region, it’s a mess of columns, toolbars, lists and widgets. It’s no longer simple and elegant. So the Information Architecture is not very evident to the user.
Chris
on 13 Jun 07I like the idea also. Jakob Nielsen isn’t the almighty right or wrong. Just another well educated opinion. I think they are a little broad with the navigation….and I really love the bottom nav/sitemap.
Much welcomed refresh though. I’m pumped they went for the 1024 for the whole site. I hope it becomes the new 770px.
Bobby
on 13 Jun 07What about the flydown vertical menus on the left and right? When you roll over tips or downloads, you then have to scroll down to pull them back up. Not so good from where I sit.
Dan Boland
on 13 Jun 07I think the horizontal navigation is brilliant. What makes it work is that the default position is slightly removed from the left edge. This encourages use by giving the user a “short side” that they can easily finish.
Dan Boland
on 13 Jun 07@Bobby: I agree, those flydown menus are pretty heinous. If they made them :active instead of :hover, that would make a world of difference.
Kim Ahlström
on 13 Jun 07I think the horizontal nav bar isn’t all that bad that people make it out to be. It’s a nice way of showing off the products, and probably more importantly: getting people used to the Coverflow way of finding things, since we’ll be seeing it in the Finder.
The web version just needs some polish, like visually distinguishing the different product groups and supporting horizontall scrolling with the scrollball on the Pro mouse.
carlivar
on 13 Jun 07I will never use this in Finder. It is much faster for my eyeball to cycle through items than my mouse-clicking finger.
Not sure what Apple is thinking here. Of course Dashboard is a waste of time also. I never use that either, nor do I know anyone that does.
Dan
on 13 Jun 07Sidescrolling is really easy with any Mighty Mouse, which is default on every Mac sold (Apple trackpads also support sidescrolling.) It’s not so easy on the vast majority of PC mice.
kirkaracha
on 13 Jun 07I think the resistance to horizontal scrolling applies more to entire web pages rather than to elements within the page.
Caleb Elston
on 13 Jun 07I love the new sitemap at the bottom, super slick and I have used it so much already. I love being able to jump to the exact page I want.
Jeff Hartman
on 13 Jun 07I don’t really care about Cover Flow. I don’t find it useful at all. Some might, not me.
Regarding the new Apple redesign though, I spent too much time today looking for where they put the third-party software. (It used to be on the main page subnav under “Software” (along with hardware, news, etc.)
When I first looked at the navigation, it didn’t occur to me right away that “Mac” was where to look for computers. It might be that there used to be a ”.Mac” nav item, and that’s so very similar visually.
Anyway, they plopped the Product Guide under the “Support” footer navigation which seems really bizarre. At the moment I don’t like they way they categorized it. Maybe because it is unfamiliar, but it doesn’t seem logical. Categories are Mac, Mac OS X, .Mac, Applications, Accessories, Support, and Markets. Products Guide, which is hardware and software is under Support. [confused] I guess it could be considered support, but then again, so could almost anything else.
(Another: Quicktime is under Mac OS X. Isn’t Quicktime an Application?)
Just found it confusing.
matt
on 13 Jun 07Amazon also just put in a cover flow style navigation for some of their CDs. We are going to see this a lot.
Jordan Berkowitz
on 13 Jun 07I think what everyone is failing to mention is that while the Coverflow option may or may not be useful//evolutionary, you, as the user are not locked into it. There are still more classic file navigation options you are free to choose. Also, I find it hard to believe that Apple would introduce this as a standard Finder option without some pretty concrete statistics about its popularity and/or success in iTunes.
Furthermore, even if this option is a complete failure I applaud Apple for continuing to push the limits of interface design. It is only through successes and, as importantly, failures that we find the next thing. Whilst everyone might be happy with Icon, List, and Detail views, I personally hope there is something more out thre.
Karl N
on 13 Jun 07Jordan, and of course once it’s decided successful Microsoft will steal it.
shane
on 13 Jun 07I love that apple is consolidating space using the horizontal scroll functionality. Although, what’s confusing about it are the categories that can’t horizontally fill up the sub navigation with items. When you are in the accessories category it feels awkward that there are almost 5 items from the next category in that view. I’m sure they thought of this and its clear there is no visually easy solution because you’d either take the three accessory items and divide the sub navigation horizontally by three or you just leave the distance the same as it is now and have the whole right side of the sub navigation blank. Even though this is not the most beautiful solution I think it would make the sub navigation more usable.
Anyway, hats off to apple for the amazing redesign. It will be interesting to see how they grow and refine their beautiful site as they go.
Devin
on 13 Jun 071.0) the Exercise: the Mom test 1.1) the Query: “find me headphones to buy at http://www.apple.com/itunes/” 1.2) the Result: failed Comments: I thought this would happened
1.0) the Exercise: the Girlfriend Test 1.1) the Query: “find me headphones to buy at http://www.apple.com/itunes/” 1.2) the Result: failed Comments: She likes\uses Apple products, so I was surprised that she gave up.
Notes: I was timing them, so the pressure was on
CB
on 13 Jun 07I like Devin’s headphones test. It made me notice that an in-page find annoyingly fails to show either a failure message or a visible result.
Paul
on 13 Jun 07Impressively, under the hood the scroll nav thingamajig on apple.com is a semantically-correct UL!
Todd Dominey
on 13 Jun 07I think what bothers me most about Apple.com, as well as the Finder changes, is that iTunes is taking over everything. Someone inside Apple obviously thinks iTunes is the best user experience imaginable, for they’re replicating its UI and behavior across everything.
Seriously now, is Cover Flow really necessary as a Finder view? I never use it in iTunes because it’s a shoddy way to quickly find what I’m looking for. Granted, it’s a pretty way to browse a few MP3s, but I can only imagine how slow and unwieldy it’ll be with the myriad of files the Finder can view.
For me, Quick Look looks like it’ll be the most valuable addition, for it’ll actually speed up my workflow.
Jason Grunstra
on 13 Jun 07Clients seem to want the same functionality built into their apps/websites. We even prototyped a version of this in 3D Flash: http://labs.blitzagency.com/?p=314
shark12er
on 14 Jun 07“Interesting, cool article, made me chuckle.”
www.mp4-converter.net/dvd-to-mp4/
B
on 14 Jun 07Seriously now, is Cover Flow really necessary as a Finder view?
Hard to say Todd. Have you used it? I haven’t. I’ll reserve judgement until I try it.
My imagination tells me it may be a great way to riffle through a bunch of photos to find the one you’re looking for in the same way quickly flipping pages in a photobook can help you discover something.
Shawn Oster
on 14 Jun 07I’ve used other applications that have the same concept as Cover Flow and find them like most to be very fun to watch but ultimately not as useful. It’s like watching the “interfaces of the future” in bad sci-fi flicks and how you realize how cumbersome they really are.
Cover Flow is most useful when you’re undecided, when you really do want to browse vs. find what you’re looking for, just like in a jukebox. When you know what you want though the jukebox metaphor breaks down and becomes instantly annoying and tedious, just like a real jukebox does when you know the exact album you’re looking for but can’t remember what page it’s on.
In a way this is admiting that those that know exactly what they want are going to end up using the keyboard. That the keyboard is the ultimate power user interface and anything you do with the mouse is for the novice, the beginner, the person unsure of what they are really after. In a way it makes sense as after awhile most people drop down into a command prompt in Windows or a shell in Mac to do a lot of the heavy lifting.
So, go as garish (or oooohhh, ahhhh) as you like for the UI since power users really aren’t going to use anything you put there, you might as well go big.
Nic
on 14 Jun 07@Jordan Berkowitz
Coverflow style navigation may even be popular with iTunes users, but [uneducated guess]not all Mac users use their Macs for iTunes[/uneducated guess], so it is not necessarily an indicator as to how popular this style of nav is generally. Look at it this way: your typical music junkie type is likely to go “Wow, Cool, I love Coverflow, It just looks so insane!” whereas that may not be the feelings of Jason when he is searching for a source file in Finder…
My 2 cents from a Windows user. And I have see Coverflow navigation as implemented in Windows Vista for application switching, etc… and it seems irrelevant and pointless.
James Stone
on 14 Jun 07There is horizontal scrolling and then there is horizontal scrolling I guess… People like Jacob can not just dismiss things like that when when they’re taken further… will be interested to know his take on it though….
We recently finished http://www.surfaceview.co.uk might give Jacob a nose bleed :) ... and its in flash!
Paolo Sordi
on 14 Jun 07I don’t know if it will work or not, but the cover flow navigation reminds me the way Tom Cruise browse files in ‘Minority Report’, except he uses his own hands and not a mouse.
Omar
on 14 Jun 07Mis nuevos comentarios
omar
on 14 Jun 07Mis comentarios a las 4.00
Nic
on 14 Jun 07@Chris
Embracing constraints? As a designer. it would be nice to have the extra space to work with, but there are still 5% 800×600 viewers out there according to the stats for one site I maintain…
Grammar Nazi
on 14 Jun 07“At least there’s more conventional text links in the footer:”
This is grammatically incorrect. It should be “at least there are more conventional text links in the footer,” as you are referring to plural links, not a single link.
Sam
on 14 Jun 07Apple’s buggered up on this one I reckon. I don’t mind the new site nav bar at the top, nor the horizontal scroll bar, but it’s now so goddamn busy! There’s too much content on the front page.
At a time when Microsoft is simplifying their front page to make things clear, Apple goes the other way.
What gives?
Jake
on 14 Jun 07I’m surprised someone hasn’t mentioned this, but both Coverflow and this nav style are most likely due to the proliferation of widescreen monitors. We now have a lot more vertical space than we used to and Apple is just trying to make the most of it.
Dolphin
on 14 Jun 07Nic: At what point are you going to think that percentage is small enough that you can push your boundaries?
Those folks already see nearly every site like it’s through a keyhole, so move on and forward.
Doc Reviewer
on 14 Jun 07As a second year associate at a major law firm, I can safely say that if someone were to make a document review software that utilized Cover Flow, they would be heralded around the world by litigation associates who are sick and tired of Summation.
Evan
on 14 Jun 07My hunch is that Apple is gradually building a GUI approach, including Cover Flow, that lends itself to a multi-touch interface. The iPhone is their first entry into this technology, but they bought a firm a while back that would enable them to make full multi-touch displays and computers as well. With multi-touch, having larger graphics that you’re sorting through makes more sense. The Leopard preview, from a multi-touch perspective, also begins to become much more appealing (e.g. the dock file stacking system that Jobs profiled). When I saw the Leopard demo, I kept thinking of Jeff Han’s multi-touch demos.
n[ate]vw
on 15 Jun 07Unfortunately, browser Javascript doesn’t support horizontal wheel event (sidescrolling) even with a mouse that supports it. It’d be nice if Apple at least overrode the vertical scroll to work their custom scrollbars, like Coverflow already does in iTunes 7.
I wonder if Safari 3 would add some way to use horizontal scrolling.
Martin
on 15 Jun 07“Find me headphones at Apple”
I loaded the front page. I see the search box. I type headph… and immediately I have a spotlight-style pop-out box showing me headphones. I wish I could attach a screenshot.
I love it. This is real progress.
I’ve been thinking a lot about the redesign, and why the Coverflow style. I thought that it would be excellent for new users, but Devin’s circle of intimates seems to prove that wrong, but we don’t know how much computer experience they have. It’s difficult for us seasoned users to imagine, but I do think that interfaces have another ten or more years to go before they are truly intuitive. The Apple site is awkward to us, but is that just because of what we’re used to? We’ve learned to adapt to the web, rather than the web adapting to us.
Going back to the search box, try enter the name of your town. If it’s got an Apple store, the phone number comes up.
This is beautiful. Perhaps I’m easily wowed…
And I think that the search box should be on the left, beside the Apple logo.
Jim
on 15 Jun 07Have you noticed it’s harder to scroll horizontally. Not just a lack of habit. At least with a mighty mouse : you grab less surface horizontally (the finger is long and thin) creating more finger movements. So in my (third-party) driver my horizontal factor is higher than the vertical one. That said I’m not against horizontal scroll and I quite like it.
addicted
on 15 Jun 07Devin:
Can you say what they were doing wrong? Did it never occur to them to scroll, or were they scrolling yet missing the headphones?
Dan V Peterson
on 15 Jun 07@Martin … holy crap that search is awesome! I hadn’t even tried it yet but popped over there as soon as I read your post, truly great. I’ll never (or at least rarely ever) actually use any other navigation on apples site again.
Greg
on 15 Jun 07Well, as others have noted… maybe that’s just the thing about CoverFlow in the Finder. It’s not for “finding” something specific. It’s for browsing. It’s for flipping through something leisurely and discovering something you forgot you had.
I use CoverFlow in iTunes. I make a smart playlist with a genre of “metal.” Then I put it in CoverFlow and flip casually through my metal albums. I often forget what I’ve got–I’ve got so many–and seeing the covers brings back the nostalgia of the album far more than seeing the album title as text only. The point is, it’s a different way to navigate. I don’t think Apple intends for CoverFlow in the finder to “replace” more conventional navigation modes. But, I can think of many instances in which it will be nice to use CoverFlow.
Nick
on 15 Jun 07I’m with Greg and some others. I never thought I’d use or like Coverflow, but lately in iTunes I’ve found myself browsing my own music collection, rather than searching or scrolling.
My thought: Putting music in iTunes is much like taking CDs out of their jewel boxes and putting them in those 4-to-a-page binder thingies. Sure, it saves space, but it takes the CDs and their cover and spine art away from my eyes. My shelves and overflow stacks of CDs take up space, but I can quickly scan the spines to find what I’m looking for, because I remember what my favorite CDs look like.
So it is with iTunes. After the 20th Gigabyte or so of music, I actually forgot what I had on there, and had to use the list-driven browse features to find stuff. With Coverflow, I can browse visually, see the alphabetic neighbors to my more frequently played albums, and just kinda rediscover my own music collection.
Now, how that scales to documents and such remains to be seen. But I can see how it would be useful for my folder full of presentations…showing me the cover slide of my ppt decks would be fairly efficient, maybe quicker than scanning a scrolling list of very similar filenames.
Trout
on 15 Jun 07The new navigation and coverflow are actually monocline navigation, and under UI studies are much easier for users. The theory goes people are used to seeing things in a row and scan through them, with ways to jump sections but never breaking the visual continuity. This is much like the way people scan bookshelves, or other things that people have been doing for a long time. In the case of the navigation, you can jump by clicking the section title, in the case of coverflow, you can jump by typing the characters of the album/file name. With the finder you can choose which way is most effective for what you’re looking for. Obviously if you want a name and file date, list view is best. If you want folder structure, paned view is best. But if you want to find images or other visual objects quickly using less space that a whole page of thumbnails, it’s actually quite useful. For more on Monocline navigation check out Alan Cooper’s books, About Face etc.
Nick
on 15 Jun 07When I first saw the demo of CoverFlow in the finder, my reaction was who needs this eye candy bling I just want a finder that updates in real time.
Then I thought about the number of times when I am trying to find a pdf in a folder, find a version of an illustrator or a photoshop file, or pick out an image from a long list. These are the times when it will be useful. As a primary means of navigation it will be awful, but once you have dug a few layers deep in list or column view it will be incredibly useful.
I keep reading how hierarchical folders are a waste of time, and we should be tagging and searching. That might work for people who deal mainly in text based documents, but if most of your work is with images, spotlight searching is more useless than ever.
What I would like to see is CoverFlow working vertically, so when I move from list to cFlow my view doesn’t change so radically, and I can continue to scroll with my mouse wheel. I am assuming however that cFlow will allow me to use Shift + Mouse wheel for horizontal scrolls in the same way that the finder, safari and most other apps let me.
Hopefully there will also be some way to change background color and get rid of the silly reflections.
Fred Hamranhansenhansen
on 15 Jun 07Cover Flow is a classic interface idea from retail, where they have been doing “browsing of lots of items” for decades longer than we Web upstarts. Posters are browsed this way, rugs are browsed this way, it is exact. Also CD’s and LP’s, but usually top-down, flipping them towards you or away. It’s “flipping through a stack”. I like the “stack of objects” much better than the folder-with-table-of-contents method.
Even paper files inside metal file cabinets are browsed the Cover Flow way, we just haven’t had the graphics and UI to do it yet. You don’t open a file cabinet and see the front of every folder arranged in a column, you would have to see only about 6 folders and there would have to be some kind of scrolling apparatus made of wires and gears so you could get at the next 6 folders and then the next 6.
Cover Flow is great with a 1:1 input device (not a mouse) on a big screen or else full screen on a small screen. Then you feel like you are in the same physics as Cover Flow, like each item is real and has a position in the world, so you end up flipping back a bit and finding what you want because you know where it is. Seems very Mac-like to me. I trigger Exposé corners with an Art Tablet and I don’t have to think about it and never miss, the trigger spot is in the same place all the time, it becomes a gesture after about the 5th time you do it, it’s all one action, as fast as thinking. Cover Flow benefits from that also.
It’s really hard for me to imagine that multi-touch isn’t coming to the Mac in a big way. Leopard looks designed to be touched like iPhone. Consumers want it, and audio and video pros definitely want it, have you seen the knobs and buttons in Logic? To touch them you have to use “control surfaces” it is very much a bridge technology. Similarly the Final Cut user needs a real jog wheel and transport controls, or else they need a multi-touch screen. A MacBook with multi-touch will be the standard DJ platform for the next 20 years.
matt
on 15 Jun 07I think that coverflow will make so much (more) sense with touch interfaces(iphone). think of 3-D.ish interaction with file structures, ease people in to the new way… slowly.
grrr
on 15 Jun 07” users hate horizontal scrolling and “always” comment negatively when they encounter it.”
Is this not a case of a rule that ‘is living it’s own live’ as we say in dutch. Sure horizontal scroling is awfull when reading text end you need to scroll for every line you read a line but that is not the case here at all. I liked it it is differend it has the nice propery that it both saves space (like menus unlike tabs) and it keeps it state (like tabs but unlike menus).
matt.gist
on 15 Jun 07lots of comments.
MY BELIEF behind the horizontal scrolling overload is the winner… ready… with the soon to be influx of touch technology, the horizontal scrolling makes COMPLETE sense. it’s how much of the commercial world reads it’s tangible media.
users hate the horizontal scroll because NOTHING about a computer is horizontal – but soon, horizontal may be the more natural avenue for navigating. much like turning pages in a book. apple is just preparing our apple using eyes for that, physically natural, order when we start using our finger with the iPhone… and, God willing, a touch surface apple newton or tablet (oh so sweet).
think about it.
it makes sense.
holla!
FreedomHawk
on 15 Jun 07The horizontal scroll is dope.
Keisuke Omi
on 15 Jun 07I think one can make a case for using horizontal scrolling as an option for displaying something big in a small space.
I have a problem specifically with Apple’s horizontal scrolling UI widget because it mimics the standard scroll bar visually but does not mimic its behavior. For example, if a browser window has vertical/horizontal scroll bars then you can scroll the contents of the window by placing two fingers on the trackpad. Trying to scroll the horizontal scrolling UI widget on Apple’s site with two fingers on the trackpad wont work.
Why try to re-teach users how to scroll? I think Apple should have used a parent element with fixed width containing children that exceed the width of the parent, forcing the standard scroll bar to be displayed. The click-to-jump, dragging, and left/right arrows would be native and both the scroll-to animation and chapter links could have been implemented in Javascript.
Jesse
on 15 Jun 07@Dan:
“It’s not so easy on the vast majority of PC mice.”
If the mouse has a scrollwheel, which is pretty much standard on all mice, it’s a simple task of holding shift while using the scrollwheel.
The only problem, of course, is if the list below CoverFlow has a horizontal scrollbar. In which case the entire issue is dependent upon where the mouse’s hover focus is [just like Mighty Mouse, or side-scrolling trackpads].
Jimbo
on 15 Jun 07For general file navigation, CoverFlow would be useless, but if you wanted to flip through a folder full of stock photos or comps it would be a fast way to find just the image you want out of a limited collection of files. Like any other interface element it has its correct use.
Steve Ivy
on 15 Jun 07As Matt has mentioned, I really think that Apple is preparing us for a touch-screen interface. Stacks, CoverFlow (“FinderFlow”), Time Machine – even Dashboard – are all more intuitive when using fingers than when using a mouse. I simply cannot wait to try Stacks on a touch-screen.
Sam Leibowitz
on 15 Jun 07Regarding the “finding headphones” test: I was ready to dismiss this as bull until I went to the actual page to try it myself. I was surprised, and a bit disappointed. Here’s what I did.
1. Go to http://www.apple.com/itunes 2. “Aha,” I said. “Horizontal scrollbar. And look! It says “Accessories” right there. I’ll click that.” I do. And presto… 3. I see the iPod HiFi thing, the Nike kit… iPod Socks… wait. What the hell? No headphones. 4. I click again, this time on the empty space on the scrollbar next to the word “Accessories”. Now I can see headphones.
In my opinion, this is bad. There’s only a very subtle visual indication that there’s anything else in the scrollbar.
marcos
on 15 Jun 07OK, this is a bit off topic an perhaps coming out of left field, but I would love to see a Delicious Library front end or UI for iTunes. I think this would be much better than Coverflow.
Brian
on 15 Jun 07@Steve Ivy: You could just search for headphones, of course.
Paul
on 15 Jun 07There’s only a very subtle visual indication that there’s anything else in the scrollbar.
...Except the fact that it has empty space next to it, which has been an indication of “more stuff” in a scrollbar for a long time.
Koen van Hees
on 15 Jun 07As someone who has done his share of usability, I forego the reflex to rattle off some highbrow theories and keep with two very simple observations. 1) I got it first time around and liked it a lot. 2) My father in law (73 and counting) got it first time around and didn’t think twice about it.
So, well, since they’re in the business of selling same OS features, since it does what it’s supposed to do with a minimum of hassle for average users and a fair amount of ooooh and aaaaah from designers and professionals, I don’t see the problem here.
imo it subtly shows us – whether we like it or not – what they do best: making stuff that’s actually pretty hard to do look as obvious as rain (not sure how that translates, but I’m sure you get my meaning).
If it’s the best thing since sliced bread, I don’t know, but however much I want the “perfect” finder or the simplest website, turning all this into an iTunes story actually is very clever, and may very well be much more appropriate for the mythical “average user”. How useful it will be for browsing 100s of Word files (thinking about my father in law here) is still another issue…
Nick
on 16 Jun 07I had not noticed the horizontal scrollbars until I read this blog posting. My scroll wheel goes vertically, not horizontally.
The 1024px width is extremely irritating. I normally don’t have my browser window maximized, even on my laptop….
Lime
on 18 Jun 07“My 2 cents from a Windows user. And I have see Coverflow navigation as implemented in Windows Vista for application switching, etc… and it seems irrelevant and pointless.”
That mess is hardly the same thing
lime
on 18 Jun 07“What I would like to see is CoverFlow working vertically, so when I move from list to cFlow my view doesn’t change so radically, and I can continue to scroll with my mouse wheel. I am assuming however that cFlow will allow me to use Shift + Mouse wheel for horizontal scrolls in the same way that the finder, safari and most other apps let me.”
Try your scrollwheel in iTunes, down moves you to the right and up moves left.
This discussion is closed.