This is the first in a series of posts showing how we use Campfire as our virtual office. All screenshots shown are real and were taken during one week in September.
We’ve posted photos of our Chicago office before. But this series of posts is about taking you behind the scenes at our real office: Campfire.
Campfire is where our team — local and remote — gathers everyday. We use it to chat, show each other screenshots, get feedback, upload files, collaborate on copy, share code, get alerts when sites are modified, search previous conversations, and much more.
It does so many disparate things that it’s sometimes tough for us to explain its power. People get it but they don’t always really get it. The screenshots and video tour at the Campfire site are a good start. But there’s so much more.
One week in Campfire: How we use it for design
These “Behind the scenes” posts aim to show you 1) how we work and 2) all the little things that we get done in Campfire every day. We picked one week in September and took screenshots of some of our key interactions. This first batch focuses on design.
If you’re a designer (or work with one), the great thing about using Campfire is that you can upload images and view them inline while chatting about them. If you use Pyro, you can even drag and drop the images right into Campfire. Once you share and discuss images so seemlessly, you’ll never want to go back to the old way again. On to the examples…
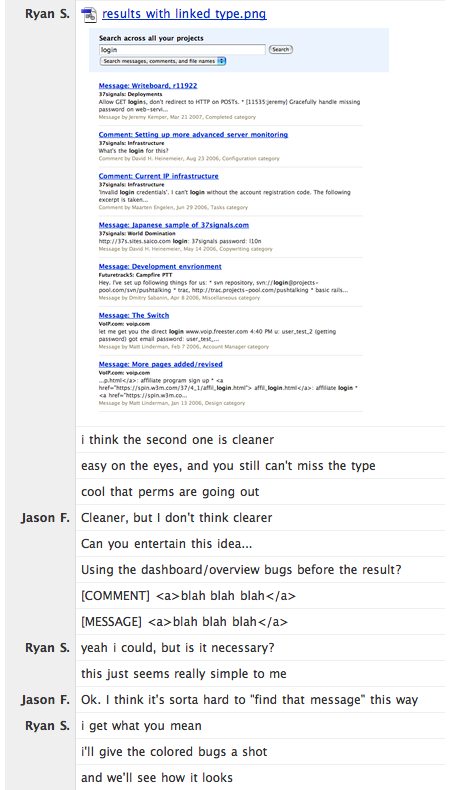
Tweak a screen’s interface on the fly
Ryan uploads a couple of screens and explains why he prefers one over the other. Jason suggests adding some explanatory text. When it was eventually implemented, it looked like this.

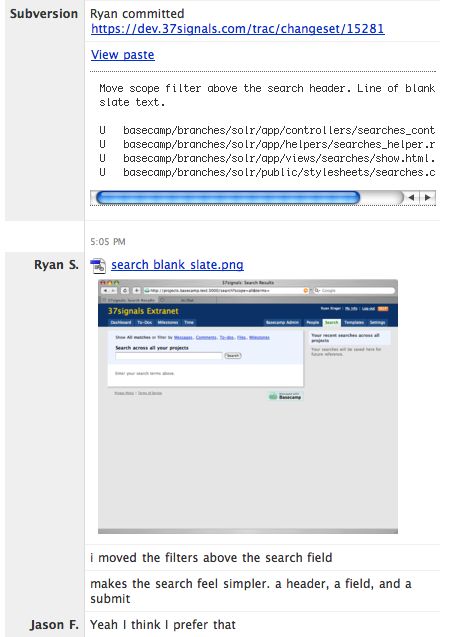
Upload a screen showing what changed on the server
Ryan commits a change. Then he uploads a revised screen and explains what’s different.

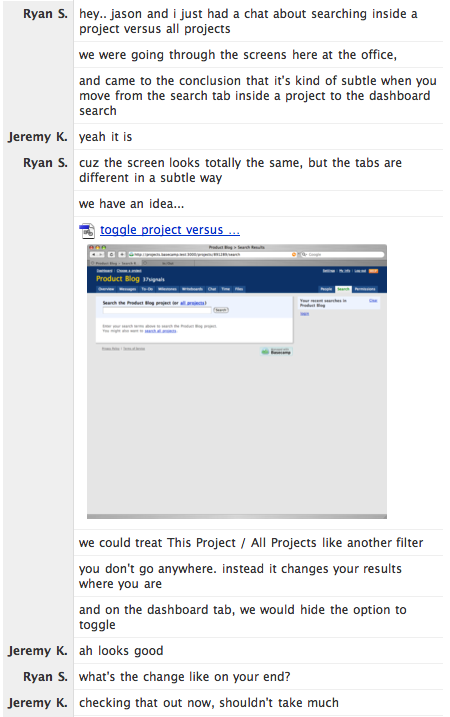
Show a programmer a UI and get a time estimate for implementation
Ryan posts a proposed screen change and queries Jeremy to see how much work it will take.

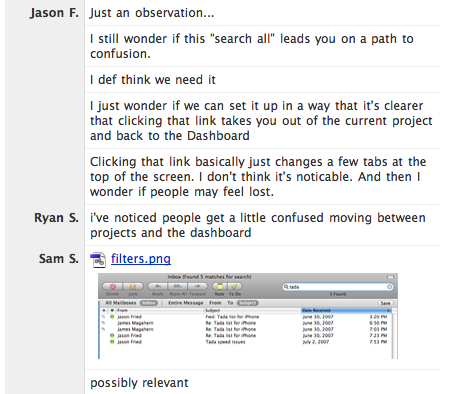
Hash out implementation of a new search feature
Jason starts a discussion about a new search feature. Sam uploads a relevant screen from Apple’s OS X.

Point out a cool UI feature at another site
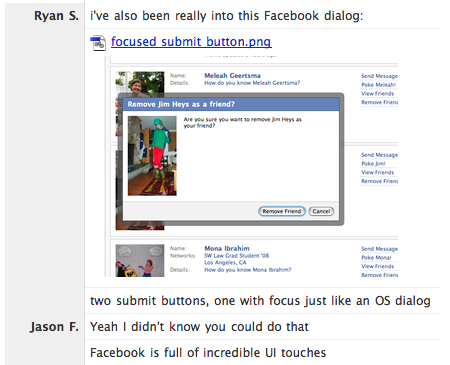
Ryan uploads a screen at Facebook with a neat UI touch.

Post sketches
Matt sketches out some layout ideas, snaps some quick photos, and shares them with others.

Show an inspirational image
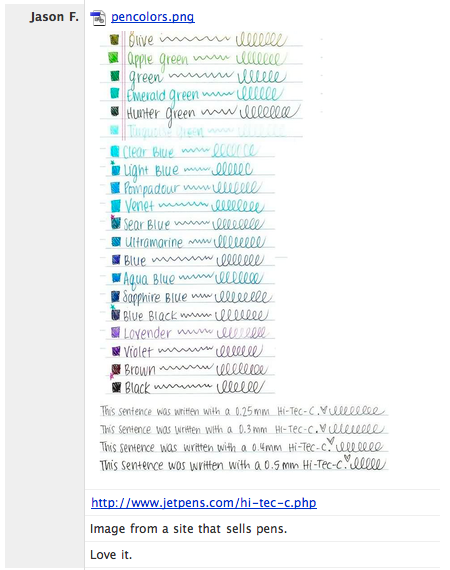
Creative thinking from other sites can provide a nice inspiration boost. Here, Jason posts a neat image from a pen site.

Figure out the best way to design a form
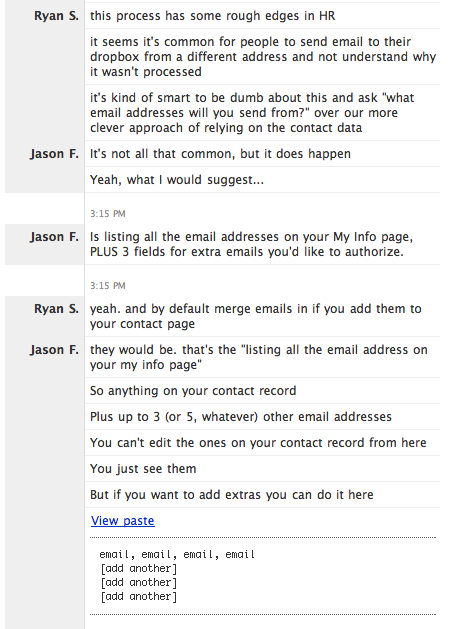
Ryan and Jason discuss the best way to layout a form. Jason offers a quickie pseudo-layout in the “View paste” field to illustrate his idea.

Coming soon: How we use Camfire for programming, sysadmin, and more.

Micheal
on 31 Oct 07Great post.
I noticed in one of the screenshots that a comment was made by a user named “Subversion”. I assume this is an automated account.
I love the idea of linking Subversion to Campfire, so I did a quite search for the plugin and found the follow:
http://trac.extendviget.com/lab/wiki/SvnCampfireNotifier
Is this what’s used in the screenshot by chance?
Thanks guys
Jochen
on 31 Oct 07The active button on Facebook is neat. How is this done?
Bill
on 31 Oct 07Ditto on that active button…how the heck did they do that?
ML
on 31 Oct 07Micheal: Yes, we’ll be discussing this more in a future post.
Justin Reese
on 31 Oct 07@Bill/Jochen: document.getElementById(‘element_id’).focus()
Des Traynor
on 31 Oct 07Bill/Jochen
The Facebook thing looks like a system dialog but is actually an js overlay on the page. The simple blah.focus() will give focus to blah, whether blah is a button, input, textarea, etc
Steve
on 31 Oct 07Nice write up, unfortunately Campfire isn’t very useful when you use Safari : Can’t upload files, and no tab alerts when its not active. Pyro has the same upload bug.
I’ve sent in bug reports on this before, but there’s been no word on getting this fixed.
Justin Reese
on 31 Oct 07@Steve: I previously had no issues with Safari 2, nor have I had issues with the release version of Safari 3. Are you using the Safari 3 beta, by any chance?
@37s: Can you guys also discuss the Pastie integration? (That’s what I’m assuming the “View paste” and formatted code is all about.)
JF
on 31 Oct 07Steve, we all use Safari here and it’s working just fine. Could be a Safari 3 beta issue.
Stephen
on 31 Oct 07The screenshot of the active button on Facebook is taken in Safari. Safari uses OS inputs and buttons for its forms, and will set the outline on whatever the active input is. Facebook simply, and sensibly, set the focus to the remove button when they open the dialog.
In other browsers you can use :active to give a similar border, although styling form elements is very inconsistent.
Stephen
on 31 Oct 07Everyone else beat me to it. :P (it’s :focus btw, not :active).
Manton Reece
on 31 Oct 07Thanks for sharing. We’ve been using Campfire since the launch and really like it.
Quick question: Do you have a single Campfire room, multiple rooms, or rooms for certain projects or types of work? A full list of rooms would be pretty insightful.
JF
on 31 Oct 07Manton, we basically use 2 rooms. One 99% of the time (which we call “All Talk”) and one 1% of the time (which we call “Small Talk”).
We jump into Small Talk when just 2 or 3 people need to discuss a specific topic that would just be noise to everyone else in All Talk.
Steve
on 31 Oct 07The problem existed in Safari 3 beta, but now I’m running Safari 3.0.4, the release version with Leopard, from an archive-install and it persists (on two machines).
You can upload a file the first time, thereafter uploads endlessly barberpole. Reloading a chat fixes it, but again for a single upload.
When Campfire is in an inactive tab, there is no audible chat sound.
Rick Curran
on 31 Oct 07Not sure if there’s some kind of Leopard issue with file uploads, the new Flickr uploader doesn’t work on Safari 3 in Leopard. (I occasionally found I had to reload this even on Tiger too, but now it just doesn’t work at all).
Maybe this is the same underlying problem with Campfire uploads?
SS
on 31 Oct 07Justin, Campfire has code paste support built-in.
Chris Busse
on 31 Oct 07This is pretty much how we use Campfire, and it is invaluable for our team of four working in four different places.
Partly because of my love of putting up sketches in Campfire (sometimes to the ire of my co-workers when I go Sharpie-crazy), I recently got an HP OfficeJet Pro L7680 All-in-one device which has a scanner with an Auto Document Feeder.
I take a piece of paper out of the printer and sketch, or mark up a print out of a design with a Sharpie and run it back through the ADF. I have the HP utilities set to not show any dialogs or prompts, and the image is scanned immediately to a specific directory as a 75dpi PNG, which I can post right up in Campfire with a very short elapsed turnaround time.
I’ve also been working on porting the Tinder “API” to VBScript for Windows and have a chatbot that will post notifications from the Windows Alert/Perfomance Monitor on our servers to Campfire. I hope to release that soon.
Justin Reese
on 31 Oct 07@SS: Whoa. I did not know about that. Wicked.
danae
on 31 Oct 07This is such a well-timed post—I was just thinking earlier today that I needed to stay more in touch with my other writers. Campfire looks like a great solution.
Jake
on 01 Nov 07Having just expanded from one physical office to two, this line makes me nervous:
“we were going through the screens here at the office”
I’ve found it incredibly challenging to keep people “in the loop” between offices. In-person jam sessions sometimes happen at the expense of those who can’t attend. Can you guys write a little about how you ensure telecommuting people stay informed and interested?
Dhrumil
on 01 Nov 07With the different schedules that everyone maintains, do you all stay singed into chat 24/7 or do you sign in and sign out based on when your “work day” starts?
Kevin Milden
on 01 Nov 07Campfire is 37Signals’ best product ever. Our team that is spread out all over the county uses it every day. It is our virtual office. Backpack is helpful, Basecamp is recommended, but if you are going to build web based applications Campfire is essential.
It’s their only product we find critical to the process. We hardly ever email each other anymore. If you aren’t in campfire you probably don’t want to be disturbed.
The funny thing is. Someone had to remind me to fire up iChat to checkout it’s new features in Leopard. I had almost completely forgotten about using it all together.
ML
on 01 Nov 07With the different schedules that everyone maintains, do you all stay singed into chat 24/7 or do you sign in and sign out based on when your “work day” starts?
Mostly the latter.
Harold
on 01 Nov 07We use RoundHaus for our SVN repository, it has a great test environment for Rails. It also has a really simple way to link what they call “signals” basically subversion alerts/commits into campfire.
I noticed some of the issues mentioned with Safari. Looks like with the new version of Safari 3 in Leopard all that is taken care of, Pyro is working great again! Now I’m looking forward to some sort of iPhone integration with campfire :)
Thanks for the great article Matt, we use Campfire much like you guys do for our virtual office. Seriously, we couldn’t live without it, thanks!
Shanti Braford
on 02 Nov 07This is freaking genius. I’m jealous I don’t work at 37S now =)
Do you guys still have anyone who is virtual, or do a good chunk of the crew all live in Chi-town now?
I’m curious how you deal or work with remote developers. A lot of companies seem to be against the remote / work from home thing; a post from 37 Signals explaining how you do it could go a long way towards validating the idea. Thanks for posting this!
JF
on 02 Nov 07Do you guys still have anyone who is virtual, or do a good chunk of the crew all live in Chi-town now?
We’re half and half. Half the team is in Chicago, half the team is in four other cities around the US.
The half that is in Chicago works as if we were remote most of the time. Most folks work from home at least 3 days a week.
Scott Wintheiser
on 02 Nov 07We’ve started using CF in for our team of six and it’s been great. Even though we are all in the same office (usually) it keeps us in “REM work” and on track.
I think it actual improves communication too. Seeing it visualy instead of hearing it verbally seems to eliminate a lot of confusion.
Only problem now is that it’s dead quite here most of the time!
James
on 04 Nov 07That sounds good to me. I just recently started on a project that allows people to work from home and I am liking the freedom.
It maybe a weird thing how ‘face-time’ will get changed into ‘chat-room-time’. As in a person’s perceived involvement in a project becomes proportional to the amount of time they spend in the chat-room (instead of office).
Eric-Olivier Lamey
on 05 Nov 07You might not want to display working credentials in your screenshots, like on the first one. I’m sure it’s harmless, but still… :)
This discussion is closed.