This is the second in a new series we’re doing here on SvN called Design Decisions. In this series we take one design decision, break it down, and explain why we made it.
In this installment we’re going to be talking about the new Backpack page blank slate. The blank slate is something we first started talking about in 2003. We’ve been trying to refine it ever since.
The blank slate is the first screen someone sees when they do something new. Where do you drop them right after they create a new account? What do you tell them on a screen that starts blank but will eventually be filled with content? That’s the blank slate.
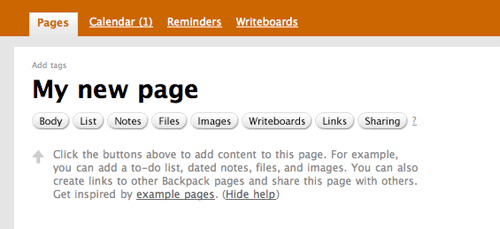
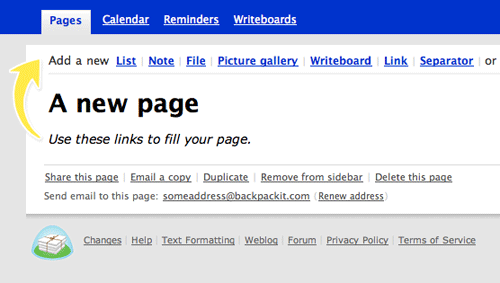
The current blank slate when creating a new Backpack page looks like this:

We’ve never been thrilled with it, but it basically says “there’s nothing here so to add something click one of the buttons above.” Problems: The text is too small, too light, and too verbose. But we do have an arrow pointing up.
So for the new version of Backpack we’re working on right now we wanted to rethink the blank slate. We wanted to get to the point faster. Make a better connection between what you can do, how you can do it, and where you can do it.
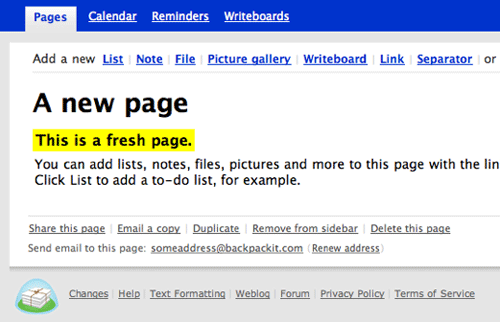
We started here:

We weren’t settling on these words, but this is the direction we were starting to head. A highlighted call out and 1 or 2 lines of dark black readable text.
But then a strange thing happened. I came into the office at 6pm after working all day at home. No one was around. Then I heard the door chime ring. And Ryan walks in. He was feeling the same way—he wanted to get out of the house and put in a couple of hours at the office.
So two unexpected things happened. I went into the office at 6 and Ryan went into the office at 6. That’s never happened before. When things like that happen it’s a creative icebreaker. Unexpected behavior is a catalyst for creative thinking.
So as we were joking around about it a little I spotted the blank slate that Ryan was working on. We read it, we talked about it, we looked at it, and then we just knew it wasn’t right. We could do better than this.
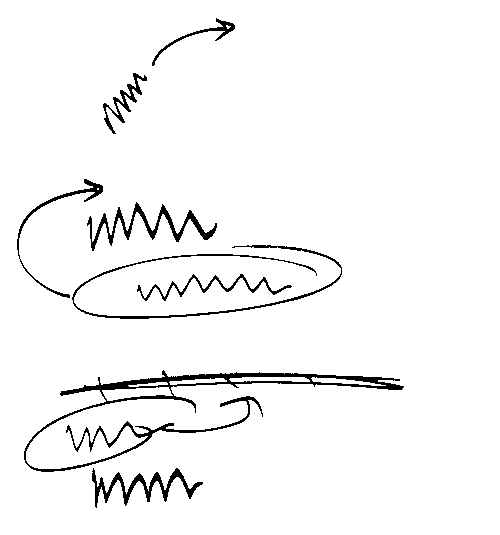
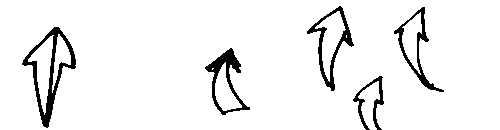
So I grabbed a piece of paper and drew an arrow. The arrow was to demonstrate that this text was supposed to be referring to these links. This wasn’t a design exercise. It was a spatial exercise. It was “this stuff is about that stuff so let’s see if we can bring the stuff together.”
And then it hit me. Let’s cut through the abstraction and get real with it. Instead of trying to find the right words to explain something, let’s just point at it. Let’s put that arrow to work.

So Ryan took my 3rd grade level sharpie marker arrow sketch and put it into pixels. Then we looked at it:

It was too thin. Too unsure of itself. Too weak. We knew we had to give it some power. Some weight. And some direction besides just the arrow head. Let’s make the line as important as the arrow head. Ryan sketched some quick ideas on paper.

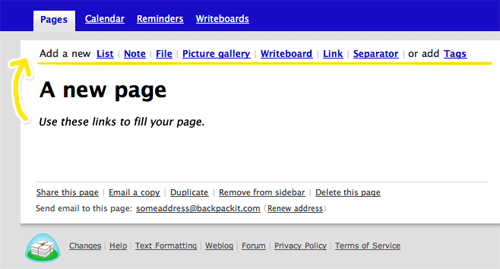
Then Ryan worked his design and HTML/CSS magic. And we had it ready to go in HTML.

The text is TBD, but this is it. A few words and then a bold arrow. “Add something to your blank page by using these tools.” Once you add the first thing to the page the arrow goes away. You only need to see it once and then it gets out of your way.
This entire process took about a couple of hours. From “hey, what the hell are you doing coming into the office at 6?” to the first sharpie sketch to the initial arrow comp to the final thing.

CR
on 27 Oct 06I love this new series! Thanks.
Greg
on 27 Oct 06That’s really neat. I think a lot of people would’ve looked at the original page and thought “Good enough! We’re done here”, but you guys really go out of your way to make it perfect.
I love seeing the design process laid out, too. It’s like a peek behind the curtain at 37Signals.
Timothy
on 27 Oct 06I am curious, how many designers feel to need to modify designs not because the previous design was bad – but more so b/c they just feel like they are suppose to?
I like both the original and new design presented. This question is more a general questions to designers than directly targeted at 37signals.
gwg
on 27 Oct 06The single best thing about this design is that the arrow breaks outside the bounds of the white field.
Joel Mueller
on 27 Oct 06In the past, I’ve appreciated behind-the-scenes blog posts about processes that you go through. And I try to make sure all of the posts that I make are positive, so I’m not going to comment on this post. But I like forward to future, interesting ones! :)
Jamie Dihiansan
on 27 Oct 06I like the solution, but I can’t help wondering why not just bring the links down from the top under the header? Wouldn’t this be simpler?
Mike
on 27 Oct 06Every one of these posts reminds me of my complete utter lack of design skill.
Thanks! :-)
Harry
on 27 Oct 06Just curious, is there a reason why you moved the “Add a new…” above the page heading instead of putting it in the place where the content would show up?
Daniel
on 27 Oct 06I think posts such as these demonstrate that you guys aren’t self-promoting software guys that happen to make products that people happen to like.
This shows that you truly care about your product – not simply what customers think, but what you think. Even about the minute details.
Keep on rockin’, fellas.
Kyle
on 27 Oct 06I keep a list of “general principles” (oddly enough on my Backpack home page), which has been at five for a long, long time (and was at four for even longer).
“Unexpected behavior is a catalyst for creative thinking” just made the list, along with others of mine like “Discussion gives a community an ownership stake” and “It’s easier to agitate than to govern”.
Des Traynor
on 27 Oct 06A pretty cool addition to this already cool series would be a gallery where readers can upload how they would have done it, and maybe you guys (37s) could pick a favourite out of the readers efforts. It’d be really interesting to see what alternatives the readers have.
RS
on 27 Oct 06While the blank slate is important, people who use Backpack normally look at pages full of content. So we designed that state first and placed the “Add” links above the page title. Having made that choice, the links must remain in the same place on the blank slate.
The purpose of a blank slate is to set expectations. It should show people the furniture without rearranging it. Tufte’s maxim of “least effective difference” rang loudly while this screen was designed.
Josh
on 27 Oct 06I think the biggest change to the new Backpage page is one that you didn’t even mention. You added the text “Add a new:” in front of the links for adding elements to the page. Those three words clarify what those buttons do and make it easier for new users to start using their page than any arrow could.
Whereas before someone might think the “List” button brought you to your lists, or listed the items on your page, now it is instantly clear that clicking the “List” link will add a new list.
The arrow is nice, but the “Add a new:” text was the best additon to the blank slate. Oh, and yeah, the “Use these links…” text does need some work. ;)
Brandon
on 27 Oct 06I think this is great at demonstrating how something that seems so simple is really fairly complex.
It was probably fine the way it was before, but this fits your style better.
Jamie
on 27 Oct 06RS, thanks for clarifying. You could also reformat the page view with all content so that the links appear under the page header. That way it would be consistent in all views (if you made the “Add a new…” links appear under the page header in the Blank State instance).
RS
on 27 Oct 06Sure. We wouldn’t move the links just for the sake of the blank slate. We decided that the “Add” links are much better above the title when the page already has content. And that’s the most important case. The blank slate comes second to the everyday case.
Joshwa
on 27 Oct 06Honestly, I like the sharpie version better! The slicker arrow reminds me a little too much of the alias/shortcut arrow in OS X and Windows… or, on the other hand, a creepy direct-mail feeling. In any case, to me it doesn’t seem to fit with the existing 37s design aesthetic.
Now that I look at it again, the yellow line under the row of links (in the sharpie version) helps connect the arrow with what it’s pointing to… visually I have to look at the slicker arrow a few times to figure out which way it’s pointing.
Chad
on 27 Oct 06Love the new series. I look forward to future installments.
I’ve always thought the image links were too heavy. The new text links get rid of that unnecessary weight. Very nice.
Eamon
on 27 Oct 06This is why I hate working from home, and why I shied away from telecommuting jobs. I feel infinitely more productive when in the physical presence of other people.
JF
on 27 Oct 06This is why I hate working from home, and why I shied away from telecommuting jobs. I feel infinitely more productive when in the physical presence of other people.
The point was that if you are at home too much, or at the office too much, you get too familiar with your environment. Mixing it up, showing up at different times, and being in different places seems to churn the creative butter. Just our observation, of course.
Steve
on 27 Oct 06Nice design.
One suggestion though: My first impression every time I look at the “Add a new List | Note …....” line is that it’s a menu or a set of tabs you could select to go somewhere else. I think it should suggest a palette. The idea is to indicate that each of these links is an already-live element just waiting to be placed.
Barry
on 27 Oct 06I hate to add a total cliché comment, but while I was working on a web project (multi-page form) this week, I had the exact same thoughts on how to get someone started. Nothing seemed to say “Hey, start here” w/o saying it as much as an arrow and some bold text.
Barry
on 27 Oct 06Great post, btw.
GFGS
on 27 Oct 06Realize your post is focused on tweaking the design of components of an existing concept, and how to represent them. But I think there’s more opportunity here.
Completely blank pages can be daunting, and make the decision of what you decide to do with your blank page, synthetically significant.
Many times a kickstart with a little levity is helpful. I like the way Google, for instance, has a simple: “Here’s your new page” with a link “Make it Your Own”... from THERE you could offer your body, list, notes, whiteboard option. Yes, this seems to add another step. But like Walt Disney designed his park, lead the guests in a gentle way so they don’t feel overwhelmed by all of the choices they have.
I would also make the See Examples more prevalent. Seeing what’s out there stirs creative juices and reminds you what you came there for to begin with.
Another great idea, is to start with a question, like 43Things does. Instead of What do you want to do with your life? – Backpack could ask, “What are you packing today?”
Keith
on 27 Oct 06Wonderful series, thanks for taking the time to post this. It is very helpful to see how you guys work, helps me in my day to day business.
Now, I just need to remember to save every little doodle I draw, they might be worth something some day.
Roman
on 27 Oct 06I for one am all for moving the links above the header. It makes the page information one entity. Before it was broken up by utility links.
RS
on 27 Oct 06Exactly Roman, that’s how we felt.
Jean Moniatte
on 27 Oct 06Nice, very nice. Thanks for sharing.
Wouldn’t it work better if you were to flip the arrow horizontally, have it start after the “Use This links…” copy and point directly to the links?
Scott Meade
on 27 Oct 06Making apps more like real life conversation and a user’s thought process is what it is about when renaming links, grouping them at the top, and pulling them out from submenu situations. It’s the way to go.
We don’t say I want to “with a file, save” or “with a tag, add” (in English anyway). When at the relevant document or tab a user should be able to drive the system without converting their thoughts into computer-software steps.
Said another way – don’t ask users 1. what do you want to work with (e.g. apples) and then 2. what do you want to do with it (take a bite out of one)
Instead, ask 1. what do you want to do and just give them a place to click to “take a bite from apple”.
For example, I like that Freshbooks (a Deck advertiser btw) does this. At the top of Documents tab is “List of documents”, “Upload file” not a documents section then “list” or a files section then Upload. At the top of Invoices tab are links to “New invoice”, “New item”, etc – not Invoices and then new, not items then new.
No more trying to talk your mother-in-law through menu systems over the phone. No wondering what “quit using this program” has to do with File (sorry, Windows users…).
Web apps usually have less functionality than desktop apps and so really have no excuse for burying functionality under a “menuing” system. A lot of web apps are still this way though. They still carry over the mode of menu, submenu. If you just make links that state what they do then everyone wins. User manuals and help files are much shorter when the answer to “how do I mark a task completed” is “Step 1. Click the mark this task completed link’.
Jason – thanks for sharing. This is a great series.
Alex
on 27 Oct 06This is a great series – very useful for those in the web products industry. In response to Timothy’s post below, I think that feeling the need to change your designs is a function of knowing it can provide a better user experience. I agree that there was nothing “bad” about the original Blank Slate page, but in making a small investment in time to improve the design, they’ve added more value and clarity to the experience – something I greatly appreciate as a 37 signals product user. It’s definitely possible to over-obsess, but I think most designers get a sense of what’s working and what can be improved upon – and hopefully are in touch with their users if in doubt.
Jeremy
on 27 Oct 06The passage about the flurry of creativity during an unexpected 6pm meet up is the best part of this post.
In the past week a sad sack hotel room over pizza, a booth in a Denver bar over beer, and the neglected whiteboard in the corner of our office over dry erase fumes were the sites where creative sparks started flying. Doesn’t have to be the ideal setting to jar loose some random inspiration, just a different one.
sb
on 28 Oct 06i think “use these links to fill your page” is real. don’t tbd it, pull the trigger.
J Lane
on 28 Oct 06Why did you guys go to a “blank slate” movie in Basecamp? I always liked the images—they conveyed the message well to me.
When I first saw the movie I thought “hey, 37s got a new piece of software they had to use”...
JF
on 28 Oct 06The new blank slates in Basecamp were driven by customer support requests. People wanted guided tours of the key features along the way.
Curt Sampson
on 28 Oct 06I dunno, Scott. When I want to eat something, I first figure out what I want to eat, and only then do I figure out how I’m going to eat it. I’d take a bite of an apple, but not of soup.
As far as the arrow thing, I really liked the earlier (sharpie) version a lot better. It felt like a friend had grabbed a piece of paper and scribbled a note on it to help me out. The later arrow is, as somone else mentioned, hard to follow as well as missing that human touch.
Jan Korbel
on 28 Oct 06IMO good point.
J Simmons
on 28 Oct 06You should post some pictures of your office. I’m the kind of person who likes to see all of the hows in everything and I’d like to know what kind of vibe the office has to make you guys want to come in after hours. To me, I like to be comfortable, the workspace is a huge part of the job.
Brandon
on 28 Oct 06@J Simmons
If you want to a little of their office, check out the video:
http://www.apple.com/education/whymac/compsci/video.html
Alex Bunardzic
on 28 Oct 06Not that I’d like to criticize your design, but to me it seems a bit daunting why would you mess with something that naturally speaks for itself? When someone initiates a conversation for the first time, isn’t it completely natural to expect a blank slate?
Why go out of your way and spoil that expectation?
For example, when I decide to send an email, and I tell the system that I want to ‘compose’ new email, I’m not stumped upon being faced with the blank slate. I am actually expecting a blank slate at that point. And I’m not expecting the system to start chatting about how now I can start composing my email, what email is, what’s the recommended way of composing an email, yadda yadda yadda, and then on top of it spoil everything by tossing some abrasive large yellow arrow at me.
I regard everything else in a similar way. I’ve decided to start something new, and I’m expecting a blank slate.
So where’s the problem, then? Are you being caught in an overdesigning exercise? Technology for technology’s sake?
RS
on 28 Oct 06People are familiar with writing email. It’s like a word processor, and people have much experience with those.
A Backpack page is not like an email, a Word file, a spreadsheet or anything else. Both the form of the document and the methods used to edit it are different. For example, most people do not have prior experience with adding clickable to-do lists to a document.
When your application is unfamiliar, it’s kind to offer some simple guidance. It’s also good business.
Brandon
on 28 Oct 06I think having some elements and some directions/instructions is good because you avoid the, “Ok, now what” thoughts. Sure you could tinker and figure everything out, but this gives you a head start.
Dale Cruse
on 28 Oct 06This is what I really enjoy: An insight into how a designer thinks and why things are done the way they are.
Far too many magazines and websites simply show us pretty final products. I’m far more interested in why and how something was created.
Thanks!
Jack Shedd
on 28 Oct 06It’s a simple solution to the problem, well done. We’ve been dealing with similar issues in our applications, and though we went a different way, your approach to the blank slate is interesting.
I will say that as a user of Backpack, I hope this only appears the first few times I create a page. There is nothing more annoying than an application that consistently treats you as a new user.
Ryan
on 29 Oct 06Excellent. This series of “Design Decisions” was a great idea. It helps people like me see how the clever ideas you guys come up with can be so easy to figure out. Of course, creativity does play a big part of it, but even so, I know I will learn a lot by reading.
I can’t wait for the next Design Decision!
A Reader
on 29 Oct 06Wired had a piece on the birth of the iPod. Pretty interesting. Being a long-time fan of Bang & Olufsen I always thought Apple borrowed the round navigation wheel idea from them.
Straight Dope on the IPod’s Birth
victor
on 29 Oct 06isn’t it fantastic to get paid for doing what you like to do?
milo
on 29 Oct 06A brandnew series! Cool.
Ben
on 29 Oct 06I like these posts. Always fun to see how someone arrived at where they got. Keep ‘em coming.
I’m sure you won’t answer ;-) , but any ballpark ETA for when we all get to USE this great new interface and its great new set of features???
Scott
on 30 Oct 06I like it, but the user “getting it” is dependent on the image being displayed. I thought that was something you wanted to avoid doing when using CSS?
I’m not trying to be critical, rather curious and wanting to learn why certain choices get made. Could you guys comment on whether or not this came up during the process and if so what reasons helped you stick with the decision?
JF
on 30 Oct 06Scott, using CSS for layout doesn’t mean you don’t use images. One doesn’t have anything to do with the other.
Scott
on 30 Oct 06Sorry, I was specifically asking about the use of an image as the only method of instruction. If that image doesn’t display for some reason then the user wouldn’t “get it” as you intended.
I really like it because its simple and doesn’t require a lot, but is this a situation where this is an app and not just a web page so certain requirements are necessary for it to be used?
Greg
on 30 Oct 06Scott, maybe the better question is how else you could deal with it, without using images?
It’s an interesting question, actually. I think the only people that wouldn’t be using images are people with screen readers (ie, the blind), who traditionally get shafted on the web. Then again, maybe the other stuff in Backpack would break screen readers a lot worse than just one image of an arrow? I don’t know much about screen readers. :(
Shane
on 30 Oct 06I love this new series! Keep up the work (and they sharing). Thanks!
Alex Bunardzic
on 30 Oct 06Have you ever stopped for a moment to think about why do people have much experience with word processors? Is it because the pioneering versions of the word processors had big fat yellow arrows plastered all over them?
Fair enough. But I’m not too convinced that plastering a yellow arrow on top of it will somehow make them more comfortable using the unfamiliar product.
I’d say that if users feel uncomfortable operating a product that claims to be simple, that product has been poorly conceived.
If there is one thing in this business that I know for certain, it’s that poor conception cannot be rescued by the brilliant design.
There is a fairly well entrenched discipline called ‘quality before design’. All self-professed designers would do themselves and the world at large a huge favor to devote some time studying this discipline.
Similar to how brilliant coding cannot rescue shoddy design, brilliant design cannot rescue shoddy conception.
I’m not saying that your product is shoddily conceived, I’m just using this bit of confusion that you’ve exposed us to in this post to illustrate the importance of practicing quality before design.
neversummer
on 30 Oct 06“Instead of trying to find the right words to explain something, let’s just point at it. Let’s put that arrow to work.”
That concept really resonates with me. I ran into a somewhat similar issue recently and was pleased to see you work through the exercise here. I was tasked with defining a solution for a very complicated task that needed to take into account both time and space. Once I had figured out the steps for solving the problem, I called my co-worker into conference room for a whiteboard session. I drew a lot of pictures and employed a lot of hand gestures and pointing in the process of describing my solution to her. In the end she understood the process nodded in agreement. Now I just needed to write that up. Well the words were simply not able to succinctly capture the details and nuances embedded in the hand gestures and pictures. So, I drew up three pictures and cut out abut 75% of the words. That was my “spec” handed off to the developers who were able to easily digest the concepts and convert that to code. In this case, words were getting in the way of successful communication.
I note this because we are able to utilize a number of the less-is-more concepts you folks talk about in a mission critical web app project for a large energy infrastructure company (read corporate environment) with great success.
Will
on 30 Oct 06Scott has a point though. The arrow image as navigational instruction has accessibility problems.
Using the new Backpack layout with a screen reader for a non-visual user would encounter the “Use these links to fill your page” text, but not in the context of the links themselves. By breaking the instructional text apart from the actual items it provides instruction on, you’re assuming your user can see the visual relation provided by the arrow. That’s not always the case.
I’m not trying to be an accessibility nut or anything. Just pointing out that while the arrow looks nice, it’s not a foolproof solution for establishing a relationship between your instructional text and the set of action items.
JF
on 30 Oct 06Backpack requires that you have images turned on. If you don’t then you won’t see the arrow. It doesn’t matter a whole lot though—you’ll figure it out on your own.
Israel
on 30 Oct 06Why “New Page” instead of “Blank Page” or “Empty Page” or anything that will tell the user “This page is empty and waiting for you to fill”? This is not about the page being new; it’s about it being empty, isn’t it?
JF
on 30 Oct 06Why new? Because you clicked the “Make a new page” button. Mixing words is confusing. And new is friendlier than blank. Blank or Empty almost sounds like you did something wrong.
RS
on 30 Oct 06If you’re talking about the black header, that’s not part of the UI. I actually named the page “My new page” for demonstration purposes. The page is named before you even see the blank slate.
Israel
on 30 Oct 06JF, RS – thank you!
bzx
on 31 Oct 06i would decrease font size in some areas – for example those links on the right side are way too big, they look awful!
also more colour schemes, or replace those dull and pale ones, they’re not useful to anyone i guess… create a real orange theme with #f90 !
besides.. it’s great! :)
Bob
on 01 Nov 06Perhaps some design decision could be made regarding the huge amount of text on the 37signals homepage: http://37signals.com/
What’s with all that TEXT?
Alex Bunardzic
on 02 Nov 06Let’s not toss the baby out with the bathwater here. Text is good. Text is how people communicate.
I always get upset in elevators because I can never decipher in a pinch which button is to close the door and which is to open it. These buttons just look so bloody similar at a glance. If instead we had simple “Open” and “Close” labels on the buttons, it would definitely be much easier to operate the doors.
Of course, crappy text equals crappy communication. But same is true for crappy attempts at pictorial communication. Kathy Sierra had some excellent pointers on that (she posted them in her blog earlier this year).
Bob
on 02 Nov 06I meant all of the superfluous quotations that talk about 37signals and their large-text product explanations.
Paul Howson
on 07 Nov 06I think the arrow is round the wrong way! Why not point the arrow in the other direction (down), so that it leads from “Add a new” to blank area of the page below the “A new page” heading? Then you could drop the “Use these links…” text entirely. The arrow would then point in the direction of the action—i.e. clicking a link has a consequence in the body of the page where the arrow is pointing.
sdf
on 15 Nov 06生态餐厅 日光温室 西装 西服 职业装 进口轴承 消音 海参 数码摄象机|索尼数码相机|三星数码相机|佳能数码相机|索尼数码摄象机|
sdf
on 15 Nov 06六合彩 六合彩 六合彩 六合彩 六合彩 六合彩 六合彩 六合彩 最新传奇私服 新开传奇私服 北京婚庆
北京婚庆公司
Eduardo Bernal
on 15 Nov 06CYTOMEL AND CYNOPLUS AVAILABLE FOR IMMEDIATE DELIVERY. Welcome to the Pharmamx.com Family! We invite you to visit us at www.pharmamx.com and find our great medicine prices. We provide serious and first class service to all our customers 24/7. If we don’t carry a medicine you need just let us know and we will be more than glad to assist you! To show you our gratitude for past purchases and to offer you one more reason to continue purchasing with Pharmamx.com We are offering a limited time 30% discount include on all our medicines. We will keep on giving you the best price and service in the market. Welcome and enjoy your visit to www.pharmamx.com
This discussion is closed.