Last week I took you through the Highrise signup chart redesign.
This week I want to talk about part of the Highrise home page redesign that we’ve already redesigned. The design is alive – we’re making a lot of small tweaks post launch.
Original: In the cards
When we launched the new Highrise site, we had a block in the middle of the page that looked like this:

Three “cards” as we call them. Each card highlighting a major feature of Highrise. The idea was to rotate these cards every once in a while. They looked good and gave the page a nice splash of color, but they didn’t communicate very well. We were using 163,566 pixels, but we weren’t really saying anything.
Redesigned: In the icons
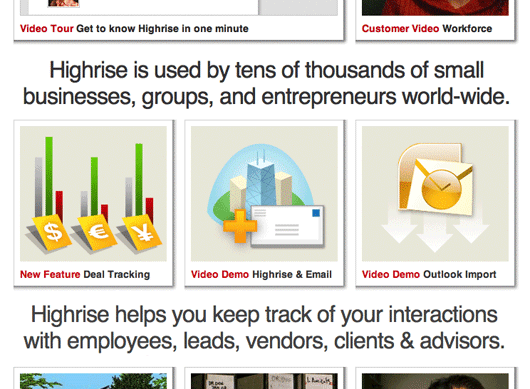
So we decided to make a change. Instead of using all that space to advertise three features, we thought we’d try using it to communicate eight benefits instead. So in a couple hours we came up with this:
![]()
Eight benefits, concisely explained, each with an icon for some color and identity. Now that block says something. There’s more to swallow, but it’s easy going down. And it’s only 98 pixels taller than the cards design. Here’s the overlay (the red is the extra height):
![]()
Trading 688 for 98
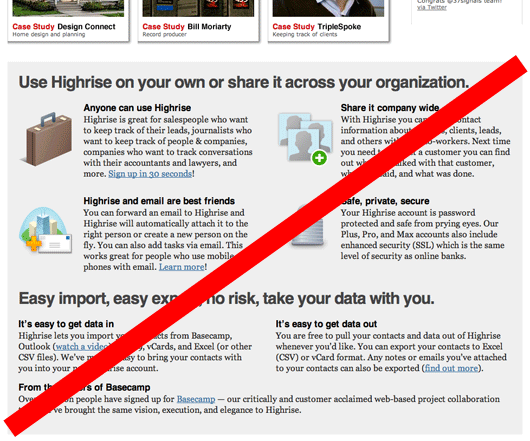
The other thing we were able to do is remove an entire wordy section from the bottom of the page. This section used to take up 688 vertical pixels. Wordcount was a few hundred words.

We were able to get the same points across better with the eight benefits/icons we showed above, plus save 590 pixels of vertical space and hundreds of words. We think that’s a good trade.
More intensity, better density
In the end, we’re really happy with the change. We’ve received a good bit of positive feedback from customers too. We increased the information density, but made the information clearer and more easily digestible. We’re very happy with that.

Ryan
on 06 Jan 09I like the changes. The site still feels very big/in-your-face though. There’s no whitespace for the eyes to relax.
I had my wife visit the page and I just observed her reaction. When the page loaded, she said “whoa, it’s pretty big” and leaned back. (Note: She’s not a designer and doesn’t usually care how web pages look… or so she thinks).
Jeremy
on 06 Jan 09I think the solution you chose is very effective, though it would be nice to see the icon and title for each benefit turned into a hyperlink that points to the relevant page as well.
seth godin
on 06 Jan 09I think the page would test better if it told a story, featured clients, used photos of real people and made it clear what the emotional, peace of mind benefits were of the software. As you move from tech sales to corporate sales, I think this becomes more and more important.
I might be wrong, but it’s worth a test.
JF
on 06 Jan 09Seth, I think you’re right. We’re finishing up a nice batch of customer case study videos and will be featuring them more prominently shortly.
seth godin
on 06 Jan 09Okay, I officially feel stupid.
I based my last comments on my most recent visit together with your post.
Then (then!) I clicked over and looked at the site, and I can see you’re already doing all the stuff I just mentioned.
Sheesh.
Never mind.
Gilbert
on 06 Jan 09Sorry, but this does not fix the ugly and confusing look. You really seem to be unsatisfied with the site, otherwise you would not change it that much. You should start from scratch again, in most cases this is better than trying to improve an unsatisfied result.
Rory Marinich
on 06 Jan 09That’s nice, but change the “mac-like” top window border. It looks gimmicky, since the font used on the “Businesses around the world use Highrise” isnt the same as it is on actual Mac windows, and the shadow for that top part is more severe than the shadow for the part directly underneath it, so without being zoomed in it looks like the shadow changes from black to white. (Zoomed in that top part is “popped” more than the rest, and I don’t know why: it doesn’t give a very good sense of depth.)
JF
on 06 Jan 09Sorry, but this does not fix the ugly and confusing look. You really seem to be unsatisfied with the site, otherwise you would not change it that much.
First, never apologize for your opinion.
Second, we’re quite happy with the site, we’re just testing variations in the wild. We could have done all these tweaks in the background, behind the scenes, but we’d never know how they really performed until we put them out there for real people to use. And there’s always room to improve so we’re continuing to polish it up and hone the message. Launch doesn’t mean stop, it means start.
Peter Harkins
on 06 Jan 09How did this change affect your signup conversion rate?
James
on 06 Jan 09I agree with Ryan: nice design, but it all feels a bit too ‘big’. Feels like the visual equivalent of shouting – is this a backlash against whitespace? ;)
Adam Metz
on 06 Jan 09I’ve got to say that this year is the first time I’ve ever been disappointed with 37signals, and I’ve been a customer for three years.
The pricing on Highrise isn’t really fair to tiny companies who have a lot of “small customers”. Although Highrise Solo allows for unlimited “deals,” I see no reason why this feature should not be allowed on the 6-person account. If you can only monitor 10 out of your 30 pending proposals, then what’s the point of using the feature?
For the first time ever, I’m beginning to consider other CRM solutions.
StartBreakingFree.com
on 06 Jan 09Definitely an improvement, thanks guys.
One of my favorite things about your style is that you use good fundamentals of marketing (benefits over features, short readable copy, risk free trials, etc) WITHOUT coming across as one of those annoying hype-ish sales letters sites that are polluting the internet.
You’re one of the few I see doing this effectively. Getting too much into the internet marketing world can feel dirty, but there are some gems to be learned from it. You guys strike a good balance.
Possible future blog topic? Anyway, great job. Brian
John
on 06 Jan 09I think the section above ‘start a highrise account’ is too big. In face, I think that section could be eliminated altogether. I would rather see the section beginning with ‘Highrise is used by tens of thousands of small businesses, groups, and entrepreneurs world-wide.’ as the lead.
John
on 06 Jan 09Sorry, I meant to type “in fact”, not “in face”.
Dave
on 06 Jan 09All I see on these redesigns you’ve been doing lately are completely random and arbritrary changes.
Signup pages are the one area where you don’t want to just wing it and pray. Conversion is the only thing that matters and it’s an area that is wildy counter-intuitive. For every change resulting in 10% increase in conversion, there’s probably another that boosts it by 300% and yet another that will kill it by 50% despite looking like it would do better.
I see no mention of testing any of these changes. Nor do I see you making incremental changes in a controlled manner.
Wildly rearranging elements to look nicer does not drive the bottom line.
Jeff Mackey
on 06 Jan 09“37signals has been in business since 1999. We’re battle-tested and here to stay.”
That made me chuckle. I like it, don’t get me wrong—It’s good to show that potential customers are signing up with someone who’s been around the block once or twice. I hadn’t heard anyone refer to themselves in that way before. Genius!
JF
on 06 Jan 09Dave, we watch numbers very closely. We’re running multiple A/B tests right now, in fact.
I’m not documenting every single thing we do and every reason we do it in every post. I’m just trying to share some of the higher-level design decisions we’ve made recently.
That said, we are definitely more gut driven than data driven. I don’t think there’s anything wrong with that if it works for you. It’s worked very well for us over the past 5 years.
I’ll leave some money on the table if I’m happier with a design. I’m sure blinking signs, arrows, and sensational language can move numbers, but that’s not the kind of thing that makes us happy. That’s not to say only obnoxious things move the numbers, it’s just a point to illustrate that data isn’t always the final say for us.
Trey G
on 06 Jan 09Looks great. I kinda agree with Ryan about the whitespace. Hard to find a resting point or visual break between different sections. Just curious, do you use stock icons or did you hammer out 8 pretty finished icons plus copy in a couple of hours?
JF
on 06 Jan 09The points about “too big” are well taken. We have some ideas on how to make some adjustments.
Trey: Jamie makes our icons.
David Hoffman
on 06 Jan 09A great thing about design is its subjectivity and the emotional response it evokes. A great thing about the internet is having the data to support decisions. I think the combination of feel and data creates the best designs.
I’d love to see a follow-up post with the data that shows how effective (or ineffective) the changes are.
Keep sharing the knowledge, this stuff is great.
David Hoffman
on 06 Jan 09Whoops, just read your response to Jeff. Answers my question too. That’ll teach me to not keep open a tab for 40 minutes without checking for recent comments before posting a response. Keep up the good work.
Deano
on 06 Jan 09Alot of what I read about website design says you sell the benefits up front as quickly as possible and connect it to a story, as Seth says, if possible.
The current site seems to oversell initially and lacks subtlety. I’m a bit overwhelmed it. It doesn’t seem very focused. The boxes at the top with the examples are ugly. In fact if you removed that section the page would look alot better.
With images that look like they are embedded video I would expect them to play and not load a new page (the first video doesn’t load for me in Firefox).
The news/buzz section would be confusing to me as a new visitor.
I’d redesign with a customer testimonial and build the site around that gradually emphasising the benefits to all kinds of businesses.
Rahul Malik
on 06 Jan 09I like the redesign. I think it cut down on a lot of unnecessary text that was being used to explain features already. The new eight benefits area gives a good highlight while not wasting my time. Although I would admit that “37signals has been in business since 1999. We’re battle-tested and here to stay.” seemed out of place with the other 7 benefits and might just be there as filler to appease the designers sense of style :)
Mitch
on 07 Jan 09I like this design much better. The old one seemed a little busy. Great Job.
Thanks for sharing your learning experience. It makes you guys feel more human. You know… no perfect design out of the gate ;)
Tom Bland
on 07 Jan 09Firstly, I’d like to say how much I’ve been appreciating SvN lately, and I find posts like this especially interesting. I love being exposed to the thoughts and processes of the “big league.”
A couple of impressions of the Highrise site as it stands now -
1. Overall, I think the new color and typography direction is solid. However, my overall impression is that the page has become quite “noisy” with several elements competing to come to the top of the hierarchy. For instance, above the fold, there is the heavy black header, orange callouts on the screenie, and large green signup button. Which do you want your users to pause on?
2. I agree with Ryan and others about white space – there are no visual resting places on the page.
3. I think there is a bit of confusion regarding the depths of page elements. Specifically, I find that the inline headers (e.g. “Highrise is used by tens of thousands of small businesses…”) have been made large to come to the top of the hierarchy, then the features/testimonials boxes have been “punched” out using drop shadows, seemingly to put them spatially “above” the large straplines. Perhaps more decisiveness is needed?
4. Finally, and this is not necessarily a problem, but the “Buzz” sidebar closely resembles a text ad column. In fact, I had read the whole content page before I realised that the sidebar was a twitter feed.
All that said, the content and copy are outstanding. When I need a CRM solution, this will be my choice, for sure.
Drew
on 07 Jan 09Nice work guys.
I agree with the comments you acknowledged about “too big.”
I think also it’d be nice to clean up some of the unrefinements surrounding the top image like the poorly rendered checkboxes, strange aliasing on the text, weirdness around the edges of that window-like box.
What do you guys think about the drop shadows you use on this page (and in Basecamp I’ve noticed too)? Sure, it makes for cleaner CSS coding, but it seems pretty unrefined at the edges. Maybe it doesn’t matter that much (or maybe it’s a style) but I guess I can’t help but feel like it just feels like it communicates lack of attention to detail a little (which probably isn’t the goal).
Overall, shaping up for sure. The changes you mention in this article and decisions you cite in the comments seem very sound.
Jayakrishnan
on 07 Jan 09I believe 37signals are targeting their home pages to be best viewed only in high res monitors.
Maybe they’ve very niche audience wherein their primary users/customers work on that. But i feel to get a global reach, they can support their websites to be better viewed in screen resolutions like 1280×800, 1024×768, etc. by making applying some intelligence.
Anyways your design works are truly great and highly inspiring!
jk
on 07 Jan 09I really like the new design. Just as a matter of interest, how much time do you have to spend on these designs. Are we talking days/weeks? It’s all time well spent because I do think it’s evolving very nicely.
leo
on 07 Jan 09This is an improvement, but the site still feels overwhelming! I start to get uncomfortable just looking at it for a few seconds. Typeface at the top of the page is too big and in your face (and wordy), and looking at the page, you might not even know that product is called Highrise (you might not even know looking at the title bar, since Highrise appears at the very end of the sentence). Finally the faux-OS X window and mismatched font used in the titlebar (Businesses around the world…) needs some reconsideration.
MattH
on 08 Jan 09You know you’ve made it when Seth Godin is handing out advice in your blog comments. Seth Godin! Awesome.
Donna Spencer
on 09 Jan 09Good post and interesting comments. Something I noticed from some comments is about how the visual design ‘feels’, whether it is restful or busy, whether it feels like shouting etc.
I think there are two quite different ways we look at designs. When we look at a design to see what someone has done, we actually pay attention to the things we already know – ie that whitespace provides rest & visual breaks, how colours affect us etc etc
When we look at a design to get something done, we have an entirely different reaction. A week ago or so I visited the highrise home page as a potential user, poked around a bit, decided it was for me and signed up, all in about 3 minutes. I didn’t notice the visual design, iconography, spacing or anything like that. All I noticed was that this was going to be OK for my immediate need and I would have to fuss.
That’s how most people experience the web. We are the only ones who overthink the design details. And that’s worth remembering when we are critiquing or commenting on each other’s work…
Donna Spencer
on 09 Jan 09Oops, that should be ‘would not have to fuss’, which was really important to me at the time as I was being overwhelmed by little details of organising stuff
This discussion is closed.