Today I noticed that Ask ET (Edward Tufte’s forum) displays related articles in a very unique way.
People normally use tags to link related posts. If Ask ET used tags in a typical way, a post would look like this:

When you clicked on a tag, you might see a page like this:

This conventional method technically gives you access to the related articles. However there is a problem. You have to click the tag to discover what’s behind it. The Interface design tag in the first screenshot leaves a lot to the imagination. How do you know it’s worth clicking through to a whole ‘nother screen based on that two-word link? Most people wouldn’t bother, and they’d be missing out on good content.
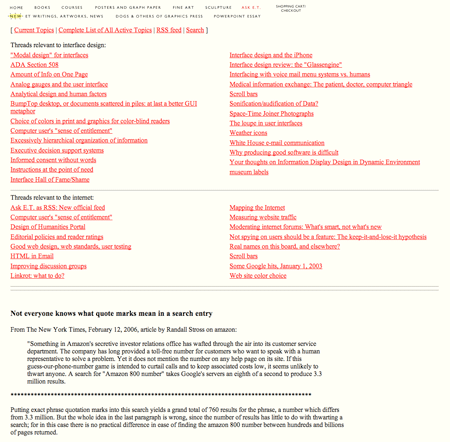
Ask ET uses a totally different approach. Instead of linking to pages for each tag, it simply shows the tagged articles inline. No separate screens. No navigation. It’s a beautifully simple solution.
Click the image to see the actual design full-size:
I love how this layout removes a navigation step and puts the focus on the content. The list of related articles encourages you to wander through the site, like getting lost in Wikipedia. Individual article titles catch your eye. Just by passing over the list on your way to the article you might discover the Interface Hall of Fame/Shame or an article about email communication in the White House.
Sometimes we think we’ve got it all figured out as our websites settle into repeating the same patterns again and again. It’s great to see a fresh takes on a supposedly “solved” problem like how to link related articles.


Mel
on 22 Jan 08It is an interesting approach, would be better if the article content was displayed first and related items at the bottom.
Nathaniel
on 23 Jan 08I agree with Mel. Swap the content and the related topics and you might have a winner. It’s a great idea! Beautifully, elegantly, usably simple.
Kelly
on 23 Jan 08I agree with Mel. I think the proposition that this is a good UI pattern is predicated on the assumption that all users are perusing the site looking for something that might interest them. If you just want to read a given article, all the other stuff is really just in the way and forces you to scroll down to the thing you’re really after.
Skeptical Dude
on 23 Jan 08Uh, no offense, but I think this approach really, really distracts from the content. Typically I like to read the content on a page before I’m interested in other related off-page content. If it were in a sidebar, then I’d probably dig it.
Weixi Yen
on 23 Jan 08ditto
GeeIWonder
on 23 Jan 08Yeesh. Get rid of the links. Put in on a separate page, or as a hover element if it’s really too far to click. But really, does that extra click really make things more difficult than having to navigate 100 or so probably loosely related articles?
Heck, I don’t even like tags. Why the hell would I want a page full of tagged content?
Ben Atkin
on 23 Jan 08Yay for designing for the least common denominator!
You’re probably right, but it’s hard not to take a cynical view about cluttering up the page because people can’t be bothered to learn what tagging is about.
As a power user, I would much prefer the tags to be shown as links that go to a page with both links and summaries for each of the tagged items. That way, the article page is kept short and focused on the article. If I want to browse, I can go through a lot of them quickly, choosing which ones to view not based only on the title, but on the summary as well.
If I already knew I was going to want to browse, I wouldn’t mind having the links to dozens of other articles right there with the article, but the designer can’t assume that.
Also, what happened to short, lowercase tag names?
Paul Thrasher
on 23 Jan 08I’ve done the same thing with our Answers product. The end goal was to get the related questions, tags just seemed like an easy way to get them. ‘Cept the links are at the bottom, so you can actually read the content you looked for first. We’ve also used the category and a full-text search of the title to come up with related stuff. Would love to hear better ideas though!
Will
on 23 Jan 08What a major pain in the ass to mentally jump over that huge list of links at the top of each page.
If I want to see related content, I’ll happily click on a tag to see it. Otherwise, I’d like to see the article I’m there to read first rather than everything else that relates to it.
Luigi Montanez
on 23 Jan 08I think this is terrible design. A person expects to read an entry when they navigate to the page, but instead they must scroll through a bunch of links they didn’t expect seeing before they get to the content they want.
Paul Thrasher
on 23 Jan 08Okay guys. Imagine the links are below the content. Now what do you think?
Swami Atma
on 23 Jan 08I also think the implementation is horrible.
A good compromise would be to split the area into 2 columns and put the featured article on the left side and the related content on the right side.
I may actually use this mixed approach in my next project.
Adult VHS collector
on 23 Jan 08Right, Will, except that I think that most normal people don’t know what tags are. That is a naming convention that was created by content producers, not content consumers. A much more reasonable name would help with a call to action. This implementation is probably a little much for real estate, but at least provides more useful information. Why not do three or five related as a way to cut down on the heft?
RS
on 23 Jan 08I love the links on top of the article. They promote accidental discovery and they expose much more of the site’s content that alternate designs.
Why does everyone think scrolling is so hard?
Kenn Wilson
on 23 Jan 08Scrolling isn’t hard, but when I click the link in the first line of this post all I see is a page full of links. The actual article is below the fold in my browser window.
Seeing something like this unexpectedly would lead me to wonder if I, at best, clicked through to a table of contents instead of an article or, at worst, was tricked into clicking through to a link farm. The garish red used don’t help alleviate this latter impression.
Thumbs down from me. I’d move the links either below the article or to the sidebar, and reduce the text size a bit so it’s clear that the links are secondary content.
Tim
on 23 Jan 08I was typing a comment trying to ponder why you would think that’s a good design. I am not in any way a UI specialist so I tend to stick to reading your posts without much commenting but I have to say that I really don’t get what you find so “beautifully simple” in this design?
I get the simple part though. But it horribly gets in the way of the content! As said by others, a better solution would be a random selection of some of the articles (5 or 10), placed at the bottom or in the sidebar, with a link towards the whole list. An even better idea would be a short list of links cherry-picked by the author so that it’s precisely relevant to the current content.
Your idea is that it’s great because it removes one click from the another article seems to be like saying some software is cooler because it presents to you all the menu items available instead of putting them behind a list of menus.
I see your point that the ‘tags’ links are not a perfect design and that we just got used to it, but, in my opinion, this is not a solution as it is presented on this particular site.
And scrolling is not hard. It’s just that you didn’t come on the initial page to see the links but to read the article.
Jeff
on 23 Jan 08The Interaction Design Association (IxDA) handles their tags this way, but places them at the bottom of the thread and shows a less overwhelming subset of the most recent threads that match each tag. This is partly so the related content won’t interfere with the main content (as several posters above have mentioned) but also to encourage members to read all the way through a thread before tagging.
Example: Desktop GUI prototyping tools
songchai
on 23 Jan 08The point is that Tags becoming more effectively important for SEo, and it clearly pointing my eyes from the headline too. But in some case may cause little cofusing looking on the design. Just a comments from my opinion.
EH
on 23 Jan 08I agree with RS. It’s not like it’s hard to figure out where the content is and if you click to read any taglinks, the rest of them are right there at the top of the page when you return.
Aidan Henry
on 23 Jan 08What about an approach where you can find similar articles with 2+ tags. In other words, let’s say an article is tagged with “ajax”, “design”, “css”, “interface”, and “usability”. Maybe you want to find another articles with overlapping tags – perhaps “ajax”, “css”, and “usability”. Simply choosing one tag doesn’t seem like the most efficient and effective solution. Any feedback on this?
This isn’t my area of expertise, but I could find value in a tagging system as such…
Cheers, Aidan
www.MappingTheWeb.com
Damjan Mozetič
on 23 Jan 08The proposed solution is a nice alternative, but I’d still rather put the related articles/posts at the bottom of the page, below the article.
colehilling
on 23 Jan 08http://www.vcao.net
Stephen
on 23 Jan 08I love the links on top of the article. They promote accidental discovery and they expose much more of the site’s content that alternate designs.
The discovery seems more forced than accidental.
Why does everyone think scrolling is so hard?
It’s not, and the above the fold arguments are often ill considered. But in this case I quite honestly thought I had come to the wrong page (on clicking through yesterday) and the effect was quite disorientating.
Berserk
on 23 Jan 08Is it more important to have the possibility to go to a related article than read the article I wanted to read?
However, if it must be above the article I like the multiple-similar-tags approach suggested above. I.e. show the top five or ten links ordered most-similar-tags to least-similar-tags (but at least >= 1 similar of course, preferably >= 2).
Andrew
on 23 Jan 08Agree with Stephen and Berserk. It’s actually disorienting to see some bundle of links instead of article’s heading at the top of the page.
But this problem could be solved by using right column. However, tags below article is a good decision for further reading.
Scrolling is not bad, but the main thing that I want to see at the page should be visible without scrolling. If it’s a search engine, it’s stupid to place the search bar at the second screen. If it’s an article, it’s stupid to hide it from the reader’s eye.
Jeff
on 23 Jan 08This is a common trap that many software developers fall into; that the product is it’s own reason for existence. I think this flies in the face of “Getting Real”. Your visitor came for your content, specifically the article which is now buried at the bottom of the page. How is this usable? Ryan, I think this technique focuses more on the question of how to expose more content to the reader rather than how to give them what they want
Not to mention that putting the links at the top of the page make the page look like an ad farm!
GeeIWonder
on 23 Jan 08Why does everyone think scrolling is so hard?
Why does every designer want the user to do more to accommodate his new design idea?
Your argument—that this ‘unique’ idea removes a navigation step, is wrong. You’ve added a navigation step, or at best substituted a scrolling step for a clicking one (I think clicking is both the de facto standard and expected by the user here, but that doesn’t necessarily mean it’s better… this is debatable). You’ve also, contrary to your argument, taking the focus OFF of the content the user originally wanted.
This is not good design. It might even be bad design.
jasofa
on 23 Jan 08I’m not wild about the solution. The page would benefit from moving the links below the actual content, but it still seems like a rollover or “drawer” type reveal would be a tidier way of handling the additional content without a page load.
Or, you could use the design exactly as it is, but only list the first 3-6 links for a given tag and use an expansion link for the rest.
Or, better yet, stack the related links in a column to the right and let the content sit happily at the top.
My 2.
Todd
on 23 Jan 08I’m currently building a Rails web app that deals with a large amount of (web service) tagged news articles. It’s a real challenge to display the results/relationships in a way that is meaningful to a human being.
It’s EASY to generate pages like the one referenced, but who really has the time or fortitude to visually sort through a database dump list like this? I tried skimming through it and it lost my interest after the 3rd item.
Agreed it’s interesting from a conceptual standpoint—but it has a long way to go before it approaches a meaningful/usable display of related topics.
Keith
on 23 Jan 08I like the concept. I don’t like the execution.
Accidental discovery is fantastic, but someone clicked to go to a specific post and they get an omnibus of other links. They did make a click because they were actively choosing to view a specific document!
That said…
Why not be a little Ajax-y and when you mouse over the tags provide a preview of some of those related articles? Then you can have the accidental discovery, the content the user consciously ASKED for is still provided as the dominant information on the screen, and the tags are given some relevance by demonstrating examples.
Weixi Yen
on 23 Jan 08Why not put them at the bottom, or the side? – it’s not to hard to scroll, or look to the side – same argument.
Why not have less links so that I can actually see part of the article in my default browser size? Then it might be ok to put it at the top.
The only way you can call this “good design” is if your browser has over 1500px in height, which according to stats, most people don’t. It looks like I totally arrived at the wrong page.
Trying too hard to be original applies to this design.
Dez
on 23 Jan 08Not to jump on the bandwagon, but couldn’t agree more that this actually is a lot less usable than the previous solution. I’m all for related content, but either do this through AJAX and a div, or put it off to the side so it doesn’t distract from my original intent.
NosyJoe
on 23 Jan 08speaking for smart tags NosyJoe.com uses an intelligent tagging engine… cheers :-)
Evan
on 23 Jan 08This did make me do a double take, thinking I went to the wrong page – even after reading the SvN post about it!
But I like the idea. I say it’s fine as long as the article is visible after the click (which it wasn’t). If they’ve got to be at the top, I’d cut down on the number of links, or reorganize them / compact them / shrink them, or both.
However, I do think the ideal solution is to move them off to the side.
Justin Baum
on 23 Jan 08Sometimes I don’t understand peoples issues with clicks and what they commonly refer to as “hiding” content. Think about the possible goals a user has in mind when they are viewing a tagged object. The purpose the list of related articles serves on this example is contextual navigation. Making the first thing the user sees on the page contextual navigation is strange, especially in the quantity chosen. Is the page about the object (article) or the related objects (articles)? Confusing.
Stuart R
on 24 Jan 08I think that the idea, not necessarily the implementation is what is important here. i.e. Associated articles via tags should be listed by title, rather than simply listing the tags. Where they are is not that important really.
It’s a little “horses for courses” in that a tech-savvy audience (like this!) probably won’t like this idea, but those not so experienced will find it more familiar.
On a more personal note, the problem I find with “tags” is that I am limited to selecting a specific term rather than a combination, so a refinement could be that the list of directly linked articles should share all or most of the currently displayed articles. Links to all articles for each separate tag could also be shown.
John
on 24 Jan 08I like the links at the top when there are only a few e.g. Cubism in medieval French planning and zoning. When there are a lot of links, as in Ryan’s example, I think it turns into noise. Putting a small set of highly relevant links/tags at the top and put the less relevant below would be more helpful.
RS
on 24 Jan 08Right Stuart. To use Tufte’s language, the key idea is to place the related articles on the same surface adjacent in space rather than on a different screen adjacent in time.
Christoph Helzle
on 24 Jan 08That is an interesting approach. I like the approach but I am not 100% convinced of the execution.
The related links shouldn’t be shown above the content, but below as further reading (possibly sorted by pages the user hasn’t visited yet). Narrowing down the list to 5-10 and not making them such an intense red would greatly help to make them more appealing.
Another option would be to add them in a sidebar. They wouldn’t interfere with the main content area but would still invite to read more.
Josh A.
on 24 Jan 08Others have said this, but I’ll summarize my opinion:
Only a small handful of pages tagged the same should be displayed – the screenshot in this post shows a ton of links (perhaps list the most clicked pages tagged the same). You could add a More link to view all pages with that tag. I don’t like them being at the top. As interesting as the content may be, you may open one of those links before reading what you originally intended to, i.e. you get distracted. By placing them in a sidebar or in the footer (as I would prefer) would be more elegant, imho.Modern Life Is Rubbish (www.modernlifeisrubbish.co.uk) do a similar thing, but with draft posts – that is, about 5 links to the upcoming posts are listed in the footer. If this layout was applied to tagging, it would be great.
phoomp
on 24 Jan 08You may be getting rid of a click and exposing related articles, but you’re adding several turns of the scroll-wheel and hiding the article the user came to see.
Aaron B. Hockley
on 28 Jan 08This is horrible. It reminds me of a parked domain simply existing for paid click results.
Bonnie
on 28 Jan 08Though far from an expert, as a systems analyst turned instructional designer turned website owner, I have spent a lot of time investigating UI issues. You have to target the UI to the target audience. People who are very comfortable with computers want lots of information and they will tolerate a cluttered screen with little if any explanatory comments.
However, if you throw that same screen up at a different user, they are more likely to leave the site before they ever get to the content. They are less likey to use the mouse wheel, less likely to know keyboard shortcuts. Whatever time they spend on the page cited above might be spent reading the links. They may also get frustrated because they were looking for something about Amazon and are quickly confronted with links that appear to have nothing to do with the content.
Consider your audience. This could be perfect or disastrous.
Dhruva Sagar
on 28 Jan 08This is super cool, indeed a very nice concept…
Neil Cowley
on 28 Jan 08I’m not sure but that’s a lot of screen real-estate to drop on a user each time, but the point of hiding navigation is always a good one. I guess I’d rather have it appear on rollover rather than always inline cause it keeps the read clean and fast and doesn’t assume that I want to dawdle through all the other posts.
Charles
on 28 Jan 08I think that one of the key issues in just showing the tags, would be that you reduce the complexity of the full navigation on the site. If you list the related articles like this, you should be aware that the users risk losing their overview over the site. Overall my point is that the information architect needs to find a balance in the site navigation. What to show and what to hide. An issue that been discussed by librarians in decades ;-)
Sue @ TameBay
on 28 Jan 08If there must be links above the content, then let them be for other articles which match more than one tag. In this example, ‘other threads tagged interface design AND the internet’ might work. I’d still like to see the content first: it is, after all, king.
Gurdit
on 28 Jan 08I’m sorry, that doesn’t sit well with me at all… it looks like a bunch of Google ads. It gets in the way of the content. The content should always be given first priority, in my opinion.
Ro
on 29 Jan 08Yeah, it doesn’t sit well with me either, although I do find it intriguing and I do think it is ‘content’. It’s just too much content—too much information to process. Instead of less articles with some teasers, it’s more articles with no teasers.
In the right situation it could be great, by I don’t think its destined to be the default flow for clicking a tag.
beetFreeQ
on 29 Jan 08Well, I don’t see anything really new or great in this idea. Isn’t it common to have a list of links to related articles that are automatically chosen using tags under an article?
OK, this new way you have a great amount of links on top of the articel to every tag, but that’s not a very clever idea. A reader want’s to read the article and not links first. Also I think it’s better to show maybe 10 links to the articles, that have the most tags in common, so the reader will find really related content…
Matt Ellsworth
on 29 Jan 08I like it – but I would rather have it hidden by default and then show up when I click it.
This discussion is closed.