Here’s a video of my talk on Weaving Design and Development at WindyCityRails. The motivating question is: What happens when designers have an idea to change a feature that is already built? The first half of the talk walks through an example of designing on an existing app, and the second half looks at the process between design and development that is necessary to implement changes in the design. There are 15 minutes of good questions at the end as well.
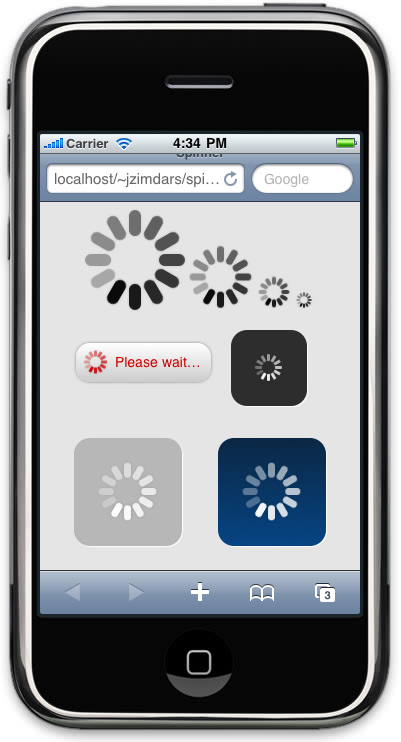
Loading spinner animation using CSS and WebKit
It’s hard to stifle a smile any time I get a glimpse of the future thanks to WebKit-based browsers like Safari and Chrome (and their mobile counterparts on iOS and Android devices). That happened today when I discovered a way to make an iPhone-style spinner without any images, just CSS.
First attempt
I have been working on a project that targets mobile WebKit browsers so it was natural to explore using -webkit-animation to handle the image rotation. My initial idea was to use a single PNG image as a mask over a colored background which makes it possible to change the color of the spinner in code. Here’s how that looked in CSS:
p#spinner {
height: 62px;
width: 62px;
overflow: hidden;
background: #000;
-webkit-mask-image: url("data:image/png[...]");
-webkit-mask-size: 62px 62px;
-webkit-animation-name: rotate;
-webkit-animation-duration: 1.5s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
}
This is how it looks in a browser: Image mask rotation demo
The examples in this post all target WebKit browsers so I’d suggest you fire up Chrome or Safari for viewing the demos. Better yet, try a mobile WebKit browser.
It felt like a win to use a single-frame PNG image instead of an animated GIF but it didn’t look right. Webkit animations smoothly tween rotations so I ended up with what looked like a rotating image instead of the sharp ticking I was going for. Still, masking is an impressive technique that I’m sure will come in handy in another project.
CSS-only, no images
After several failed attempts to make the animation step-based, I still couldn’t get the effect right. I decided to look again into how I could do it without the image. A quick search led to a post by Kilian Valkhof who had a good idea for the basic technique. The first step is to create the bars of the animation by sizing and rotating them around an axis.
<style>
div.spinner div {
width: 12%;
height: 26%;
background: #000;
position: absolute;
left: 44.5%;
top: 37%;
opacity: 0;
-webkit-border-radius: 50px;
-webkit-box-shadow: 0 0 3px rgba(0,0,0,0.2);
}
div.spinner div.bar1 {
-webkit-transform:rotate(0deg) translate(0, -142%);
-webkit-animation-delay: 0s;
}
div.spinner div.bar2 {
-webkit-transform:rotate(30deg) translate(0, -142%);
-webkit-animation-delay: -0.9167s;
}
[...]
div.spinner div.bar12 {
-webkit-transform:rotate(330deg) translate(0, -142%);
-webkit-animation-delay: -0.0833s;
}
</style>
<div class="spinner">
<div class="bar1"></div>
<div class="bar2"></div>
[...]
<div class="bar12"></div>
</div>
Each of the twelve bars is rotated 30° from the one previous and given an animation delay equal to 1/12 of a second. This ensures that the bars highlight, then fade in order. All that is left is to define and call the animation for each bar to fade.
@-webkit-keyframes fade {
from {opacity: 1;}
to {opacity: 0.25;}
}
div.spinner div {
[...]
-webkit-animation: fade 1s linear infinite;
}
Here’s the final animation: CSS spinner demo.
Make it scale
If you look closely at the code you’ll notice some odd percentage values. Using percentages to build the spinner means you can make it any size just by changing the width and height of div.spinner. It’s fully scalable. You can also append additional styles to change colors and add effects. Here are a few examples: Styled spinners demo.
And for those without a webkit browser handy, here’s what it looks like in Mobile Safari:

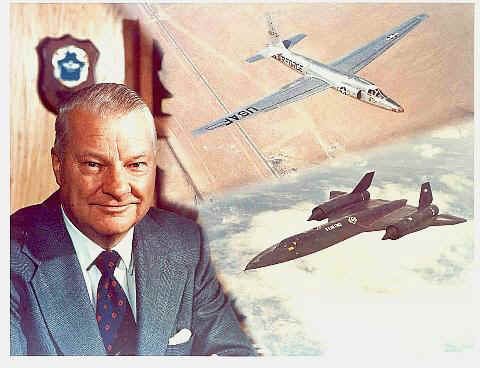
A look at the design process of aviation innovator Clarence ("Kelly") Johnson
Quick prototypes. Small teams. No bureaucracy. No lengthy documentation. Limited meetings. A Skunk Works approach to design. They were all essential to Clarence (“Kelly”) Johnson’s process for creating some of the most remarkable planes of the past century, including the Lockheed SR-71 Blackbird [SvN]. Johnson was once described by Time Magazine as perhaps the most successful aviation innovator since Orville and Wilbur Wright.

Six months for the first jet fighter
Head Skunk [Air & Space Magazine] describes how, in 1943, Johnson promised a commanding officer the first jet fighter in six months. The prototype was designed in 150 days in a space built out of engine crates and a circus tent.
Johnson flew back to Burbank to present the project to Lockheed president Robert Gross. The company was working for the war; with three shifts a day, six days a week, it produced 28 airplanes daily. There was no space and there were no people for another project. But Gross, who thought Johnson walked on water, okayed the project and put him in charge of it.
Johnson went around the factory collecting people: “I simply stole them,” he later wrote. He set up a secret shop beside the wind tunnel in a space walled with wood from Hudson engine crates and roofed with a circus tent. Once the facility had been set up, the time remaining for actual design and construction of America’s first jet fighter was 150 days. This was not impossible; North American had designed and built the P-51 Mustang prototype in even less time. Johnson’s team beat the deadline—and the budget—with what would become the P-80 Shooting Star.

The P-80 Shooting Star.
Skunk Works
Johnson’s Skunk Works was the official alias for Lockheed Martin’s Advanced Development Programs (ADP). Of course, the term is now used in many fields to describe a small group that works under the radar on a project.
Q: What testing frameworks and processes do you use?
A: It’s really interesting that it’s such a common question, testing frameworks as opposed to many other tool choices you could make. I’m not sure why that is. It might be because it’s such an aesthetic choice and also such an unimportant choice. Ultimately, it’s that you’re testing at all, that you have an idea of what your software is supposed to do and that you’re writing it out so you can programmatically test it. So it becomes a place that’s just primed for bikeshedding. There are so many different possibilities, and it’s such a programmer-friendly kind of thing to work on, that there are tons of different libraries scratching everybody’s individual aesthetic itch. It becomes a question of whether you like periwinkle blue versus cornflower blue. In the end, you’re testing.
Jeremy during 37signals Podcast Episode #20: Programming roundtable (Part 1 of 3) (the transcript for this episode is now available)
This week in Twitter
A few of this week’s 37signals staff posts at Twitter.
![]() rjs: “Most writers try to take their personality out so it sounds proper. I like the goofy ones better.” http://bit.ly/dC9NTl
rjs: “Most writers try to take their personality out so it sounds proper. I like the goofy ones better.” http://bit.ly/dC9NTl
![]() uptonic: When you buy something from the cheapest source, be prepared for subpar customer service.
uptonic: When you buy something from the cheapest source, be prepared for subpar customer service.
![]() @mattlinderman: According to cookbook I have, “macaroni” used to be slang for cool. Way better than “bananas” I think. Gonna try to bring it back.
@mattlinderman: According to cookbook I have, “macaroni” used to be slang for cool. Way better than “bananas” I think. Gonna try to bring it back.
![]() @sstephenson: If you’re not working on the problem, you don’t have all of the information.
@sstephenson: If you’re not working on the problem, you don’t have all of the information.
![]() @dhh: Great ad for the Kindle: http://bit.ly/aAJrXR—I’ve tried to use the iPad in direct sunlight, it’s completely useless.
@dhh: Great ad for the Kindle: http://bit.ly/aAJrXR—I’ve tried to use the iPad in direct sunlight, it’s completely useless.
![]() @jasonfried: There are examples of everything.
@jasonfried: There are examples of everything.
![]() rjs: Amazon should show the spines of books beside the covers so you can easily judge how fat or thin they are.
rjs: Amazon should show the spines of books beside the covers so you can easily judge how fat or thin they are.
![]() @sstephenson: All this energy spent obsessing over the tools used by successful people would be better directed towards studying their successes instead.
@sstephenson: All this energy spent obsessing over the tools used by successful people would be better directed towards studying their successes instead.
What company do you think we should profile for our Bootstrapped, Profitable, & Proud series? Requirements: A company that…
1) sells a product (we’re not looking for consulting/services companies)
2) never took VC
3) has over $1 million in annual revenues
4) is profitable
(Note: Does NOT need to be a software/tech company. We’re looking to branch out.)

When your “Make sharing easy” widget needs a search box to sift through all 300 options, it may not be as easy as you think.
New jobs on the Job Board and web design firms on Sortfolio
View all of the jobs and internships at the 37signals Job Board.
Programming Jobs
Match.com is looking for a Senior Application Engineer in Dallas, TX.
Apple Inc. is looking for an Applications Software Engineer in Cupertino, CA.
Vimeo is looking for a PHP Developer in New York, New York.
SoundCloud is looking for a Back-end Developer in Berlin, Germany.
View all Programming Job listings.
Design Jobs
Etsy, Inc. is looking for an Interaction Designer in Brooklyn, NY.
Groupon is looking for a UI Designer in Chicago, IL.
(mt) Media Temple is looking for a Creative Director in Culver City, CA.
OkCupid.com is looking for a Web Developer / Designer in New York, NY.
The Job Board also has iPhone Developer Jobs, Customer Service/Support Jobs, Business/Exec Jobs, and more.
Sortfolio Web Designers
Wakefly is headquartered in Boston and has a typical project budget of $10,000-$25,000.
Modal, Inc. is headquartered in Washington, DC and has a typical project budget of over $50,000.
bolton design, inc. is headquartered in Los Angeles and has a typical project budget of $10,000-$25,000.
Koombea is headquartered in San Francisco and has a typical project budget of $10,000-$25,000.
[Podcast] Episode #21: Programming roundtable (Part 2 of 3)
Time: 20:14 | 09/15/2010 | Download MP3
Summary
Part two of the roundtable talk with three members of the 37signals programming team — Jeffrey Hardy, Jamis Buck, and Jeremy Kemper. They answer questions from readers of SvN.
More episodes
Subscribe to the podcast via iTunes or RSS. Related links and previous episodes available at 37signals.com/podcast.
Innovation is almost insane by definition: most people view any truly innovative idea as stupid, because if it was a good idea, somebody would have already done it. So, the innovator is guaranteed to have more natural initial detractors than followers.
Ben Horowitz in “Why We Prefer Founding CEOs”


