Interactive prototyping was essential to designing Basecamp 3 for iOS and Android. In this article we’ll look at how we chose a prototyping tool and take a peek at a few of our prototypes.
At Basecamp design happens through iteration. We don’t make highly-polished comps but instead work right in Basecamp’s code making hundreds (even thousands!) of tiny revisions until the design is just right. We can then see and click the work-in-progress design just like our customers will the finished product. We’ve done it this way for years —our workflow and development stack are highly optimized for it.
When designing Basecamp’s mobile apps it was a completely different story. Even for the simplest of changes the difference between refreshing a web browser and building an app to a device (or simulator) is orders of magnitude slower. It’s worse when you consider that making even seemingly minor visual changes to iOS or Android designs in native code can take much more time than you might expect. Over the course of a day that time adds up. All told, we had to find a better way.

Solution: interactive prototypes
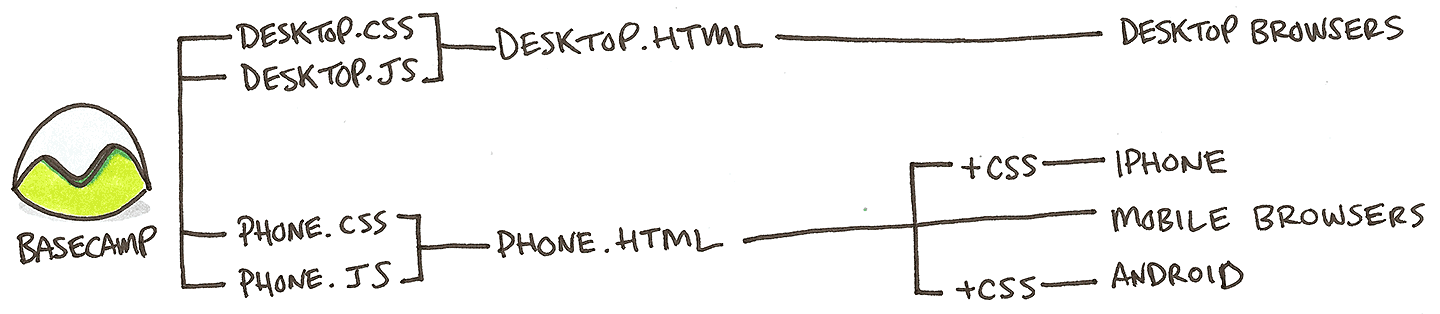
We knew right off that static Photoshop mock-ups weren’t going to cut it. We wanted to see and touch our designs on real devices. It was tempting to simply make prototypes in HTML, CSS and JavaScript—tools we’re very familiar with—but it turns out they’re a poor fit for the kinds of designs we wanted to try. Simple things that are essentially free in native code can be difficult or quirky in web browsers. For example, full-screen transitions or fixed navigation bars.
So we set out to find a prototyping tool that met these requirements:
- Fast. Above all a suitable tool had to be faster and easier than putting something together in native code or even HTML/CSS. It was equally important that the round-trip was short between making changes, previewing them, and making further tweaks.
- Real devices. We wanted to see and touch designs on real devices, desktop emulation alone wouldn’t cut it.
- Shareable. Prototypes would serve two purposes: Quickly sharing work-in-progress designs for critique and sharing the final, high-fidelity reference designs with our programmers.
- Cross-platform. We’re all developing on Macs but it was important that any tool worth considering would be suitable for prototyping both iOS and Android app designs.
We looked at a ton of tools and put several through their paces including Quartz Composer w/Origami, Form, Pixate, and Briefs before settling on Framer.
N.B., We evaluated these tools nearly one year ago at the beginning of Basecamp 3’s mobile development so some of the reasons we choose Framer over the others may no longer be true. In fact, Quartz Composer was my favorite tool to use—the springy-band UI is unique and super-fun—but it lacked on-device preview at the time, a deal-breaker for us that has since been corrected. What I hope you’ll find interesting in this article is how Framer met our requirements and what we learned about those requirements after we had been using it regularly
Continued…
 The best products are easy and enjoyable to use, they make us feel successful. Similarly, the best job applications make it easy for someone to hire you. In a moment I can tell you read the job posting carefully, you included all the relevant information, you’ve done your homework (you know something about the company and its products), you actually want the job (do not play hard-to-get!), and you’re nice.
The best products are easy and enjoyable to use, they make us feel successful. Similarly, the best job applications make it easy for someone to hire you. In a moment I can tell you read the job posting carefully, you included all the relevant information, you’ve done your homework (you know something about the company and its products), you actually want the job (do not play hard-to-get!), and you’re nice. Many job application emails are simply an invitation to visit the candidate’s website to “learn all about me”. I have no doubt that those sites contain everything I need to know including links to Github repos and fulfill all the
Many job application emails are simply an invitation to visit the candidate’s website to “learn all about me”. I have no doubt that those sites contain everything I need to know including links to Github repos and fulfill all the  You wouldn’t wear a suit to interview with a Silicon Valley start-up (unless it was totally ironic, right?) so why would you send them a dry, boring resume and cover letter from a template you Googled? If you’re applying for a job that requires you to be creative and inventive, why not be creative and inventive?
You wouldn’t wear a suit to interview with a Silicon Valley start-up (unless it was totally ironic, right?) so why would you send them a dry, boring resume and cover letter from a template you Googled? If you’re applying for a job that requires you to be creative and inventive, why not be creative and inventive?