Cool interactive children’s book for the iPad. Via Drawn.
The things you do more often are the things you’re going to get good at. So if you get really good at spending money, you’re going to be really good at spending money. If you have to work on making money from day one, you’re going to get really damn good at making money. And that’s what you need to be as an entrepreneur…
The problem I have is when companies’ business model is free only. And then they say, “We’ll figure out how to make money later.” As if there’s going to be this magic switch they can flip…If you’re not practicing making money, you’re not going to be able to flip that switch and just know how to do it really well. You need to have some time. You need to have some experience at making money.
The story of Polaroid inventor Edwin Land, one of Steve Jobs' biggest heroes
One of Steve Jobs’ biggest heroes is Edwin Land, the inventor of Polaroid. Former Apple CEO John Sculley describes a meeting they had years ago and how both Land and Jobs felt that products existed all along — they just needed to discover them.
Dr Land was saying: “I could see what the Polaroid camera should be. It was just as real to me as if it was sitting in front of me before I had ever built one.”
And Steve said: “Yeah, that’s exactly the way I saw the Macintosh.” He said if I asked someone who had only used a personal calculator what a Macintosh should be like they couldn’t have told me. There was no way to do consumer research on it so I had to go and create it and then show it to people and say now what do you think?”
Both of them had this ability to not invent products, but discover products. Both of them said these products have always existed — it’s just that no one has ever seen them before. We were the ones who discovered them. The Polaroid camera always existed and the Macintosh always existed — it’s a matter of discovery. Steve had huge admiration for Dr. Land. He was fascinated by that trip.
John Byrne, who worked with Sculley on his book, offers additional details on that meeting and Jobs’ reaction.
Sitting in Land’s laboratory, Jobs found the great inventor and management thinker in a generous mood. “The world is like a fertile field that’s waiting to be harvested,” Land said. “The seeds have been planted, and what I do is go out and help plant more seeds and harvest them.”
Riding back to a nearby hotel in a taxi, Jobs turned to Sculley and said, “Yeah, that’s just how I feel. It’s like when I walk in a room and I want to talk about a product that hasn’t been invented yet. I can see the product as if it’s sitting there right in the center of the table. What I’ve got to do is materialize it and bring it to life, harvest it, just as Dr. Land said.”
“The world is like a fertile field that’s waiting to be harvested. The seeds have been planted, and what I do is go out and help plant more seeds and harvest them.” -Edwin Land
So just who was Edwin Land? The instant camera made him famous, but he invented much more than that.
Blinded by the lights
 In 1926, Land was a Harvard student walking along Broadway in New York City. He was overwhelmed by the glare from the headlights and store signs. He sensed a safety hazard and wondered if polarized lights could reduce that danger. He dropped out of school and began doing research at the New York Public Library. Eventually, he found a laboratory at Columbia University whose window was regularly unlocked. He would climb in at night and conduct experiments. He designed the first inexpensive light polarizing filters and eventually returned to Harvard and was provided a lab to do further research.
In 1926, Land was a Harvard student walking along Broadway in New York City. He was overwhelmed by the glare from the headlights and store signs. He sensed a safety hazard and wondered if polarized lights could reduce that danger. He dropped out of school and began doing research at the New York Public Library. Eventually, he found a laboratory at Columbia University whose window was regularly unlocked. He would climb in at night and conduct experiments. He designed the first inexpensive light polarizing filters and eventually returned to Harvard and was provided a lab to do further research.
New jobs on the Job Board and web design firms on Sortfolio
View all of the jobs and internships at the 37signals Job Board.
Programming Jobs
Cycling Sports Group is looking for a Software Engineer in Bethel, CT.
Evri is looking for an UI Engineer in Seattle, WA.
Berklee College of Music Online School is looking for a Musically-Inspired RoR Web Developer in Boston, MA.
Crowdcast is looking for a Ruby on Rails Engineer in San Francisco, CA.
View all Programming Job listings.
Design Jobs
W. W. Norton & Co. is looking for an Interaction Designer in New York, NY.
Vann’s is looking for a Web Designer in Missoula, MT.
Amazon is looking for a Senior UX Designer, Community & Social Shopping in Seattle, WA.
Mashable is looking for a UI Designer in SF, NYC or virtual.
The Job Board also has iPhone Developer Jobs, Customer Service/Support Jobs, Business/Exec Jobs, and more.
Sortfolio Web Designers
Upstatement is headquartered in Boston and has a typical project budget of $25,000-$50,000.
Mural is headquartered in Dallas and has a typical project budget of $10,000-$25,000.
FusionLab, Inc. is headquartered in New York and has a typical project budget of $10,000-$25,000.
SemiBig is headquartered in San Francisco and has a typical project budget of $10,000-$25,000.
The business media loves zeros
Pulse is raising $800,000 in venture capital. According to the New York Times, this is “the first step in moving along the path from building an app to running a profitable business.” So the first step to becoming profitable involves taking funding? Marco Arment ain’t having it.
It’s ridiculous, incorrect, and insulting to those (like me) who have chosen the traditional business model — charge money, spend less than you make — for this author suggest that giving away your product for free and paying your expenses with VC money is the “first step” to make your app development “a profitable business”.
The attitude of that Times piece is representative of a bigger problem with the business media. Reporters and magazines are in love with the sexiness of BIG NUMBERS! The more zeros, the better. Is it a round of funding or actual profit? Doesn’t matter. Is there actually a sustainable business underneath all those zeros? Doesn’t matter. By the time the reality of the situation comes to light, they’ve moved on to the next lottery winner/victim.
Case in point: “Digg makes $60,000,000 in 18 months!” is a cover story. But how much attention is paid when the company eventually lays off 37% of its staff while struggling to reach profitability? And you don’t often see a cover story with the headline “Funded Company Gets Sideways with Investors and Winds Up Going Under.” That’s just mundane, commonplace reality. Yawn.
And then you’ve got the blogs that track who got funding and what round they’re on. People follow along as if it all means something. In reality, it’s just scoreboard watching that’s more titillating than valuable.
While it’s easy to blame the media, they’re just playing this big numbers game because it works. People keep buying into the lottery winners plotline so the media keeps rolling it out. Circulation and traffic matters more than the truth. And as long as our startup culture keeps buying into the fantasy, the media will keep selling us zeros.
Experimenting with responsive design in Iterations
Iterations was a good place for us to implement some responsive design ideas we’d been interested in trying.
As it turned out, making the layout work on a variety of devices was just a matter of adding a few CSS media queries to the finished product. The key to making it easy was that the layout was already liquid, so optimizing it for small screens meant collapsing a few margins to maximize space and tweaking the sidebar layout in the cases where the screen is too narrow to show two columns.
The CSS max-width property seems almost forgotten in the web designer’s toolbox since it wasn’t supported by Internet Explorer 6. With that restriction lifted, it’s the perfect compliment to a liquid layout letting the content re-flow naturally at a variety of widths but not expanding to the point of absurdity where extreme line lengths make reading a chore. It’s a great compromise between liquid and fixed layouts.
 A wide view. The max-width property keeps the width of the content at a reasonable size for nice reading.
A wide view. The max-width property keeps the width of the content at a reasonable size for nice reading.

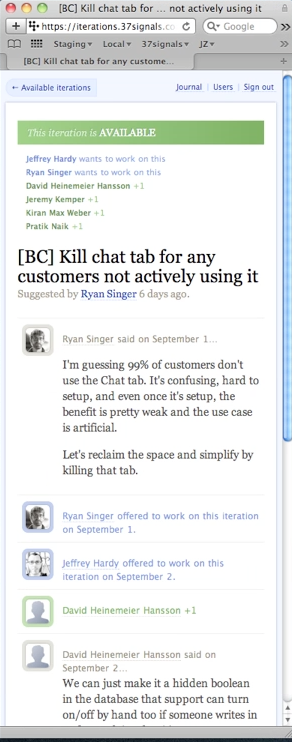
A narrow view. No need for any media queries here, the browser automatically reflows the content in our liquid layout.

Even narrower. The margins and padding around the content collapse to maximize space, the layout changes to a single column—this is the basis of the mobile phone layout.
Iterations, a new internal app for managing what we work on next
What should we work on next and who’s going to do it? We recently created a new internal app called Iterations to answer that question. It’s for 1) managing our internal requests about which features/bugs to work on next and 2) helps us create teams/iterations to get them done (using our team-based way of working).
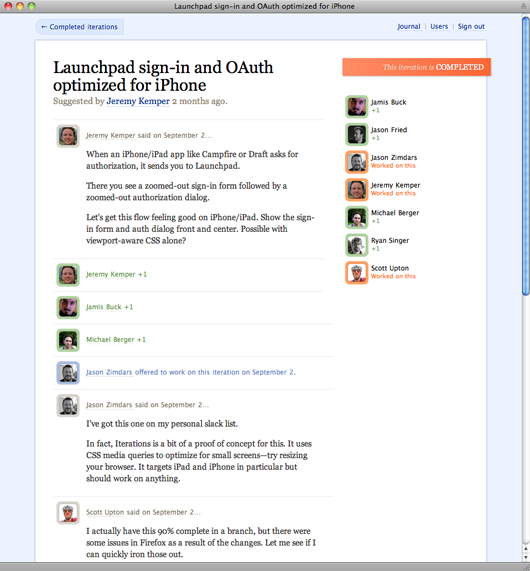
 A completed feature request.
A completed feature request.
The problem
Before Iterations, we kept ideas for what to do next all over the place: in our heads, dumped into Backpack, on pet lists kept individually, in Campfire team rooms, etc.
Even when we did manage to collect ideas, the list(s) would quickly become unmanageable. Ideas ranged from tiny fixes to large-scale multi-term projects. It wasn’t clear who added each idea, and many were in the form of feature requests — not scoped to an iteration.
Collecting ideas
So we made Iterations in order to create an easy place to jot down a quick idea — even if it isn’t fully formed — and then let a team build on it from there. Iterations would also make it easier to expose small, slack-type projects that are ripe for doing when someone has a short window of downtime.
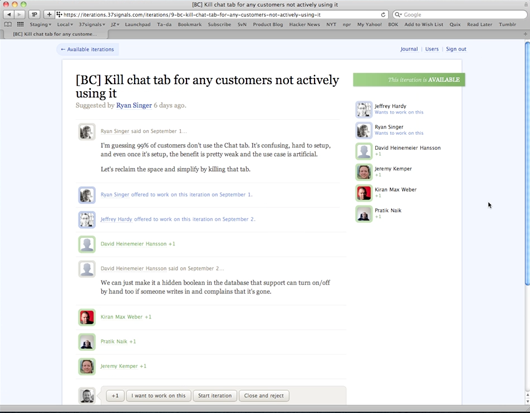
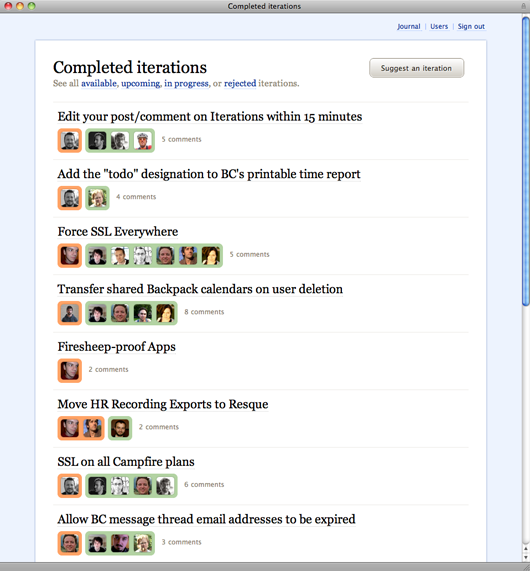
 Viewing multiple requests at once. In this case, it’s completed items.
Viewing multiple requests at once. In this case, it’s completed items.
Usage is like oxygen for ideas. You can never fully anticipate how an audience is going to react to something you’ve created until it’s out there. That means every moment you’re working on something without it being in the public it’s actually dying, deprived of the oxygen of the real world.
Matt Mullenweg, founding developer of WordPress, in 1.0 Is The Loneliest Number
Behind the scenes: Basecamp illustration
I needed to make illustrations for all of our apps for the new 37signals Suite page. The goal was to give a general idea of what the particular app does for customers that may be unfamiliar with our products. The illustration didn’t need to carry all of the weight since there would be a text description alongside it. However, it had to be attractive and detailed enough for people just scanning the page with their eyes.
Here are the variations I came up with for Basecamp. This particular project (illustrations for all the apps) took about 8 hours. Jason and Ryan both gave feedback which helped me arrive at the final version. There was a similar process for each of the other app illustrations too. I hope this gives you a sense of how we work.
Marketing tie-in
Trying to bring in elements — hand drawn arrows and icons — from the Basecamp marketing site.
![]()
Feedback: Good first step. The 2 icons, however, make Basecamp look weak. “What!? Basecamp can only do 2 things?”
Collage background
What if there was a collage of icons that would hint at everything Basecamp could do? It’ll be abstract, but maybe that’s OK. I can picture how the other apps would look like too. The icons can act almost like a pixellated abstract background.
![]()
Feedback: The idea is strong enough that I make similar illustrations for Highrise, Backpack, and Campfire to prove the concept. The page with the finished illustrations looks great. Unfortunately they are too abstract and also messy looking. “I thought these products were supposed to help me get organized, etc. It looks a bit chaotic.”
Literally: Project management
Jason starts throwing out ideas in our Campfire chat room: “How about a top down shot of people around a table meeting about a project?” To be honest I am not sure how it will turn out, but it is worth a try. Here’s a quick sketch of this exploration. I don’t spend much time giving the figures detail. I just want to prove the concept.
![]()
Feedback: This is way too hard to get right. I have to select the right ratio of men to women. I have to take into account skin color, clothing, etc. Do they wear suits or black turtlenecks? It also doesn’t look like they’re managing a project. They could be playing poker.
Literally: Project management part 2
Let’s try a folder. Most project managers I have worked with use a folder or a binder to keep relevant documents in one place.
![]()
Feedback: The folder is dull. It looks messy too.
Warmer folder
Ryan is concerned that the folder isn’t interesting. Maybe it’s the shape and color. Let me try a warmer color and softer shape. I’ll put “Projects” on the tab.
![]()
Feedback: Closer, but it is still dull. This is one of our best products and it is not exciting at all.
Add some flair
Jason and I have a quick 5 minute meeting to talk about the folder. We’ll bring back the icons. I’ll get them jumping out of the folder. I can also add some type of seal or sticker the open side to give a little more interest.
![]()
Feedback: Still way too messy.
Final illustration
I call Jason over to my computer as he is headed to the kitchen to make tea. I tell him I’m concerned about the messiness. Jason sketches a cross on a piece of paper. It’s like a coat of arms for project management. I like that idea and start working with that.
![]()
Feedback: Great! Let’s go with it.
We're hiring a systems administrator in Europe
We’re looking to hire a fourth systems administrator for our operations team. We are specifically looking for someone who lives in Europe (GMT or GMT+1) to help balance the on-call duties and off-peak upgrades.
See the full wanted ad on the 37signals Job Board.



