We’re looking for a fourth person to join our customer service team. You’ll join Sarah, Michael, and Jason in making our customers as happy as possible. Sarah, Michael, and Jason are great at what they do — you’ll be joining a top shelf team.
You’ll provide “it was so good they couldn’t stop talking about it” customer service via email for Basecamp, Highrise, Backpack, and Campfire. You’ll also be responsible for chiming in on 37signals Answers and updating and improving the articles in our help section. We’ll also be exploring phone support and in-person training shortly, so that should be something you’d like to do as well.
You’ll be expected to answer about 75 emails per day once you’re fully up to speed (2-3 months on-ramp). This is a significant volume, so be sure that you’re ready and able to deal with that kind of load day after day.
We’re looking for someone who loves to help others, someone who can keep smiling even when dealing with tough customers (empathy is important), and someone who has a passion for our products and company. You should enjoy the process of making an anxious customer a happy customer.
In addition, you have to be an excellent writer who enjoys writing. Our customers love when we get back to them within 10 minutes with a clear, concise, and friendly answer. Great writing is key.
How to apply
Please submit a cover letter explaining:
- Why you want to work in customer support.
- Why you want to work at 37signals and not somewhere else.
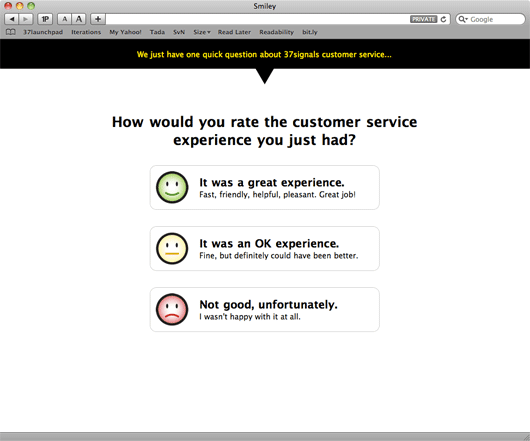
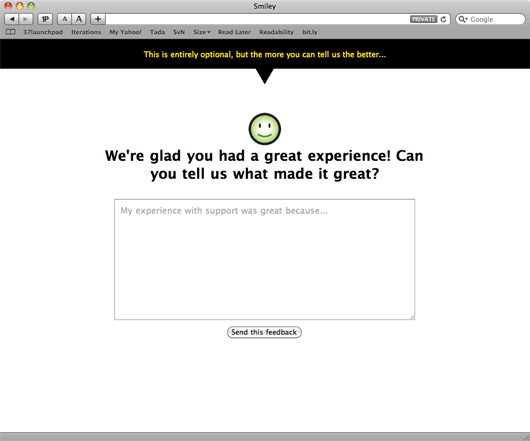
- A description of a great customer service/support experience you had recently, and what made it great.
Also, attach the following writing samples:
- Explain in 3 paragraphs or less why a customer would pick Basecamp vs Highrise.
- Respond to a customer asking for Gantt charts in Basecamp that it’s not something we offer, but suggest using the Milestone section instead.
- A company using our job board failed to find to find a suitable candidate and wants a refund. Respond that we don’t offer refunds for job postings.
We offer health-care coverage, a 401K with a generous match, a Flexible Spending Account, plus a progressive work environment. We’d prefer someone in Chicago, but we’re open to hiring the best person no matter where they live.
Email everything to [email protected]. Include “Customer Support” in the subject line. If you’re attaching a resume, please send it as a PDF. Note: We look favorably on people who get creative with their applications.
We look forward to hearing from you.