You’re working on some new UI and there are multiple states that could be displayed based on some conditions. How do you communicate the possible states to a programmer? You could mock them all up separately as wireframes. Or you could comment them out in your HTML mockup and then walk through them face to face, explaining each one. Both of these methods work, but they leave a gap between your intentions as a designer and the programmer’s interpretation. The best way to ensure the conditions are understood and agreed upon between both of you is to actually write them into your template using stubbed Rails helpers.
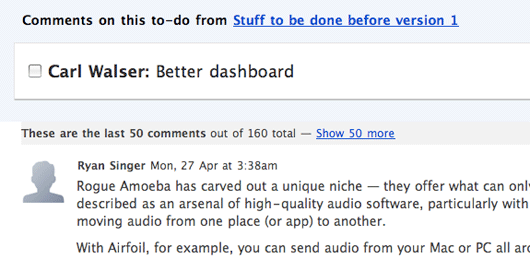
Here’s an example from Basecamp. We want to improve performance on comment threads with a very high number of comments. The idea is to paginate comments. We’d display the most recent n comments, (let’s say 50) and earlier comments could be fetched dynamically with a “show more” link. Here’s a sketch:

The template for that sketch looks like this:
<h2 class="paginated_comments_header">
<strong>These are the last 50 comments</strong> out of 160 total — <%= link_to "Show 50 more" %>
</h2>
But that’s not the end of the story. What do we display if there are no more comments to show? What if we are showing fifty out of sixty comments, so “Show 50 more” wouldn’t apply? The best way to communicate and test these conditions is to stub out some helpers. First I’ll write what I want to happen even though the helpers don’t exist:
<h2 class="paginated_comments_header">
<% if showing_all_comments? %>
<strong>Showing all 60 comments</strong>
<% else %>
<strong>These are the last 50 comments</strong> out of 60 total —
<% if more_than_one_page_of_comments_left? %>
<%= link_to "Show 50 more" %>
<% else %>
<%= link_to "Show remaining 10 comments" %>
<% end %>
<% end %>
</h2>
Look carefully at the code to see how it reflects the different edge cases mentioned above.
Next I’ll write the helpers so that the template works. Since I’m only mocking the helpers, I can just make them return “true” or “false” depending on the condition I want to demonstrate.
module CommentsHelper
...
def showing_all_comments?
false
end
def more_than_one_page_of_comments_left?
true
end
end
All I have to do to test the different states is toggle those “true” and “false” values. The code communicates directly to the programmer when and why the different parts of the template should render. When it’s time for the programmer to implement, all he or she needs to do is replace the boolean with the actual conditions.
Even if the final template is going to be implemented differently, like in Javascript instead of ERB, it’s still helpful to deliver the template in ERB with the mocked helpers because the conditions are completely nailed down. I hope this technique helps you navigate that communication gap the next time you mock a template with more than one possible state.

Tim
on 18 Jun 09The short version …
As a designer, if you want your design implemented correctly by the programmer – simply code it yourself.
Mark
on 18 Jun 09I like the PolyPage jQuery plugin for accomplishing this in my prototypes.
RS
on 18 Jun 09Tim: Stubbing some helpers is a long way from “coding it yourself.” Note that I didn’t touch any other parts of the code: the controllers, models or tests. All I did is communicate what “should” happen after the feature is implemented. From a coding standpoint those helpers are more like an interface, not an implementation.
Robby Russell
on 18 Jun 09Glad to see that you’re getting deeper into the Rails side of things. Enjoyed your talk last year at RailsConf 2008.
You might be interested in our link_to_unimplemented helper, which we use at Planet Argon. Our designers are able to mock up their interfaces and we can easily track down the unimplemented links on the page.
The deeper our designers get into the code… the better. :-)
August Lilleaas
on 18 Jun 09This is so cool. Not only does the designer get his intentions accross without misunderstandings, the code also gets awesome. You’ll end up with easily readable code, because of the descriptive helper method names. I’ll definitely discuss this procedure with my pet designer!
allan branch
on 18 Jun 09Ryan, why aren’t you using Haml?
Tim
on 18 Jun 09@allan
Because HAML is too much like programming but writing helper functions is not.
Drew
on 19 Jun 09This seems like a lot of code to accomplish a pretty simple task. It seems like the amount of time wasted by a designer writing code (when they could be designing more) and then a programmer faced with code they’re going to have to rewrite to make it work (now they have to spend time reading through the existing code and refactoring. Maybe an efficient solution isn’t thought through because they’re blindly following this framework built by a non-engineer). I’m not sure I buy this. I’d rather let people focus on what they’re good at. And seriously, how many good designers do you know who can write Rails. At some point, they’re engineers. This solution seems to prescribe itself to so very few.
Drew
on 19 Jun 09Also: no left padding on that area? Seems like you were so hung up on writing the code you forgot to design. Case in point.
Chap
on 19 Jun 09So often I seek mockups that only describe the ideal scenario; a post with 3 comments and all commenters having avatars, etc.
I would love to see more designers stepping up to the plate and thinking about edge cases like this. It’s the designer’s job to define about how the user is going to interact with the interface ESPECIALLY when the content isn’t perfect.
RS
on 19 Jun 09HAML feels like a straightjacket to me. I much prefer the flexibility of plain HTML/ERB.
BJS
on 19 Jun 09Does anyone know if there is something similar to this in ASP.NET MVC? Sorry to bring up the evil empire’s platform, but the more I see things like this the more it makes me want to switch to rails.
This discussion is closed.