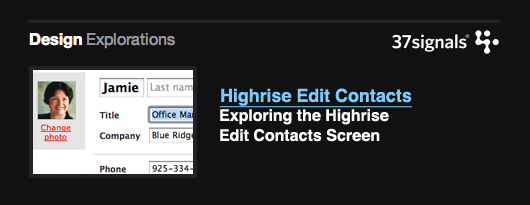
We’ve just posted another article in our series of Design Explorations. This installment shows our process for redesigning the Edit Contacts screen in Highrise.
We love to write about design and enjoy sharing the results. So we’re excited for you to see this peek into our design process.
See the Highrise Edit Contacts exploration.


Richallum
on 10 Aug 09This makes it much easier – I really didn’t like the ‘add more contact info’ link.
Small point – the ‘Add a company’ text is slightly out of line with the rest of the text – my eye is drawn straight to it.
Tor Løvskogen Bollingmo
on 10 Aug 09A good rewrite on the UI. Any specific reason you kept the “Change photo” text red? With that high contrast color it sticks out as very important, although I think other elements of the screen is of more importance to get done, than adding a photo.
I would love to hear your comments.
Tim
on 10 Aug 09Really difficult to read white text on a black background.
mike
on 11 Aug 09Any chance we can get a rss feed for the explorations page?
Rob V
on 11 Aug 09What a great update for Highrise, the variable input size idea really inspired me, something I’m going to try to do consistently in the future.
It even inspired me to put together a simple jQuery Plugin to make the job easier. You can find that on my website if anyone is interested!
Marco
on 11 Aug 09A very clean design.
What is your reasoning for the left alignment of the field labels in the final screen shots? I notice they were right aligned earlier in the process.
Emil
on 11 Aug 09Finally! The add/edit contact screen has always annoyed me in HR.
A question regarding the address format. Why use the U.S standard even if I choose another country? Are there any states outside of US?
In Europe it’s fine with just the zip and city. But when we’re presented with a state it’s easy to fill in city in the state field which creates a mess.
Terry Sutton
on 11 Aug 09[minor niggle: It might just be me, but I can’t read against black – makes me go dizzy, and then click the little red X]
These are great. Same with the Featured presentations page featured the other day. Feels modern without being trendy. Good, careful work.
Brian Armstrong
on 11 Aug 09Great write up. I think the blank slates are a great improvement.
Not so sure about the variable sizing name fields, seems like too much going on and distracting. If simple is better, why not just keep it the same as the add person screen (two standard text fields on two lines)?
Thanks! Brian
Matthew Savage
on 11 Aug 09Great work guys – I always enjoy reading your design explorations – its like a sneak peak at a day in the life of a signal…
Looking at the way you handle the text fields for the name etc, it would be cool and possible ‘cleaner’ if you were to use the pseudo-classes in CSS for focus and hover on the text fields – so the default field has no border etc (it just looks like text) but when you mouse over the border comes to gray and then when you focus it becomes a ‘text field’ in the real sense.
Anyways, my two cents :)
Ivan Kolarov
on 11 Aug 09This is lame… c`mon you could always copy someone else`s idea and present it like yours (in this case iPhone….)
Jamie Stephens
on 11 Aug 09Great writeup, guys. Love the added touch of being able to tab through to fields that don’t have info yet. Nice.
Tor Løvskogen Bollingmo
on 11 Aug 09What’s the point of commenting and chimimg in, if you’re not commenting back, Jason?
Jason Z.
on 11 Aug 09The use of red links to initiate edit actions is consistent throughout the application. For example, you would click a red “edit this person” to reach the edit contact screen in the first place. “Change photo” similarly loads a new form for uploading a new contact image. It is prominent but not so much that it overshadows other things on the page.
These are just hand-rolled static pages for now. Each new article will be announced on Signal vs. Noise so subscribe to that feed and you’ll always hear about the latest one.
Good catch! We had the labels right-aligned right up until some of the final tweaks. We were trying to resolve some awkwardness between the blue area at the top of the “Add a new person” screen and the lower contact methods section. We tried left-alignment on a whim and really liked the clean line the labels formed at the left. This seemed to make reading/scanning the labels easier without sacrificing too much in associating the labels with the fields.
@Rob V – nice job on the plug-in. Josh Peek did the Javascript judo on our implementation.
We did just that in an early solution. It worked OK, but we did run into some issues:
1. Browsers don’t seem to consistently let you remove the default styling and then put it back via CSS. The border/bevel/inset is never quite right and I wanted to keep the consistency of using browser native input styles.
2. Some of the methods (such as address) have more than one input, so the method was a little clunky using actual inputs. Ryan and Josh came up with the idea to fake the effect using the mini blank slates.
Right on. Sorry I hadn’t gotten back to this sooner.
RE: Light text on dark background. Several people, including others here a 37signals, mentioned problems reading these articles. It seems to be a minority who are effected and browsing other discussions on the web leads to no definitive solution — just lots of personal preference. What would you guys like to see here? An alternate stylesheet? A redesign? And exploration of the exploration template?
JF
on 11 Aug 09What is your reasoning for the left alignment of the field labels in the final screen shots? I notice they were right aligned earlier in the process.
There have been form studies done that indicate that left-align field labels are easier to read then right-aligned field labels. Some more good stuff in Luke’s book on forms.
Tor Løvskogen Bollingmo
on 11 Aug 09Thanks for chiming in, both Jasons.
About the color red to ‘initiate action’ – I think green would be a better color, as red to most people means delete, cancel or very imporant.
As for the black background, it gives images much more contrast, but makes the text harder to read ;-)
Jon Davis
on 13 Aug 09@Jason Z. – The design of the explorations site is quite attractive but the grey text on the black background is a little hard to read for extended periods of time.
My workaround is to use Firefox’s “View” > “Page style” option to disable the stylesheet but a light background template would be great as an option/default.
This discussion is closed.