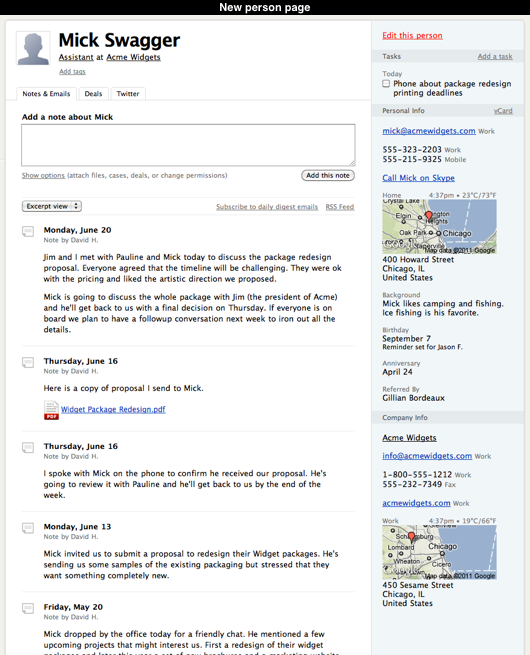
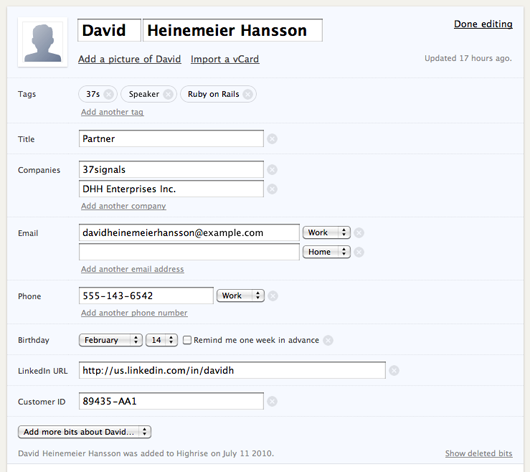
This week we updated Highrise with a revised layout for the people and company pages.

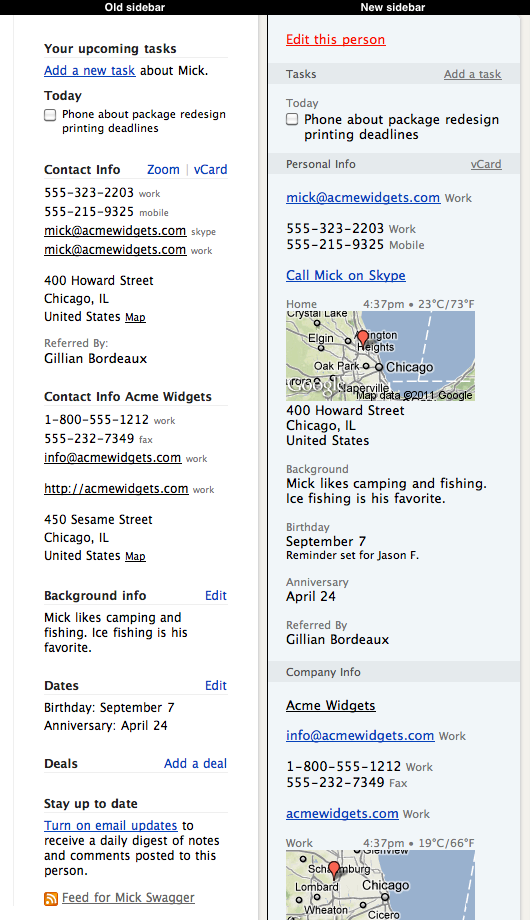
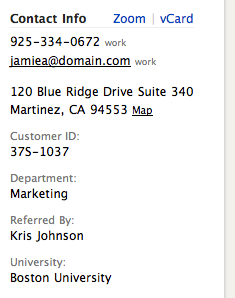
We decided to change these pages because we thought the existing sidebar had become too cluttered. The old sidebar contained tasks, contact info, custom fields, dates, deals, background info, a list of people on company pages, a twitter stream, an email notification toggle and an RSS link. It was a bit of junk drawer. Many items were constrained by the small space afforded by the narrow sidebar and it was difficult to see where one section ended and another one started.

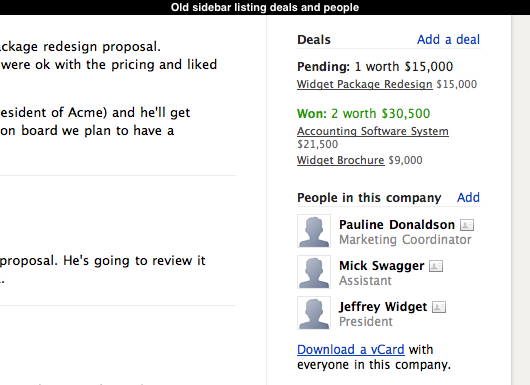
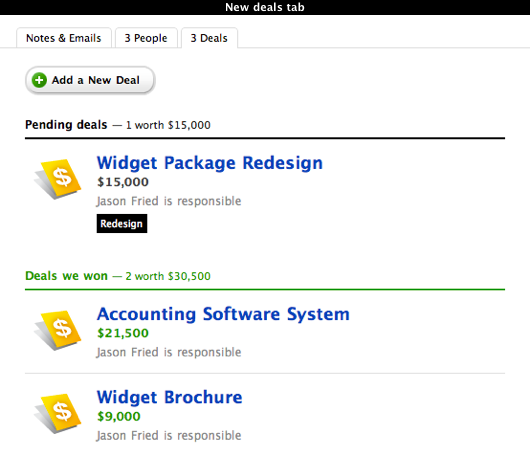
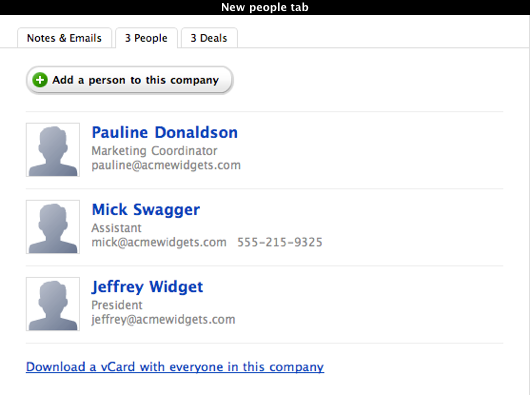
To help reduce the clutter we introduced tabbed sections for deals, the list of people in each company and the optional twitter stream. In the old sidebar the list of deals and people was often cramped and the twitter stream was limited to three entries. We wanted to give these sections dedicated spaces outside of the sidebar so that there was enough room to show more data like a person’s email address or details about each deal. We also wanted to make the appearance of deals and people consistent with other pages in Highrise.



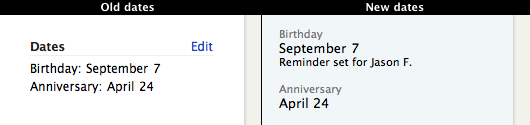
The old sidebar had a seperate section for dates. We decided to merge these into the new Personal Info section because their presentation makes it obvious that they are dates. We also introduced a line of text that indicates which dates are configured with reminders. Previously you had to visit into the date editing pages to find out which dates had were setup with a reminder which was a bit of a hassle.

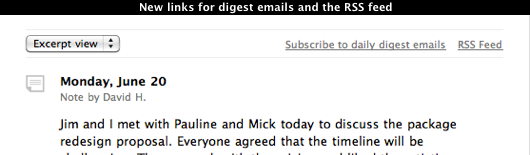
At the bottom of the old sidebar we had links to toggle daily digest emails and a link to the RSS feed. Both of these items provide a way to stay up to the date with the notes and emails that are added to a contact but their position at the bottom of the sidebar didn’t communicate that relationship very well. We moved them to the top of the stream of notes and emails to make it more obvious that these features were related.

The contact pages in Highrise have always been a challenge for us. They can contain many different combinations of data and everyone uses them in their own unique ways. We hope this round of changes makes these pages more useful and a little easier on the eyes for everyone who uses Highrise. As always, we’ll continue to review and revise as time goes on.



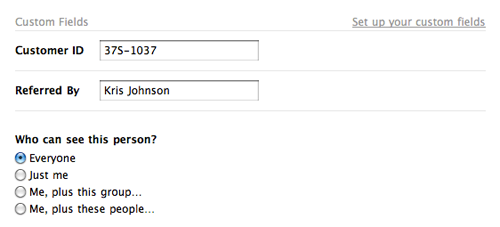
 When we reset, we discovered that some of our assumptions about custom fields were wrong. For example we assumed that shoehorning custom data into the contact page sidebar (right) would make the page too cluttered and inconvenient for people. But we failed to actually try it out to confirm this assumption. When we finally did try it, we discovered it wasn’t bad at all.
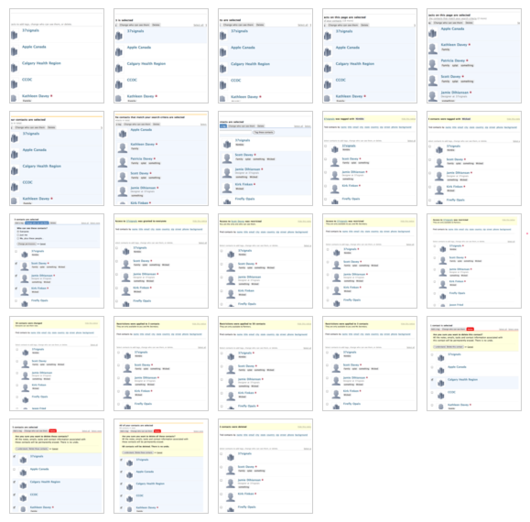
When we reset, we discovered that some of our assumptions about custom fields were wrong. For example we assumed that shoehorning custom data into the contact page sidebar (right) would make the page too cluttered and inconvenient for people. But we failed to actually try it out to confirm this assumption. When we finally did try it, we discovered it wasn’t bad at all. Our storyboard for all the screens for the Highrise Bulk Operations project. Storyboards like this illustrate the complete flow so everyone’s on the same page.
Our storyboard for all the screens for the Highrise Bulk Operations project. Storyboards like this illustrate the complete flow so everyone’s on the same page.