I needed to make illustrations for all of our apps for the new 37signals Suite page. The goal was to give a general idea of what the particular app does for customers that may be unfamiliar with our products. The illustration didn’t need to carry all of the weight since there would be a text description alongside it. However, it had to be attractive and detailed enough for people just scanning the page with their eyes.
Here are the variations I came up with for Basecamp. This particular project (illustrations for all the apps) took about 8 hours. Jason and Ryan both gave feedback which helped me arrive at the final version. There was a similar process for each of the other app illustrations too. I hope this gives you a sense of how we work.
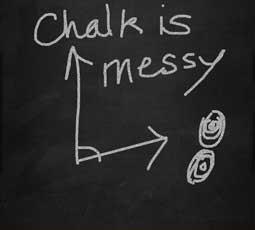
Marketing tie-in
Trying to bring in elements — hand drawn arrows and icons — from the Basecamp marketing site.
![]()
Feedback: Good first step. The 2 icons, however, make Basecamp look weak. “What!? Basecamp can only do 2 things?”
Collage background
What if there was a collage of icons that would hint at everything Basecamp could do? It’ll be abstract, but maybe that’s OK. I can picture how the other apps would look like too. The icons can act almost like a pixellated abstract background.
![]()
Feedback: The idea is strong enough that I make similar illustrations for Highrise, Backpack, and Campfire to prove the concept. The page with the finished illustrations looks great. Unfortunately they are too abstract and also messy looking. “I thought these products were supposed to help me get organized, etc. It looks a bit chaotic.”
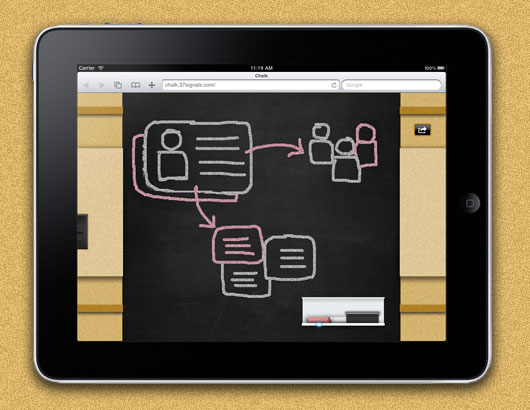
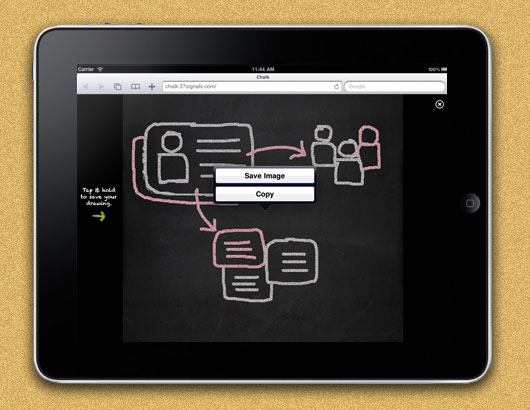
Literally: Project management
Jason starts throwing out ideas in our Campfire chat room: “How about a top down shot of people around a table meeting about a project?” To be honest I am not sure how it will turn out, but it is worth a try. Here’s a quick sketch of this exploration. I don’t spend much time giving the figures detail. I just want to prove the concept.
![]()
Feedback: This is way too hard to get right. I have to select the right ratio of men to women. I have to take into account skin color, clothing, etc. Do they wear suits or black turtlenecks? It also doesn’t look like they’re managing a project. They could be playing poker.
Literally: Project management part 2
Let’s try a folder. Most project managers I have worked with use a folder or a binder to keep relevant documents in one place.
![]()
Feedback: The folder is dull. It looks messy too.
Warmer folder
Ryan is concerned that the folder isn’t interesting. Maybe it’s the shape and color. Let me try a warmer color and softer shape. I’ll put “Projects” on the tab.
![]()
Feedback: Closer, but it is still dull. This is one of our best products and it is not exciting at all.
Add some flair
Jason and I have a quick 5 minute meeting to talk about the folder. We’ll bring back the icons. I’ll get them jumping out of the folder. I can also add some type of seal or sticker the open side to give a little more interest.
![]()
Feedback: Still way too messy.
Final illustration
I call Jason over to my computer as he is headed to the kitchen to make tea. I tell him I’m concerned about the messiness. Jason sketches a cross on a piece of paper. It’s like a coat of arms for project management. I like that idea and start working with that.
![]()
Feedback: Great! Let’s go with it.