Debates over technology, technique, and process often go nowhere because the participants are arguing from different levels of aspiration.
You’re unlikely to convince someone they should switch to programming Ruby for its beauty, if they’re merely looking to make a living as a single consultant serving local businesses in Schaumburg, Illinois.
Questions such as “does this run on my existing web host?” or “will my clients want something their nephew web designer hasn’t even heard of?” matter far more. Their aspirations are local, finding something that (sorta) works, and getting paid.
It’s easy to snub your nose at that if you have grander aspirations, but there’s a lot of software to be written in this world, and we need all sizes and shapes to get it done.
The third largest landscaper in Schaumburg is probably operating from the same level of aspiration as our single consultant, so there’s a great fit.
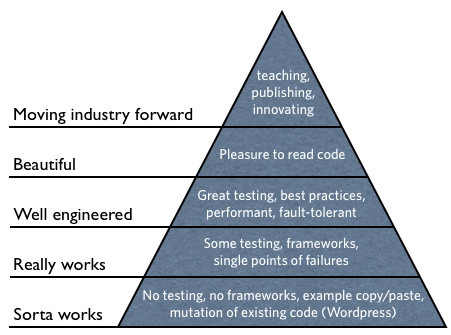
You can think of these levels of aspiration in terms of both geographical and technical hierarchies. Here’s a take on what a hierarchy of technical aspirations could look like for programming:

You can imagine a similar hierarchy for the geographical angle with the levels being Local, City, Regional, National, Global.
The key to a fruitful debate is to first establish at what level the person you’re talking to resides, and then use arguments from the next level up. But if they’re entirely content with where they are, then it’s probably better to live and let live.
To help someone move up the hierarchies, they have to have an intrinsic desire to do so. Arguments like “but it works” or “it gets the job done” are tell-tale signs of someone happy at the lowest level of the technical hierarchy and your cue to just quietly back out of the debate.