There are many good reasons to be concerned about whether the internet industry is in another bubble. Once shaky, unproven businesses hit the NASDAQ, the chance that granny is going to lose her pension fund goes up big time. That’s the direct economic consequence that you’ve probably heard already.
What hasn’t been discussed as much are some of the secondary effects that a bubble has on the industry. Like how it gets harder to hire good people as a consequence. Sure, you may have heard of The War for Talent, but it’s much deeper than that. This is not simply about the latest tech darling not being able to find programmers in the Valley.
When bubbles inflate as fast as the most recent one, support infrastructure can’t cope. There just aren’t enough programmers, designers, operations people, and other warm bodies to man all the hot air balloons. So you have a predictable effect: Rapidly increasing demand for an only steadily increasing supply. Thus, inflation.
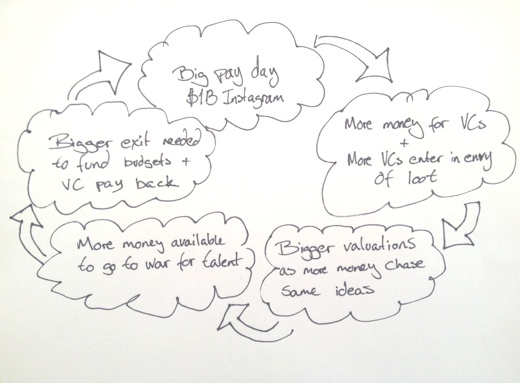
All this new demand is being fueled by the endless flows of cheap cash being pumped into the Valley (and everywhere else it can go). So the circle goes like this:

And every time we do a round, more talent gets trapped in the bubble, chasing things that can be flipped for the most money. Now in theory this is all good and well. Resources are allocated to the pursuits with the most economic value. So if Instapintora is worth $2 billion, of course they deserve to be able to hire 1,000 web builders, right?
That’s the same argument you’ll find for bridges to nowhere and other pursuits void of inherent economic and public value. Sure, people are being employeed, money is changing hands, but come Monday morning, the hangover is that we spent a bundle to build a lot of shit that’s not going anywhere.
As a result, we missed out on doing other worthwhile things. All those smart and talented heads, and all those benjamins, didn’t progress the economic base in a way we’re going to care about tomorrow. And that’s a damn shame.



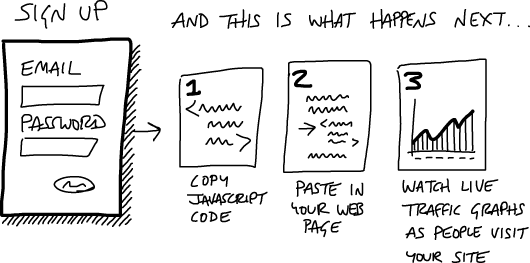
 …and already know three ways to significantly improve conversion.
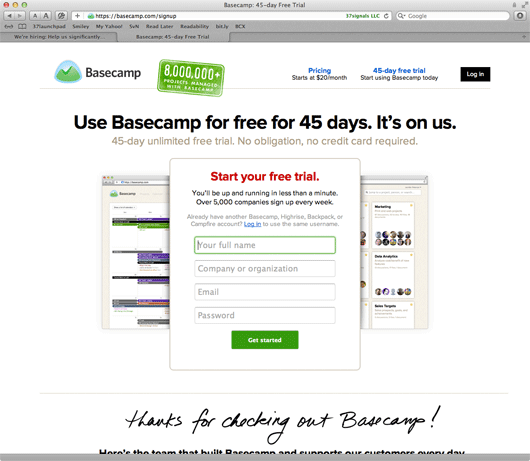
…and already know three ways to significantly improve conversion. …and think to yourself – “if they rearranged this, highlighted that, or renamed this other thing, they’d increase sales by at least 25%.”
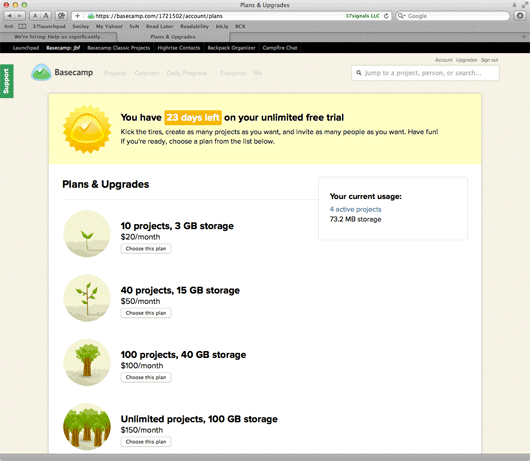
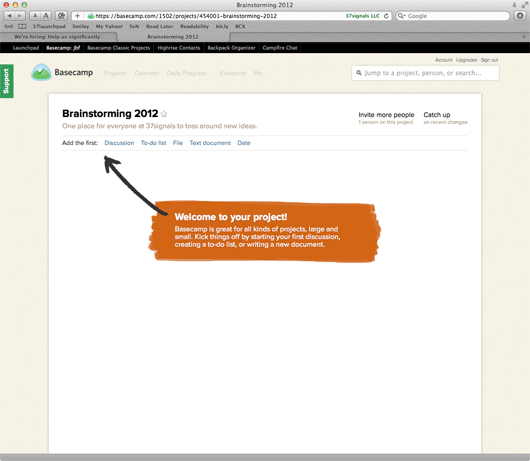
…and think to yourself – “if they rearranged this, highlighted that, or renamed this other thing, they’d increase sales by at least 25%.” …and say “no, no, no… a better way to get someone started on a new project is like this…”
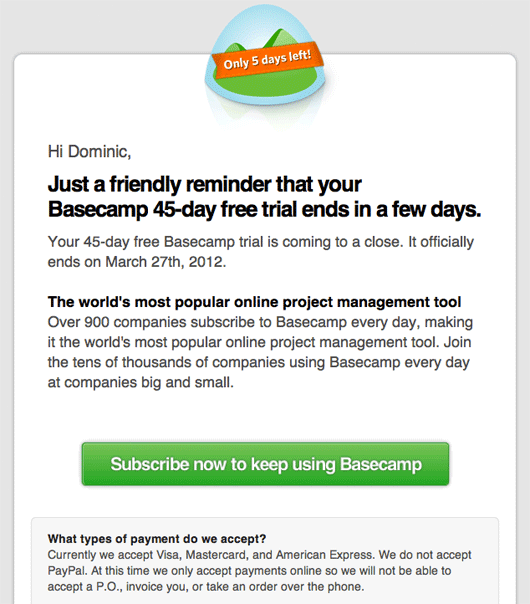
…and say “no, no, no… a better way to get someone started on a new project is like this…” …and think “You’re missing a big opportunity to get more people to take action here. If we…”
…and think “You’re missing a big opportunity to get more people to take action here. If we…”