You’re working on some new UI and there are multiple states that could be displayed based on some conditions. How do you communicate the possible states to a programmer? You could mock them all up separately as wireframes. Or you could comment them out in your HTML mockup and then walk through them face to face, explaining each one. Both of these methods work, but they leave a gap between your intentions as a designer and the programmer’s interpretation. The best way to ensure the conditions are understood and agreed upon between both of you is to actually write them into your template using stubbed Rails helpers.
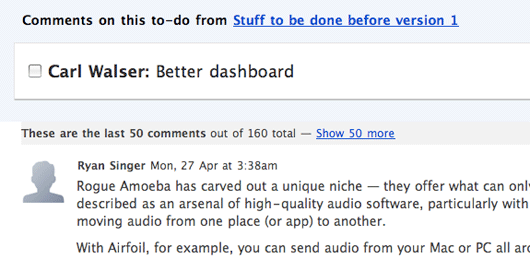
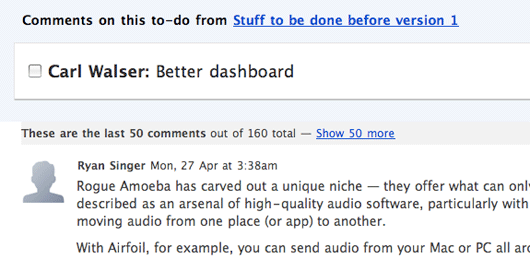
Here’s an example from Basecamp. We want to improve performance on comment threads with a very high number of comments. The idea is to paginate comments. We’d display the most recent n comments, (let’s say 50) and earlier comments could be fetched dynamically with a “show more” link. Here’s a sketch:

The template for that sketch looks like this:
<h2 class="paginated_comments_header">
<strong>These are the last 50 comments</strong> out of 160 total — <%= link_to "Show 50 more" %>
</h2>
But that’s not the end of the story. What do we display if there are no more comments to show? What if we are showing fifty out of sixty comments, so “Show 50 more” wouldn’t apply? The best way to communicate and test these conditions is to stub out some helpers. First I’ll write what I want to happen even though the helpers don’t exist:
<h2 class="paginated_comments_header">
<% if showing_all_comments? %>
<strong>Showing all 60 comments</strong>
<% else %>
<strong>These are the last 50 comments</strong> out of 60 total —
<% if more_than_one_page_of_comments_left? %>
<%= link_to "Show 50 more" %>
<% else %>
<%= link_to "Show remaining 10 comments" %>
<% end %>
<% end %>
</h2>
Look carefully at the code to see how it reflects the different edge cases mentioned above.
Next I’ll write the helpers so that the template works. Since I’m only mocking the helpers, I can just make them return “true” or “false” depending on the condition I want to demonstrate.
module CommentsHelper
...
def showing_all_comments?
false
end
def more_than_one_page_of_comments_left?
true
end
end
All I have to do to test the different states is toggle those “true” and “false” values. The code communicates directly to the programmer when and why the different parts of the template should render. When it’s time for the programmer to implement, all he or she needs to do is replace the boolean with the actual conditions.
Even if the final template is going to be implemented differently, like in Javascript instead of ERB, it’s still helpful to deliver the template in ERB with the mocked helpers because the conditions are completely nailed down. I hope this technique helps you navigate that communication gap the next time you mock a template with more than one possible state.