Recently in our Campfire room…
[Fly on the Wall] "Your HTML hand"
Recently in our Campfire room…
You’re reading Signal v. Noise, a publication about the web by Basecamp since 1999. Happy !
Recently in our Campfire room…
Here’s a quick anti-pattern (an anti-pattern is something you want to avoid) that I occasionally catch in our markup and CSS.
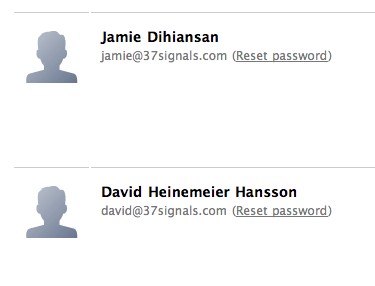
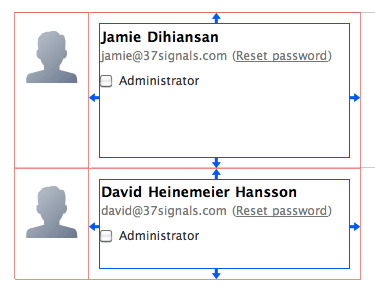
I opened some code for a new user management screen we’re working on. This excerpt of the users screen shows an avatar, the user’s name, their email address and a reset password link.

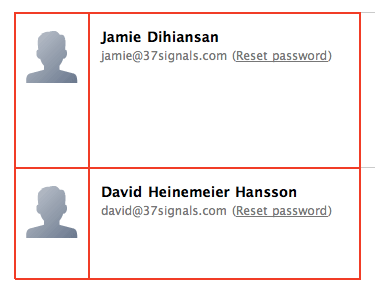
The avatar is in a container, and the user info is in a container.

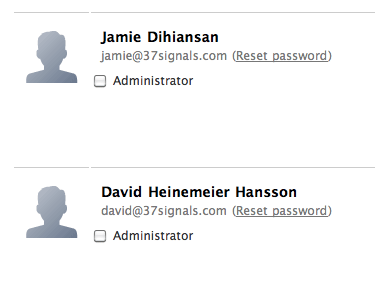
I wasn’t familiar with the code when I opened it, so I assumed the interior white space came from padding on the container. I wanted to add an “admin” checkbox below the user info on the right, and I expected it to align flush left with the name and email. But that’s not what happened.

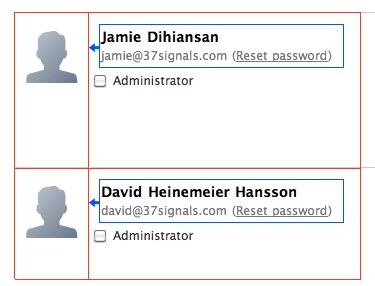
The checkbox didn’t line up with the text above it. It turned out that the container didn’t have any padding. The text was in its own nested container with a left margin.

This is one of those cases where “it worked” at the time, but as soon as the design needed to change, it broke. This kind of thing makes change painful because you can’t just pop in an element. You pop in an element, but then you have to dig around to see what the margins are supposed to be, move the margins in the right place, and shuffle styles around until the block looks how it should.
To prevent this, I advise thinking about styles as “rules” and “exceptions.” If an element inside a container has padding or margin assigned to it via a CSS selector, that implementation is telling me that the element is a special case. It’s not following the default flow. For some special reason, it needs different spacing. On the other hand, if no elements inside a container are going to look right without the spacing adjustment, that styling should be a “rule” on the container. It should be a constraint for whatever goes inside that container so the design naturally handles additions and future changes.
It also helps to think: which parts of this design are the “room” and which parts are the “furniture”? You should be able to move furniture around without worrying about the walls and volumes of the space. The CSS should be set up in such a way that your space is a constant and you can easily move elements around as you improvise and improve a design.
Back to my project, a quick refactoring moved padding to the container, and going forward this element will handle anything we put into it. Future designers won’t have to think about the containers.

Try keeping these distinctions in mind the next time you’re styling a layout so that future changes are easier to make.
We all know the saying it’s better to ask for forgiveness than permission. And everyone knows that, but I think there is a corollary: If everyone is trying to prevent error, it screws things up. It’s better to fix problems than to prevent them. And the natural tendency for managers is to try and prevent error and overplan things.
Reader Joe Bezdek writes:
Hi Matt.I recently listened to the podcast episode about REWORK (I’m a bit behind) and I noted that you were the person who initially reviewed all the previously published 37signals material and wrangled it all into an initial outline/draft of the book. I was particularly struck by your comment about how intimidating it was to sit down in front of a blank screen knowing the process that lay before you.
I was hoping you might share what tools (applications, web services, etc.) you used along the way to assist you in editing down such a large volume of material into the initial draft. I’m wondering if tools like DEVONthink, OmniOutliner, Writeboard, or something else entirely helped you get it done.
Answer: It was pretty simple. Basically I started throwing any relevant content into a Pages document. Any blog post that had good potential content for REWORK. Any essay from Getting Real that could relate to a non-software business. I transcribed conference keynotes and interviews with JF and DHH and picked out key bits.
Then I started organizing it. I tried to sort content into relevant categories and began shaping it into a recognizable format. Then JF, DHH, and I started teleconferencing and meeting in person in order to edit text. We’d throw out things that didn’t fit. Edited other things so they matched up in tone & voice. Honed it all and kept getting it better, tighter, and more cohesive.
For this, we used Writeboards sometime. We also used iChat and SubEthaEdit to collaborate.
All along we had a master Pages doc that was the book continually iterating into its final shape.
One other note of interest: Our publisher, Crown, would just send a printout of the entire book with notes handwritten in the margins. Old school.
Joe responded:
Basically I started throwing any relevant content into a Pages document….Then I started organizing it. I tried to sort content into relevant categories and began shaping it into a recognizable format. That was the part I was particularly curious about. It’s one thing to copy blog posts and transcriptions into a Pages document, the challenge is seeing the common themes and organizing that into some kind of narrative that makes sense. Were there any other tools that helped you do that? (Mind maps?) Or did you just become so familiar with the master Pages document that you were able to connect those dots in your head?
My response to that: No other tools. I think it was just time and iterations. Things were a mess at first but we kept refining the doc over and over until it started to become more cohesive. It was just a pruning process. Not sure any tool would’ve made it easier.
Also, I don’t even know how you use a mind map to help you write something. I just start writing. Usually my process is this: Write too much. Edit it down. Repeat if necessary.
Coincidentally, within a day or two of responding to Joe, I came across this interview with Mark Pilgrim, Developer advocate at Google [via MM]. In it, he discusses the importance, or lack thereof, of tools on the writing process.
I’m a three-time (soon to be four-time) published author. When aspiring authors learn this, they invariably ask what word processor I use. It doesn’t fucking matter! I happen to write in Emacs. I also code in Emacs, which is a nice bonus. Other people write and code in vi. Other people write in Microsoft Word and code in TextMate+ or TextEdit or some fancy web-based collaborative editor like EtherPad or Google Wave. Whatever. Picking the right text editor will not make you a better writer. Writing will make you a better writer. Writing, and editing, and publishing, and listening – really listening – to what people say about your writing. This is the golden age for aspiring writers. We have a worldwide communications and distribution network where you can publish anything you want and – if you can manage to get anybody’s attention – get near-instant feedback. Writers just 20 years ago would have killed for that kind of feedback loop. Killed! And you’re asking me what word processor I use? Just fucking write, then publish, then write some more.
Good point. Don’t let the “Which tools should I use?” question distract you too much. In the end, the strength of your ideas matter way more than the gear you use.
Jason’s latest Inc. magazine piece is up. Excerpt: “So sometimes, when we’re battling over a detail in one of our products, someone will eventually cede the decision to someone else: ‘OK, we’ll go with your idea this time. Next time, it’s mine.’ It’s not always that literal, but the intention is implied. It’s simply not worth battling every last decision until one side is too beaten up to battle anymore. Sometimes, a friendly ‘You get this one; I get the next one’ is all it takes to move on, egos intact.”
Highlights from this week’s 37signals staff posts at Twitter.
![]() rjs: Reeder on the iPad is growing on me. It’s fun to see the feed cards appear and disappear. More fun than a plain list w/ unread counts.
rjs: Reeder on the iPad is growing on me. It’s fun to see the feed cards appear and disappear. More fun than a plain list w/ unread counts.
![]() sstephenson: I want to rewrite all of our JavaScript in CoffeeScript. Am I crazy? http://bit.ly/6h5JKO
sstephenson: I want to rewrite all of our JavaScript in CoffeeScript. Am I crazy? http://bit.ly/6h5JKO
![]() rjs: I hope my Gmail account learns that any email with the word “webinar” in it is spam.
rjs: I hope my Gmail account learns that any email with the word “webinar” in it is spam.
![]() sh: Chicago weatherpeople keep talking about our “tropical” weather. It’s funny how what they mean is wet & sweaty & hey your hair looks awful.
sh: Chicago weatherpeople keep talking about our “tropical” weather. It’s funny how what they mean is wet & sweaty & hey your hair looks awful.
![]() rjs: I’ve been on a Walter Murch kick lately. I highly recommend “The Conversations” as an intro to his impressive mind http://amzn.to/cNdRq9
rjs: I’ve been on a Walter Murch kick lately. I highly recommend “The Conversations” as an intro to his impressive mind http://amzn.to/cNdRq9
![]() mattlinderman: FYI iBookstore/Lulu: Apple gets 30% of revenue. Author gets 80% of remainding revenue. Lulu gets 20%. So $19.99 book = author gets $11.20.
mattlinderman: FYI iBookstore/Lulu: Apple gets 30% of revenue. Author gets 80% of remainding revenue. Lulu gets 20%. So $19.99 book = author gets $11.20.
![]() asianmack: If you’re expecting immediate results, you will be disappointed… Most things worth doing take time before you see results. #10-minute-abs
asianmack: If you’re expecting immediate results, you will be disappointed… Most things worth doing take time before you see results. #10-minute-abs
![]() dhh: Interesting. I’m in DK and can’t trigger the iPhone 4 reception issue by holding on the antenna band. In the US, I could every time.
dhh: Interesting. I’m in DK and can’t trigger the iPhone 4 reception issue by holding on the antenna band. In the US, I could every time.

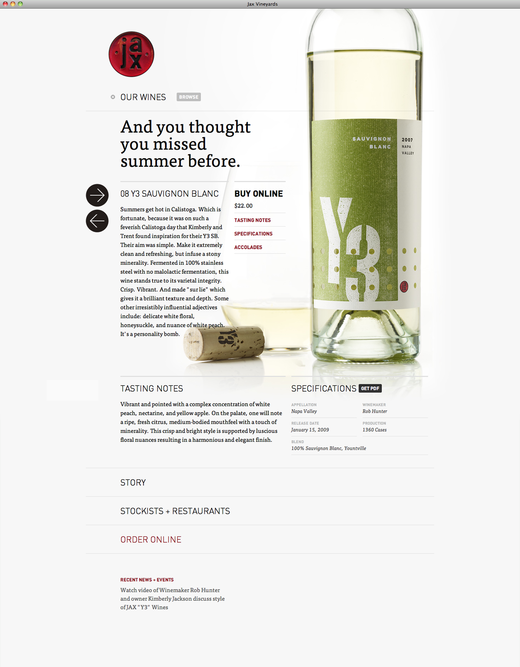
We’re digging the pretty imagery and big type at the Jax wines site. If you go to the site, click an arrow and a new wine slides in.
We’re sad to say goodbye to our good friend and current operations manager Mark Imbriaco, but we know that he’ll continue to kick ass in his new position at Heroku. Mark has been with us for almost four years and seen our infrastructure grow from a handful of servers to I’ve-lost-count.
This means that we’re looking for a new operations manager to join our band. The operations team already consists of Joshua Sierles and John Williams and this new person will be working closely with the two of them, and the rest of us, to make sure all 37signals applications are always running like the German Swiss trains.
Please see the complete job posting on the 37signals Job Board.