
Don’t anger your customer. They might do something drastic. Spotted on the streets of Chicago.
You’re reading Signal v. Noise, a publication about the web by Basecamp since 1999. Happy !

Don’t anger your customer. They might do something drastic. Spotted on the streets of Chicago.

Attack of the prophylactic warning dialog. The net effect is an advertisement that my account may be corrupted.
Shades of the old e-commerce warning: “Do not press the back button or your card may be charged twice!!!”

This has been a top request in the new Basecamp since launch and we’re really thrilled to finally deliver. It’s live for every Basecamp account today.
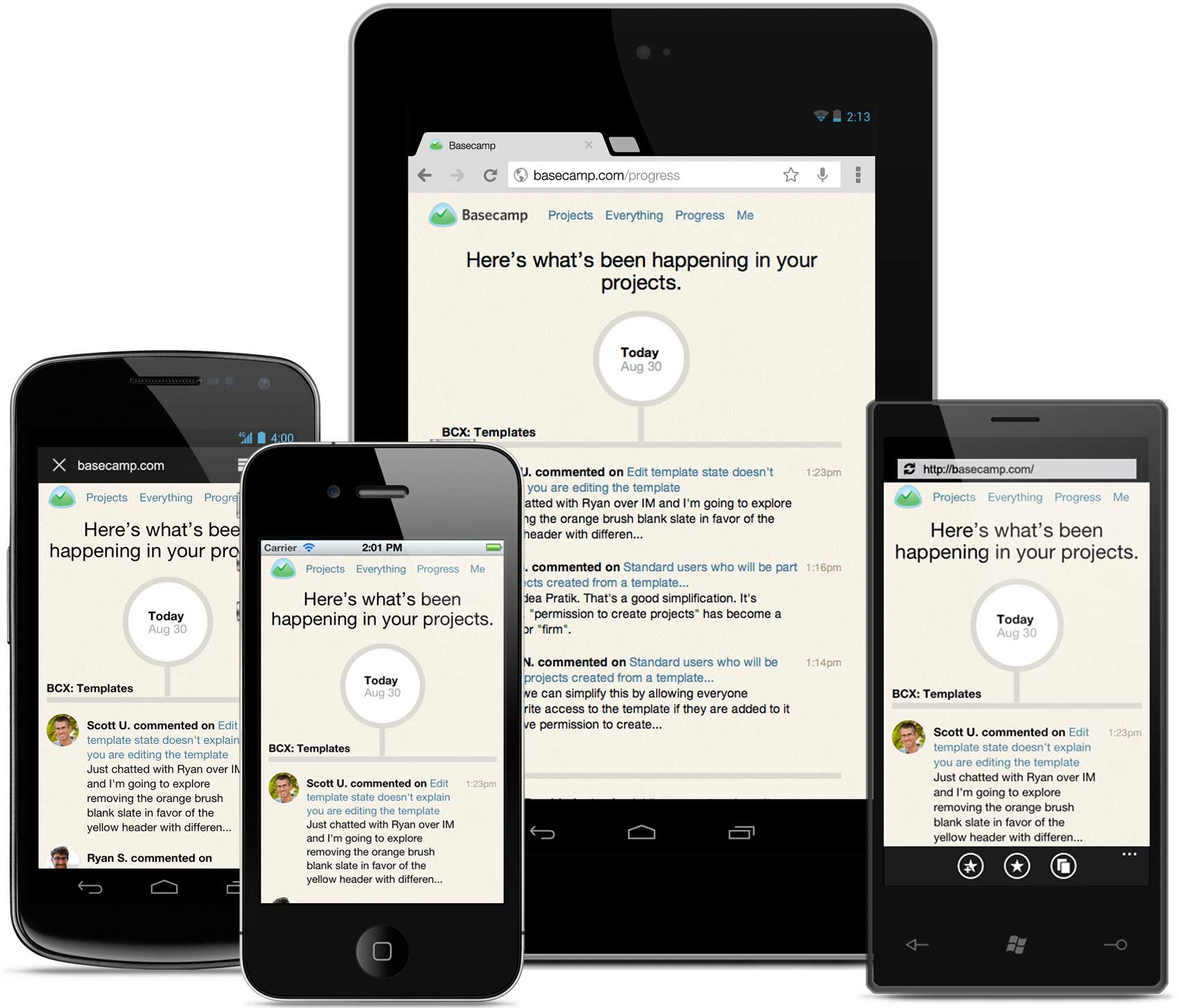
The project started from a simple need. Up until now the mobile experience on Basecamp has really meant one thing: email. Email notifications from Basecamp work great on the phone – you can even reply to them and your comment will show up in your project. But clicking a link to Basecamp on your phone was miserable. Tiny, slow and really tough to read. So we thought, What if you clicked to read a discussion on mobile and we served a nicely formatted mobile-optimized view? No navigation, no interaction, just a clean, readable page. So we set off to prove the concept. The result was an instant hit (read the discussion in our Basecamp project). The new mobile pages were even nicer to read than the email itself and, because they were plain HTML and CSS, they were wicked-fast.
So we kept proving and kept asking questions. If you’re reading the comments about a to-do you might want to see the entire to-do list, let’s see what that looks like. What if you want to see the all the Text Documents in a project – or even the project, itself? Can we try that? So we started to connect the dots, linking pages and optimizing views every time we missed something else. Pretty soon we had a fairly complete mobile version of Basecamp. It doesn’t do everything but it does a lot of what you want to do most on-the-go, without a bunch of stuff you don’t need.
We didn’t set out to build a feature-for-feature version of Basecamp that magically fits on a mobile phone screen. We built it for the job to be done on mobile. What you hire Basecamp to do when you’re using your computer at your desk isn’t is the same when you’re on your phone at the airport. In the evenings, I use Basecamp on my phone to see what I’ve missed. Checking the Progress timeline, adding my comments, searching for and viewing attachments – Basecamp for mobile is ideal for these tasks. By having the focus of a clear job to be done it was easy to make decisions about what to include in this mobile experience and what could be left out.
Continued…There are a bunch of ways to become a better designer. But here’s a way you probably haven’t thought much about: learn to program.
Design is about solving problems, making things clearer, and making things work better. However, your designs don’t help anyone until they work. This is usually where a programmer comes into the picture. They make your designs work. But don’t you want to be able to do that?
I do. That’s why I’ll be taking the all new Rails for Designers class this fall at The Starter League. It’ll be hosted at our offices in Chicago.
So if you’re a designer, you know HTML and CSS, but you don’t know how to turn your designs into real, live applications, I hope you’ll join me, as well as a few of the other designers at 37signals, for the intensive, two-day a week, 3-hours a day, Rails for Designers class. Let’s learn how to make our designs work.
Important: Applications are due by this Sunday, September 16th. Don’t procrastinate – don’t miss out.
Once an innovation is implemented it is no longer innovative.
We have a million fonts, a million colors, and a million piles of shit leaving our fingers all day long. It’s just sad to me, because when you look at this [vintage ephemera], it’s just about communication. One font and a thing called hierarchy.

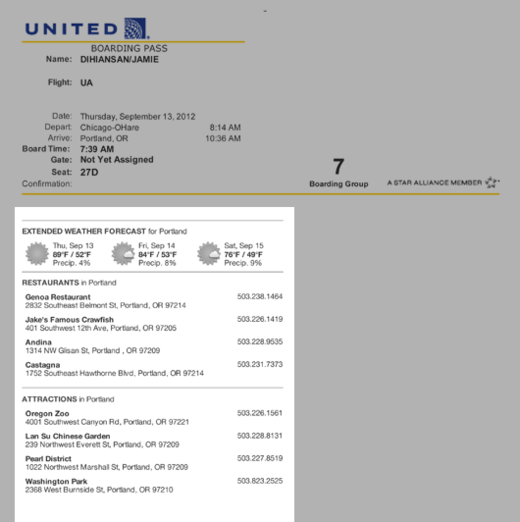
Great detail on the United Airlines “print at home” boarding pass. They show you the destination’s weather and attractions. I’m impressed.
One way I like to think about the different aspects of “business intelligence” is as an organizational scorecard. It helps to maintain a mental model of what you’re doing and why when prioritizing investments of time or money.
On this scorecard, the rows represent analytical competencies of growing sophistication from top to bottom. I classify these competencies as:
The columns represent different functional areas of relevance to your organization. For our purposes, I use ‘Application Health/Ops’, ‘Support’, ‘Financial’, ‘Marketing’, ‘Retention’, and ‘Product Usage’. This taxonomy isn’t completely clean, and there’s some overlap, but they’re roughly distinct areas.
When you draw this grid out, you end up with something that looks like the below.
I’ve drawn my columns in what I generally think of as increasing long-term strategic importance. Every column on here is critically important, but our long-term success comes from people getting value from using our products, and so I put that at the far right. You could make an argument for ordering them differently, but the general idea is the same.
My aspiration is always to spend most of my time and energy in the bottom right few boxes—doing analytics and having impact on things like retention and usage.
The reality is that in order for those to matter at all, you have to have rock solid instrumentation and reporting across the board, and some of the functional areas on the left side of the chart are more pressing – if your applications are falling over and you don’t know why, or your team is buried under thousands and thousands of support tickets, all the wonderful analytics in the world on usage probably won’t keep your company heading in the right direction.
Take a minute and give your organization a letter grade in each of these boxes. Think about what you would have given yourself in each box a year or two ago, and where you’d like to be a year or two from now. Have you made progress? Do you still have work to do?
We’re constantly working on new features, improvements, and technical upgrades for Basecamp. Many of these changes need to be experienced in the wild to guide their evolution. We need to live with them in our daily use of Basecamp to see whether what seemed like a good idea is actually a good idea.
To this end, we run six different beta servers that all point to the same production database. We’ve found it impossible to accurately evaluate a feature unless it’s being used in anger with real data that actually matters. Evaluating changes against a staging server that’s running an old copy of the database just doesn’t cut it.
 The way we book a beta server for use with a certain branch is simple: It’s just in the title of the BCX Campfire room.
The way we book a beta server for use with a certain branch is simple: It’s just in the title of the BCX Campfire room.
When you’re done with a beta server, you change the title to “available”. When you need a beta server, you change it to the name of the running branch.
 To select a given beta server, we’ve added a drop-down to all 37signals’ staff accounts within Basecamp itself.
To select a given beta server, we’ve added a drop-down to all 37signals’ staff accounts within Basecamp itself.
You just pick the server you want to run on and it’ll route you to the beta environment running the branch you’re looking to try out.
Long-term exposure to upcoming features is a great way to get them just right. But it’s also a great way to realize that what you thought was a great idea just wasn’t good enough to ship. We’ve killed many features and changes to Basecamp after living with them for a few weeks. Often times, the most important features are the ones you don’t ship.