I love to study how people make decisions about the things they buy and sell. It’s always fascinated me. Sometimes I go shopping not to buy, but to learn. I like to observe how people make purchasing (and selling) decisions.
I guess that’s why my two favorite shows on TV are Pawn Stars and the ever entertaining Shark Tank. I’ve seen every episode of both and always look forward to the new ones.
One thing I find interesting about Pawn Stars is how people justify selling their goods for less than they originally expected.
After the pawn shop gives the seller their final buy offer, the seller – almost like clockwork – stares at something for a second, then comes up with a story like… “Well, my wife would kill me if I brought this home without selling it, so…” or “Well, I’m really running low on space in the garage, so…” or “Well, I’ve had this at the top of my closet for 20 years, so…”
The pawn shop makes an offer, but the seller is the one who talks themselves into taking a low number. They justify the low price with the personal consequences of a non-sale. I guess it’s not all that different from justifying a buy, but there’s something fascinating about how people often need to give themselves a comforting non-monetary reason to give up something for less than they think it’s worth. Sometimes it’s “I need the money,” but more often than not it’s about this condition they’ll find themselves in if they don’t sell it.
I don’t have much else to say about it other than I find it interesting that so many different people from so many different walks of life with so many different items for sale almost always fall into the same pattern of thinking. That itself is worth thinking about.
There are thousands of pieces of work on the Basecamp cutting room floor. Here are 37 random ones from October 2011 until now.
Some of these were ideas in progress. Some of them never left the sketch phase. Some were in production for awhile before we decided to change, redesign, remove, or tweak. And others are still there.



Continued…
Mig is a designer. That’s how he describes himself. We’d add “damn fine” to that description. Please welcome Mig Reyes to the 37signals crew.
He’s been making beautiful useful things at Threadless for the last few years. I’ve long admired his work, his work ethic, his interest in learning, his blossoming writing skills, and his dedication to the Chicago design scene. We’re super lucky to have him on our team.
Soon enough you’ll be seeing his creativity make its way to the surface on our sites and in our apps. We’re looking forward to seeing how he influences us.
Welcome aboard, Mig!
It’s hard to believe we didn’t have a proper calendar in Basecamp until June of 2011. Before that we had a list-based view which worked exceptionally well for nearly seven years, but people still like looking at dates and deadlines on grids. We get it! ;)
We’ve made a few calendars in our time. Backpack has a great one – it served as our exclusive company calendar up until we built this new one in Basecamp. Now we run all our schedules with the new Basecamp calendar.
We wanted to make sure the calendar for the all new Basecamp was the best one we ever made. And the best one around, period. It’s not going to launch with everything we want, but all the basics are covered real well. We put a lot of time into the interaction details so it’s fast, smooth, intuitive, and flexible. We’ll continue to improve it and refine in over the coming months, post launch.
Here’s a video peek at what it looks like and how it works. There’s more to it than this – there’s a list view inside projects, and each event has a discussion page as well – but we’ll be saving those details for a future video.
We’ve discussed, debated, decided, changed our minds, debated again, decided again, changed our minds again, and finally decided for sure just recently. Basecamp Next will actually be named Basecamp.
For marketing and communications purposes, once we launch the new Basecamp, today’s Basecamp will be referred to as Basecamp Classic and the all new Basecamp will simply be known as Basecamp.
How we got here
Originally, we didn’t really have a name in mind. We weren’t thinking about the name. The first time I presented the idea I called it BC3, but soon after that we started calling it BCX. X didn’t stand for anything other than “we don’t know what it’s going to be called, so let’s just use X”. We liked the way it sounded, too.
As we got a month or two into the design process, we started seeing it take shape. With shape, we started to toss around some names. Early on we tossed around things like Basecamp 3 (we had already called a major redesign a few years in Basecamp 2). But we didn’t like version numbers – especially since we know there wasn’t going to be feature parity between the current Basecamp and the new product we were building.
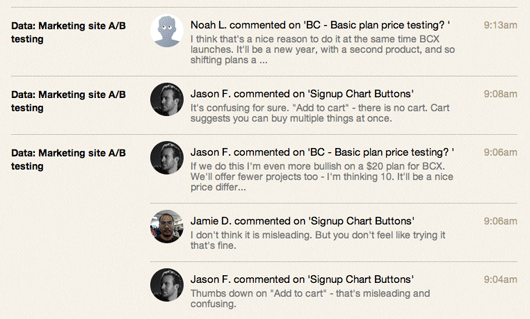
To cast a wide net, we asked the whole company what they thought the name should be. As you’d expect from a group of 25+, there were a lot of opinions.
Continued…
There are only two hard things in Computer Science: cache invalidation and naming things — Phil Karlton
Doing cache invalidation by hand is an incredibly frustrating and error-prone process. You’re very likely to forget a spot and let stale data get served. That’s enough to turn most people off russian-doll caching structures, like the one we’re using for Basecamp Next.
Thankfully there’s a better way. A much better way. It’s called key-based cache expiration and it works like this:
Continued…
When we started working on Basecamp Next last year, we had much internal debate about whether we should evolve the existing code base or rewrite it. I’ll dive more into that debate further in a later post, but one of the key arguments for a rewrite was that we wanted a dramatic leap forward in speed — one that wouldn’t be possible through mere evolution.
Speed is one of those core competitive advantages that have long-term staying power. As Jeff Bezos would say, nobody is going to wake up 10 years from now and wish their application was slower. Investments in speed are going to pay dividends forever.
Now for the secret sauce. Basecamp is so blazingly fast for two reasons:
Continued…
When we started thinking about the design of the all new Basecamp, we had three key things in mind:
- Speed
- Big picture
- Focus
With that in mind, and many experiments later, we came up with a unique interface that is crazy fast, excellent for big picture broad overviews, and perfectly tailored for quick focus with no distractions.
We call it page stacking and we think you’re going to love it. Here’s a brief video I just put together to show you how it works (it looks best in full screen mode, BTW).
We’re just a few weeks out from the official launch. Sign up for a chance at an early beta invite prior to launch. We’ll also use this list to announce the launch.
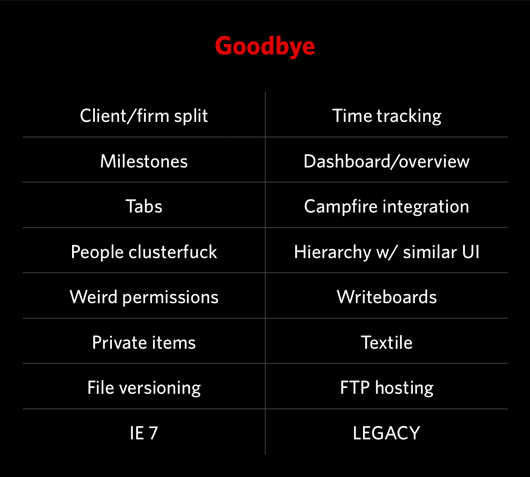
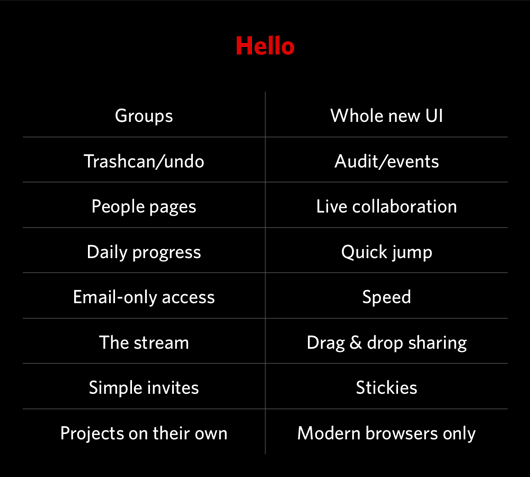
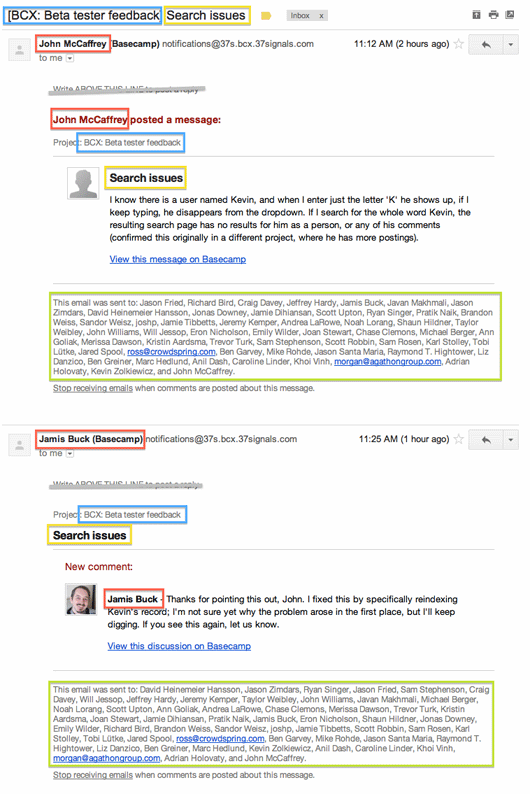
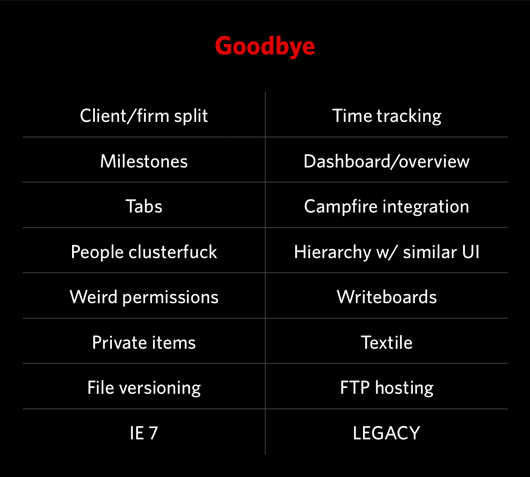
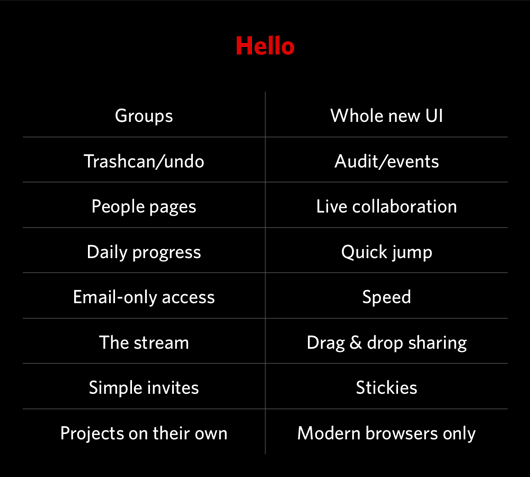
Back in July when we first presented the idea of Basecamp Next (called BCX internally) at our company-wide meetup in Chicago, we put together two lists: Goodbye and Hello.
Goodbye was a sample of some of the things that Next wouldn’t have that Classic did have. Hello was a sample of some of the things that Next would have that Classic didn’t have.


“Have” is a relative term. Some stuff on the Goodbye list is completely gone from Next, while other things are just executed differently enough that they don’t resemble the way things worked in Classic.
It’s interesting to look back at the two lists now and see how well our original predictions worked out. There’s some stuff on Goodbye that we ended up keeping and there’s some stuff on Hello that we didn’t do (or did completely differently than we originally anticipated). And then there’s a bunch of stuff not on either list that you’ll ultimately find in Basecamp Next.
We’re only a few short weeks away from launch, and we’re still making calls on what’s in and out and how some key features work. It’s a good reminder that lists are moments in time, they aren’t golden rules.
What would you say if I told you that you could get more precise, actionable, and useful information about how your Rails application is performing than any third party service or log parsing tool with just a few hours of work?
For years, we’ve used third party tools like New Relic in all of our apps, and while we still use some of those tools today, we found ourselves wanting more – more information about the distribution of timing, more control over what’s being measured, a more intuitive user interface, and more real-time access to data when something’s going wrong.
Fortunately, there are simple, minimally-invasive options that are available virtually for “free” in Rails. If you’ve ever looked through Rails log files, you’ve probably seen lines like:
Feb 7 11:27:49 bc-06 basecamp[16760]: [projects] Person Load (0.5ms) SELECT `people`.* FROM `people` WHERE `people`.`id` = ? LIMIT 1
Feb 7 11:27:49 bc-06 basecamp[16760]: [projects] Rendered events/_post.rhtml (0.4ms)
Feb 7 11:27:50 bc-06 basecamp[16760]: [projects] Rendered project/index.erb within layouts/in_global (447.2ms)
Feb 7 11:27:50 bc-06 basecamp[16760]: [projects] Completed 200 OK in 529ms (Views: 421.7ms | ActiveRecord: 58.0ms)
You could try to parse these log files, or you could tap into Rails’ internals to extract just the numbers, but both of those are somewhat difficult and open up a lot of areas for things to go wrong. Fortunately, in Rails 3, you can get all this information and more in whatever form you want with just a few lines of code.
All the details you could want to know, after the jump…
Continued…