A while back, we posted about the no-nonsense, opinionated, shopping/educational content at Rivendell, a small specialty bicycle business based in San Francisco. Recently, we talked with Rivendell owner Grant Petersen to find out more about his business. (Grant also answers some reader questions in the comments.)
What custom means
When Grant Petersen was 19, he ordered a custom bamboo fly rod made by Doug Merrick of the Winston Rod Company. “I wanted red winding on the guides — ‘Like a Leonard rod,’ I said — and a cork grip shaped like a Payne rod. They were two other fancy rods,” explains Peterson. Merrick refused. “I won’t do it,” he told Petersen. “It wouldn’t be my rod, then.”
Petersen says, “I felt ashamed for having asked, but glad to have been told that. And it made me appreciate the details that made a Winston a Winston.” Decades later, Petersen points to that interaction as inspiration for how he deals with customers at Rivendell, his biking business. “I don’t want anybody to feel ashamed for asking us to drill holes in forks or make a bike with low ‘trail,’ but I’m resolved not to do it for the same reason Doug Merrick held his ground.
“To a customer, a custom frame can mean ‘I pay you money and you let me design the bike,’ but that’s not what custom means here. We’ve turned down ‘custom’ orders when it’s meant all we do is collect the money and facilitate the customer’s own design. It can be seen as not customer-friendly, but in the end it means I know that every custom has the qualities I value and a certain amount of integrity. If you stand for something and are committed to it, then you dilute it if you introduce something that’s less pure or hard-core.”
If you stand for something and are committed to it, then you dilute it if you introduce something that’s less pure or hard-core.
Opinions are mandatory
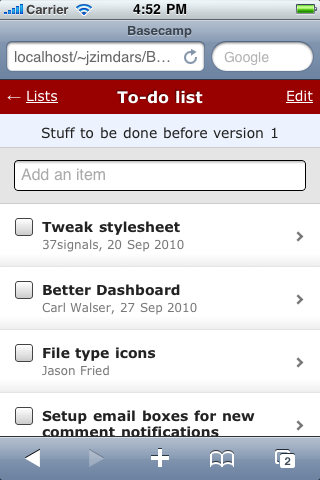
Rivendell sells the kinds of bikes and bike gear you can’t get in a normal bike shop. According to Petersen, “99 percent of the bike market — designers, buiders, distributers, retailers, buyers, and riders — are selling the wrong bikes to the wrong people for the wrong reasons.”
Strong opinions are at the heart of Rivendell’s mission. “Specs are fine, but they take two seconds, and opinions, if they’re based on experience, are more interesting. If you know about something, you have an opinion about it.
“There’s always a story behind the pure specs of something. Does it mean anything to anybody that a Nitto handlebar may be made from 2014 T6 aluminum? If you leave it at that, it doesn’t. It not only doesn’t, it’s a bad thing to just say that, because it’s really saying, ‘I read that this is true. It sounds important. I don’t know what it means. But I hope you think that I do.’ But I can add that Nitto handlebars are the strongest and safest and most rigidly tested in the world and if Nitto says it can’t make a strong enough bar that weighs less than 265g, then you can believe nobody else can.’”

Grant Petersen (photo by Martin Sundberg)
The opinionated path is one that has long appealed to Petersen. “In the ‘70s and early ‘80s, I worked at REI in Berkeley and there was a rule: No Handwritten Signs. We had a sign-making machine, and the store wanted a consistent look in all the signs. There’d be a sign for ‘Camping Books’. It was yellow-brown with dark brown letters and that’s all it said. But there was one book with the unfortunate title of ‘Pleasure Packing’ that seemed super soft-core by its title and cover, but was actually really radical inside with stuff I didn’t even know. And I thought I knew everything.
“I looked up sales on that book. Berkeley sold about 10 a year; Seattle (the only other REI at the time) sold about 20. I wrote a note about the book on a piece of cardboard, put clear packing tape over it so it wouldn’t smear, installed a grommet in the corner of it, and hung it in the book section. The first year after that we sold 215 of them. To me, it wasn’t about the sales. It was about getting the information out there.
Continued…