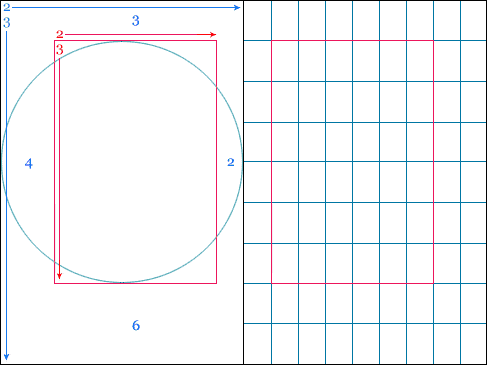
The Holga: There’s no on-board flash. No PC connector for an external flash. There’s no shutter speed selection. You get (approx) 1/100 of a second and deal with it. It offers only two F stops: f. 11 and f. 8 (“sunny” or “less sunny”) — you switch a little plastic lever back and forth to choose which one you want. There’s no tripod socket (you can rubber band it or drill one in if you want). The lens is plastic and fixed at medium wide 60mm. The film advance is iffy at best. (The typical solution? Jam a folded piece of cardboard from your film’s box under the spool to hold the film tight.) Here are the focus options:
![]()
Focus: 3 feet, 6 feet, 9 feet, or “infinity.”
So what’s the upside? It discourages fiddling around with camera-settings and encourages you to just shoot without thinking too much. The “problems” with the camera also create light leaks and vignetting that can create gorgeous, retro-looking shots.
Plus, it uses professional medium format film which yields dramatic results. David Burnett won top prize in a News Photographers’ award ceremony for this Holga shot of then presidential nominee Al Gore. Burnett said the Holga forces him to simplify, slow down, and “lets you concentrate on what’s really important in a picture.”
Backpacking with a Holga
I remember backpacking through Southeast Asia with a Holga back in 2002. I had another camera that I used for most of my shooting. But the Holga came out every once in a while.

In fact, it started to take on extra meaning. It’s a genuine pain to load so you start to value every Holga shot. A scene would have to earn it’s way into Holgadom. When I came come across a great vista or interesting characters or cool shapes, I’d pull it out. Otherwise, it stayed in my backpack.
Continued…