This is going to be a big one. Now you can post messages, to-do lists, files, and text documents to the all new Basecamp just by sending an email.
First, some background
In Basecamp Classic, you can post a new message by sending an email directly to Basecamp. This feature is especially useful if you’re on the road and want to post a message to the project from your phone. Just fire up your email app, address the email to Basecamp, and it’s immediately posted as a message to the project.
Initially, the all new Basecamp didn’t launch with this feature. Like everything else in the new Basecamp, we wanted to approach it fresh, take our time to think it through, explore a variety of ideas, and make it even better than before.
Better than before
In Classic you could only post a message via email. You couldn’t make a to-do list, start a text document (called Writeboards in Classic), or upload a file via email.
But in the all new Basecamp, you can do all these things and more. Plus, it’s easier, clearer, and more powerful than before.
Here’s how it works
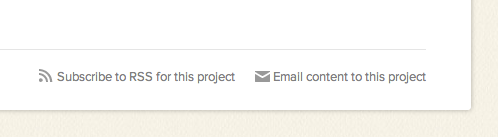
At the bottom right corner of every project you’ll see a link that says “Email content to this project”.

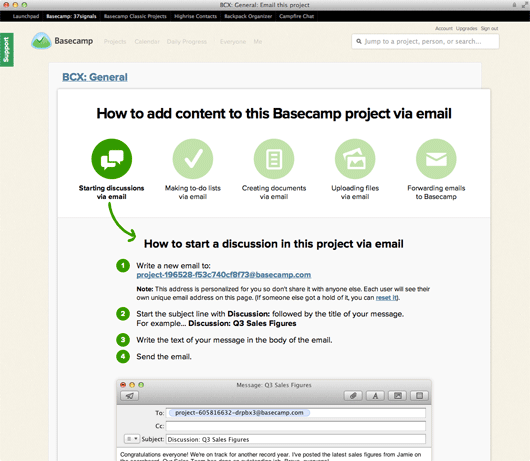
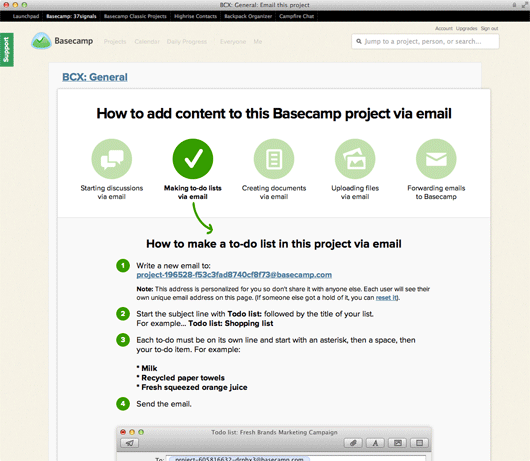
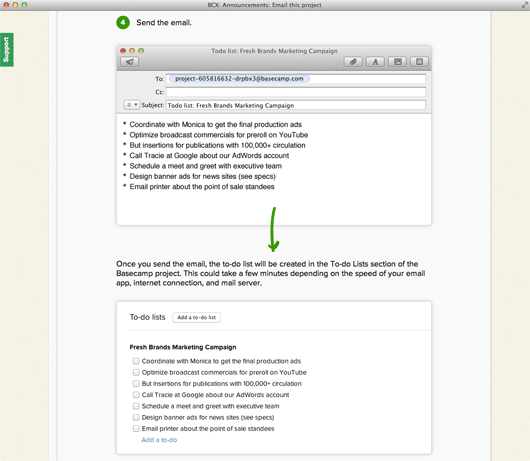
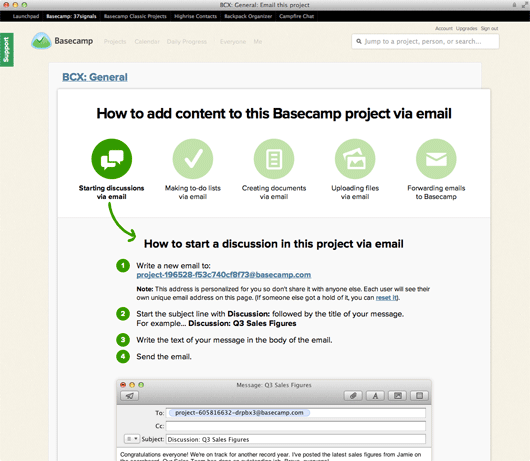
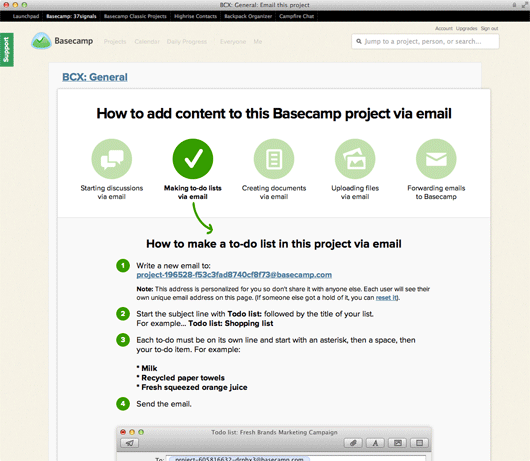
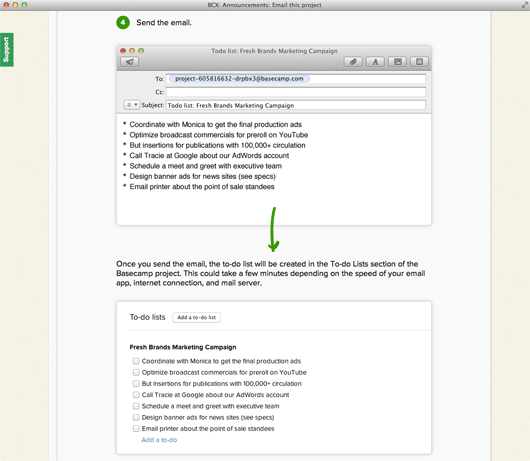
When you click that link, you’ll see a sheet pop up that looks like this:

You’ll see five icons at the top of the page. Each icon describes a different email-in feature. Starting discussions, making to-do lists, creating documents, uploading files, and forwarding emails. Clicking any one of those icons shows you the simple steps to follow for each feature.

Below the steps we show an example of an email and how that content will look when it’s posted to Basecamp.

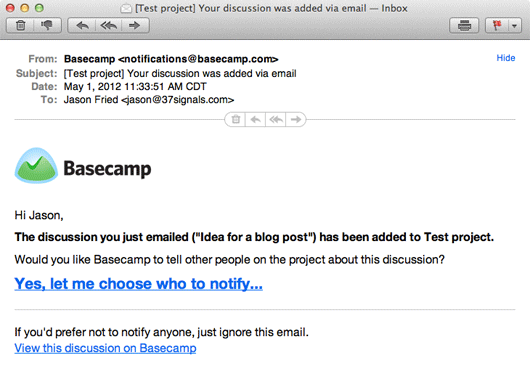
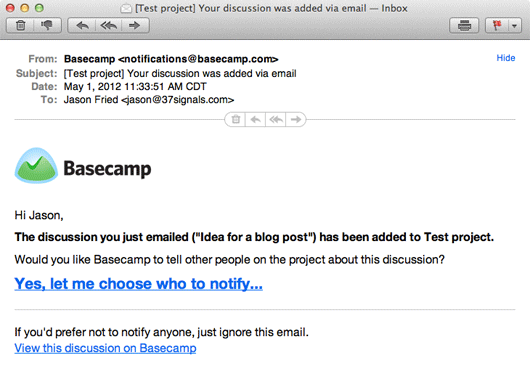
When Basecamp receives your email and posts your content to the project, it immediately sends you an email receipt letting you know it worked.

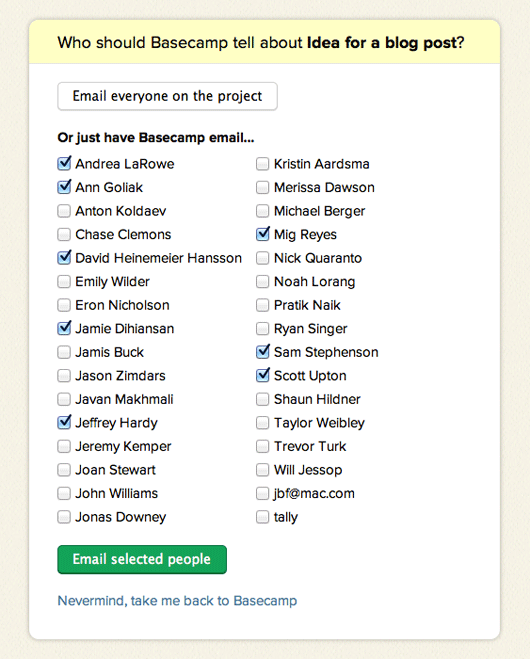
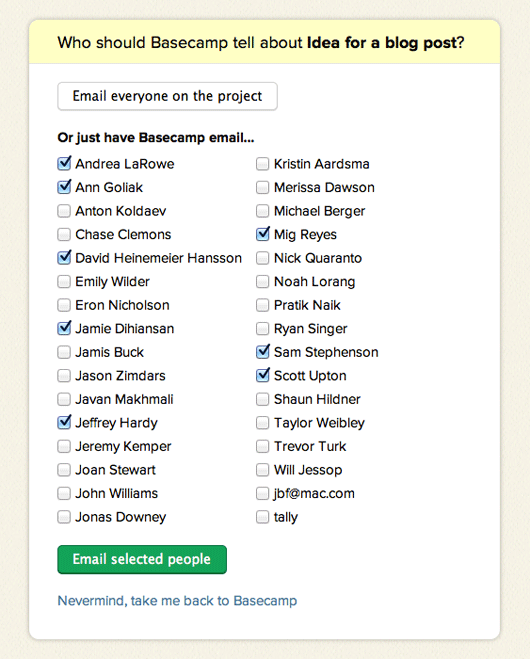
For most content types, the email also includes a link to let you notify others on the project letting them know that you just added something to the project. If you click that link you’ll see:

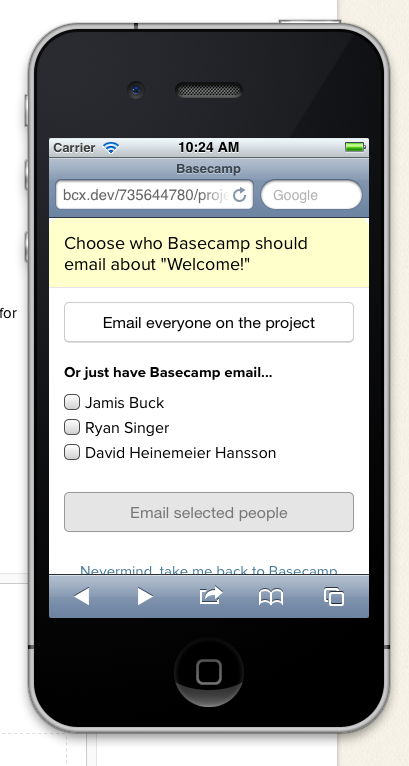
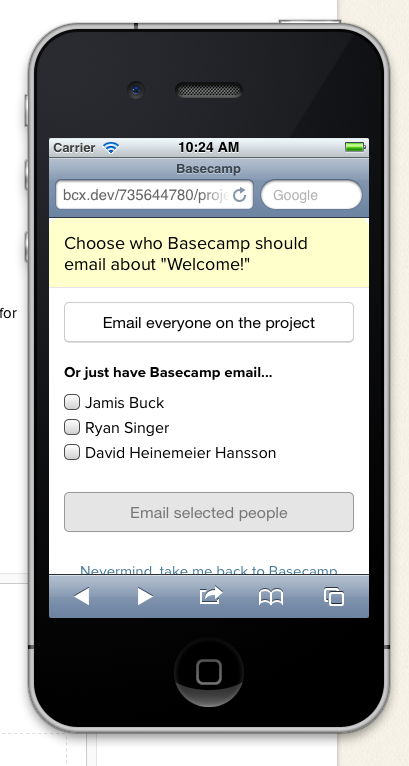
Since we expect a lot of people to email in from their mobile phones, we made a mobile optimized version of the notifications screen too:

And a bonus feature
In addition to allowing you to start discussions, make to-do lists, create text documents, and upload files via email, we also allow you to forward in any existing email to Basecamp. This is especially useful if there was a conversation going on outside of Basecamp. Just forward that email thread into Basecamp and it’s stored along with everything else on the project. Easy peasy.
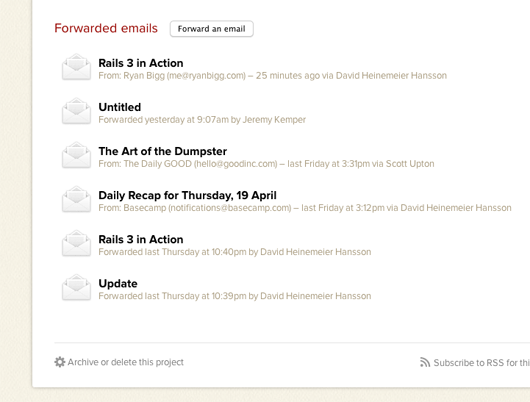
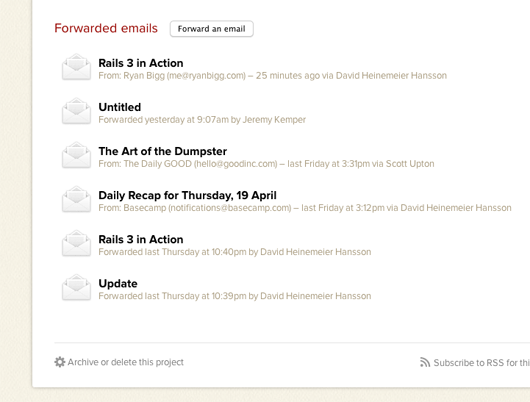
Forwarded emails get collected into a “Forwarded emails” section at the bottom of the project.

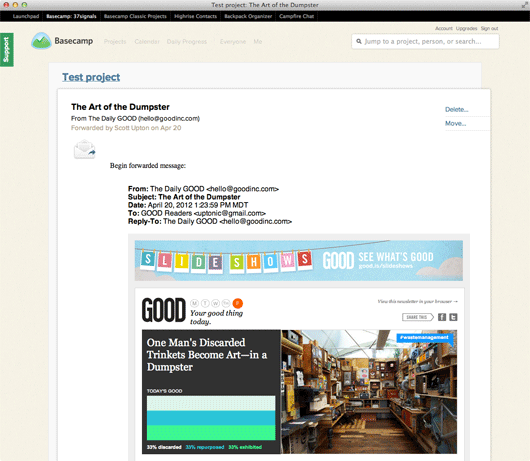
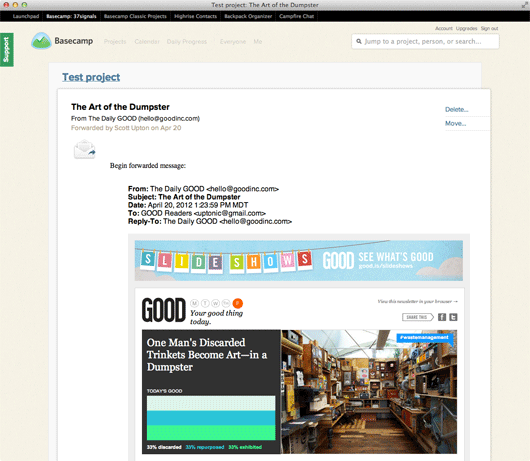
And if the email was an HTML email, we show the full HTML email, too:

So many uses
There are so many interesting ways to use this new email-in feature in Basecamp.
One of the things I’ve loved about it so far is that I can sketch an idea on the whiteboard/chalkboard in a meeting room in our office, take a picture of it with my iPhone, and email it directly to a Basecamp project. It’s such a great way to get the physical results of a brainstorm, meeting, or sketch session right into Basecamp. And now that it’s in Basecamp, I can erase the whiteboard and not worry about ever losing that idea.
Email-in is also a great little “poor-man’s API”. You can have your apps send emails direct into Basecamp whenever you make a sale, get survey results from a customer, or who knows what. The opportunities are endless. We’re eager to see what sorts of things people come up with.
Thanks again
We’re thrilled with the feature and we think you’ll feel the same way. Thanks again for using Basecamp!