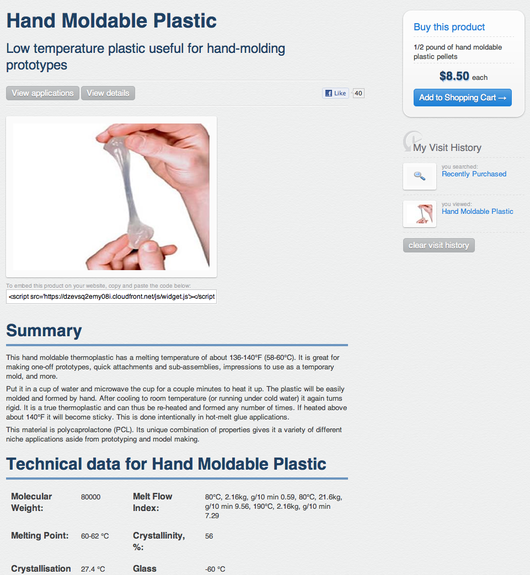
Inventables, “the innovators hardware store,” specializes in materials that designers, artists, and inventors use to develop new products and make new things. The site is filled with neat stuff but faces a tough challenge: selling things that people have never seen before and don’t know they want/need. The site responds by diving deeper with product descriptions, photography, sample usage, etc. Here’s the product page for Hand Moldable Plastic at Inventables:

It’s interesting to see how this page differs from other sites that sell moldable plastic. Elsewhere, you just see a picture of the product in a jar. Inventables shows it in use by human hands.
Elsewhere, it’s called simply “Moldable Plastic.” Inventables adds a helpful descriptor, calling it “Hand Moldable Plastic: Low temperature plastic useful for hand-molding prototypes.”
Elsewhere, the only specs listed are the size of the jar it comes in: “3.5×3.5×3.8 inches; 13.8 ounces.” Inventables gives you stats on the actual substance, including Crystallisation Temperature, Viscosity, Melt Flow Index (whatever that is).
 That level of detail, combined with a curated product mix, is how the site competes with bigger retailers. According to Zach Kaplan (right), CEO of Inventables, the goal is to inspire customers. “Part of making it accessible is making it inspiring. It has to have that design aspect to it,” says Kaplan. “Otherwise it looks like any other retail site and we’re just selling a jar of resin pellets.”
That level of detail, combined with a curated product mix, is how the site competes with bigger retailers. According to Zach Kaplan (right), CEO of Inventables, the goal is to inspire customers. “Part of making it accessible is making it inspiring. It has to have that design aspect to it,” says Kaplan. “Otherwise it looks like any other retail site and we’re just selling a jar of resin pellets.”
Since it’s selling a world of foreign objects, an environment tailored to discovery is key for the site. Kaplan says, “If you know what you want, then yes, you can go to Amazon and type it in and get to it. But if you don’t know what you want, that jar is not helping you.”
That’s why you get things like scientific specs and in-use photography at the site. “Our pictures are very expensive,” explains Kaplan. “I guarantee you we’re paying a lot more for pictures than other sites are paying. We’re trying to ignite your imagination. And to make you think, ‘What could I do with this?’ At other places, it’s more of a catalog than a place to go explore.”
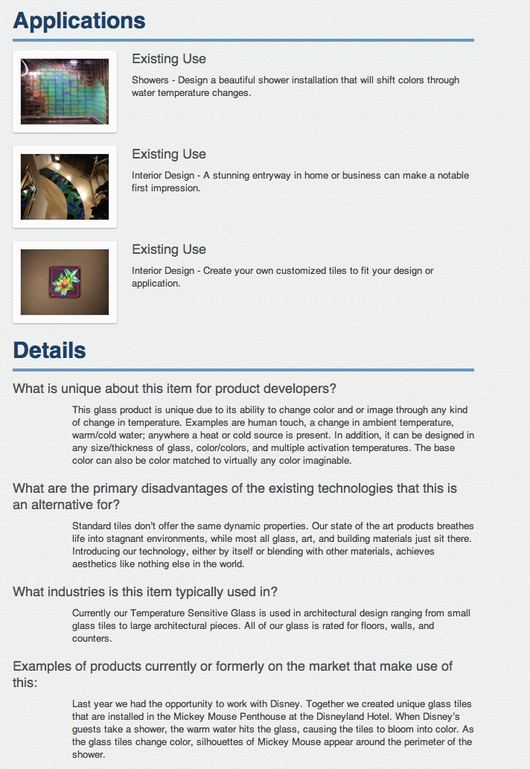
Inventables also gives examples of how others are using each product in order to spark ideas. For example, the Applications section for Temperature-Sensitive Glass (below) shows how people have used it in shower installations and interior design. The Details section explains what’s unique about the product, why it’s better than alternatives, and more.

It’s a good lesson for anyone who’s trying to compete with bigger competitors. If you’ve got a smaller product mix, you can obsess over these details in a way that big guys can’t. Customers respond to that.
Continued…