With the launch of Basecamp Mobile just a couple of weeks behind us, we wanted to take a look back at some of the design decisions we made along the way.
One of the first challenges was simply how to take the Basecamp design and make it work on a much smaller screen. It needed to look like Basecamp and be familiar to people who have been using the desktop version for years. We wanted it to perform like a native app but we didn’t want it to look like one, it was far more important that it looked like Basecamp. This was a big factor in the decision to avoid using one of the existing mobile Javascript UI frameworks.
Early inspiration: iOS
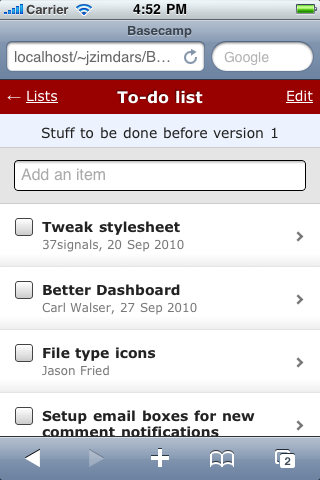
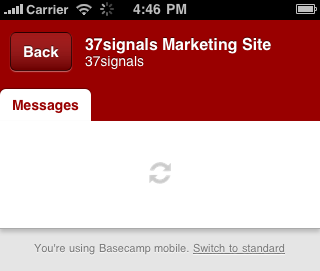
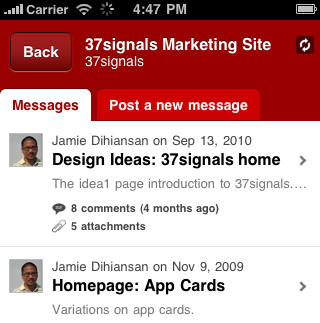
For the earliest mock-ups it was easy to rely on the excellent UI conventions of the iPhone; most of us are iPhone users at 37signals (as are many of our customers), we did a lot of testing on the devices, and frankly the UI is very good. It was a great place to start. That meant the first version had an iOS-like navigation bar at the top of the screen with the title of the screen in the center. A button on the left navigated up one level in the hierarchy (backward). A button on the right worked in the context of the current screen. This was pretty much stock from the iOS Human Interface Guidelines. Here is one of the very first screenshots of Basecamp Mobile:

This early mock-up was just static HTML. We used the iPhone SDK simulator even at this stage to make it seem as real as possible.
Finding our own way
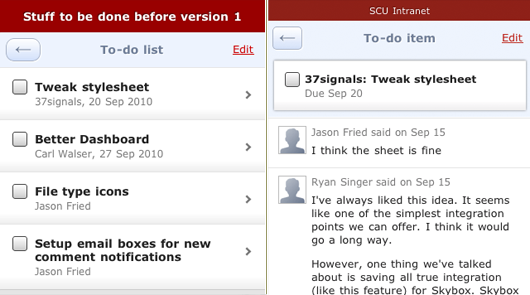
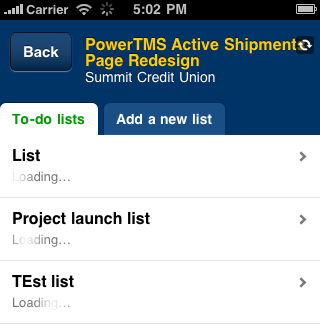
We continued with this design for some time but a few problems kept coming up. We’d used the item type instead of it’s title in the navigation bar because titles can be very long. So now we had two bars that both titled the screen, but in different ways. And even using all that space it still wasn’t clear where you were. Where does the back button go? Which project is this list in?

After a few more iterations we knew something wasn’t right. We were trying too hard to squeeze our app into a navigation idea that wasn’t the right fit.
Starting over
Right about this time I happened to be in Chicago so I sat down with Ryan and Jason Fried to brainstorm some new ideas. We were sure that the iOS style navigation bar wasn’t going to work. We had to be able to show a lot more information than it was capable of—especially since titles were often much longer than the available space offered (usually just a word or two). Here are the pieces that needed to be included:
- Back button
- Title of the screen or item
- Name of the project
- Context actions (Add and Edit)
- Account theme (header color)
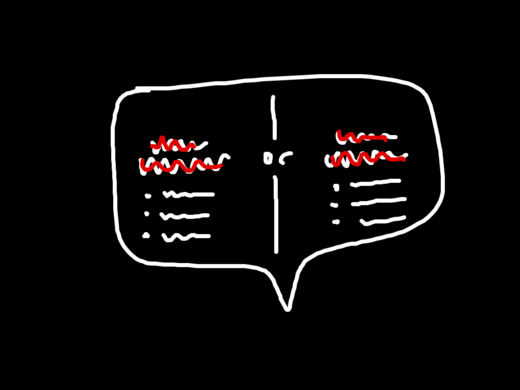
I went immediately to work quickly sketching a single header with more dense information.
Continued…


















 Fast Company has a list of
Fast Company has a list of 
 Obviously it’s a poor fit for most folks, but it carves out a nice little niche for people who just want a phone that gets out of the way. Plus, it seems great for toddlers in a “My First Phone” kinda way.
Obviously it’s a poor fit for most folks, but it carves out a nice little niche for people who just want a phone that gets out of the way. Plus, it seems great for toddlers in a “My First Phone” kinda way.