“Shit from the fucking Mac App Store, ‘designed’ by people who think they get interface design.”
That’s the byline for Read the fucking HIG, a blog that pretends to expose apps in the Mac App Store which violate Apple’s Human Interface Guidelines. Let’s talk about what it really is: a anonymous coward’s collection of flippant, vulgar, and vicious rants directed at the result of other people’s hard work.
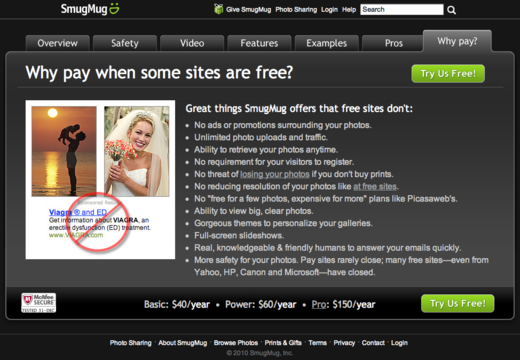
Designers want to assert that they’re more than just window dressers. The design community is full of cries that clients don’t understand our UI designs are carefully crafted user experiences built by caring professionals who rely on their experience, taste, guidelines, research, and testing to champion the user.
But here we have a blog by someone who seems to care about good design making juvenile comments about how ugly these apps are—based only on screenshots. That’s right, “Read the fucking HIG” doesn’t even bother to download and use the apps (well, unless they’re free). A screenshot in the App Store is all that’s needed to determine what is utter shit unworthy of the Mac App Store, really, of existing at all.
This kind of drive-by critique is sadly common. Missing are constructive commentary and suggestions for how the designer can make their app better. All the poster can muster is a knee-jerk reaction to the superficial aesthetics and a couple of f-bombs. Done! It adds nothing to the conversation and dimishes the value of design. How can we expect our clients or users to respect the care we put into design if we don’t respect it ourselves? Instead of considering what went into the design, we point at laugh at someone’s “terrible design”, retweet and reblog then go on with our superior existence.
“Where the heck were you when the page was blank?”
The above quote by legendary copywriter, Paul Butterworth, was cited frequently during critique sessions when I was in school. Looking at the end product it’s impossible to know the journey that the designer took, to appreciate what went into it. You don’t know about the constraints, the compromises, or external forces that shaped the design before you. Certainly the end user is not going to be privy to those details either, but as a designer critquing the work of another designer you should know there is more to it. No one is trying to make shitty software. They’re doing the best they can with the constraints they’re given and the talent they have. Not everyone is a maestro. Maybe these folks are just beginners. Is that how we welcome them into the fold? The point is, they’re making something. That’s awesome.
Hiding behind your Twitter avatar and telling the world how terrible everything is is pretty easy. It’s even funny sometimes. Putting yourself on the line and making something original is really hard work. Which one do you want to be. Which one deserves our respect and attention?

 Nejc Polovsak remade a REWORK illustration (original at right) in 3D. It was an hour from concept to finished design. He writes, “I think it’s a good habit to start making things as soon as you get the idea, take an hour and start working on it. Usually when you just write it down in your to-do list it never gets done and usually the excitement is never so intense as the first time. So just start and create/design/do stuff already.”
Nejc Polovsak remade a REWORK illustration (original at right) in 3D. It was an hour from concept to finished design. He writes, “I think it’s a good habit to start making things as soon as you get the idea, take an hour and start working on it. Usually when you just write it down in your to-do list it never gets done and usually the excitement is never so intense as the first time. So just start and create/design/do stuff already.”