Less is more. Form follows function. Two phrases we hear all the time. Yet furniture designer George Nakashima considered them nothing but shallow slogans. In 1962, he published a manifesto that explains why while also lamenting the disappearance of design excellence.
In a world where manual skills are shunned we believe in them, not only in the act of producing a better product, but in the sheer joy of doing or becoming. We feel that pride in craftsmanship, of doing as perfect a job as possible, of producing something of beauty even out of nature’s discards, are all homely attributes that can be reconsidered.
It might even be a question of regaining one’s own soul when desire and megalomania are rampant – the beauty of simple things…
To look for clues, we can go into the past: the moss garden and tea house at Sai Ho Ji, the wonders of stone and glass at Chartres, the dipylon vase. These are all examples of excellence that can go unchallenged but also unnoticed. They are all formed inwardly with a nearly impersonal experience. Compared to our day, with its arrogance of “form-giving,” the shallowness of slogan design such as “less is more,” “machine for living,” or even “form follows function.”
In proportion to the flood of consumer goods, we are probably at one of the lowest ebbs of design excellence that the world has seen. It requires a genuine fight to produce one well designed object of relatively permanent value. One of the difficulties is the lack of integration between the designer and the producer – the evolvement of material and method into a well conceived idea. Big city architecture has reached such a profound state of boredom that man might unwittingly destroy it in one last tragic gesture – without humor. Sentimentally again, we can look back to the thirteenth century, when almost every hinge was a museum piece. Where there was a touch of greatness in the majority of acts and conceptions.
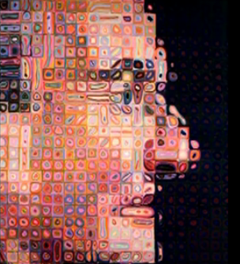
Some Nakashima designs:




 A wide view. The max-width property keeps the width of the content at a reasonable size for nice reading.
A wide view. The max-width property keeps the width of the content at a reasonable size for nice reading.


 The overwhelming way: Head down forever and hope there will be a big payoff at the end.
The overwhelming way: Head down forever and hope there will be a big payoff at the end.